Ajouter des champs personnalisés
Ajoutez des champs supplémentaires à une page de paiement préconfigurée avec Checkout.
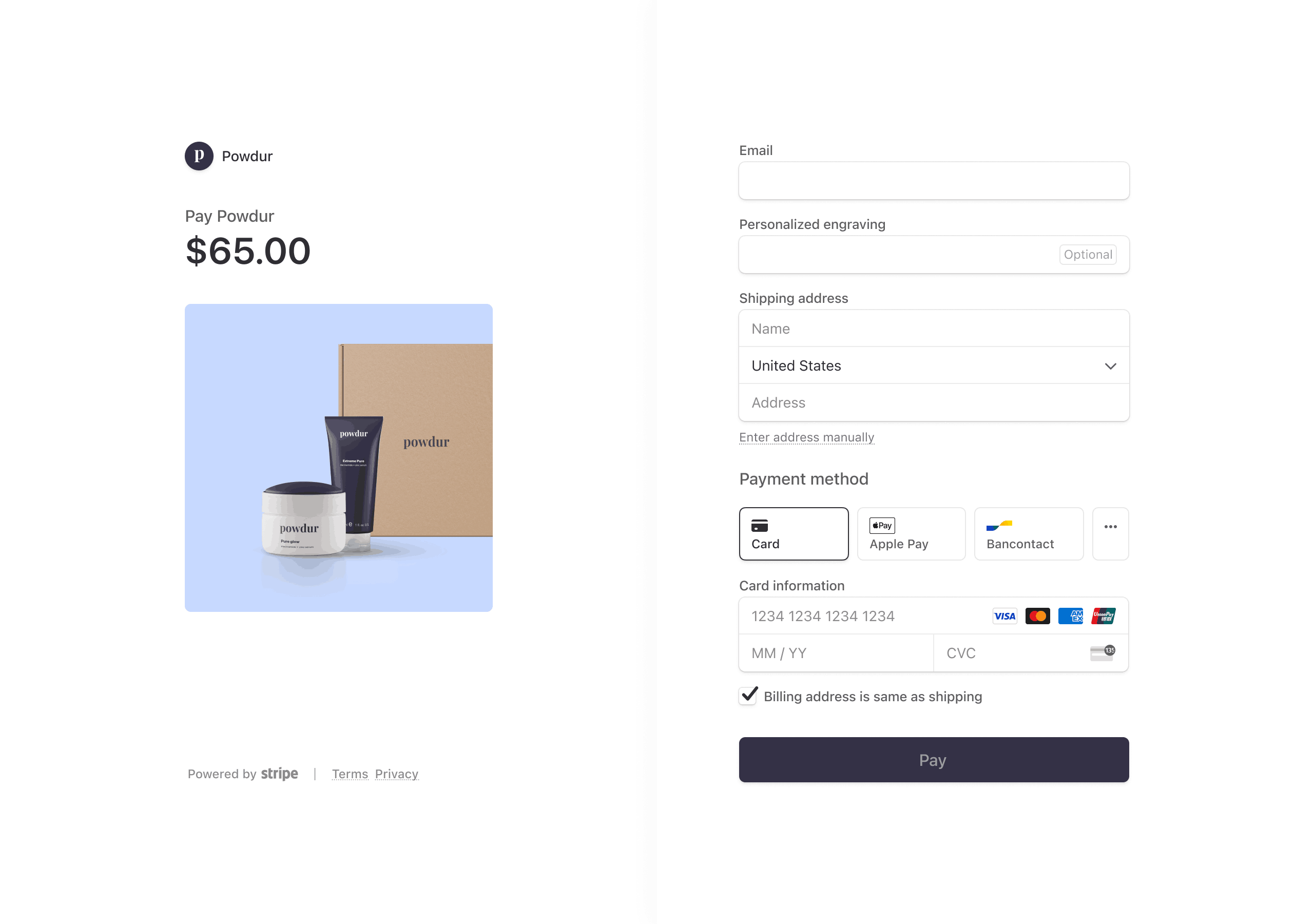
Vous pouvez ajouter des champs personnalisés au formulaire de paiement afin de recueillir des informations supplémentaires auprès de vos clients. Les informations seront disponibles une fois le paiement effectué et pourront servir à traiter la commande.
