Benutzerdefinierte Felder hinzufügen
Fügen Sie mit Checkout zusätzliche Felder zu einer vordefinierten Zahlungsseite hinzu.
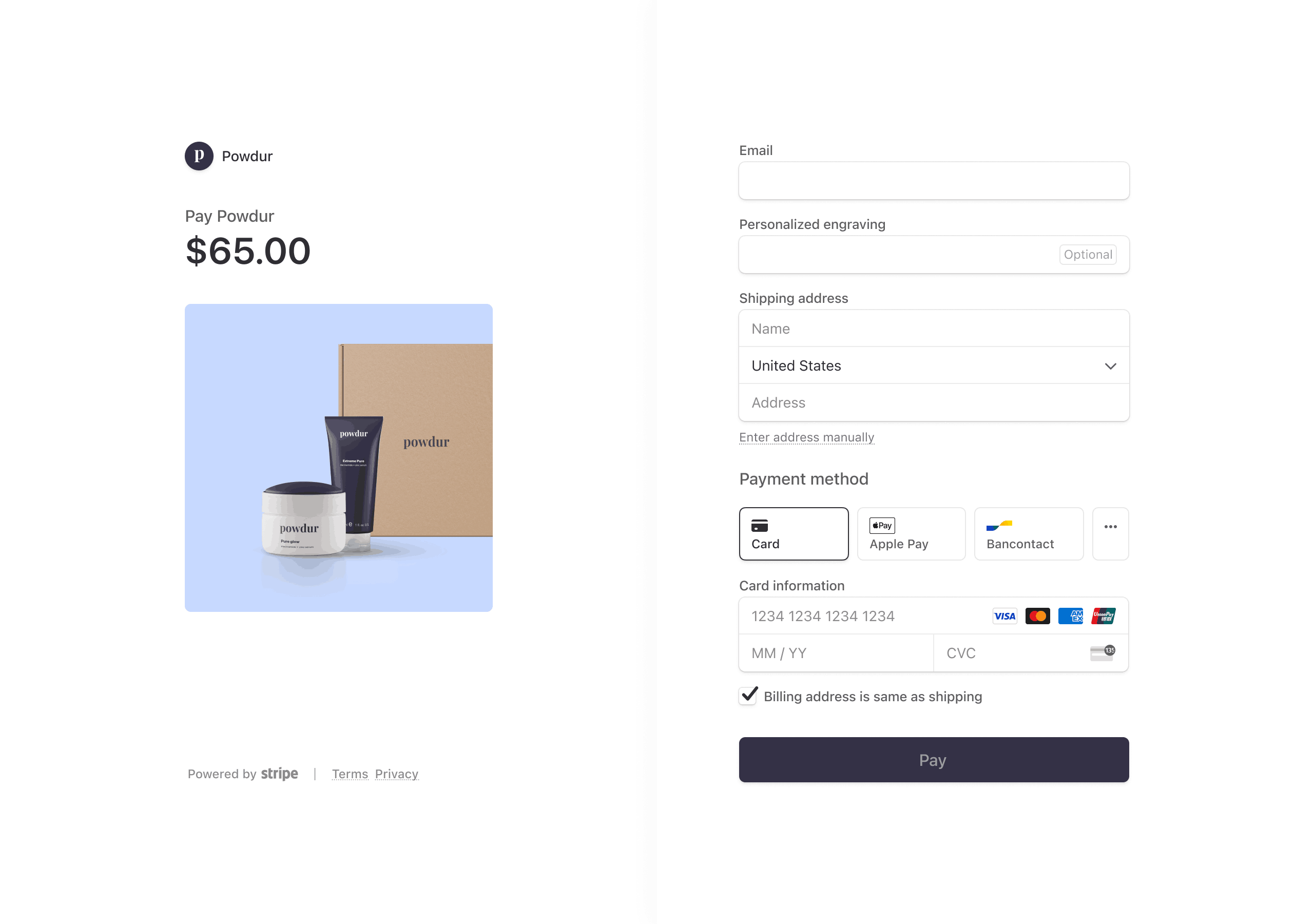
Sie können dem Zahlungsformular benutzerdefinierte Felder hinzufügen, um zusätzliche Informationen von Ihren Kund/innen zu erfassen. Die Informationen stehen nach Abschluss der Zahlung zur Verfügung und sind nützlich, um den Kauf abzuschließen.
