Aceitar um pagamento
Aceitar pagamentos online com segurança
Crie um formulário de pagamento ou use uma página de checkout pré-integrada para começar a aceitar pagamentos online.
Crie uma integração de pagamentos personalizada incorporando componentes de IU ao seu site usando o Stripe Elements. Compare esta integração com as outras formas de integração da Stripe.
O código do lado do cliente e do lado do servidor cria um formulário de checkout que aceita várias formas de pagamento.
Esforço de integração
Tipo de integração
Combine componentes de IU em um fluxo de pagamento personalizado
Personalização da IU
Personalização em nível de CSS com a API Appearance
Você tem interesse em usar o Stripe Tax, descontos, envio ou conversão de moedas?
A Stripe tem uma integração do Payment Element que gerencia tributos, descontos, envio e conversão de moedas para você. Consulte criando uma página de checkout para saber mais.
Configurar a StripeLado do servidor
Primeiro, crie uma conta Stripe ou entre.
Use nossas bibliotecas oficiais para acessar a API da Stripe no seu aplicativo:
Criar um PaymentIntentLado do servidor
Nota
Se quiser renderizar o Payment Element antes de criar um PaymentIntent, consulte Coletar detalhes do pagamento antes de criar um Intent.
O objeto PaymentIntent representa sua intenção de recolher o pagamento de um cliente e rastreia tentativas de cobrança e alterações de estado ao longo do processo de pagamento.
Criar o PaymentIntent
Crie um PaymentIntent no servidor com um valor e uma moeda. Na versão mais recente da API, especificar o parâmetro automatic_ é opcional porque a Stripe habilita sua funcionalidade por padrão. Você pode gerenciar formas de pagamento no Dashboard. A Stripe processa a devolução de formas de pagamento qualificadas com base em fatores como valor, moeda e fluxo de pagamento da transação.
A Stripe usa suas configurações de formas de pagamento para exibir as formas de pagamento que você habilitou. Para ver como as formas de pagamento aparecem para os clientes, informe um ID de transação ou defina um valor e moeda de pedido no Dashboard. Para sobrepor formas de pagamento, liste manualmente as que você gostaria de ativar usando o atributo payment_method_types.
Nota
Sempre decida o valor a ser cobrado no lado do servidor, um ambiente confiável, e não no lado do cliente. Isso evita que clientes mal-intencionados escolham os próprios preços.
Recuperar o segredo do cliente
O PaymentIntent inclui um segredo do cliente que o lado do cliente usa para concluir com segurança o processo de pagamento. Você pode usar abordagens diferentes para enviar a senha do cliente ao lado do cliente.
Coletar dados de pagamentoLado do cliente
Colete dados de pagamento no cliente com o Payment Element. O Payment Element é um componente de IU que simplifica a coleta de dados de pagamento para diversas formas de pagamento.
O Payment Element contém um iframe que envia com segurança os dados de pagamento à Stripe por uma conexão HTTPS. Evite colocar o Payment Element dentro de outro iframe porque algumas formas de pagamento exigem redirecionamento para outra página para confirmação do pagamento.
Se você optar por usar um iframe e quiser aceitar Apple Pay ou Google Pay, o iframe deve ter o atributo de permissão definido como "payment *".
O endereço da página de checkout deve começar com https:// em vez de http:// para que sua integração funcione. Você pode testar a integração sem usar HTTPS, mas lembre-se de habilitar HTTPS quando estiver pronto para aceitar pagamentos em tempo real.
O Payment Element renderiza um formulário dinâmico que permite ao cliente escolher uma forma de pagamento. Para cada forma de pagamento, o formulário solicita automaticamente que o cliente preencha todos os dados de pagamento necessários.
Personalizar a aparência
Personalize o Payment Element para corresponder ao design do seu site, passando o objeto appearance para options ao criar o provedor do Elements.
Solicitar endereços
Por padrão, o Payment Element só recolhe os detalhes necessários do endereço de faturamento. Alguns comportamentos, como calcular impostos ou inserir detalhes de entrega, exigem o endereço completo do cliente. Você pode:
- Use o Address Element para aproveitar os recursos de autocompletar e traduzir para recolher o endereço completo do cliente. Isso ajuda a garantir um cálculo tributário mais preciso.