Les champs personnalisés présentent les limites suivantes :
- Jusqu’à trois champs autorisés.
- Non disponible en mode
setup. - Prise en charge de 255 caractères maximum dans les champs de texte.
- Prise en charge de 255 chiffres maximum dans les champs numériques.
- Prise en charge de 200 options maximum dans les champs des listes déroulantes.
Mise en garde
N’utilisez pas de champs personnalisés pour collecter des données personnelles, protégées ou sensibles ni des informations faisant l’objet de restrictions légales.
Créer une session Checkout
Créez une session Checkout en spécifiant un tableau de champs personnalisés. Chaque champ doit être associé à une key unique que votre intégration utilise pour rapprocher le champ. Indiquez également le libellé du champ qui sera affiché pour votre client. Les libellés de champs personnalisés ne sont pas traduits, mais vous pouvez utiliser le paramètre locale pour définir la langue de votre session Checkout correspondant à celle de vos libellés.
Récupérer des champs personnalisés
Lorsque votre client termine la session Checkout, nous lui envoyons un webhook checkout.session.completed avec les champs renseignés.
Exemple de charge utile checkout. :
{ "id": "evt_1Ep24XHssDVaQm2PpwS19Yt0", "object": "event", "api_version": "2022-11-15", "created": 1664928000, "data": { "object": { "id": "cs_test_MlZAaTXUMHjWZ7DcXjusJnDU4MxPalbtL5eYrmS2GKxqscDtpJq8QM0k", "object": "checkout.session", "custom_fields": [{ "key": "engraving", "label": { "type": "custom", "custom": "Personalized engraving" }, "optional": false, "type": "text", "text": { "value": "Jane" } }], "mode": "payment" } }, "livemode": false,
