Add custom fields
Add additional fields to a pre-built payment page with Checkout.
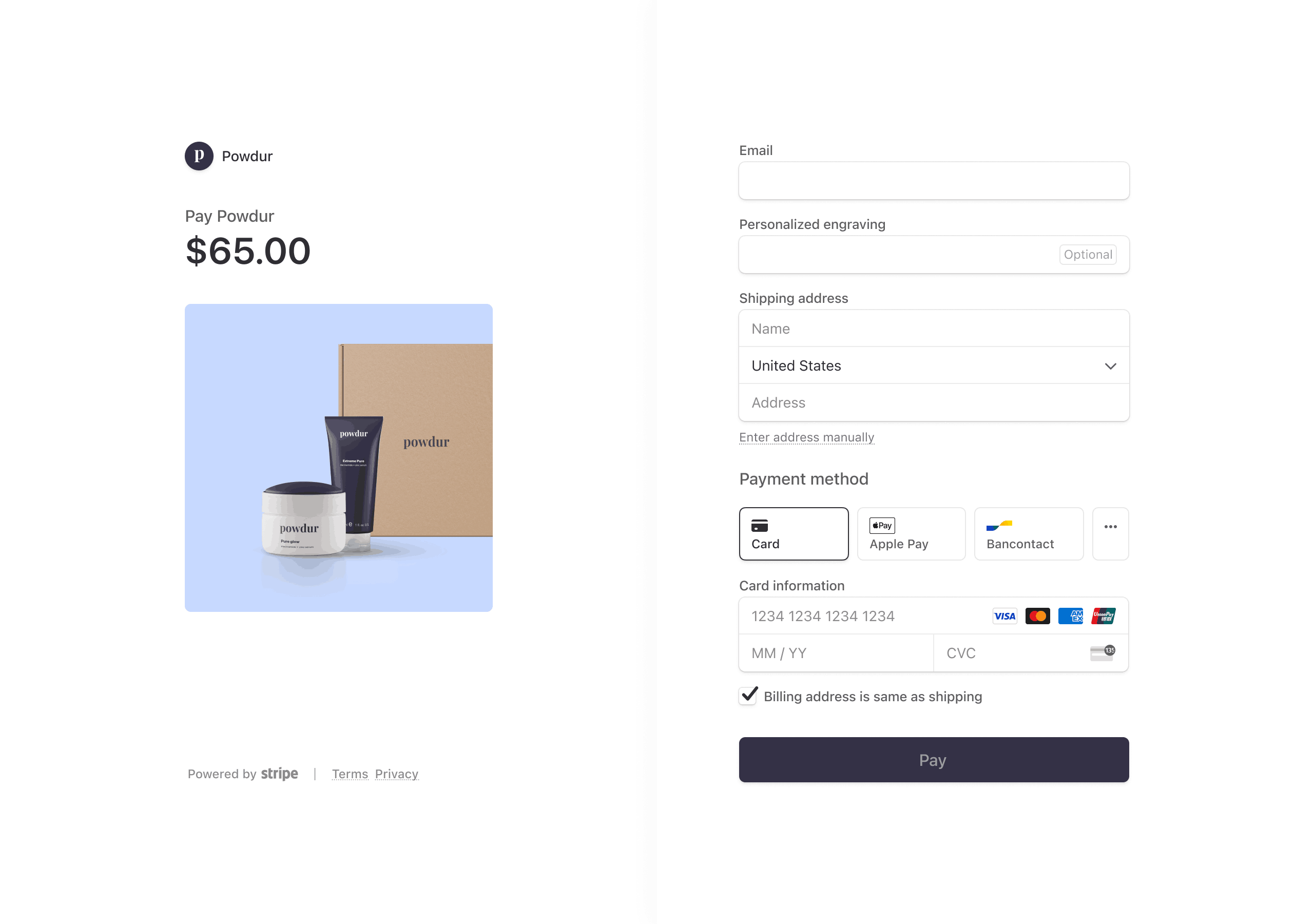
You can add custom fields on the payment form to collect additional information from your customers. The information is available after the payment is complete and is useful for fulfilling the purchase.
Custom fields have the following limitations:
- Up to three fields allowed.
- Not available in
setupmode. - Support for up to 255 characters on text fields.
- Support for up to 255 digits on numeric fields.
- Support for up to 200 options on dropdown fields.
Caution
Don’t use custom fields to collect personal, protected, or sensitive data, or information restricted by law.
Create a Checkout Session
Create a Checkout Session while specifying an array of custom fields. Each field must have a unique key that your integration uses to reconcile the field. Also provide a label for the field that you display to your customer. Labels for custom fields aren’t translated, but you can use the locale parameter to set the language of your Checkout Session to match the same language as your labels.
Retrieve custom fields
When your customer completes the Checkout Session, we send a checkout.session.completed webhook with the completed fields.
Example checkout. payload:
{ "id": "evt_1Ep24XHssDVaQm2PpwS19Yt0", "object": "event", "api_version": "2022-11-15", "created": 1664928000, "data": { "object": { "id": "cs_test_MlZAaTXUMHjWZ7DcXjusJnDU4MxPalbtL5eYrmS2GKxqscDtpJq8QM0k", "object": "checkout.session", "custom_fields": [{ "key": "engraving", "label": { "type": "custom", "custom": "Personalized engraving" }, "optional": false, "type": "text", "text": { "value": "Jane" } }], "mode": "payment" } }, "livemode": false,
You can also look up and edit custom field values from the Dashboard, by clicking into a specific payment in the Transactions tab or including custom field values when exporting your payments from the Dashboard.
Use a custom field
Mark a field as optional
By default, customers must complete all fields before completing payment. To mark a field as optional, pass in optional=true.

