Eine integrierbare Kaufschaltfläche erstellen
Verwenden Sie Payment Links, um eine integrierbare Kaufschaltfläche für Ihre Website zu erstellen.
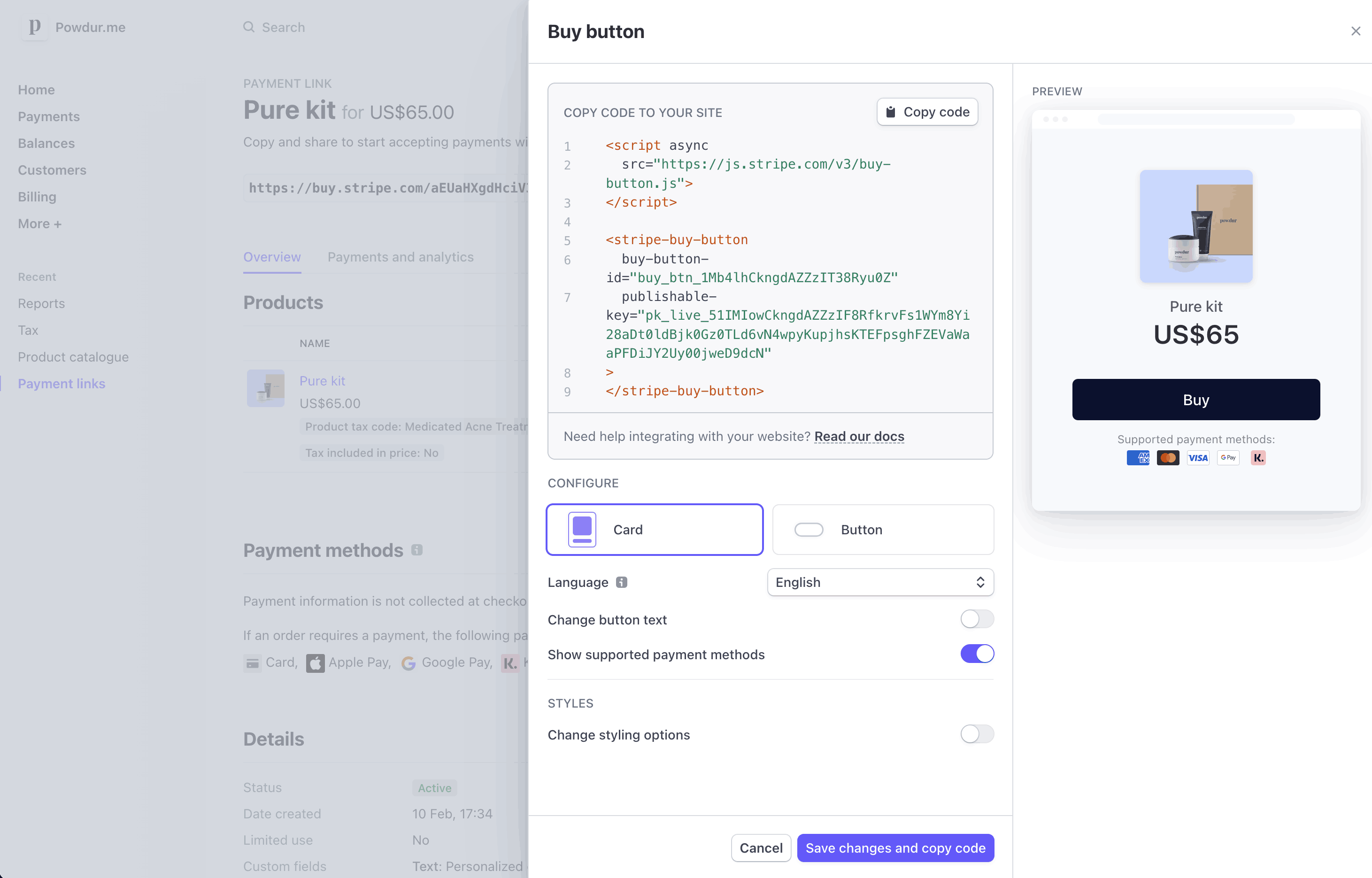
Erstellen Sie eine integrierbare Kaufschaltfläche, um ein Produkt oder ein Abonnement zu verkaufen oder eine Zahlung auf Ihrer Website zu akzeptieren. Beginnen Sie mit der Auswahl eines bestehenden Links aus der Listenansicht von Payment Links oder mit der Erstellung eines neuen Links, wobei Sie entscheiden können, welche Produkte verkauft werden sollen, und die Nutzeroberfläche für den Bezahlvorgang personalisieren können. Nachdem Sie Ihren Link erstellt haben, klicken Sie auf die Kaufschaltfläche, um das Design der Kaufschaltfläche zu konfigurieren und den Code zu generieren, den Sie kopieren und in Ihre Website einfügen können.
Schaltfläche anpassen
Standardmäßig wird für Ihre „Kaufen“-Schaltfläche das gleiche Branding und der gleiche Aktionsaufruf verwendet, die Sie für Ihren Zahlungslink konfiguriert haben. Sie können:
- Wählen Sie zwischen einer einfachen Schaltfläche und einem Karten-Widget.
- Passen Sie Markenfarben, Formen und Schriftarten an Ihre Website an.
- Legen Sie die Sprache der Schaltfläche und der Zahlungsseite so fest, dass sie mit der Sprache Ihrer Website übereinstimmt.
- Passen Sie den Aktionsaufruf Ihrer Schaltfläche an.

Passen Sie die Schaltfläche “Kaufen” an
Schaltfläche einbetten
Stripe stellt einen Einbettungscode bereit, der aus einem <script>-Tag und einer <stripe-buy-button>-Webkomponente besteht. Klicken Sie auf Code kopieren, um den Code zu kopieren und in Ihre Website einzufügen.
