Zahlung annehmen
Nehmen Sie Zahlungen sicher online an.
Erstellen Sie ein Zahlungsformular oder verwenden Sie eine vorgefertigte Bezahlseite, um mit der Annahme von Online-Zahlungen zu beginnen.
Erstellen Sie eine nutzerdefinierte Zahlungsintegration, indem Sie Komponenten der Nutzeroberfläche auf Ihrer Website mit Stripe Elements einbetten. Sehen Sie sich diese Integration im Vergleich zu anderen Integrationstypen von Stripe an.
Mit dem clientseitigen und serverseitigen Code wird ein Bezahlformular erstellt, das verschiedene Zahlungsmethoden akzeptiert.
Integrationsaufwand
Integration
Komponenten der Nutzeroberfläche in einem nutzerdefinierten Zahlungsablauf kombinieren
Anpassung der Nutzeroberfläche
Anpassung auf CSS-Ebene mit der Appearance API
Möchten Sie Stripe Tax, Rabatte, Versand oder Währungsumrechnung nutzen?
Stripe verfügt über eine Integration für das Payment Element, die Steuern, Rabatte, Versand und Währungsumrechnung für Sie verwaltet. Weitere Informationen finden Sie unter Bezahlvorgangseite erstellen.
Stripe einrichtenServerseitig
Erstellen Sie zunächst ein Stripe-Konto oder melden Sie sich an.
Verwenden Sie unsere offiziellen Bibliotheken, um von Ihrer Anwendung aus auf die Stripe API zuzugreifen:
PaymentIntent erstellenServerseitig
Hinweis
Wenn Sie das Payment Element vor dem Erstellen eines PaymentIntent rendern möchten, finden Sie weitere Informationen unter Erfassen von Zahlungsdetails vor dem Erstellen eines Intent.
Das PaymentIntent-Objekt stellt Ihre Absicht dar, Zahlungen abzuwickeln und Abbuchungsversuche und Zahlungsstatusänderungen im gesamten Zahlungsvorgang zu dokumentieren.
PaymentIntent erstellen
Erstellen Sie einen PaymentIntent auf Ihrem Server mit einem Betrag und einer Währung. In der neuesten Version der API ist die Angabe des Parameters automatic_ optional, da Stripe die Funktionalität standardmäßig aktiviert. Sie können Zahlungsmethoden über das Dashboard verwalten. Stripe handhabt die Rückgabe der in Frage kommenden Zahlungsmethoden anhand von Faktoren wie Transaktionsbetrag, Währung und Zahlungsablauf aus.
Stripe verwendet Ihre Einstellungen für Zahlungsmethoden, um die von Ihnen aktivierten Zahlungsmethoden anzuzeigen. Um zu sehen, wie Ihre Zahlungsmethoden den Kunden/Kundinnen angezeigt werden, geben Sie eine Transaktions-ID ein oder legen Sie einen Bestellbetrag und eine Währung im Dashboard fest. Um diese Zahlungsmethoden außer Kraft zu setzen, führen Sie manuell alle Zahlungsmethoden auf, die Sie mit dem Attribut payment_method_types aktivieren möchten.
Hinweis
Legen Sie den zu zahlenden Betrag immer serverseitig fest, also in einer vertrauenswürdigen Umgebung, und nicht auf Client-Seite. So wird verhindert, dass böswillige Kund/innen ihre eigenen Preise festlegen können.
Client-Geheimnis abrufen
Im PaymentIntent ist ein Client-Geheimnis enthalten, das auf dem Client verwendet wird, um Zahlungen sicher abzuschließen. Es gibt verschiedene Verfahren zum Übergeben des Client-Geheimnisses an den Client.
Zahlungsdaten erfassenClientseitig
Erfassen Sie Zahlungsdetails auf dem Client mit dem Payment Element. Das Payment Element ist eine vorgefertigte Komponente der Nutzeroberfläche, die die Erfassung von Zahlungsdaten für eine Vielzahl von Zahlungsmethoden vereinfacht.