Add a dropdown field
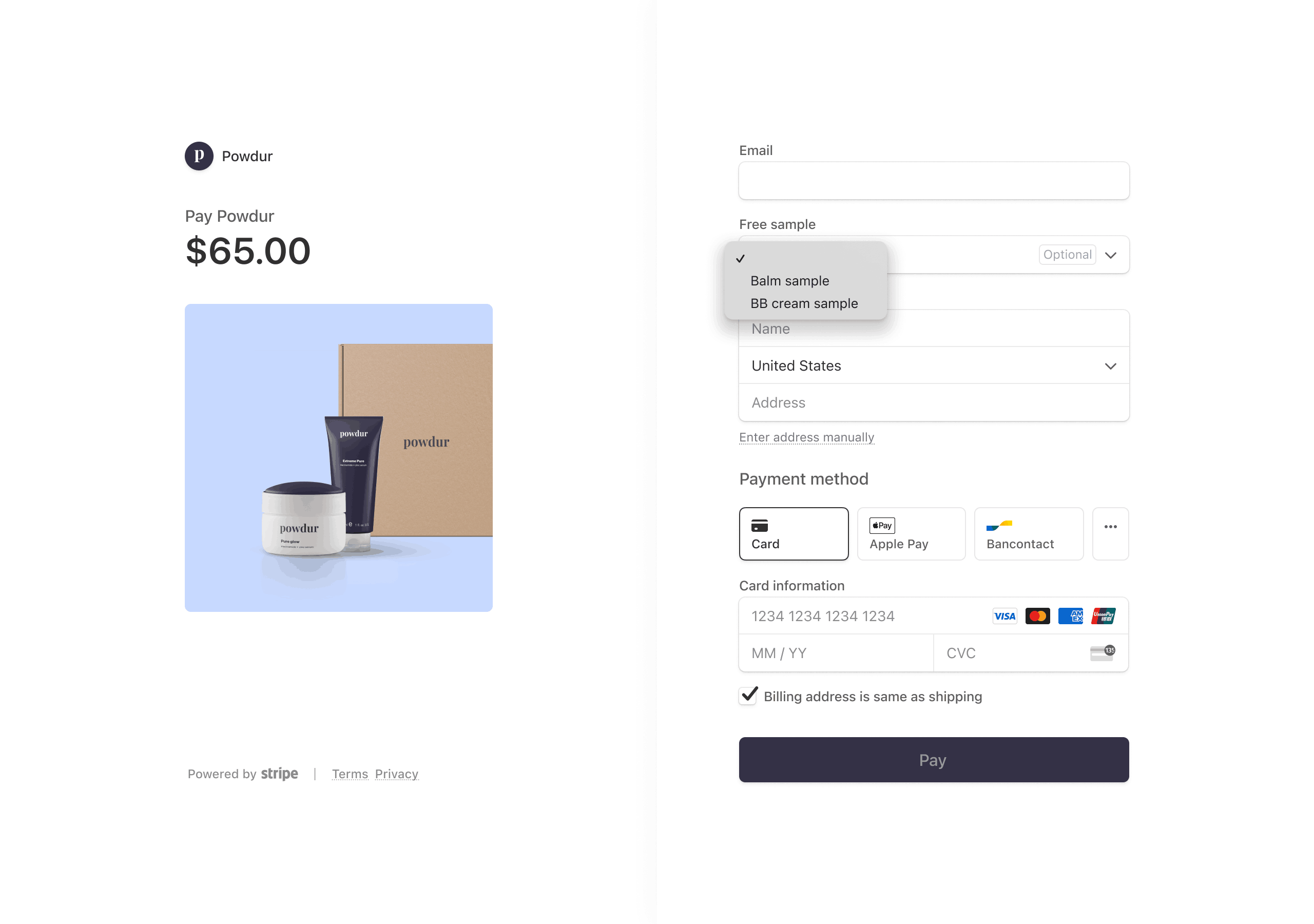
A dropdown field presents your customers with a list of options to select from. To create a dropdown field, specify type=dropdown and a list of options, each with a label and a value. The label displays to the customer while your integration uses the value to reconcile which option the customer selected.

Add a numbers only field
A numbers-only field provides your customers a text field that only accepts numerical values, up to 255 digits. To create a numbers-only field, specify type=numeric.
Retrieve custom fields for a subscription
You can retrieve the custom fields associated with a subscription by querying for the Checkout Session that created it using the subscription parameter.
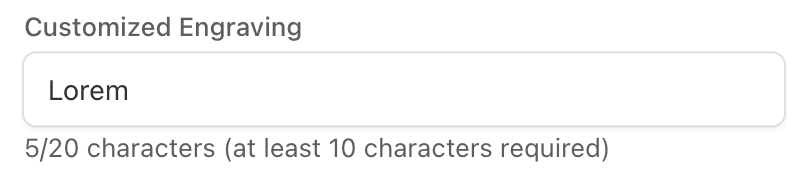
Add character length validations
You can optionally specify a minimum and maximum character length requirement for text and numeric field types.

Add default values
You can optionally provide a default value for the text, numeric, and dropdown field types. Default values are prefilled on the payment page.