- Obtenha os detalhes do endereço usando seu próprio formulário personalizado.
Solicitar token de comerciante do Apple Pay
Se tiver configurado sua integração para aceitar pagamentos Apple Pay, recomendamos configurar a interface do Apple Pay para retornar um token de comerciante que habilite transações iniciadas por comerciante (MIT). Solicite o tipo de token de comerciante pertinente no Payment Element.
OpcionalSalvar e recuperar formas de pagamento do cliente
Você pode configurar o Payment Element para salvar as formas de pagamento do seu cliente para uso futuro. Esta seção mostra como integrar o recurso de formas de pagamento salvas, que permite que o Payment Element:
- Solicitar consentimento dos compradores para salvar uma forma de pagamento
- Salvar formas de pagamento quando os compradores derem consentimento
- Exibir formas de pagamento salvas aos compradores para compras futuras
- Atualize automaticamente cartões perdidos ou vencidos quando são substituídos pelos compradores

Salve formas de pagamento.

Reutilize uma forma de pagamento salva anteriormente.
Habilite o salvamento da forma de pagamento no Payment Element
Ao criar uma PaymentIntent no servidor, crie também uma CustomerSession informando o ID do cliente e habilitando o componente payment_element na sessão. Configure quais recursos de forma de pagamento salva você deseja habilitar. Por exemplo, habilitar payment_method_save exibe uma caixa de seleção e permite que os clientes salvem os dados de pagamento para uso futuro.
Você pode especificar setup_ em um PaymentIntent ou sessão do Checkout para substituir o comportamento padrão de salvar formas de pagamento. Isso garante que você salve automaticamente a forma de pagamento para uso futuro, mesmo que o cliente não opte por salvá-la explicitamente.
Cuidado
Se você permitir que os compradores removam formas de pagamento salvas habilitando payment_method_remove, isso afetará as assinaturas que dependem dessa forma de pagamento. A remoção da forma de pagamento desvincula o PaymentMethod desse Cliente.
Sua instância do Elements usa o segredo do cliente da CustomerSession para acessar as formas de pagamento salvas desse cliente. Gerencie erros corretamente ao criar a CustomerSession. Se ocorrer um erro, você não precisará fornecer o segredo do cliente da CustomerSession para a instância do Elements, pois é opcional.
Crie a instância do Elements usando os segredos do cliente para PaymentIntent e CustomerSession. Em seguida, use essa instância do Elements para criar um Payment Element.
// Create the CustomerSession and obtain its clientSecret const res = await fetch("/create-intent-and-customer-session", { method: "POST" }); const { customer_session_client_secret: customerSessionClientSecret } = await res.json(); const elementsOptions = { clientSecret: '{{CLIENT_SECRET}}', customerSessionClientSecret, // Fully customizable with appearance API. appearance: {/*...*/}, }; // Set up Stripe.js and Elements to use in checkout form, passing the client secret // and CustomerSession's client secret obtained in a previous step const elements = stripe.elements(elementsOptions); // Create and mount the Payment Element const paymentElementOptions = { layout: 'accordion'}; const paymentElement = elements.create('payment', paymentElementOptions); paymentElement.mount('#payment-element');
Quando você confirma o PaymentIntent, o Stripe.js controla automaticamente a definição de setup_future_usage no PaymentIntent e allow_redisplay no PaymentMethod, dependendo de o cliente ter marcado a caixa para salvar os dados de pagamento.
Impor nova coleta de CVC
Opcionalmente, especifique require_ ao criar o PaymentIntent para impor coleta de CVC quando um cliente estiver pagando com cartão.