Das Payment Element enthält einen iFrame, der Zahlungsinformationen über eine HTTPS-Verbindung sicher an Stripe sendet. Vermeiden Sie es, das Payment Element in einem anderen iFrame zu platzieren, da einige Zahlungsmethoden die Weiterleitung an eine andere Seite zur Zahlungsbestätigung verlangen.
Wenn Sie sich für die Verwendung eines Iframes entscheiden und Apple Pay oder Google Pay akzeptieren möchten, muss das allow-Attribut des iFrame auf "payment *" gesetzt werden.
Die Adresse der Bezahlseite muss mit https:// beginnen, nicht mit http://, damit Ihre Integration funktioniert. Sie können Ihre Integration ohne HTTPS testen. Denken Sie jedoch daran, dieses zu aktivieren, wenn Sie zur Annahme von Live-Zahlungen bereit sind.
Das Payment Element rendert ein dynamisches Formular, mit dem Kund/innen ihre gewünschte Zahlungsmethode auswählen können. Für jede Zahlungsmethode fordert das Formular die Kund/innen automatisch auf, alle erforderlichen Zahlungsdaten einzugeben.
Erscheinungsbild anpassen
Passen Sie das Payment Element an das Design Ihrer Website an, indem Sie beim Erstellen des Elements-Anbieters das Erscheinungsbild-Objekt an options übergeben.
Adressen einholen
Standardmäßig erfasst das Payment Element nur die erforderlichen Angaben zur Rechnungsadresse. Einige Verhaltensweisen, wie z. B. die Berechnung der Steuer oder die Eingabe der Versanddaten, erfordern die vollständige Adresse Ihrer Kundin/Ihres Kunden. Sie können Folgendes tun:
- Verwenden Sie das Address Element, um die Vorteile der Funktionen der automatischen Vervollständigung und Lokalisierung zu nutzen, um die vollständige Adresse Ihrer Kundin oder Ihres Kunden zu erfassen. Dies trägt dazu bei, eine möglichst genaue Steuerberechnung zu gewährleisten.
- Erfassen Sie Adressdaten mit Ihrem eigenen benutzerdefinierten Formular.
Apple Pay-Händler-Token anfordern
Wenn Sie Ihre Integration für die Annahme von Zahlungen per Apple Pay konfiguriert haben, empfehlen wir die Konfiguration der Apple Pay-Schnittstelle um ein Händler-Token zurückzugeben, um von Händlern initiierte Transaktionen (MIT) zu ermöglichen. Fordern Sie den entsprechenden Händler-Token-Typ im Payment Element an.
OptionalZahlungsmethoden von Kundinnen und Kunden speichern und abrufen
Sie können das Payment Element so konfigurieren, dass die Zahlungsmethoden Ihrer Kundinnen und Kunden für die zukünftige Verwendung gespeichert werden. In diesem Abschnitt erfahren Sie, wie Sie die neue Funktion für gespeicherte Zahlungsmethoden integrieren, mit der das Payment Element Folgendes tun kann:
- Käufer/innen um Zustimmung zur Speicherung einer Zahlungsmethode bitten
- Zahlungsmethoden speichern, wenn Käufer/innen zustimmen
- Gespeicherte Zahlungsmethoden für zukünftige Käufe anzeigen
- Aktualisieren Sie verlorene oder abgelaufene Karten automatisch, wenn Käufer/innen sie ersetzen

Zahlungsmethoden speichern.

Verwenden Sie eine zuvor gespeicherte Zahlungsmethode erneut.
Speichern der Zahlungsmethode im Payment Element aktivieren
Wenn Sie einen PaymentIntent auf Ihrem Server erstellen, erstellen Sie auch eine CustomerSession, geben die Kunden-ID an und aktivieren die payment_element-Komponente für Ihre Sitzung. Konfigurieren Sie, welche Funktionen der gespeicherten Zahlungsmethode Sie aktivieren möchten. Durch Aktivieren von payment_method_save wird beispielsweise ein Kontrollkästchen angezeigt, über das Kundinnen und Kunden ihre Zahlungsdetails für die zukünftige Nutzung speichern können.
