Stripe Connector for Shopware 6 の設定
Stripe Connector for Shopware 6 の設定方法をご紹介します。
Stripe を Shopware 6 で使用するには、Stripe コネクターをインストールして、設定する必要があります。
コネクターを設定する
Shopware の管理画面を使用してコネクターを設定します。
管理パネルのサイドバーの拡張機能の下で、My extensionss (自分の拡張機能) を選択します。
Apps (アプリ) タブで、Stripe コネクターのオーバーフローメニュー () をクリックして Open extension (拡張機能を開く) を選択します。
Stripe Connector for Shopware 6 を設定します。
Stripe と連結して決済を受け付ける
Stripe アカウントに Shopware を連携させて決済の受け付けを開始します。新しいアカウントを連携するときは、希望する支払い方法を再度有効にする必要があります。
Stripe Configuration (Stripe 設定) ページで、Connect with Stripe in Live Mode (本番環境の Stripe と連携) をクリックします。本番環境の支払いを処理せずにさまざまなアプリの機能をテストするには、Connect with Stripe in Test Mode (テスト環境の Stripe と連携) を使用します。
ビジネス情報を入力して Stripe アカウントを作成します。
Stripe アカウントの作成後に、Stripe ダッシュボードにログインします。
Stripe ダッシュボードで、以下を実行します。
設定 > 支払い方法で、プラットフォームを選択ドロップダウンから Shopware アカウントを選択します。