Wenn Sie HTML verwenden, fügen Sie den Einbettungscode in den HTML-Code ein. Wenn Sie React verwenden, fügen Sie das Tag script in Ihre index.-Seite ein, um die Komponente <stripe-buy-button> zu verbinden.
Vorsicht
Die Kaufschaltfläche verwendet den veröffentlichbaren API-Schlüssel Ihres Kontos. Wenn Sie den API-Schlüssel widerrufen, müssen Sie den Einbettungscode mit Ihrem neuen veröffentlichbaren API-Schlüssel aktualisieren.
Attribute zum Anpassen des Checkouts
| Parameter | Beschreibung | Syntax |
|---|---|---|
client-reference-id | Verwenden Sie client-reference-id, um eine eindeutige Zeichenfolge Ihrer Wahl an die Checkout-Sitzung anzuhängen. Bei der Zeichenfolge kann es sich um eine Kunden-ID oder eine Warenkorb-ID (o. ä.) handeln, die Sie zum Abgleichen der Sitzung mit Ihren internen Systemen verwenden. Wenn Sie diesen Parameter an Ihre <stripe-buy-button> übergeben, wird er nach Abschluss der Zahlung im checkout.session.completed Webhook gesendet. | Die client-reference-id kann alpanumerische Zeichen, Bindestriche oder Unterstriche enthalten und bis zu 200 Zeichen umfassen. Ungültige Werte werden ignoriert, aber Ihre Zahlungsseite funktioniert weiterhin erwartungsgemäß. |
customer-email | Verwenden Sie customer-email, um die E-Mail-Adresse auf der Bezahlseite vorab auszufüllen. Wenn die Eigenschaft festgelegt ist, übergibt die Kaufschaltfläche sie an das Attribut customer_ der Checkout-Sitzung. Kundinnen und Kunden können die E-Mail-Adresse auf der Bezahlseite nicht bearbeiten. | Die customer-email muss eine gültige E-Mail-Adresse sein. Ungültige Werte werden im Hintergrund gelöscht, Ihre Zahlungsseite funktioniert jedoch weiterhin wie erwartet. |
customer-session-client-secret | Verwenden Sie customer-session-client-secret, um ein bestehendes Kundenobjekt zu übergeben. Weitere Informationen finden Sie im folgenden Abschnitt. | Der Wert für customer-session-client-secretmuss aus dem client_secret generiert werden. |
Vergleichen Sie die Referenzen von Customers v1 und Accounts v2
Wenn Ihre Connect-Plattform von Kunden/Kundinnen konfigurierte Konten verwendet, nutzen Sie bitte unseren Leitfaden, um Customer- und Ereignisreferenzen in Ihrem Code durch die entsprechende API-Dokumentation von Accounts v2 zu ersetzen.
Vorhandene/n Kunden/Kundin übergeben
Sie können ein vorhandenes Kundenobjekt für Checkout-Sitzungen bereitstellen, die über die Schaltfläche „Kaufen“ erstellt wurden. Erstellen Sie eine CustomerSession für eine Kundin oder einen Kunden, die bzw. den Sie bereits serverseitig authentifiziert haben, und geben Sie das client_secret an den Client zurück.
Legen Sie das Attribut customer-session-client-secret in der <stripe-buy-button>-Webkomponente auf das client_secret aus der Kundensitzung fest.
Sie müssen das client_secret innerhalb von 30 Minuten bereitstellen. Nachdem Sie das Client-Geheimnis angegeben haben, haben Sie weitere 30 Minuten Zeit, bis die Kundensitzung abläuft. Alle daraus resultierenden Checkout-Sitzungen, die über die Kaufschaltfläche erstellt wurden, schlagen fehl. Speichern Sie das Client-Geheimnis nicht im Cache, sondern generieren Sie jedes Mal ein neues, wenn Sie eine Kaufschaltfläche rendern.
Sicherheitsrichtlinien für Inhalte
Wenn Sie eine Inhaltssicherheitsrichtlinie bereitgestellt haben, sind für die Schaltfläche “Kaufen” die folgenden Richtlinien erforderlich:
- frame-src, https://js.stripe.com
- script-src, https://js.stripe.com
Beschränkungen
Damit die Kaufschaltfläche gerendert werden kann, ist eine Website-Domain erforderlich. Um die Kaufschaltfläche lokal zu testen, führen Sie einen lokalen HTTP-Server aus, um die Datei index. Ihrer Website über die localhost-Domain zu hosten. Um einen lokalen HTTP-Server auszuführen, verwenden Sie den Python-Server SimpleHTTPServer oder das npm-Modul des http-server.
Zahlungen nachverfolgen
Nachdem Ihre Kundin/Ihr Kunde eine Zahlung über einen Zahlungslink getätigt hat, sehen Sie diese in der Zahlungsübersicht im Dashboard.
Wenn Sie neu bei Stripe sind, erhalten Sie nach Ihrer ersten Zahlung eine E-Mail. Um E-Mails für alle erfolgreichen Zahlungen zu erhalten, aktualisieren Sie Ihre Benachrichtigungseinstellungen in Ihren Einstellungen für Angaben zur Person.
Stripe erstellt beim Verkauf eines Abos oder beim Speichern einer Zahlungsmethode für die zukünftige Verwendung eine neue Gastkundin/einen Gastkunden für einmalige Zahlungen und ein neues Kundenobjekt.
Erfahren Sie mehr über die Verarbeitung von Zahlungslinks nach der Zahlung, zum Beispiel wie Sie das Verhalten nach der Zahlung für eine Kaufschaltfläche oder einen Zahlungslink konfigurieren.