Address Element
Address Element を使用して詳細な請求先住所と配送先住所を収集します。
Address Element は詳細な住所を受け入れる埋め込み可能な UI コンポーネントです。配送先住所を収集する際や、税務上の目的などで詳細な請求先住所が必要な場合に使用してください。
| オプション | 説明 |
|---|---|
| テーマ | ドロップダウンを使用してテーマを選択するか、Elements Appearance APIを使用してテーマをカスタマイズします。 |
| デスクトップとモバイルのサイズ | ドロップダウンを使用して、Address Element をマウントする親要素の最大ピクセル幅を設定します。750px (デスクトップ) または 320px (モバイル) に設定できます。 |
| 顧客の住所 | ドロップダウンを使用して、詳細な住所を受け付ける場所を選択します。場所を変更すると、UI 言語が地域に合わせられ、各地域に適した決済手段が表示されます。 |
| 電話番号 | このオプションを有効にすると、住所の入力時または既存の連絡先の使用時に電話番号を収集できます。 |
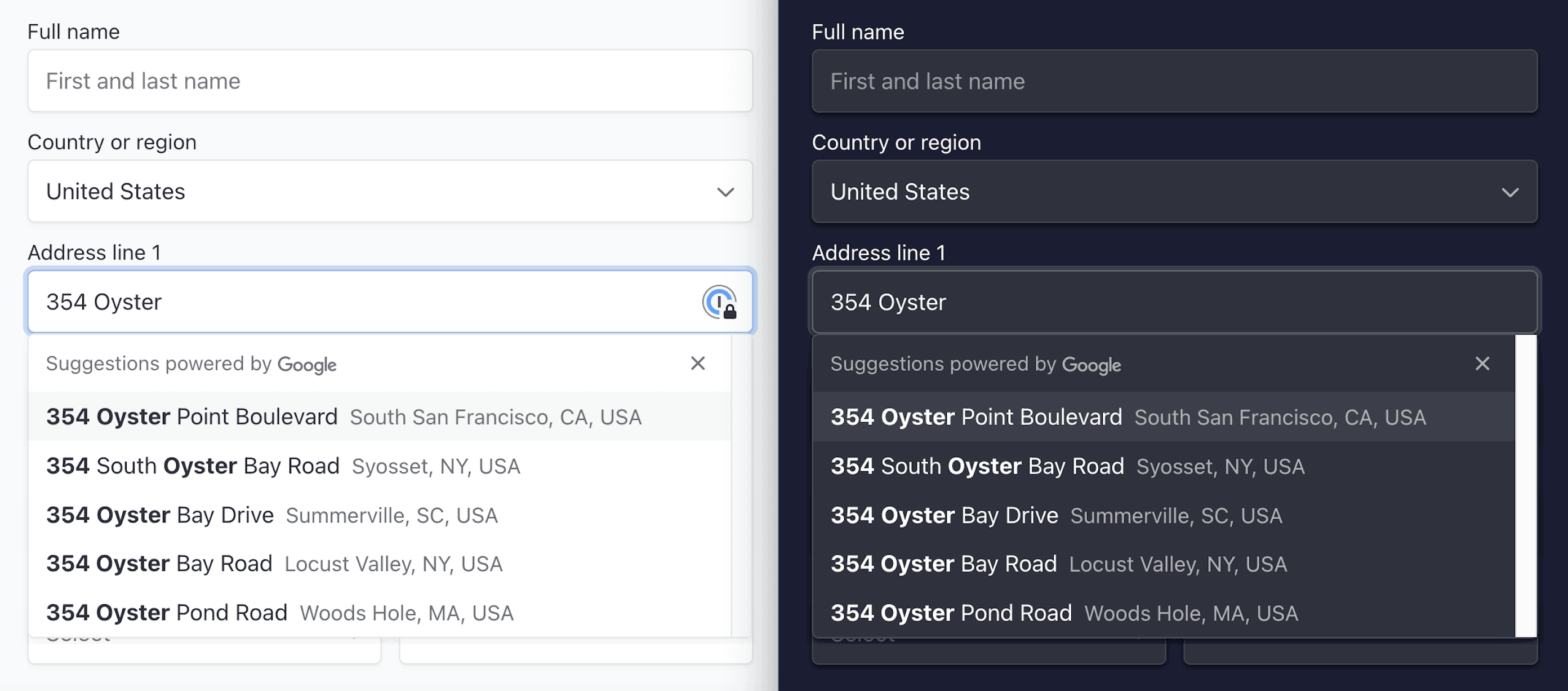
| オートコンプリート | このオプションを有効にすると、支払いにかかる時間が短縮され、検証エラーが減り、標準搭載の住所オートコンプリート機能によって購入完了率が向上します。Stripe は、右から左に記述する住所形式を含む、236 種類の地域固有の住所形式に対応します。 |
| 連絡先 | このオプションを有効にすると、新しい住所を追加したり、既存の住所や電話番号を変更できます。 |
利用を開始する
Address Element は、組み込みコンポーネントの統合 (Elements with Checkout Sessions API) またはアドバンス統合 (Elements with Payment Intents API) のいずれかで使用できます。ユースケースに適した統合を比較してご確認ください。
Address Element を作成する
Address Element を作成する際は、それを配送モードと請求モードのどちらで使用するかを指定します。
その他のエレメントとともに住所 Element を使用する
ページに複数の Address Element (モードにつき 1 つ) を使用して、配送先住所と請求先住所の両方を収集できます。
配送先住所と請求先住所の両方を収集する必要があり、Address Element を 1 つのみ使用する場合は、配送モードで Address Element を使用し、請求先住所の収集には Payment Element を使用します。
住所 Element を他の Element とともに使用すると、PaymentIntent または SetupIntent の確定時に一部の動作を自動で実行できます。PaymentIntent または SetupIntent の確定時に住所 Element の完全性が検証され、検証エラーが発生した場合はフィールドごとにエラーが表示されます。
住所を使用する
Address Element は Payment または Express Checkout Element と自動的に連携します。購入者が住所と支払い方法を指定すると、Stripe は適切なフィールドに住所を設定して、それらを 1 つの PaymentIntent に結合します。
自動の動作
Element のデフォルトの動作はモードによって異なります。
カスタムの動作
