Currency Selector Element
Adaptive Pricing を使用して、顧客が現地通貨で支払えるようにします。
通貨セレクター Element は、顧客の勤務地に基づいて現地通貨で価格を自動的に表示する埋め込み可能な UI コンポーネントです。通貨セレクター Element を有効にする方法の詳細については、導入ガイドをご覧ください。
メモ
Adaptive Pricing と通貨セレクター Element は、Elements を Checkout Sessions API とともに使用する場合にのみ使用できます。
テーマ
規模
顧客の所在地
デモが表示されない場合は、サポートされているブラウザーでこのページを表示してみてください。
メモ
お客様は、お住まいの地域または顧客の地域に合わせた料金を設定する場合に適用される法律を遵守する義務を負います。Elements と Adaptive Pricing を併用する場合は、Currency Selector Element をレンダリングする必要があります。お客様のビジネスについての助言を得られる場合は、法律顧問に相談することをお勧めします。
デザイン
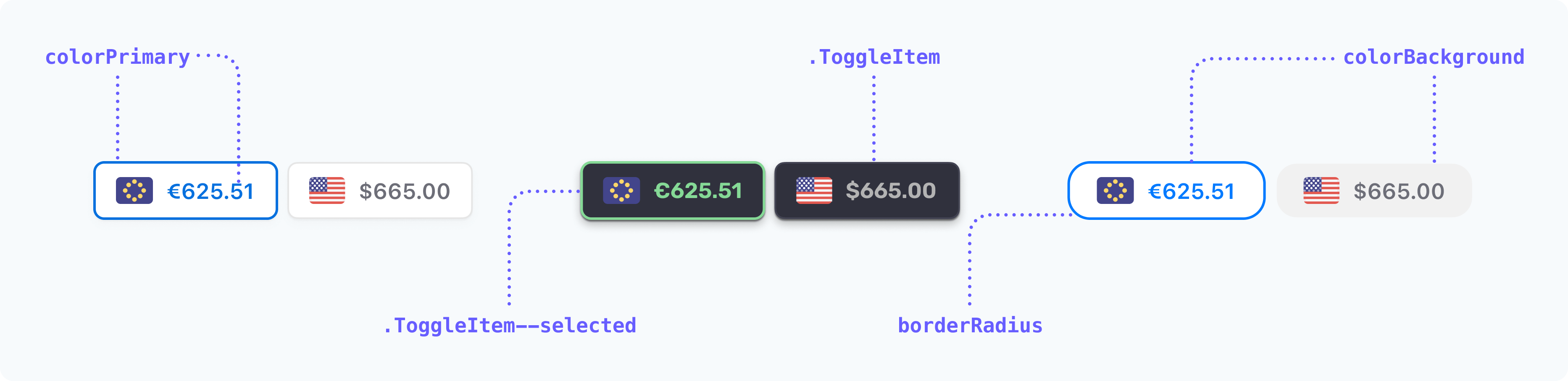
Appearance API を使用して、すべての要素のスタイルを制御します。テーマを選択するか、特定の要素を更新します。

たとえば、「フラット」のテーマを選択した後、.ToggleItem のスタイルをオーバーライドしたとします。
const stripe = Stripe(); const appearance = { theme: 'flat', rules: { '.ToggleItem': { backgroundColor: "#000000", color: "#ffffff", } } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
デザインのベストプラクティス
決済ページ用に、自在に配置可能な Currency Selector Element を提供しています。セレクターの配置場所を決める際は、次のベストプラクティスに従ってください。
- 選択した通貨によって利用可能な決済手段に影響が及ぶ可能性があるため、Currency Selector は支払い情報を入力する場所の近く、理想としては Payment Element の真上に配置してください。カードのみを受け付ける場合は、Payment Element のすぐ下に通貨セレクターを配置することもできます。
- (マルチステップフロー、またはページ下部にあることが原因で) ページ上部に Payment Element が表示されていない場合は、Currency Selector を合計金額の近くに配置します。
- Express Checkout Element を使用している場合は、Express Checkout Element の上に Currency Selector Element を配置し、顧客が請求される通貨を把握できるようにすることをお勧めします。
- これらのベストプラクティスを、すべての画面サイズのページレイアウトに適用してください。
通貨セレクター Element の使用の詳細については、導入ガイド をご覧ください。