Sie können setup_ für einen PaymentIntent oder eine Checkout-Sitzung angeben, um das Standardverhalten zum Speichern von Zahlungsmethoden außer Kraft zu setzen. Dadurch wird sichergestellt, dass die Zahlungsmethode automatisch für die zukünftige Verwendung gespeichert wird, auch wenn der Kunde/die Kundin sie nicht explizit speichert.
Vorsicht
Wenn Käufer/innen ihre gespeicherten Zahlungsmethoden entfernen dürfen, indem sie payment_method_remove aktivieren, wirkt sich dies auf Abonnements aus, die mit dieser Zahlungsmethode abgerechnet werden. Durch das Entfernen der Zahlungsmethode wird die PaymentMethod von diesem Kunden/dieser Kundin getrennt.
Ihre Elements-Instanz verwendet das Client-Geheimnis der CustomerSession, um auf die gespeicherten Zahlungsmethoden dieses Kunden/dieser Kundin zuzugreifen. Umgang mit Fehlern, wenn Sie die CustomerSession korrekt erstellen. Wenn ein Fehler auftritt, müssen Sie das Client-Geheimnis der CustomerSession nicht für die Elements-Instanz bereitstellen, da dies optional ist.
Erstellen Sie die Elements-Instanz mit den Client-Geheimnissen sowohl für den PaymentIntent als auch für die CustomerSession. Verwenden Sie dann diese Elements-Instanz, um ein Payment Element zu erstellen.
// Create the CustomerSession and obtain its clientSecret const res = await fetch("/create-intent-and-customer-session", { method: "POST" }); const { customer_session_client_secret: customerSessionClientSecret } = await res.json(); const elementsOptions = { clientSecret: '{{CLIENT_SECRET}}', customerSessionClientSecret, // Fully customizable with appearance API. appearance: {/*...*/}, }; // Set up Stripe.js and Elements to use in checkout form, passing the client secret // and CustomerSession's client secret obtained in a previous step const elements = stripe.elements(elementsOptions); // Create and mount the Payment Element const paymentElementOptions = { layout: 'accordion'}; const paymentElement = elements.create('payment', paymentElementOptions); paymentElement.mount('#payment-element');
Bei der Bestätigung der PaymentIntent steuert Stripe.js automatisch die Einstellung setup_future_usage für den PaymentIntent und allow_redisplay für die PaymentMethod, je nachdem, ob die Kundin/der Kunde das Kontrollkästchen aktiviert hat, um die Zahlungsdetails zu speichern.
Erneute Erfassung der CVC erzwingen
Geben Sie optional require_ beim Erstellen der PaymentIntent an, um die erneute Erfassung der Prüfziffer/CVC zu erzwingen, wenn ein Kunde/eine Kundin mit einer Karte bezahlt.
Auswahl einer gespeicherten Zahlungsmethode erkennen
Um dynamische Inhalte zu steuern, wenn eine gespeicherte Zahlungsmethode ausgewählt wird, überwachen Sie das change-Ereignis des Payment Element, das automatisch mit der ausgewählten Zahlungsmethode ausgefüllt wird.