Detectar a seleção de uma forma de pagamento salva
Para controlar o conteúdo dinâmico quando uma forma de pagamento salva é selecionada, ouça o evento change do Payment Element, que é preenchido com a forma de pagamento selecionada.
paymentElement.on('change', function(event) { if (event.value.payment_method) { // Control dynamic content if a saved payment method is selected } })
OpcionalLink na sua página de checkoutLado do cliente
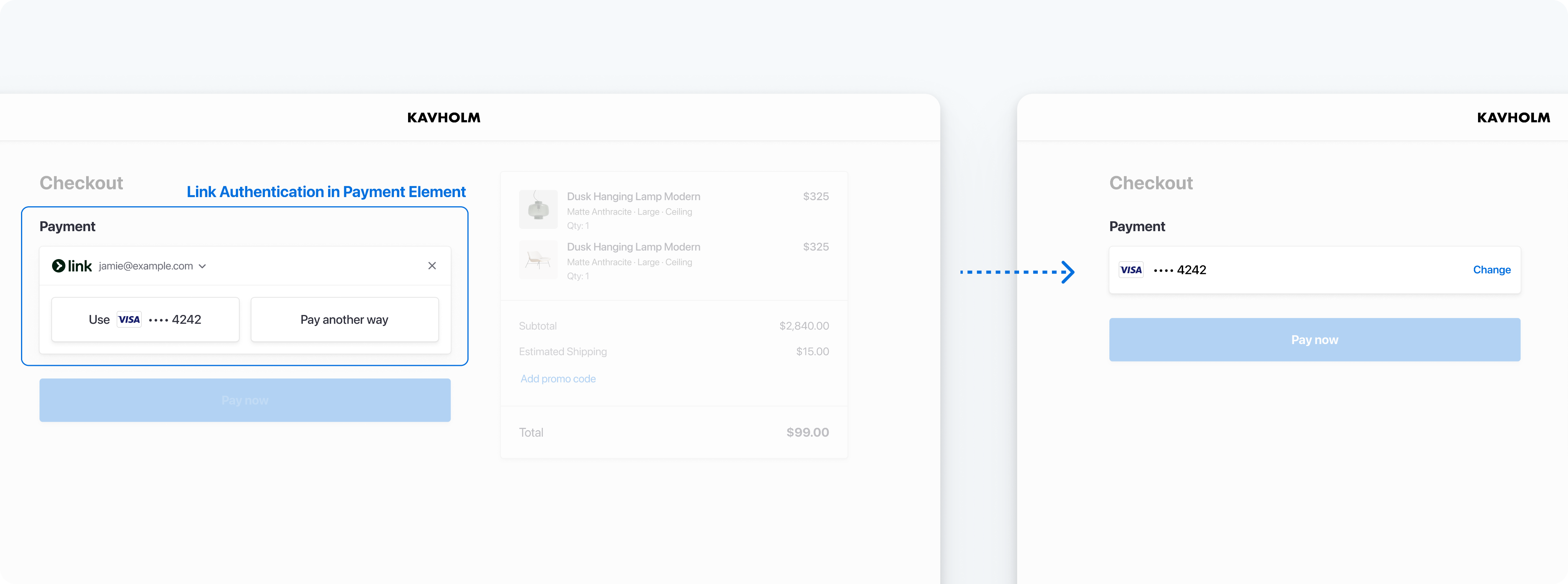
Permita que seu cliente faça checkout mais rápido usando o Link no Payment Element. Você pode preencher automaticamente os dados de qualquer cliente que use o Link, mesmo que ele não tenha salvo os dados no Link em outra empresa. A integração padrão do Payment Element inclui uma solicitação do Link no formulário do cartão. Para gerenciar o Link no Payment Element, acesse as configurações de forma de pagamento.

Coletar um endereço de e-mail do cliente para autenticação ou inscrição no Link
Opções de integração
Há duas formas de integrar o Link com o Payment Element. A Stripe recomenda passar um endereço de e-mail do cliente para o Payment Element, se disponível. Para escolher uma das opções, lembre-se de considerar o funcionamento do fluxo de checkout:
| Opção de integração | Fluxo de checkout | Descrição |
|---|---|---|
| Transfira um endereço de e-mail do cliente para o Payment Element Recommended |
| Passe programaticamente o endereço de e-mail de um cliente para o Payment Element. Nesse cenário, um cliente se autentica no Link diretamente no formulário de pagamento, em vez de em um componente de IU separado. |
| Recolher um endereço de e-mail do cliente no Payment Element |
| Se um cliente não se inscreveu no Link e escolhe uma forma de pagamento aceita no Payment Element, ele é solicitado a salvar seus dados usando o Link. Para aqueles que já se inscreveram, o Link preenche automaticamente os dados de pagamento. |
Use defaultValues para transferir um endereço de e-mail de cliente para o Payment Element.
