Customise appearance
Customise your mobile integration with the Appearance API.
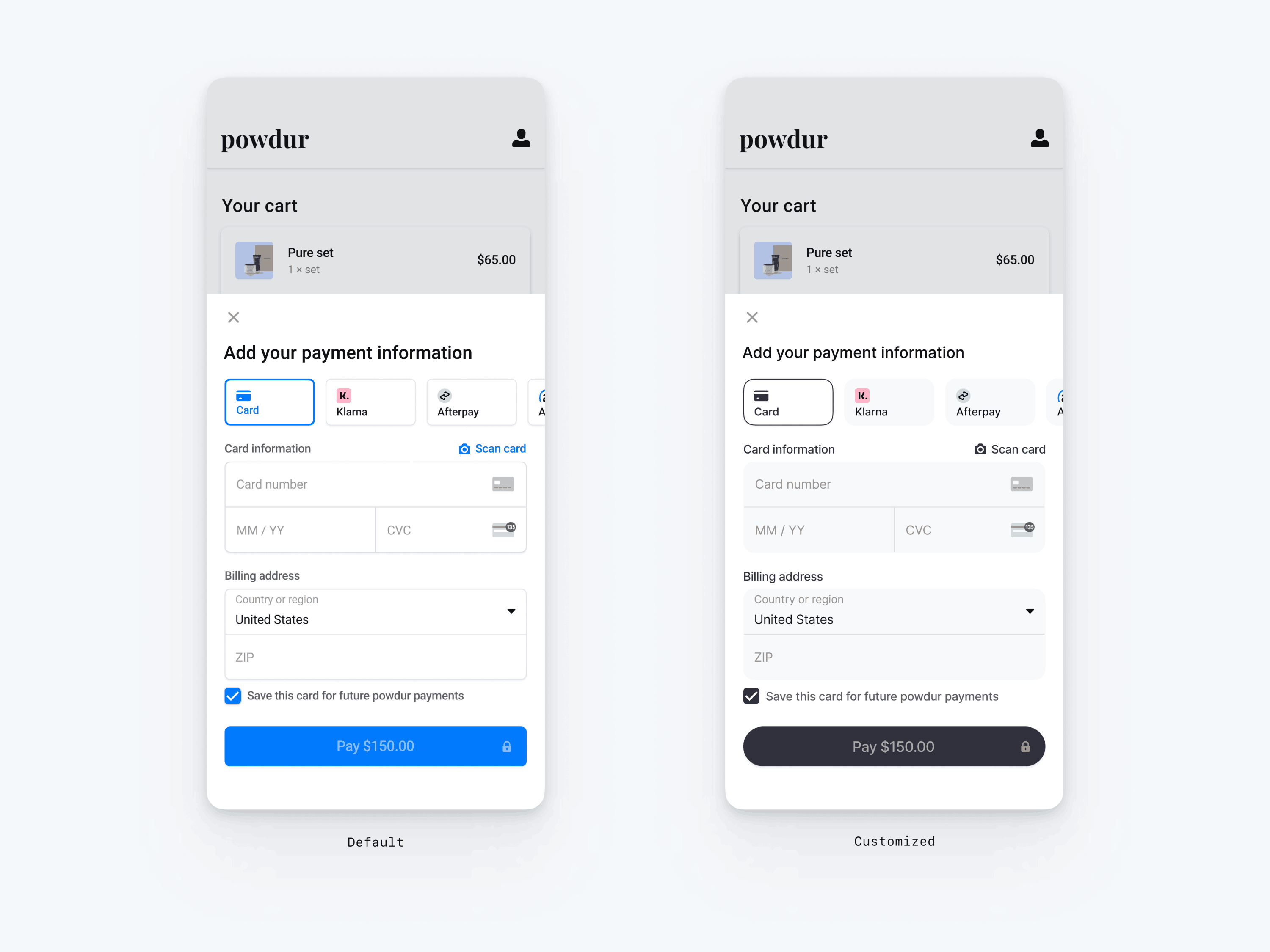
The mobile Payment Element supports visual customisation, which allows you to match the design of your app. The layout stays consistent, but you can modify colours, fonts, and more by creating your PaymentSheet.Configuration object with an appearance object.