paymentElement.on('change', function(event) { if (event.value.payment_method) { // Control dynamic content if a saved payment method is selected } })
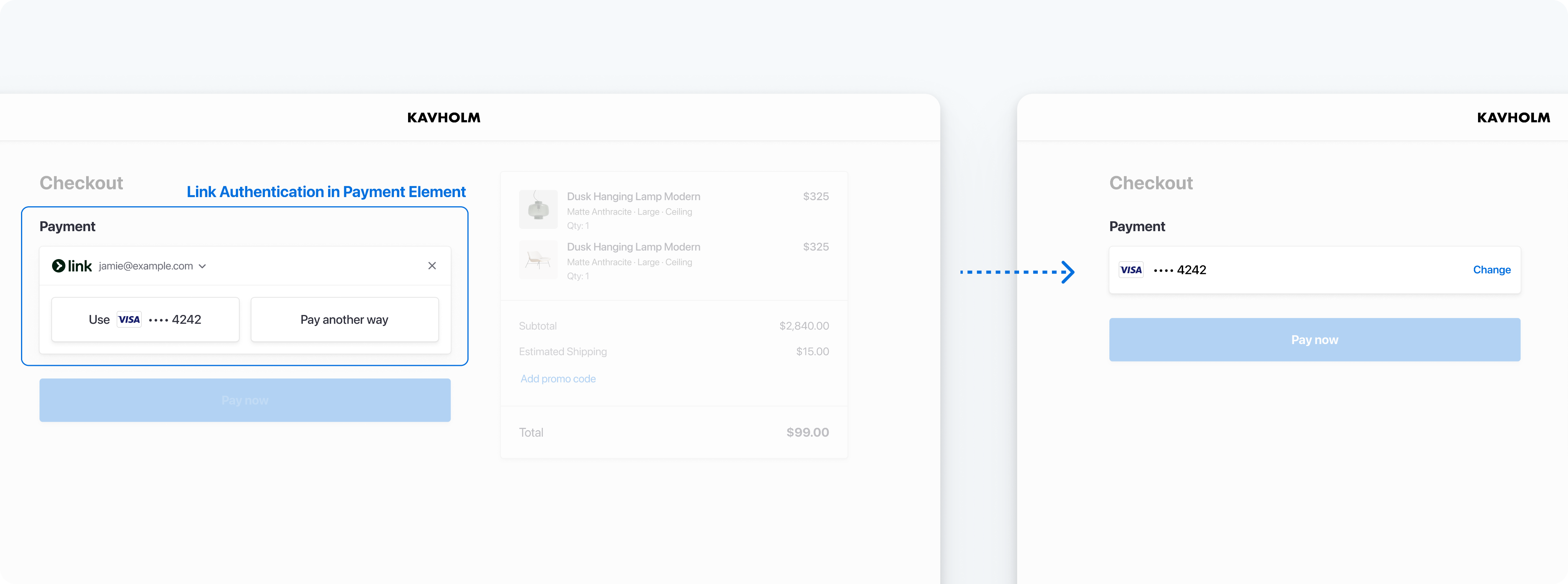
OptionalLink auf Ihrer BezahlseiteClientseitig
Beschleunigen Sie den Bezahlvorgang Ihrer Kundinnen/Kunden, indem Sie Link im Payment Element verwenden. Sie können die Informationen für alle angemeldeten Kundinnen/Kunden, die Link bereits verwenden, automatisch ausfüllen, unabhängig davon, ob sie ihre Informationen ursprünglich in Link bei einem anderen Unternehmen gespeichert haben. Die standardmäßige Payment Element-Integration enthält eine Link-Aufforderung im Kartenformular. Um Link im Payment Element zu verwalten, gehen Sie zu Ihren Einstellungen für Zahlungsmethoden.

Erfassen Sie eine Kunden-E-Mail-Adresse für die Link-Authentifizierung oder Registrierung
Integrationsoptionen
Es gibt zwei Möglichkeiten, Link in das Payment Element zu integrieren. Stripe empfiehlt, eine Kunden-E-Mail-Adresse an das Payment Element zu übergeben, falls verfügbar. Denken Sie daran, den Bezahlvorgang zu berücksichtigen, wenn Sie sich für eine der folgenden Optionen entscheiden:
| Integrationsoption | Bezahlvorgang | Beschreibung |
|---|---|---|
| Kunden-E-Mail-Adresse an Payment Element übergeben Empfohlen |
| Übergeben Sie Kunden-E-Mail-Adressen programmgesteuert an das Payment Element. In diesem Szenario authentifiziert sich eine Kunde/eine Kundin bei Link direkt über das Zahlungsformular und nicht über eine separate Nutzeroberflächenkomponente. |
| Kunden-E-Mail-Adresse im Payment Element erfassen |
| Wenn sich ein Kunde/eine Kundin nicht bei Link registriert hat und eine unterstützte Zahlungsmethode im Payment Element auswählt, wird er/sie aufgefordert, seine/ihre Daten über Link zu speichern. Für diejenigen, die sich bereits registriert haben, trägt Link automatisch die Zahlungsinformationen ein. |
Verwenden Sie defaultValues, um eine Kunden-E-Mail-Adresse an das Payment Element zu übergeben.
const paymentElement = elements.create('payment', { defaultValues: { billingDetails: { email: 'foo@bar.com', } }, // Other options });
Weitere Informationen finden Sie unter Erstellen einer benutzerdefinierten Bezahlseite mit Link.
