Guide d'implémentation du connecteur Stripe pour Salesforce B2C Commerce
Configurer Business Manager
Le connecteur Stripe pour Salesforce B2C Commerce (cartouche LINK) nécessite plusieurs cartouches pour un fonctionnement optimal. De plus, la prise en charge du contrôleur et de SFRA est divisée en deux cartouches distinctes, ce qui facilite l’installation et l’utilisation de l’un ou l’autre modèle.
Importez les trois cartouches dans UX studio et associez-les à une connexion au serveur.
Assignation d’une cartouche à un site
- Rendez-vous sur Administration > Sites > Manage Sites.
- Cliquez sur le nom correspondant au site de vitrine auquel vous voulez ajouter la fonctionnalité Stripe.
- Sélectionnez l’onglet Settings.
- Pour Storefront Reference Architecture (SFRA), ajoutez
app_au chemin d’accès de la cartouche.stripe_ sfra:int_ stripe_ sfra:int_ stripe_ core
Répétez ces étapes pour chaque site de vitrine sur lequel vous souhaitez implémenter Stripe.
Assignation d’une cartouche à Business Manager
- Rendez-vous sur Administration > Sites > Manage Sites.
- Cliquez sur le Business Manager Site, puis sur le lien Manage the Business Manager site.
- Ajoutez
int_au chemin d’accès de la cartouche.stripe_ core
Importation de métadonnées
- Accédez au dossier des métadonnées du projet et ouvrez le dossier
stripe_.site_ template - Ouvrez le dossier
siteset renommez le dossiersiteIDHereavec l’ID du site souhaité. - Ajoutez un dossier pour chaque site sur lequel vous souhaitez activer Stripe.
- Rendez-vous sur Administration > Site Development > Site Import & Export.
- Compressez le dossier
stripe_dans un fichier zip et importez-le.site_ template
Créer un style Stripe
Si nécessaire, mettez à jour le chemin d’accès à votre installation SFRA de base dans package. à partir du même dossier racine.
En règle générale, il existe un dossier de projet racine dans lequel sont dupliqués les référentiels de la cartouche de base SFRA et de tous les plugins, bibliothèques et autres cartouches LINK nécessaires. Si vous avez également dupliqué la cartouche Stripe dans ce dossier, vous n’avez pas besoin de modifier la propriété paths.. Dans le cas contraire, ajoutez à la propriété paths. dans package. le chemin d’accès correspondant au répertoire local contenant le référentiel Storefront Reference Architecture. La valeur par défaut de paths. est :
"paths": { "base": "../storefront-reference-architecture/cartridges/app_storefront_base/" }
Dès que vous avez la certitude d’avoir assigné à package. le bon chemin d’accès vers les cartouches SFRA , exécutez la commande npm run compile:scss depuis le dossier racine du référentiel Stripe.
Ajouter de nouveaux prestataires de paiement
La cartouche Stripe utilise deux prestataires de services de paiement. STRIPE_ gère les paiements par carte bancaire, tandis que STRIPE_ gère les moyens de paiement via Payment Element et Express Checkout Element.
Prestataire de paiements par carte bancaire
- Accédez à Merchant Tools > Ordering > Payment Processors et cliquez sur New.
- Dans la fenêtre qui s’ouvre, définissez l’ID sur
STRIPE_et cliquez sur Apply.CREDIT
Prestataire de paiements APM
- Accédez à Merchant Tools > Ordering > Payment Processors et cliquez sur New.
- Dans la fenêtre qui s’ouvre, définissez l’attribut ID sur
STRIPE_et cliquez sur Apply.APM
Mettre à jour des moyens de paiement
Accédez à Merchant Tools > Ordering > Payment Methods, cliquez sur le moyen de paiement CREDIT_CARD et sélectionnez le prestataire de services de paiement ** STRIPE_CREDIT** dans la liste déroulante, sous la section des informations de CREDIT_CARD.
Pour les moyens de paiement dynamiques ou le Payment Request Button, activez STRIPE_APM_METHODS afin d’inclure les moyens de paiement pris en charge par Stripe. Pour en savoir plus, consultez le guide sur les moyens de paiement.