- Start by customising the font
- Customise colours to match your app
- Customise shapes like corner radius
- Fine-tune specific components

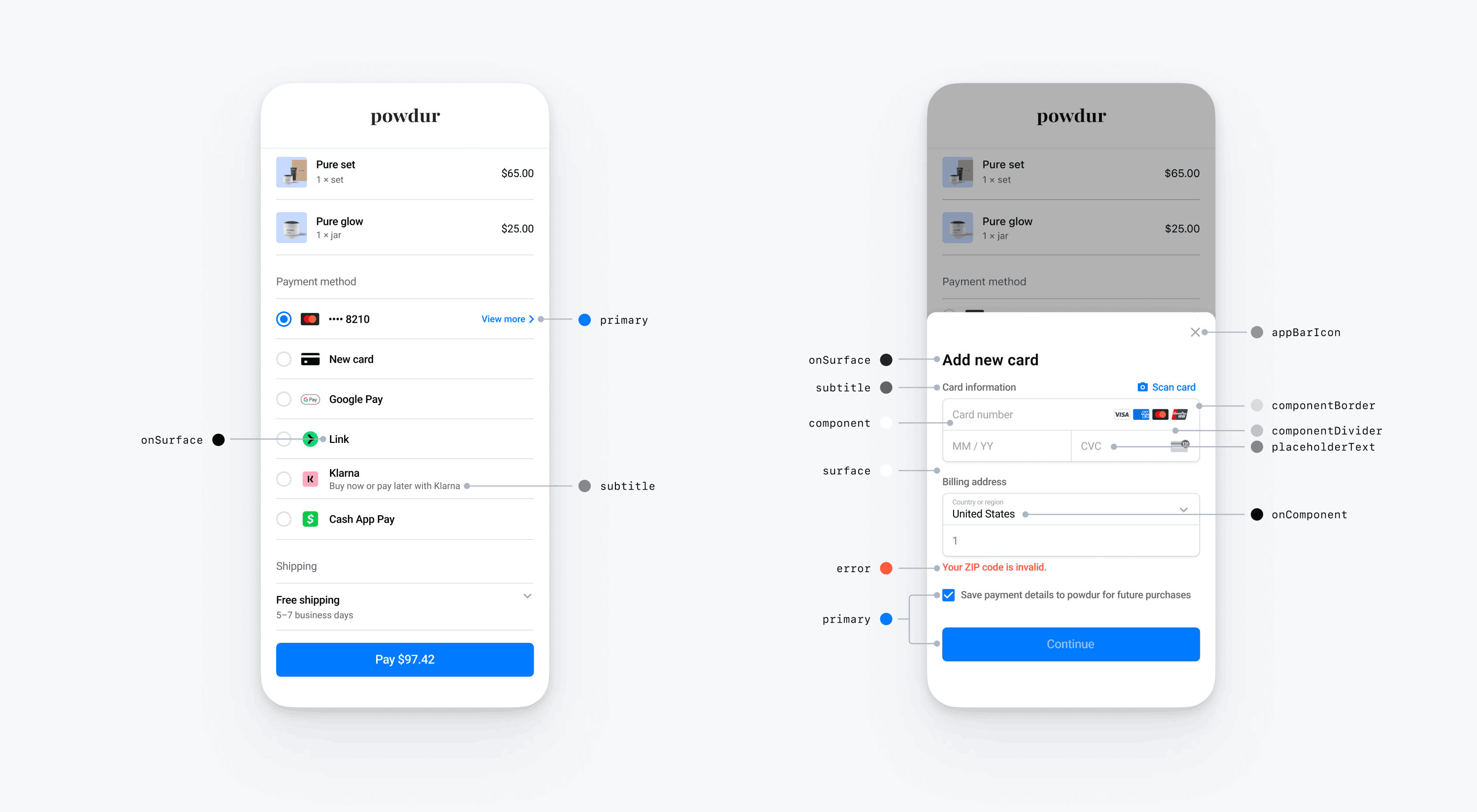
// The following code creates the appearance shown in the screenshot above val appearance = PaymentSheet.Appearance( colorsLight = PaymentSheet.Colors( primary = Color(red = 36, green = 36, blue = 47), surface = Color.White, component = Color(red = 243, green = 248, blue = 245), componentBorder = Color.Transparent, componentDivider = Color.Black, onComponent = Color.Black, subtitle = Color.Black, placeholderText = Color(red = 115, green = 117, blue = 123), onSurface = Color.Black, appBarIcon = Color.Black, error = Color.Red, ), shapes = PaymentSheet.Shapes( cornerRadiusDp = 12.0f, borderStrokeWidthDp = 0.5f ), typography = PaymentSheet.Typography.default.copy( fontResId = R.font.avenir_next ), primaryButton = PaymentSheet.PrimaryButton( shape = PaymentSheet.PrimaryButtonShape( cornerRadiusDp = 20f ), ) ) // ... paymentSheet.presentWithPaymentIntent( clientSecret, PaymentSheet.Configuration( merchantDisplayName = merchantName, appearance = appearance ) )
Fonts
Customise the font by setting typography.fontResId to your custom font’s resource ID. The mobile Payment Element uses the font family of your custom font, but determines sizes and weights itself.
To increase or decrease the size of text, set typography.sizeScaleFactor. Stripe multiplies font sizes by this value before displaying them. This setting is useful if your custom font is slightly larger or smaller than the system font.
val appearance = PaymentSheet.Appearance( // … typography = PaymentSheet.Typography.default.copy( sizeScaleFactor = 1.15f, // Increase the size of all text by 1.15x fontResId = R.font.myFont, ), ) val configuration = PaymentSheet.Configuration.Builder("Example, Inc.") // … .appearance(appearance) .build()
Colours
Customise the colours in the mobile Payment Element by modifying the colour categories defined in PaymentSheet.Colors. Each colour category determines the colour of one or more components in the UI. For example, primary defines the colour of the Pay button and selected items like the Save this card tickbox. Refer to the diagram below to see some of the UI elements associated with each colour category.