通常は、Address Element のデフォルト動作で十分です。ただし、複雑な決済フローでは、顧客の入力に対するカスタムレスポンスの記述が必要になる場合があります。詳細については、住所の入力をリッスン してください。
オートコンプリート
顧客が住所にサポート対象の国を選択すると、オートコンプリートオプションが表示されます。Address Element では、次の国の住所をオートコンプリートできます。
住所要素と支払い要素を一緒に使用すると、Stripe は設定を必要とせずにオートコンプリートを有効にします。これは、Stripe が提供する Google マップ API キーを使用して行われます。
メモ
オートコンプリートを使用すると、Google Maps Platform 利用規定に準拠することに同意したことになります。このポリシーに違反した場合、オートコンプリートが無効になるか、必要に応じてその他の措置が講じられることがあります。
Address Element を単体で使用する場合は、Stripe アカウントとは別で管理するご自身の Google Maps API Places Library キーを使用する必要があります。キーを autocomplete.apiKey オプションに渡します。
Link を使用した自動入力
Link は、有効にしたオプションに基づいて支払い情報と配送情報を保存し、自動入力します。たとえば、Link の顧客が電話番号を保存した場合、電話番号の収集が有効になっている場合にのみ、Stripe は電話番号を自動入力します。Link のリピート顧客が認証されると、Stripe は Address Element に配送情報を自動入力します。

複数の Elements を使用して決済フォームを作成する
自動入力を有効にするには、この例のように、同じ Elements オブジェクトからすべての Element を作成します。
const stripe = Stripe(); const appearance = { /* appearance */ }; const options = { mode: 'shipping' }; const paymentElementOptions = { layout: 'accordion'}; const elements = stripe.elements({'pk_test_TYooMQauvdEDq54NiTphI7jx'}); const linkAuthElement = elements.create('linkAuthentication'); const addressElement = elements.create('address', options); const paymentElement = elements.create('payment', paymentElementOptions); linkAuthElement.mount('#link-auth-element'); addressElement.mount('#address-element'); paymentElement.mount('#payment-element');clientSecret
デザイン
Appearance API を使用して、すべての Elements のスタイルを管理できます。テーマを選択するか、特定の詳細を更新することができます。

たとえば、「flat」のテーマを選択して、主要なテキストの色を上書きします。
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
テーマと変数の一覧については、Elements with Checkout Sessions API 統合またはアドバンス統合の Appearance API ドキュメントを参照してください。