希望の支払い方法を個別に有効にするか、すべて有効にするボタンを使用します。
Shopware コネクター用に選択する決済手段は、Stripe アカウントの決済手段 とは別です。
複数のチャネルを連結する
別個の Stripe アカウントを使用して、複数の販売チャネルに関連付けることができます。
- Stripe 設定ページの販売チャネルタブには、チャネルごとに以下のものが表示されます。
- テスト環境で Stripe と連結ボタン
- 本番環境で Stripe と連結ボタン
- 対応する Stripe アカウント名と Stripe アカウント ID。
- メインアカウントはデフォルトで連結されます。デフォルトのアカウントを使用のチェックを外し、[…] で Stripe と連結をクリックして、各販売チャネルの Stripe アカウントを指定します。
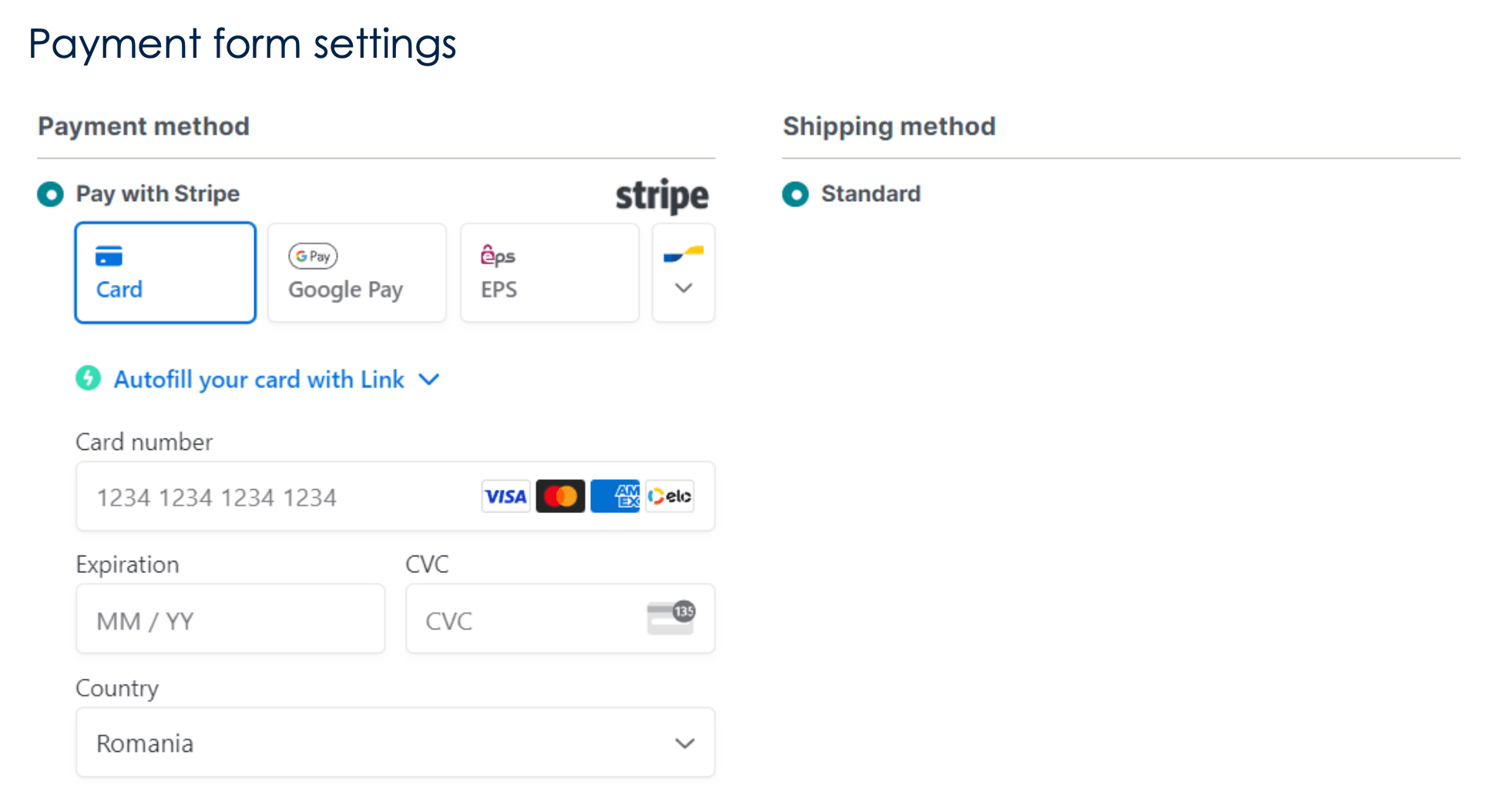
決済フォームを選択する
購入時に顧客に表示する決済フォームを設定します。決済フォームの設定の下で、以下から選択できます。
- 統合された決済フォーム: Payment Element は、一度の導入で 25 種類以上の支払い方法の受け付けを可能にする埋め込み可能な UI コンポーネントです。

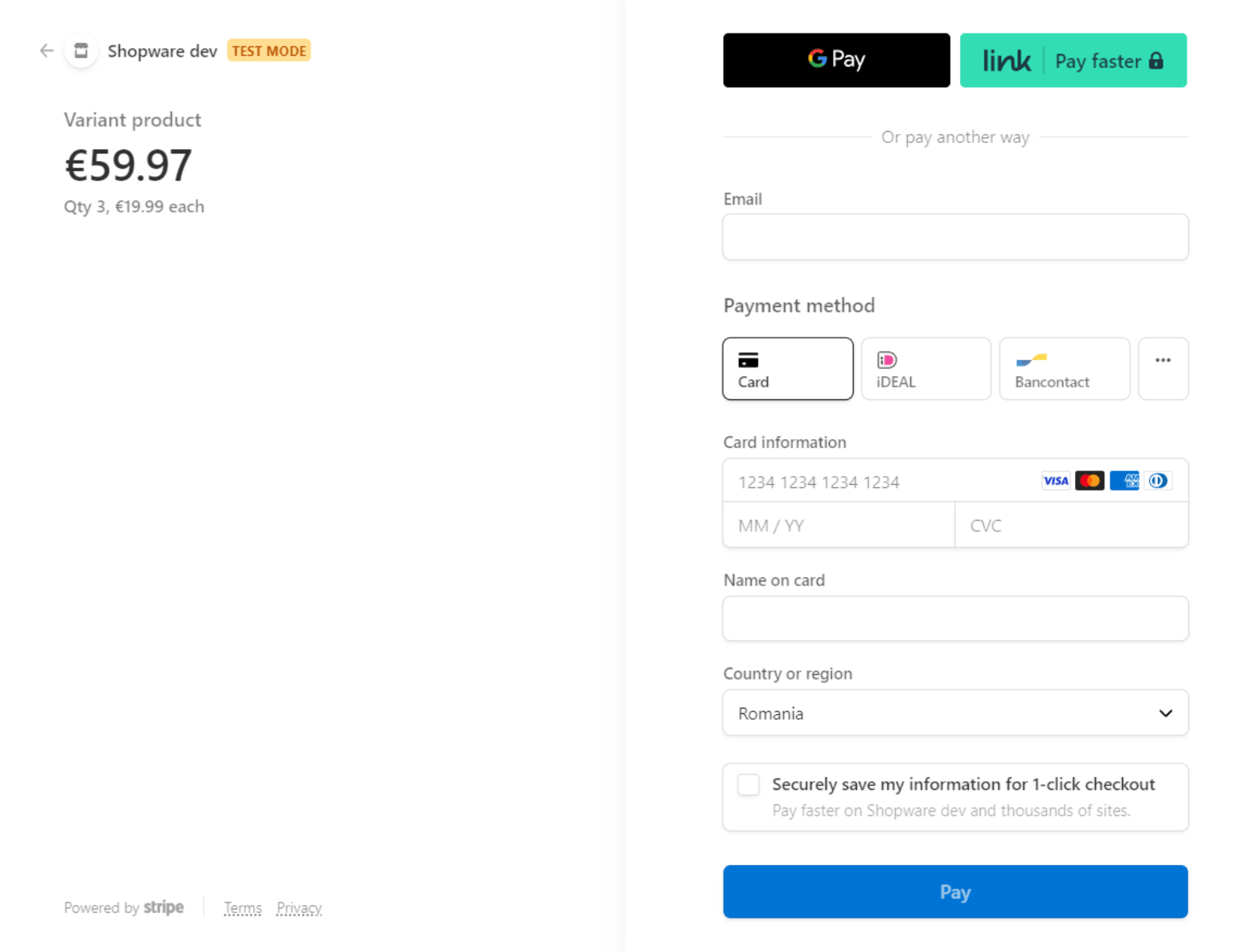
- Stripe へのリダイレクト: Stripe Checkout は、顧客が支払いを確定できるよう、Stripe がホストするカスタマイズ可能な決済ページにリダイレクトします。

決済フォームをカスタマイズする
組み込まれた支払いフォームのデザインは以下のような設定ができます。