OptionalUpdates vom Server abrufenClientseitig
Möglicherweise möchten Sie Attribute des PaymentIntent aktualisieren, nachdem das Payment Element gerendert wurde, z. B. den Betrag (z. B. für Rabattcodes oder Versandkosten). Auf Ihrem Server können Sie den PaymentIntent aktualisieren und dann elements.fetchUpdates aufrufen, um den neuen Betrag im Payment Element zu sehen. Dieses Beispiel zeigt Ihnen, wie Sie den Server-Endpoint erstellen, der den Betrag im PaymentIntent aktualisiert:
Dieses Beispiel zeigt, wie die Nutzeroberfläche aktualisiert wird, um die Änderungen auf der Client-Seite zu berücksichtigen:
(async () => { const response = await fetch('/update'); if (response.status === 'requires_payment_method') { const {error} = await elements.fetchUpdates(); } })();
Zahlung an Stripe sendenClientseitig
Verwenden Sie stripe.confirmPayment, um die Zahlung mit Details aus dem Payment Element vorzunehmen. Geben Sie für diese Funktion eine return_url an, um anzugeben, wohin Stripe die Nutzer/innen nach Durchführung der Zahlung weiterleiten soll. Ihre Nutzer/innen werden möglicherweise zunächst an eine zwischengeschaltete Seite weitergeleitet, wie z. B. eine Bankautorisierungsseite, bevor sie zur return_ weitergeleitet werden. Kartenzahlungen werden sofort zur return_ weitergeleitet, wenn eine Zahlung erfolgreich war.
Wenn Sie Kartenzahlungen nach Abschluss der Zahlung nicht weiterleiten möchten, können Sie redirect auf if_ festlegen. Dadurch werden nur Kundinnen/Kunden weitergeleitet, die mit weiterleitungsbasierten Zahlungsmethoden bezahlen.
Achten Sie darauf, dass die return_ auf eine Seite Ihrer Website verweist, die den Status der Zahlung angibt. Wenn Stripe den/die Kund/in an die return_ weiterleitet, stellen wir die folgenden URL-Abfrageparameter bereit:
| Parameter | Beschreibung |
|---|---|
payment_ | Die eindeutige ID für die PaymentIntent. |
payment_ | Das Client-Geheimnis des PaymentIntent-Objekts. |
Vorsicht
Wenn Sie über Tools verfügen, die die Browser-Sitzung der Kund/innen verfolgen, müssen Sie möglicherweise die Domain stripe. zur Referenz-Ausschlussliste hinzufügen. Weiterleitungen haben zur Folge, dass einige Tools neue Sitzungen erstellen. Dies wiederum hindert Sie daran, die gesamte Sitzung zu verfolgen.
Verwenden Sie einen der Abfrageparameter, um den PaymentIntent abzurufen. Überprüfen Sie den Status des PaymentIntent, um zu entscheiden, was Ihren Kundinnen/Kunden angezeigt werden soll. Sie können bei der Angabe der return_ auch Ihre eigenen Abfrageparameter anhängen, die während des Weiterleitungsvorgangs erhalten bleiben.
Ereignisse nach Zahlung verarbeitenServerseitig
Stripe sendet ein payment_intent.succeeded-Ereignis, wenn die Zahlung abgeschlossen ist. Verwenden Sie Webhook-Tool im Dashboard oder folgen Sie der Webhook-Anleitung, um diese Ereignisse zu empfangen und führen Sie Aktionen aus, wie beispielsweise das Senden einer Bestellbestätigung per E-Mail, das Protokollieren des Verkaufs in der Datenbank oder das Starten eines Versand-Workflows.