Nutzerdefinierte Felder haben die folgenden Einschränkungen:
- Bis zu drei Felder zulässig.
- Nicht verfügbar im
setup-Modus. - Unterstützung von bis zu 255 Zeichen in Textfeldern.
- Support von bis zu 255 Ziffern in numerischen Feldern.
- Unterstützung von bis zu 200 Optionen in Dropdown-Feldern.
Vorsicht
Verwenden Sie keine benutzerdefinierten Felder, um geschützte, persönliche oder sensible Daten oder Informationen zu erfassen, die gesetzlich eingeschränkt sind.
Checkout-Sitzung erstellen
Erstellen Sie eine Checkout-Sitzung und geben Sie dabei eine Reihe von nutzerdefinierten Feldern an. Jedes Feld muss einen eindeutigen key haben, den Ihre Integration zum Abgleichen des Felds verwendet. Geben Sie auch eine Bezeichnung für das Feld an, das Sie Ihren Kundinnen/Kunden anzeigen. Label für nutzerdefinierte Felder werden nicht übersetzt. Sie können den Parameter locale verwenden, um die Sprache Ihrer Checkout-Sitzung an die Sprache Ihrer Label anzupassen.
Benutzerdefinierte Felder abrufen
Wenn Ihr Kunde/Ihre Kundin die Checkout-Sitzung abschließt, senden wir eine checkout.session.completed webhook mit den ausgefüllten Feldern.
Beispiel-Nutzlast von checkout.:
{ "id": "evt_1Ep24XHssDVaQm2PpwS19Yt0", "object": "event", "api_version": "2022-11-15", "created": 1664928000, "data": { "object": { "id": "cs_test_MlZAaTXUMHjWZ7DcXjusJnDU4MxPalbtL5eYrmS2GKxqscDtpJq8QM0k", "object": "checkout.session", "custom_fields": [{ "key": "engraving", "label": { "type": "custom", "custom": "Personalized engraving" }, "optional": false, "type": "text", "text": { "value": "Jane" } }], "mode": "payment" } }, "livemode": false,