Pour utiliser l’élément Payment Request Button de Stripe, activez le moyen de paiement STRIPE_PAYMENT_REQUEST_BTN. Pour en savoir plus, consultez l’article sur le bouton de demande de paiement.
Installer l’application Stripe Salesforce Commerce
Utilisez les applications Stripe pour renforcer la sécurité et simplifier l’utilisation de clés limitées pour chaque intégration avec votre compte Stripe. Le processus d’installation de l’application Stripe et d’acquisition des clés secrètes et publiables nouvellement générées est essentiel pour votre intégration avec le connecteur Salesforce Commerce. Cette approche élimine la nécessité de créer manuellement votre propre clé limitée ou d’utiliser une clé secrète. Pour intégrer l’application Salesforce Commerce et renforcer l’infrastructure de sécurité de votre compte :
- Accédez à Stripe App Marketplace, puis cliquez sur Installer l’application Salesforce Commerce.
- Sélectionnez le compte Stripe sur lequel vous souhaitez installer l’application.
- Vérifiez et approuvez les autorisations de l’application, installez l’application dans un environnement de test ou en mode production, puis cliquez sur Installer.
- Après avoir installé l’application, conservez les clés dans un endroit sûr où vous ne risquez pas de les perdre. Pour vous souvenir de l’endroit où vous les avez rangées, vous pouvez laisser une note à propos des clés dans le Dashboard.
- Utilisez la clé publiable et la clé secrète nouvellement générées pour finaliser la configuration du connecteur.
- Pour gérer l’application ou générer de nouvelles clés de sécurité après l’installation, accédez à la page des paramètres de l’application dans un environnement de test ou en mode production.
Configuration
Dans Merchant Tools > Site Preferences > Custom Site Preferences > Stripe Configurations, ajoutez les valeurs propres au site.
Renseignez la clé API secrète Stripe avec les valeurs de l’application Stripe Salesforce Commerce.
Renseignez la clé API publiable avec les valeurs de l’application Stripe Salesforce Commerce.
Is this SFRA installation (S’agit-il d’une installation SFRA) : choisissez
yessi le site actuel utilise SFRA.Capture Funds on Stripe Charge (Capture des fonds sur le paiement Stripe) : la valeur par défaut est
true(oui). Changez-la pourfalse(non) pour autoriser plutôt les paiements sur Stripe.Stripe card element CSS style (Style CSS de l’élément carte Stripe) : saisissez le style CSS à attribuer au bouton de l’élément carte pour l’adapter au style global de la vitrine (p. ex.
{"base": {"fontFamily": "Arial, sans-serif","fontSize": "14px","color": "#C1C7CD"},"invalid": {"color": "red" } }).Stripe API URL (URL de l’API Stripe)
https://js.stripe. com/v3/ Style de l’élément Payment Request Button de Stripe : pour le bouton de demande de paiement, sélectionnez le style CSS limité du bouton. Pour en savoir plus, consultez l’article sur le style de l’élément.
Apple Pay Verification String (chaîne de vérification ApplePay) : saisissez la chaîne de vérification Apple fournie par le Dashboard Stripe. Il s’agit d’une activation ponctuelle. La console Stripe relaie la chaîne de vérification Apple Pay pour le Web lors de la configuration. Effectuez la configuration dans le bac à sable si le bouton Payment Request est utilisé comme mode de paiement sur la vitrine.
Country Code (Stripe Payment Request Button): This is the default country code (for example, US) for the Payment Request Button. You might need to customize on a multi-country single site to dynamically pass the country code rather than the site preference. Refer to creating a payment request instance for more details.
Stripe webhook signing secret (clé secrète de signature du webhook Stripe) : saisissez la clé secrète de signature du webhook fournie par le Dashboard Stripe. Stripe signe les événements de webhook et transmet la validation à SFCC, qui valide le contenu du message à l’aide de cette clé secrète.
Stripe Allowed Webhook Statuses (états de webhook autorisés par Stripe) : configurez les états de webhooks autorisés auxquels répondre.

Stripe Enabled (Stripe activé) : active ou désactive la cartouche.
Stripe Quick Setup
Vous pouvez également configurer Stripe dans Business Manager en utilisant Stripe Quick Setup
- Connectez-vous à votre Business Manager.