Überwachen Sie diese Ereignisse, statt auf einen Callback vom Client zu warten. Auf dem Client könnten die Kund/innen das Browserfenster schließen oder die App beenden, bevor der Callback erfolgt ist. Bösartige Clients könnten dann die Antwort manipulieren. Wenn Sie Ihre Integration so einrichten, dass sie asynchrone Ereignisse überwacht, können Sie verschiedene Arten von Zahlungsmethoden mit einer einzelnen Integration akzeptieren.
Neben der Abwicklung des payment_-Ereignisses empfehlen wir die Abwicklung von diesen weiteren Ereignissen, wenn Sie Zahlungen mit dem Payment Element erfassen:
| Ereignis | Beschreibung | Aktion |
|---|---|---|
| payment_intent.succeeded | Wird gesendet, wenn Kundinnen und Kunden eine Zahlung erfolgreich abgeschlossen haben. | Senden Sie den Kund/innen eine Auftragsbestätigung und wickeln Sie die Bestellung ab. |
| payment_intent.processing | Wird gesendet, wenn eine/e Kund/in eine Zahlung erfolgreich veranlasst hat, die Zahlung aber noch nicht abgeschlossen ist. Dieses Ereignis wird am häufigsten gesendet, wenn der Kunde/die Kundin eine Bankabbuchung veranlasst. In Zukunft folgt darauf entweder ein payment_- oder ein payment_-Ereignis. | Senden Sie eine Bestellbestätigung an die Kund/innen, in der angegeben ist, dass die Zahlung noch aussteht. Bei digitalen Waren können Sie die Bestellung abwickeln, bevor Sie darauf warten, dass die Zahlung erfolgt. |
| payment_intent.payment_failed | Wird gesendet, wenn ein Kunde/eine Kundin einen Zahlungsversuch durchführt, die Zahlung jedoch fehlschlägt. | Wenn eine Zahlung von processing zu payment_ übergeht, bieten Sie der Kundin/dem Kunden einen weiteren Zahlungsversuch an. |
Integration testen
So testen Sie Ihre nutzerdefinierte Zahlungsintegration:
- Erstellen Sie einen Payment Intent und rufen Sie das Client-Geheimnis ab.
- Geben Sie die Zahlungsdetails mit einer Methode aus der folgenden Tabelle ein.
- Geben Sie für die Karte ein beliebiges Ablaufdatum in der Zukunft ein.
- Geben Sie als Prüfziffer/CVC eine 3-stellige Zahl ein.
- Geben Sie eine beliebige Postleitzahl ein.
- Übermitteln Sie die Zahlung an Stripe. Sie werden an Ihre
return_weitergeleitet.url - Gehen Sie zum Dashboard und suchen Sie auf der Seite Transaktionen nach der Zahlung. Wenn Ihre Zahlung erfolgreich war, wird sie in dieser Liste angezeigt.
- Klicken Sie auf Ihre Zahlung, um weitere Details wie Rechnungsinformationen und die Liste der gekauften Artikel anzuzeigen. Sie können diese Informationen zur Abwicklung der Bestellung verwenden.
Erfahren Sie mehr über das Testen Ihrer Integration.
Hier finden Sie weitere Informationen zum Testen Ihrer Integration.
OptionalWeitere Zahlungsmethoden hinzufügen
Das Payment Element unterstützt standardmäßig viele Zahlungsmethoden. Für die Aktivierung und Anzeige einiger Zahlungsmethoden sind zusätzliche Schritte erforderlich.
Affirm
Um Affirm verwenden zu können, müssen Sie es im Dashboard aktivieren. Wenn Sie einen PaymentIntent mit der Zahlungsmethode Affirm erstellen, müssen Sie eine Versandadresse angeben. In diesem Beispiel wird vorgeschlagen, die Versandinformationen an den Client weiterzugeben, nachdem der Kunde/die Kundin seine/ihre Zahlungsmethode ausgewählt hat. Erfahren Sie mehr über die Verwendung von Affirm mit Stripe.
