Créer un bouton d'achat intégrable
Utilisez Payment Links pour créer un bouton d'achat intégrable sur votre site Web.
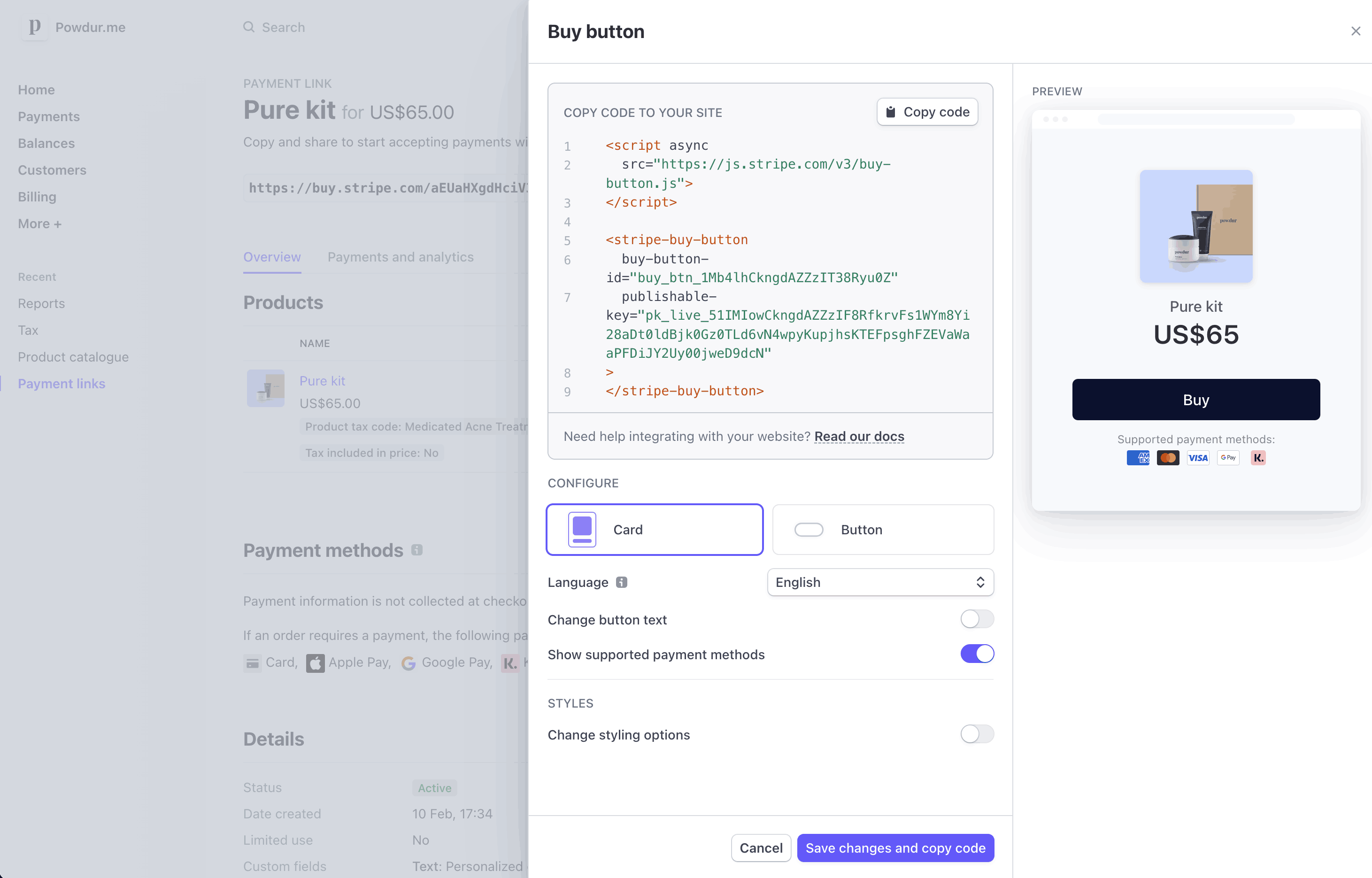
Créez un bouton d’achat intégrable pour vendre un produit ou un abonnement, ou accepter un paiement sur votre site Web. Commencez par sélectionner un lien existant dans la liste des liens de paiement ou par créer un lien, ce qui vous permettra de décider des produits à vendre et de personnaliser l’interface utilisateur de paiement. Une fois votre lien créé, cliquez sur le bouton Acheter pour configurer le style du bouton d’achat et générer un code que vous pourrez copier et coller sur votre site Web.
Personnaliser le bouton
Par défaut, votre bouton d’achat utilise les mêmes attributs de marque et le même appel à l’action que ceux configurés pour votre lien de paiement. Vous pouvez :
- Choisissez entre un bouton simple et un widget de carte.
