Create an embeddable buy button
Use Payment Links to create an embeddable buy button for your website.
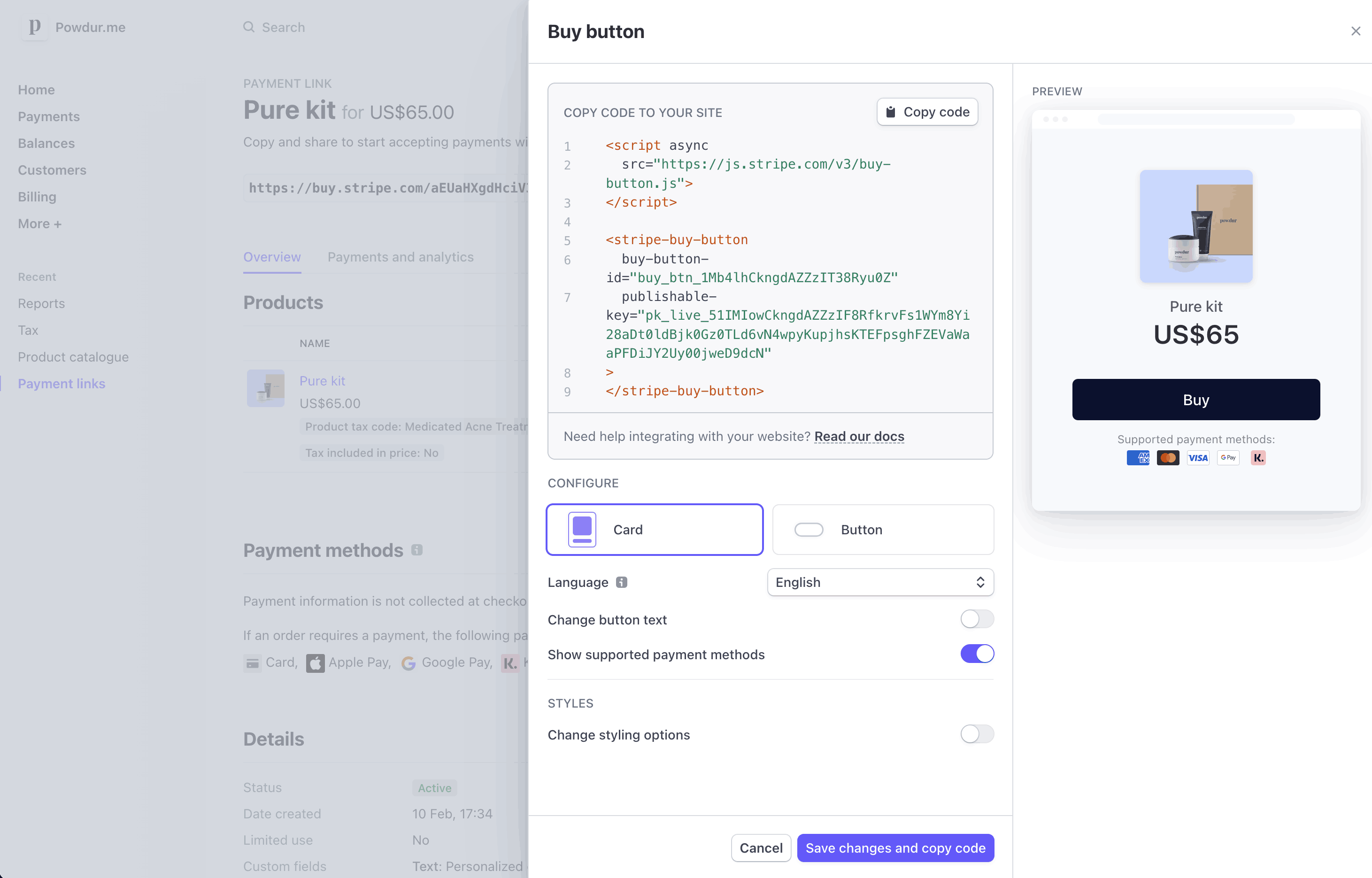
Create an embeddable buy button to sell a product, subscription, or accept a payment on your website. Start by selecting an existing link from the Payment Links list view or by creating a new link where you can decide which products to sell and customise the checkout UI. After you create your link, click Buy button to configure the buy button design and generate the code that you can copy and paste into your website.
Customise the button
By default, your buy button uses the same branding and call to action configured for your payment link. You can:
- Choose between a simple button and a card widget.
- Set brand colours, shapes, and fonts to match your website.
- Set the language of the button and payment page to match your website’s language.
- Customise your button’s call to action.

Customise the buy button
Embed the button
Stripe provides an embed code composed of a <script> tag and a <stripe-buy-button> web component. Click Copy code to copy the code and paste it into your website.
If you’re using HTML, paste the embed code into the HTML. If you’re using React, include the script tag in your index. page to mount the <stripe-buy-button> component.
Caution
The buy button uses your account’s publishable API key. If you revoke the API key, you need to update the embed code with your new publishable API key.
Attributes to customise checkout
| Parameter | Description | Syntax |
|---|---|---|
client-reference-id | Use client-reference-id to attach a unique string of your choice to the Checkout Session. The string can be a customer ID or a cart ID (or similar) that you use to reconcile the Session with your internal systems. If you pass this parameter to your <stripe-buy-button>, it’s sent in the checkout.session.completed webhook upon payment completion. | The client-reference-id can contain alphanumeric characters, dashes, or underscores, and be any value up to 200 characters. Invalid values are silently dropped, but your payment page continues to work as expected. |
customer-email | Use customer-email to pre-fill the email address on the payment page. When the property is set, the buy button passes it to the Checkout Session’s customer_ attribute. The customer can’t edit the email address on the payment page. | The customer-email must be a valid email address. Invalid values are silently dropped, but your payment pages continues to work as expected. |
customer-session-client-secret | Use customer-session-client-secret to pass an existing Customer object. See the section below for more information. | The customer-session-client-secret value must be generated from the client_secret. |
Compare Customers v1 and Accounts v2 references
If your Connect platform uses customer-configured Accounts, use our guide to replace Customer and event references in your code with the equivalent Accounts v2 API references.
Pass an existing customer
You can provide an existing Customer object to Checkout Sessions created from the buy button. Create a CustomerSession for a customer you’ve already authenticated server-side and return the client_secret to the client.
Set the customer-session-client-secret attribute on the <stripe-buy-button> web component to the client_secret from the Customer Session.
You must provide the client_secret within 30 minutes. After providing the client secret, you have an additional 30 minutes until the Customer Session expires. Any resulting Checkout Sessions created from the buy button will fail. Don’t cache the client secret, instead generate a new one every time you render each buy button.
Content Security Policy
If you’ve deployed a Content Security Policy, the policy directives that the buy button requires are:
- frame-src, https://js.stripe.com
- script-src, https://js.stripe.com
Limitations
Rendering the buy button requires a website domain. To test the buy button locally, run a local HTTP server to host your website’s index. file over the localhost domain. To run a local HTTP server, use Python’s SimpleHTTPServer or the http-server npm module.
Track payments
After your customer makes a payment using a payment link, you can see it in the payments overview in the Dashboard.
If you’re new to Stripe, you’ll receive an email after your first payment. To receive emails for all successful payments, update your notification preferences in your Personal details settings.
Stripe creates a new guest customer for one-time payments and a new Customer object when selling a subscription or saving a payment method for future use.
Learn more about handling payment links post-payment, like how to configure post-payment behaviour for a buy button or payment link.