Affirm testen
In der folgenden Tabelle erfahren Sie, wie Sie verschiedene Szenarien testen können:
| Szenario | So führen Sie den Test durch |
|---|---|
| Ihr/e Kund/in zahlt erfolgreich mit Affirm. | Füllen Sie das Formular aus (denken Sie daran, eine Lieferadresse anzugeben) und authentifizieren Sie die Zahlung. |
| Ihr/e Kund/in konnte sich auf der Affirm-Weiterleitungsseite nicht authentifizieren. | Füllen Sie das Formular aus und klicken Sie auf der Weiterleitungsseite auf Fehlgeschlagene Testzahlung. |
Afterpay (Clearpay)
Wenn Sie einen PaymentIntent mit der Zahlungsmethode Afterpay erstellen, müssen Sie eine Versandadresse angeben. Erfahren Sie mehr über die Verwendung von Afterpay mit Stripe.
Sie können Zahlungsmethoden über das Dashboard verwalten. Stripe handhabt die Rückgabe der in Frage kommenden Zahlungsmethoden basierend auf Faktoren wie dem Betrag und der Währung der Transaktion und dem Zahlungsablauf. Im folgenden Beispiel wird das Attribut automatic_payment_methods verwendet. Sie können jedoch auch afterpay_ mit Arten von Zahlungsmethoden auflisten. In der neuesten Version der API ist die Angabe des Parameters automatic_ optional, da Stripe seine Funktionalität standardmäßig aktiviert. Unabhängig von der gewählten Option müssen Sie unbedingt Afterpay Clearpay im Dashboard aktivieren.
Afterpay testen (Clearpay)
In der folgenden Tabelle erfahren Sie, wie Sie verschiedene Szenarien testen können:
| Szenario | So führen Sie den Test durch |
|---|---|
| Ihr/e Kund/in zahlt erfolgreich mit Afterpay. | Füllen Sie das Formular aus (denken Sie daran, eine Lieferadresse anzugeben) und authentifizieren Sie die Zahlung. |
| Ihr/e Kund/in konnte sich auf der Afterpay-Weiterleitungsseite nicht authentifizieren. | Füllen Sie das Formular aus und klicken Sie auf der Weiterleitungsseite auf Fehlgeschlagene Testzahlung. |
Apple Pay und Google Pay
Wenn Sie Kartenzahlungen aktivieren, zeigen wir Apple Pay und Google Pay für Kundinnen und Kunden an, deren Umgebung die Wallet-Anzeigebedingungen erfüllt. Um Zahlungen von diesen Wallets zu akzeptieren, müssen Sie außerdem Folgendes tun:
- Aktivieren Sie sie in Ihren Zahlungsmethodeneinstellungen. Apple Pay ist standardmäßig aktiviert.
- Stellen Sie Ihre Anwendung über HTTPS in einer Entwicklungs- und Produktionsumgebung bereit.
- Registrieren Sie Ihre Domain.
- Rufen Sie Aktualisierungen vom Server ab, wenn Sie den Betrag eines PaymentIntent aktualisieren, um das Zahlungsmodal der Wallet zu synchronisieren.
Regionale TestsIndien
Stripe Elements unterstützt weder Google Pay noch Apple Pay für Stripe-Konten und Kundinnen und Kunden in Indien. Daher können Sie Ihre Google Pay- oder Apple Pay-Integration nicht testen, wenn sich die IP-Adresse der testenden Person in Indien befindet, selbst wenn sich das Stripe-Konto außerhalb Indiens befindet.
Erfahren Sie mehr über die Verwendung von Apple Pay und Google Pay mit Stripe.
ACH Direct Debit
Wenn Sie das Payment Element mit der Zahlungsmethode ACH-Lastschriftverfahren verwenden, befolgen Sie diese Schritte:
Erstellen Sie ein Kundenobjekt.
Geben Sie beim Erstellen des
PaymentIntentdie Kunden-ID an.Wählen Sie eine Verifizierungsmethode.
Bei Verwendung der Zahlungsmethode ACH-Lastschrift mit dem Payment Element können Sie nur automatic oder instant auswählen.
Erfahren Sie mehr über die Verwendung des ACH-Lastschriftverfahrens mit Stripe.