Vous pouvez également rechercher et modifier des valeurs de champ Custom depuis le Dashboard, en cliquant sur un paiement spécifique dans l’onglet Transactions ou en incluant des valeurs de champ Custom lors de l’exportation de vos paiements depuis le Dashboard.
Utiliser un champ personnalisé
Marquer un champ comme facultatif
Par défaut, les clients doivent remplir tous les champs avant d’effectuer le paiement. Pour marquer un champ comme facultatif, transmettez optional=true.

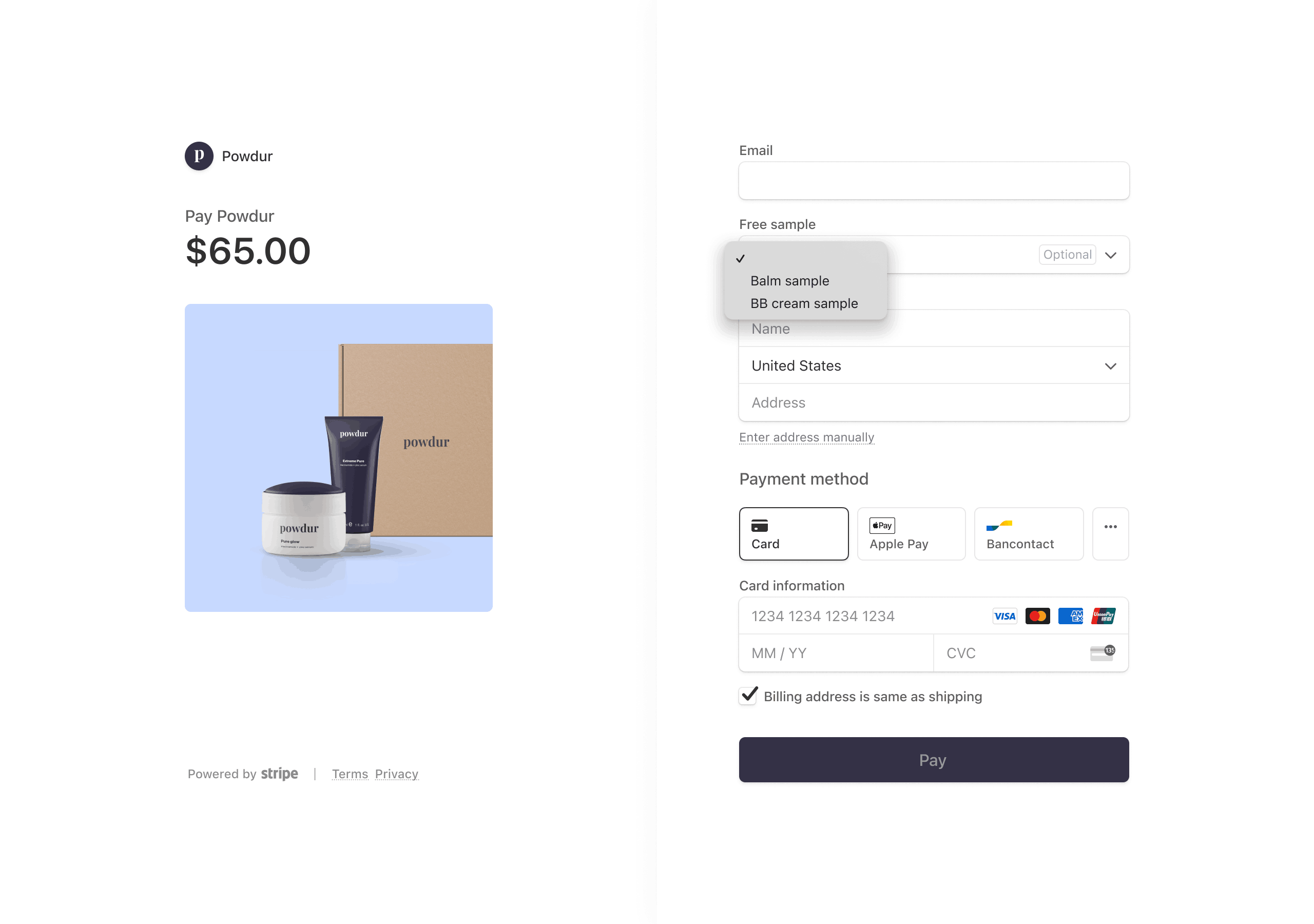
Ajouter un champ de liste déroulante
Un champ sous forme de liste déroulante présente à vos clients une liste d’options à sélectionner. Pour créer un champ liste déroulante, indiquez type=dropdown ainsi qu’une liste d’options, chacune avec un label et une value. Le label est visible du client, tandis que votre intégration utilise la valeur value pour rapprocher l’option sélectionnée par le client.

Ajouter un champ de saisie numérique
Un champ numérique permet à vos clients de saisir des valeurs numériques, jusqu’à 255 chiffres. Pour créer un champ numérique, spécifiez type=numeric.
Récupérer les champs personnalisés d’un abonnement
Vous pouvez récupérer les champs personnalisés associés à un abonnement en recherchant la session Checkout qui l’a créé à l’aide du paramètre subscription.
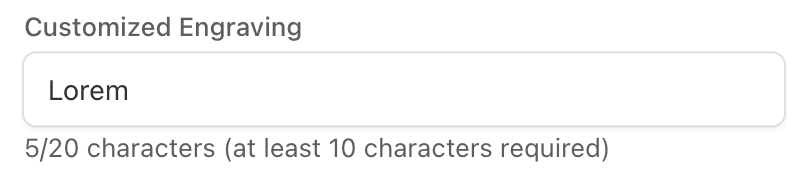
Ajouter des validations de limite de caractères
Vous avez la possibilité de définir une exigence en matière de longueur de caractères minimale et maximale pour les types de champs text et numeric.

Ajouter des valeurs par défaut
Si vous le souhaitez, vous pouvez fournir une valeur par défaut pour les champs de texte, de valeur numérique et avec liste déroulante. Les valeurs par défaut sont renseignées automatiquement sur la page de paiement.