- Définissez des couleurs, formes et polices de caractères adaptées à votre site Web.
- Définissez la langue du bouton et de la page de paiement pour qu’elle corresponde à celle de votre site Web.
- Personnalisez l’appel à l’action de votre bouton.

Personnaliser le bouton d’achat
Intégrer le bouton
Stripe fournit un code intégré composé d’une balise <script> et d’un composant Web <stripe-buy-button> web component. Cliquez sur Copier le code pour copier le code et le coller dans votre site Web.
Si vous utilisez du HTML, collez le code d’intégration dans le HTML. Si vous utilisez React, incluez la balise script dans votre page index. pour monter le composant <stripe-buy-button>.
Mise en garde
Le bouton d’achat utilise la clé API publiable de votre compte. Si vous révoquez la clé API, vous devez mettre à jour le code d’intégration avec votre nouvelle clé API publiable.
Attributs pour personnaliser le paiement
| Paramètre | Description | Syntaxe |
|---|---|---|
client-reference-id | Utilisez client-reference-id pour associer une chaîne unique de votre choix à la session Checkout. La chaîne peut être un ID de client ou un ID de panier (ou similaire) que vous utilisez pour rapprocher la session de vos systèmes internes. Si vous transmettez ce paramètre à votre <stripe-buy-button>, il sera envoyé dans le webhook checkout.session.completed une fois le paiement exécuté. | client-reference-id peut comprendre des caractères alphanumériques, des tirets et des traits de soulignement, et prendre n’importe quelle valeur jusqu’à 200 caractères. Les valeurs non valides sont ignorées et votre page de paiement continue à fonctionner comme prévu. |
customer-email | Utilisez customer-email pour pré-remplir l’adresse e-mail sur la page de paiement. Lorsque la propriété est définie, le bouton d’achat la transmet à l’attribut customer_ de la session Checkout. Le client ne peut pas modifier l’adresse e-mail sur la page de paiement. | customer-email doit être une adresse e-mail valide. Les valeurs non valides sont ignorées et vos pages de paiement continuent de fonctionner comme prévu. |
customer-session-client-secret | Utilisez customer-session-client-secret pour transmettre un objet Customer existant. Consultez la section ci-dessous pour plus d’informations. | La valeur customer-session-client-secret doit être générée à partir de la clé secrète du client client_secret. |
Comparer les références Customers v1 et Accounts v2
Si votre plateforme Connect utilise des comptes configurés par le client, consultez notre guide pour remplacer dans votre code les références Customer et événements par les références équivalentes de l’API Comptes v2.
Transmettre un objet Customer existant
Vous pouvez fournir un objet Customer existant aux Checkout Sessions créées à partir du bouton d’achat. Créez une CustomerSession pour un client déjà authentifié côté serveur, puis renvoyez la client_secret au client.
Définissez l’attribut customer-session-client-secret au niveau du composant Web <stripe-buy-button> comme étant la clé secrète du client client_secret de la session client.
Vous devez fournir la client_secret dans un délai de 30 minutes. Une fois transmise, vous disposez de 30 minutes supplémentaires avant l’expiration de la Customer Session. Toute Checkout Session créée à partir du bouton d’achat échouera. Ne mettez pas la clé secrète du client en cache ; générez-en une nouvelle à chaque affichage du bouton d’achat.
Politique de sécurité du contenu
Si vous avez établi une politique de sécurité du contenu, les obligations associées au bouton d’achat sont les suivantes :
- frame-src, https://js.stripe.com
- script-src, https://js.stripe.com
Limitations
L’affichage du bouton d’achat nécessite un domaine de site Web. Pour tester le bouton d’achat en local, exécutez un serveur HTTP local pour héberger le fichier index. de votre site Web sur le domaine localhost. Pour exécuter un serveur HTTP local, utilisez le SimpleHTTPServer de Python ou le module npm http-server.
Suivre les paiements
Une fois que votre client a effectué un paiement à l’aide d’un lien de paiement, il s’affiche dans l’aperçu des paiements dans le Dashboard.
Si vous débutez sur Stripe, vous recevrez un e-mail suite à votre premier paiement. Pour recevoir des e-mails pour tous les paiements aboutis, mettez à jour vos préférences de notification dans vos paramètres Informations personnelles.
Stripe crée un nouveau client non connecté pour les paiements ponctuels et un nouvel objet Customer lors de la vente d’un abonnement ou de l’enregistrement d’un moyen de paiement pour une utilisation ultérieure.
En savoir plus sur la gestion des liens de paiement après le paiement, comme la configuration du comportement des boutons d’achat ou des liens de paiement après le paiement.