ACH-Lastschriftverfahren testen
| Szenario | So führen Sie den Test durch |
|---|---|
| Ihr/e Kund/in zahlt erfolgreich mit einem US-Bankkonto mittels sofortiger Verifizierung. | Wählen Sie US-Bankkonto aus und füllen Sie das Formular aus. Klicken Sie auf die Testinstitution. Folgen Sie den Anweisungen auf dem Modal, um Ihr Bankkonto zu verknüpfen. Klicken Sie auf Ihre Zahlungsschaltfläche. |
| Ihr/e Kund/in zahlt erfolgreich mit einem US-Bankkonto mittels Mikroeinzahlungen. | Wählen Sie US-Bankkonto aus und füllen Sie das Formular aus. Klicken Sie auf Bankdaten stattdessen manuell eingeben. Befolgen Sie die Anweisungen im Modal, um Ihr Bankkonto zu verknüpfen. Sie können diese Test-Kontonummern verwenden. Klicken Sie auf Ihre Zahlungsschaltfläche. |
| Ihr/e Kund/in schließt die Verknüpfung des Bankkontos nicht ab. | Wählen Sie US-Bankkonto aus und klicken Sie auf die Testinstitution oder Bankdaten stattdessen manuell eingeben. Schließen Sie das Modal, ohne es abzuschließen. |
BLIK
Bei Verwendung des Payment Element mit BLIK können die Nutzer/innen das Modal schließen und sie auffordern, die Zahlung in ihrer Banking-App zu autorisieren. Dies löst eine Weiterleitung zu Ihrer return_ aus und der/die Nutzer/in kehrt nicht zur Bezahlseite zurück. Erfahren Sie mehr über die Verwendung von BLIK mit Stripe.
Um das Schließen des Modals durch Nutzer/innen zu handhaben, prüfen Sie im serverseitigen Handler für Ihre return_ den status des Payment Intent, um zu sehen, ob er succeeded ist oder immer noch requires_ (d. h. der/die Nutzer/in hat das Modal ohne Autorisierung geschlossen). Verfahren Sie mit jedem Fall einzeln.
Zahlungsmethoden mit QR-Codes
Bei Verwendung des Payment Elements mit einer Zahlungsmethode, die auf einem QR-Code basiert (WeChat Pay, PayNow, Pix, PromptPay, Cash App Pay), kann der/die Nutzer/in das QR-Code-Modal schließen. Dies löst eine Weiterleitung zu Ihrer return_ aus und der/die Nutzer/in kehrt nicht zur Bezahlseite zurück.
Um das Schließen von QR-Code-Modals durch Nutzer/innen zu handhaben, prüfen Sie am serverseitigen Handler für Ihre return_ den status der Payment Intent, um zu sehen, ob er succeeded ist oder immer noch requires_ (d. h. der/die Nutzer/in hat das Modal geschlossen, ohne zu bezahlen), wobei jeder Fall nach Bedarf behandelt wird.
Alternativ können Sie die automatische Weiterleitung zu Ihrer return_ verhindern, indem Sie den erweiterten optionalen Parameter redirect=if_ übergeben, der die Weiterleitung beim Schließen eines QR-Code-Modals verhindert.
Barzahlung per App
Das Payment Element rendert ein dynamisches Formular im Desktop-Web oder im mobilen Web unterschiedlich, da es unterschiedliche Kundenauthentifizierungsmethoden verwendet. Erfahren Sie mehr über die Verwendung von Cash App Pay mit Stripe.
PayPal
Um PayPal zu verwenden, müssen Sie sicherstellen, dass Sie sich in einer registrierten Domain befinden.
Stripe Ihren Kundinnen/Kunden anzeigen
Stripe erfasst Informationen über Kundeninteraktionen mit Elements , um Ihnen Dienste bereitzustellen, Betrug vorzubeugen und seine Dienste zu verbessern. Dies umfasst auch die Verwendung von Cookies und IP-Adressen, um zu ermitteln, welche Elements ein/e Kund/in während einer einzelnen Checkout-Sitzung gesehen hat. Sie sind dafür verantwortlich, alle Rechte und Zustimmungen offenzulegen und einzuholen, die Stripe benötigen, um Ihre Daten auf diese Weise zu nutzen. Weitere Informationen finden Sie in unserem Datenschutzcenter.