const paymentElement = elements.create('payment', { defaultValues: { billingDetails: { email: 'foo@bar.com', } }, // Other options });
Para obter mais informações, leia como criar uma página de checkout personalizada que inclua o Link.
OpcionalObter atualizações do servidorLado do cliente
Você pode atualizar atributos no PaymentIntent após a renderização do Payment Element, como o valor (por exemplo, códigos de desconto ou custos de envio). Você pode atualizar o PaymentIntent no servidor e chamar elements.fetchUpdates para ver o novo valor refletido no Payment Element. Este exemplo mostra como criar o endpoint do servidor que atualiza o valor na PaymentIntent:
Este exemplo demonstra como atualizar a IU para refletir as alterações no lado do cliente:
(async () => { const response = await fetch('/update'); if (response.status === 'requires_payment_method') { const {error} = await elements.fetchUpdates(); } })();
Enviar o pagamento para a StripeLado do cliente
Use stripe.confirmPayment para concluir o pagamento utilizando os detalhes do Payment Element. Forneça um return_url a essa função para indicar para onde a Stripe deve redirecionar o usuário após a conclusão do pagamento. Seu usuário pode ser redirecionado primeiro para um site intermediário, como uma página de autorização bancária, antes de ser redirecionado para o return_. Os pagamentos com cartão são redirecionados imediatamente para o return_ quando um pagamento é finalizado.
Se não quiser redirecionar pagamentos com cartão após a conclusão do pagamento, defina redirecionar como if_. Isso somente redireciona os clientes que fazem checkout com formas de pagamento baseadas em redirecionamento.
Verifique se o return_ corresponde a uma página no seu site que fornece o status do pagamento. Quando a Stripe redireciona o cliente para o return_, nós fornecemos os seguintes parâmetros de consulta de URL:
| Parâmetro | Descrição |
|---|---|
payment_ | O identificador único do PaymentIntent. |
payment_ | O segredo do cliente do objeto PaymentIntent. |
Cuidado
Se você tiver ferramentas que rastreiam a sessão do cliente no navegador, pode ser necessário adicionar o domínio stripe. à lista de exclusão de referenciadores. Os redirecionamentos fazem com que algumas ferramentas criem novas sessões, o que impede que você rastreie a sessão completa.
Use um dos parâmetros de consulta para recuperar o PaymentIntent. Inspecione o status do PaymentIntent para decidir o que mostrar aos clientes. Você também pode anexar seus próprios parâmetros de consulta ao fornecer o return_, que persiste durante o processo de redirecionamento.
Processar eventos pós-pagamentoLado do servidor
Stripe envia um evento payment_intent.succeeded quando o pagamento é concluído. Use a ferramenta Dashboard webhook ou siga o guia de webhooks para receber esses eventos e executar ações, como enviar um e-mail de confirmação do pedido ao cliente, registrar a venda em um banco de dados ou iniciar um fluxo de trabalho de envio.
Escute esses eventos em vez de aguardar um retorno de chamada do cliente. No cliente, o consumidor pode fechar a janela do navegador ou sair do aplicativo antes da execução do retorno de chamada, o que permite que clientes mal-intencionados manipulem a resposta. Configurar sua integração para escutar eventos assíncronos é o que permite a você aceitar diferentes tipos de formas de pagamento com uma única integração.