- Recherchez “Stripe Quick Setup” dans Business Manager sous Administration.
- Sélectionnez les sites pour lesquels vous souhaitez configurer Stripe.
- Saisissez votre
Stripe Publishable Keyet votreRestricted Access keyrécupérées à partir de l’application Stripe Salesforce Commerce. - Cliquez sur Quick Setup.
Configurer Apple Pay
Pour Apple Pay :
Mettez à jour RedirectURL. :
server.extend(page); server.replace('Start', function (req, res, next) { const URLRedirectMgr = require('dw/web/URLRedirectMgr'); // Intercept the incoming path request if (URLRedirectMgr.getRedirectOrigin() === '/.well-known/apple-developer-merchantid-domain-association') { res.render('stripe/util/apple'); return next(); } const redirect = URLRedirectMgr.redirect; const location = redirect ? redirect.location : null; const redirectStatus = redirect ? redirect.getStatus() : null; if (!location) { res.setStatusCode(404); res.render('error/notFound'); } else { if (redirectStatus) { res.setRedirectStatus(redirectStatus); } res.redirect(location); } return next(); });
Définissez temporairement un alias pour l’un des sites dans le bac à sable afin que le domaine puisse être vérifié dans le Dashboard Stripe. L’alias doit ressembler à ce qui suit :
{ "__version": "1", "settings": { "http-host": "your.sandbox.domain.demandware.net", "https-host": "your.sandbox.domain.demandware.net", "default": "true", "site-path": "/", }, "your.sandbox.domain.demandware.net": [ { "locale": "en_GB", "if-site-path": "/", } ] }
La valeur doit correspondre à un paramètre régional activé.
- Sur la page des domaines des moyens de paiement, cliquez sur Ajouter un domaine.
- Saisissez votre nom de domaine.
- Cliquez sur Enregistrer et continuer.
- Téléchargez le fichier d’association de domaine.
- Hébergez le fichier dans
/.. Par exemple, si vous enregistrezwell-known/apple-developer-merchantid-domain-association https://example., placez ce fichier à l’adressecom https://example..com/. well-known/apple-developer-merchantid-domain-association - Cliquez sur Vérifier.
Mettre à jour le code de la vitrine
Le code de la cartouche LINK contient la prise en charge de l’ensemble des cartes bancaires prises en charge par Stripe. Veuillez noter que la liste des cartes autorisées sur la vitrine se limite toujours à la liste des cartes bancaires de Business Manager (Merchant Tools > Ordering > Payment Methods > Credit/Debit Cards).
Apportez les modifications suivantes au code de vitrine. Les exemples cités correspondent à la version 4.4 de SFRA. Les sections suivantes détaillent les personnalisations apportées au code SFRA.
De nombreux endpoints de contrôleur sont non pas des remplacements mais plutôt des ajouts. Ils ne sont pas couverts puisqu’ils sont censés fonctionner sans intervention.
Les mises à jour du contrôleur sont requises uniquement pour les endpoints remplacés, puisque vous avez peut-être déjà remplacé cet endpoint dans votre intégration. Utilisez les modifications apportées à la cartouche de base et ajoutez-les au contrôleur que vous avez déjà remplacé. Si vous n’avez pas étendu ni remplacé ces endpoints, vous n’avez rien à faire.