Note
To support dark mode, set appearance.colorsDark. You can effectively disable dark mode by setting appearance.colorsDark to the same value as appearance.colorsLight

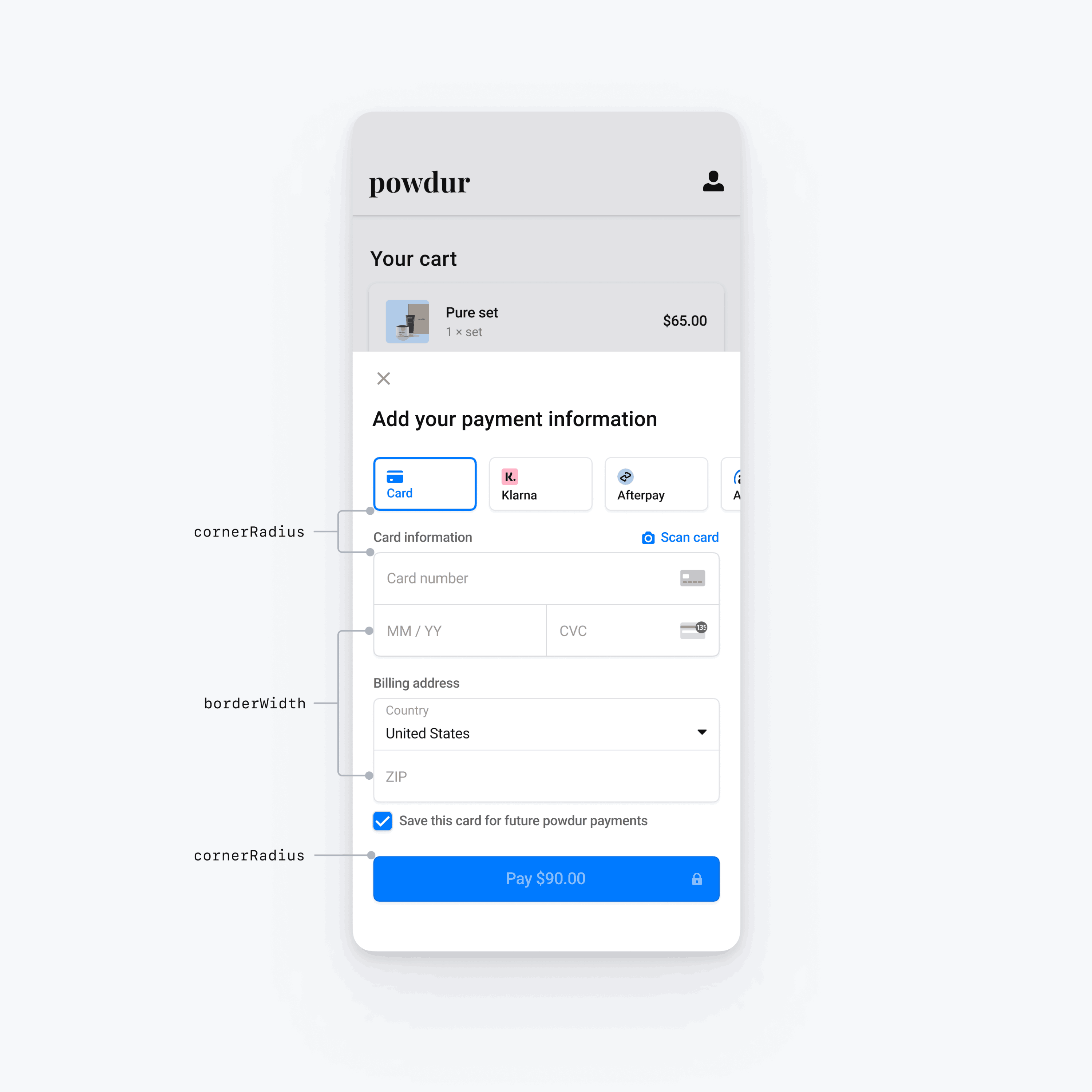
Shapes
In addition to customising fonts and colours, you can also customise the corner radius and border width used throughout the mobile Payment Element by setting appearance.shapes.

Specific UI components
The sections above describe customisation options that affect the mobile Payment Element broadly, across multiple UI components. We also provide customisation options specifically for the primary button (for example, the Pay button). Refer to Appearance.PrimaryButton for the full list of customisation options.
Customisation options for specific UI components take precedence over other values. For example, appearance. overrides the value of appearance..
Note
If you have ideas for additional customisation options, let us know.