Além de gerenciar o evento payment_, recomendamos gerenciar esses outros eventos ao coletar pagamentos com o Element Pagamento:
| Evento | Descrição | Ação |
|---|---|---|
| payment_intent.succeeded | Enviado quando um cliente conclui um pagamento com êxito. | Envie ao cliente uma confirmação de pedido e processe o pedido. |
| payment_intent.processing | Enviado quando um cliente inicia um pagamento, mas o pagamento ainda precisa ser concluído. Esse evento costuma ser enviado quando um cliente inicia um débito bancário. Ele é seguido por um evento payment_ ou payment_ no futuro. | Envie ao cliente uma confirmação do pedido que indica que o pagamento está pendente. Para produtos digitais, pode ser necessário executar o pedido antes de aguardar a conclusão do pagamento. |
| payment_intent.payment_failed | Enviado quando um cliente tenta fazer um pagamento, mas o pagamento falha. | Se um pagamento passa de processing para payment_, ofereça ao cliente outra tentativa para pagar. |
Teste sua integração
Para testar sua integração de pagamentos personalizada:
- Crie um Payment Intent e recupere o segredo do cliente.
- Preencha os dados de pagamento com um método da tabela a seguir.
- Informe uma data futura qualquer como validade do cartão.
- Informe qualquer número de 3 dígitos como CVC.
- Informe qualquer código postal de cobrança.
- Envie o pagamento para a Stripe. Você será redirecionado para
return_.url - Acesse o Dashboard e procure o pagamento na página Transações. Se o seu pagamento for bem-sucedido, ele aparecerá na lista.
- Clique no pagamento para ver mais detalhes, como dados de faturamento e a lista de itens comprados. Você pode usar esses dados para executar o pedido.
Saiba como testar sua integração.
Consulte Testes para obter mais informações sobre como testar sua integração.
OpcionalAdicionar formas de pagamento
O Payment Element aceita várias formas de pagamento por padrão. Você precisa executar etapas adicionais e exibir algumas formas de pagamento.
Affirm
Para começar a usar o Affirm, você deve habilitá-lo no Dashboard. Quando você cria um PaymentIntent com a forma de pagamento Affirm, é preciso incluir um endereço de entrega. Este exemplo sugere passar as informações de envio no cliente depois que ele seleciona a forma de pagamento. Saiba mais sobre como usar o Affirm com a Stripe.
Testar Affirm
Saiba como testar diferentes cenários usando a tabela a seguir:
| Cenário | Como testar |
|---|---|
| Seu cliente paga com o Affirm. | Preencha o formulário (não deixe de incluir um endereço de entrega) e autentique o pagamento. |
| Seu cliente não faz a autenticação na página de redirecionamento do Affirm. | Preencha o formulário e clique em Falhar pagamento de teste na página de redirecionamento. |
Afterpay (Clearpay)
Quando você cria um PaymentIntent com a forma de pagamento Affirm, é necessário incluir um endereço de entrega. Saiba mais sobre como usar o Afterpay com a Stripe.
Você pode gerenciar formas de pagamento no Dashboard. A Stripe processa a devolução de formas de pagamento qualificadas com base em fatores como valor, moeda e fluxo de pagamento da transação. O exemplo abaixo usa o atributo automatic_payment_methods, mas você pode listar afterpay_ com tipos de forma de pagamento. Na versão mais recente da API, especificar o parâmetro automatic_ é opcional porque a Stripe habilita sua funcionalidade por padrão. Qualquer que seja a opção escolhida, ative o Afterpay Clearpay no Dashboard.
Teste Afterpay (Clearpay)
Saiba como testar diferentes cenários usando a tabela a seguir:
| Cenário | Como testar |
|---|---|
| Seu cliente paga com o Afterpay. | Preencha o formulário (não deixe de incluir um endereço de entrega) e autentique o pagamento. |
| Seu cliente não faz a autenticação na página de redirecionamento do Afterpay. | Preencha o formulário e clique em Falhar pagamento de teste na página de redirecionamento. |
Apple Pay e Google Pay
Quando você habilita pagamentos com cartão, exibimos o Apple Pay e o Google Pay para clientes cujo ambiente atende às condições de exibição da carteira. Para aceitar pagamentos com essas carteiras, você também deve:
- Habilitá-las nas configurações de formas de pagamento. O Apple Pay é habilitado por padrão.