Contrôleur : CheckoutServices.js
Chemin d’accès : app_
Retirez la validation d’instrument de paiement de l’endpoint SubmitPayment :
if (!paymentMethodID && currentBasket.totalGrossPrice.value > 0) { const noPaymentMethod = {}; noPaymentMethod[billingData.paymentMethod.htmlName] = Resource.msg( 'error.no.selected.payment.method', 'payment', null ); delete billingData.paymentInformation; res.json({ form: billingForm, fieldErrors: [noPaymentMethod], serverErrors: [], error: true }); return; } // Validate payment instrument const creditCardPaymentMethod = PaymentMgr.getPaymentMethod(PaymentInstrument.METHOD_CREDIT_CARD); const paymentCard = PaymentMgr.getPaymentCard(billingData.paymentInformation.cardType.value); const applicablePaymentCards = creditCardPaymentMethod.getApplicablePaymentCards( req.currentCustomer.raw, req.geolocation.countryCode, null ); if (!applicablePaymentCards.contains(paymentCard)) { // Invalid payment instrument const invalidPaymentMethod = Resource.msg('error.payment.not.valid', 'checkout', null); delete billingData.paymentInformation; res.json({ form: billingForm, fieldErrors: [], serverErrors: [invalidPaymentMethod], error: true }); return; }
Mettez le code de création de commande à jour :
// Re-calculate the payments const calculatedPaymentTransactionTotal = COHelpers.calculatePaymentTransaction(currentBasket); if (calculatedPaymentTransactionTotal.error) { res.json({ error: true, errorMessage: Resource.msg('error.technical', 'checkout', null); }); return next(); } const stripeCheckoutHelper = require('int_stripe_core').getCheckoutHelper(); const order = stripeCheckoutHelper.createOrder(currentBasket); if (!order) { res.json({ error: true, errorMessage: Resource.msg('error.technical', 'checkout', null); }); return next(); }
Mettez le code de passation de commande à jour :
var isAPMOrder = stripeCheckoutHelper.isAPMORder(order); if (!isAPMOrder) { var stripePaymentInstrument = stripeCheckoutHelper.getStripePaymentInstrument(order); if (stripePaymentInstrument && order.custom.stripeIsPaymentIntentInReview) { res.json({ error: false, orderID: order.orderNo, orderToken: order.orderToken, continueUrl: URLUtils.url('Order-Confirm').toString() }); return next(); } // Places the order var placeOrderResult = COHelpers.placeOrder(order, fraudDetectionStatus); if(placeOrderResult.error) { stripeCheckoutHelper.refundCharge(order); res.json({ error: true, errorMessage: Resource.msg('error.technical', 'checkout', null) }); const fraudDetectionStatus = hooksHelper( 'app.fraud.detection', 'fraudDetection', currentBasket, require('*/cartridge/scripts/hooks/fraudDetection').fraudDetection ); if (fraudDetectionStatus.status === 'fail') { Transaction.wrap(function () { OrderMgr.failOrder(order); }); // Fraud detection failed req.session.privacyCache.set('fraudDetectionStatus', true); res.json({ error: true, cartError: true, redirectUrl: URLUtils.url('Error-ErrorCode', 'err', fraudDetectionStatus.errorCode).toString(), errorMessage: Resource.msg('error.technical', 'checkout', null); }); return next(); } COHelpers.sendConfirmationEmail(order, req.locale.id); // Reset usingMultiShip after successful Order placement req.session.privacyCache.set('usingMultiShip', false); res.json({ error: false, orderID: order.orderNo, orderToken: order.orderToken, continueUrl: URLUtils.url('Order-Confirm').toString() }); return next(); }
Contrôleur : PaymentInstruments.js
Chemin d’accès : app_
Remplacez l’endpoint DeletePayment par le code suivant :
server.replace('DeletePayment', function(req, res, next) { var stripeHelper = require ('int_stripe_core').getStripeHelper(); var wallet = stripeHelper.getStripeWallet(customer); var UUID = req.querystring.UUID; wallet.removePaymentInstrument({ custom: { stripeId: UUID }}); res.json({ UUID: UUID }); next(); });
Contrôleur : RedirectURL.js
Chemin d’accès : app_
Ajoutez le code suivant à la fonction Start :
server.replace('Start', function (req, res, next) { const URLRedirectMgr = require('dw/web/URLRedirectMgr'); // Intercept the incoming path request if (URLRedirectMgr.getRedirectOrigin() === '/.well-known/apple-developer-merchantid-domain-association') { res.render('stripe/util/apple'); return next(); } const redirect = URLRedirectMgr.redirect; const location = redirect ? redirect.location : null; const redirectStatus = redirect ? redirect.getStatus() : null; if (!location) { res.setStatusCode(404); res.render('error/notFound'); } else { if (redirectStatus) { res.setRedirectStatus(redirectStatus); } res.redirect(location); } return next(); });
Interfaces externes
La fonctionnalité Stripe repose en grande partie sur les appels externes aux services Stripe. Toutes les interfaces externes utilisent l’infrastructure du service pour communiquer avec l’API Stripe.