Sie können benutzerdefinierte Feldwerte auch im Dashboard nachschlagen und bearbeiten, indem Sie auf der Registerkarte Transaktionen auf eine bestimmte Zahlung klicken oder benutzerdefinierte Feldwerte beim Exportieren Ihrer Zahlungen aus dem Dashboard einfügen.
Nutzerdefiniertes Feld verwenden
Ein Feld als optional kennzeichnen
Standardmäßig müssen Kund/innen alle Felder ausfüllen, bevor sie die Zahlung abschließen können. Um ein Feld als optional zu kennzeichnen, geben Sie optional=true ein.

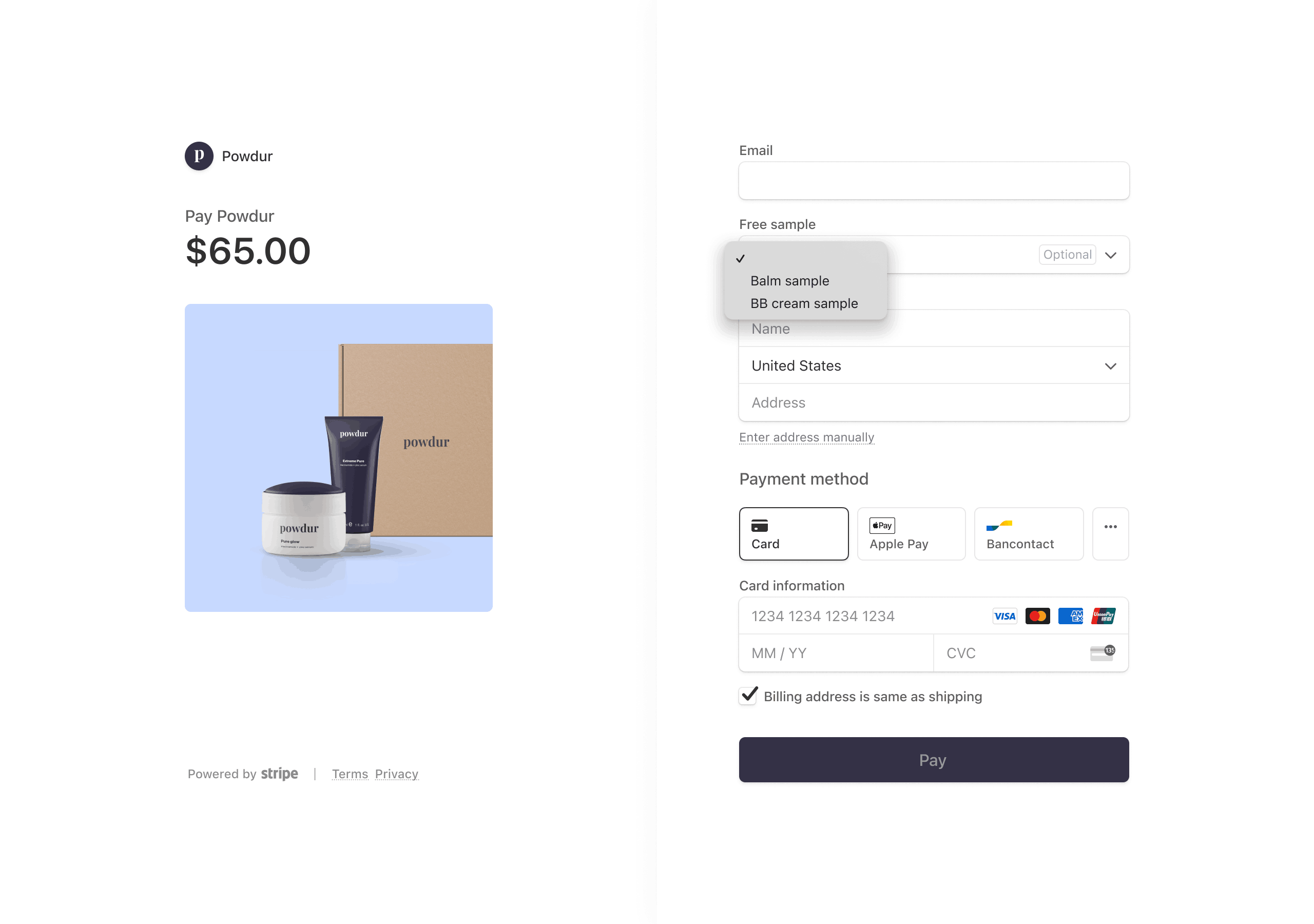
Dropdown-Feld hinzufügen
Ein Dropdown-Feld präsentiert Ihren Kund/innen eine Liste von Optionen zur Auswahl. Um ein Dropdown-Feld zu erstellen, geben Sie type=dropdown und eine Liste von Optionen mit jeweils einem label und einem value an. Das label wird dem Kunden/der Kundin angezeigt, während Ihre Integration den value verwendet, um abzugleichen, welche Option der/die Kund/in ausgewählt hat.

Ein reines Zahlenfeld hinzufügen
Bei einem reinen Zahlenfeld handelt es sich um ein Textfeld, in dem Ihre Kund/innen nur numerische Werte mit bis zu 255 Ziffern eingeben können. Um ein reines Zahlenfeld zu erstellen, geben Sie type=numeric an.
Nutzerdefinierte Felder für ein Abonnement abrufen
Mit dem Parameter Abonnement können Sie die mit einem Abonnement verknüpften nutzerdefinierten Felder abrufen, indem Sie die Checkout-Sitzung abfragen, die den Parameter erstellt hat.
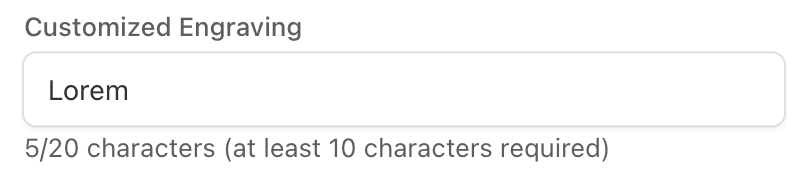
Zeichenlängenvalidierungen hinzufügen
Sie können optional eine Anforderung für die minimale und die maximale Zeichenlänge für die Feldtypen text und numeric festlegen.

Standardwerte hinzufügen
Optional können Sie einen Standardwert für die Feldtypen Text, Zahlen und Dropdown angeben. Standardwerte werden auf der Bezahlseite automatisch ausgefüllt.