- Opere seu aplicativo por HTTPS em desenvolvimento e produção.
- Registre seu domínio.
- Obter atualizações do servidor se você atualizar o valor de um PaymentIntent para manter a sincronia do modal de pagamento da carteira.
Testes regionaisÍndia
O Stripe Elements não aceita o Google Pay ou Apple Pay para contas e clientes da Stripe na Índia. Portanto, não é possível testar sua integração do Google Pay ou Apple Pay se o endereço IP do testador estiver na Índia, mesmo que a conta Stripe esteja localizada fora da Índia.
Saiba como usar Apple Pay e Google Pay com a Stripe.
Débito automático ACH
Para usar o Payment Element com a forma de pagamento Débito automático ACH, siga estas instruções:
Crie um objeto Customer.
Especifique o ID do cliente ao criar o
PaymentIntent.Selecione um método de verificação.
Ao usar a forma de pagamento débito automático ACH com o Payment Element, você só pode selecionar automatic ou instant.
Saiba mais sobre como usar o débito automático ACH com a Stripe.
Testar débito automático ACH
| Cenário | Como testar |
|---|---|
| Seu cliente paga com uma conta bancária dos EUA usando verificação instantânea. | Selecione Conta bancária dos EUA e preencha o formulário. Clique na instituição de teste. Siga as instruções do modal para vincular sua conta bancária. Clique no botão do pagamento. |
| Seu cliente paga com uma conta bancária dos EUA usando microdepósitos. | Selecione Conta bancária dos EUA e preencha o formulário. Clique em Inserir os dados bancários manualmente. Siga as instruções do modal para vincular sua conta bancária. Você pode usar estes números de conta de teste. Clique no botão do pagamento. |
| Seu cliente não conclui o processo de vinculação de conta bancária. | Selecione Conta bancária dos EUA e clique na instituição de teste ou em Inserir os dados bancários manualmente. Feche o modal sem preenchê-lo. |
BLIK
Ao usar o Payment Element com BLIK, o usuário pode fechar o modal que solicita autorização para pagamento no aplicativo bancário. Isso aciona um redirecionamento para seu return_ e não retorna o usuário para a página de checkout. Saiba mais sobre como usar o BLIK com a Stripe.
Para gerenciar os usuários fechando o modal, no gerenciador do lado do servidor do seu return_, inspecione o status do Payment Intent para ver se ele é succeeded ou ainda requires_ (significando que o usuário fechou o modal sem autorização), lidando com cada caso conforme a necessidade.
Formas de pagamento com código QR
Ao usar o Payment Element com uma forma de pagamento que usa código QR (WeChat Pay, PayNow, Pix, PromptPay ou Cash App Pay), o usuário pode fechar o modal de código QR. Isso aciona um redirecionamento para seu return_ e não retorna o usuário para a página de checkout.
Para gerenciar usuários que fecham os modais de código QR, no gerenciador no lado do servidor do seu return_, inspecione o status do Payment Intent para ver se é succeeded ou se ainda é requires_ (significando que o usuário fechou o modal sem pagar), e trate cada caso conforme for necessário.
Como alternativa, evite o redirecionamento automático para o seu return_ passando o parâmetro opcional avançado redirect=if_, que evita o redirecionamento quando um modal de código QR é fechado.
Cash App Pay
O Payment Element renderiza um formulário dinâmico de forma diferente na web para desktop ou para dispositivos móveis, pois usa diferentes métodos de autenticação do cliente. Saiba mais sobre como usar o Cash App Pay com a Stripe.
PayPal
Para usar o PayPal, verifique se você está em um domínio registrado.
Divulgue a Stripe para seus clientes
A Stripe coleta informações sobre interações do cliente com o Elements para fornecer serviços a você, evitar fraudes e melhorar os serviços. Isso inclui o uso de cookies e endereços IP para identificar quais Elements o cliente visualizou durante uma única sessão de checkout. Você é responsável por divulgar e obter todos os direitos e consentimentos necessários para que a Stripe use os dados dessas maneiras. Para saber mais, acesse nossa central de privacidade.