- Stripe、夜間、フラット、またはなしから構築済みのテーマを選択します。
- 支払いフォームの配置: Shopware 決済手段の上部、Shopware 決済手段の下部、または Shopware 決済手段に併記。
- Elements Appearance API を使用して、ローカルプロジェクトで
Resources/app/storefront/src/StripePaymentsApp/stripe.を編集して、支払いフォームの個々の部分をカスタマイズします。appearance. js
ダッシュボードで、Checkout (Stripe にリダイレクト) のデザインと操作性をカスタマイズできます。
顧客の郵便番号を収集する
Never collect the postal code (郵便番号を収集しない) フィールドを使用して、購入時に顧客の郵便番号を収集するかどうかを指定できます。Stripe では、カード支払いの拒否率の削減に役立つため、郵便番号情報を収集して確認することをお勧めしています。
(推奨) 決済時に郵便番号の入力を求める場合は、このフィールドを未選択にします。この設定は、カナダ、イギリス、アメリカで発行されたカードに適用されます。
決済時に郵便番号を収集する必要がない場合は、このフィールドを選択します。
売上のキャプチャー方法を選択する
売上のオーソリとキャプチャー方法を指定できます。
オーソリとキャプチャーの同時実行: カード発行会社はカード保有者が支払い可能であることを確認したら、確定後に売上を自動的に送金します。
オーソリとキャプチャーの分離: 最初にオーソリが実行され、後からキャプチャーが実行されます。売上をキャプチャーするには、Shopware の管理画面で注文の支払いステータスを
AuthorizedからPaidまたはPartially paidに変更します。