La création et l’utilisation de comptes Stripe sont gratuites. La plupart des communications avec les services Stripe sont archivées et facilement accessibles dans le Dashboard Stripe. Nous vous recommandons d’utiliser le Dashboard Stripe pour contrôler et tester votre intégration. Vous trouverez la configuration principale de l’intégration des services Stripe dans Administration > Opérations > Services avec un service propre à chaque appel externe :
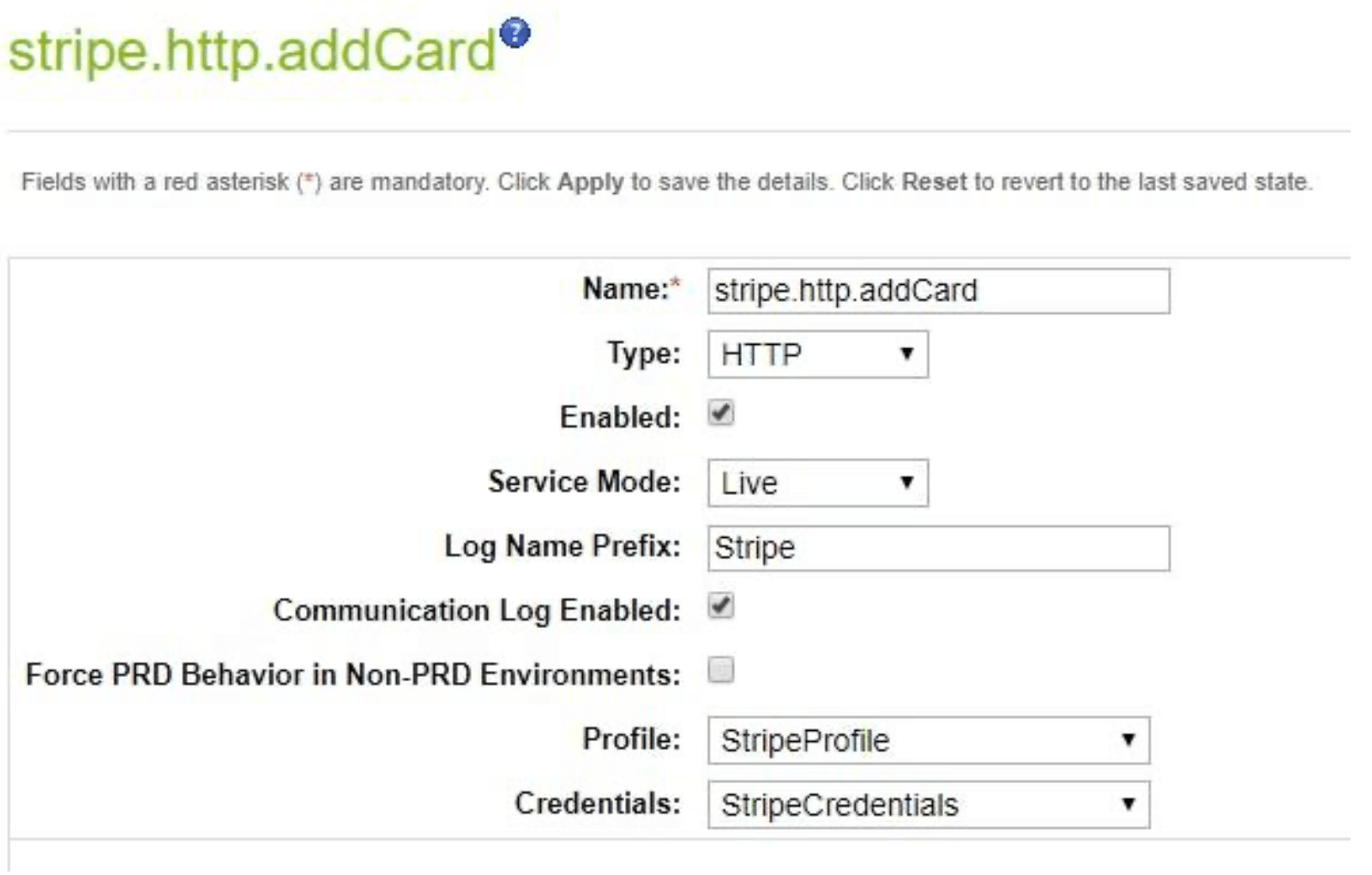
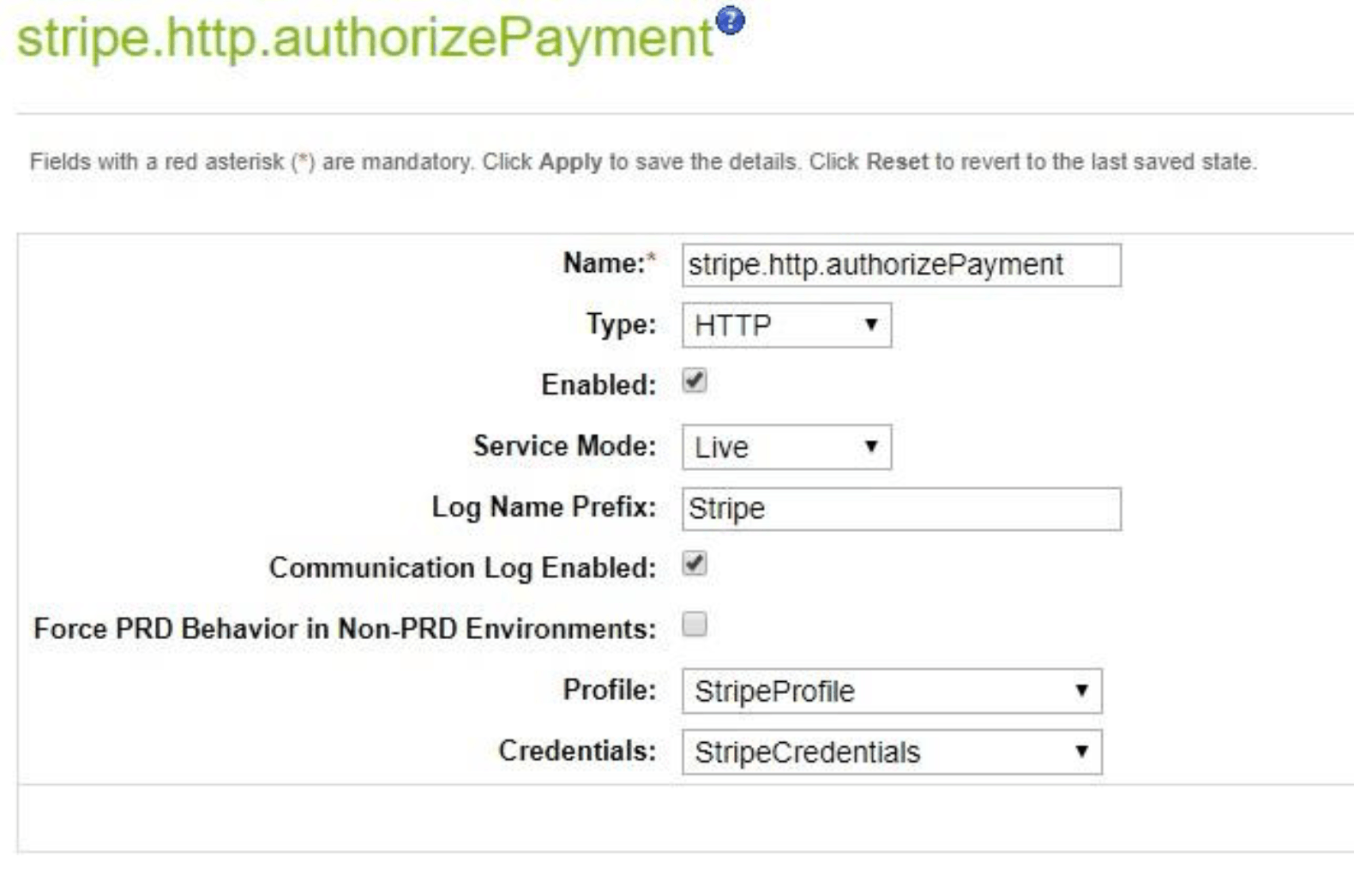
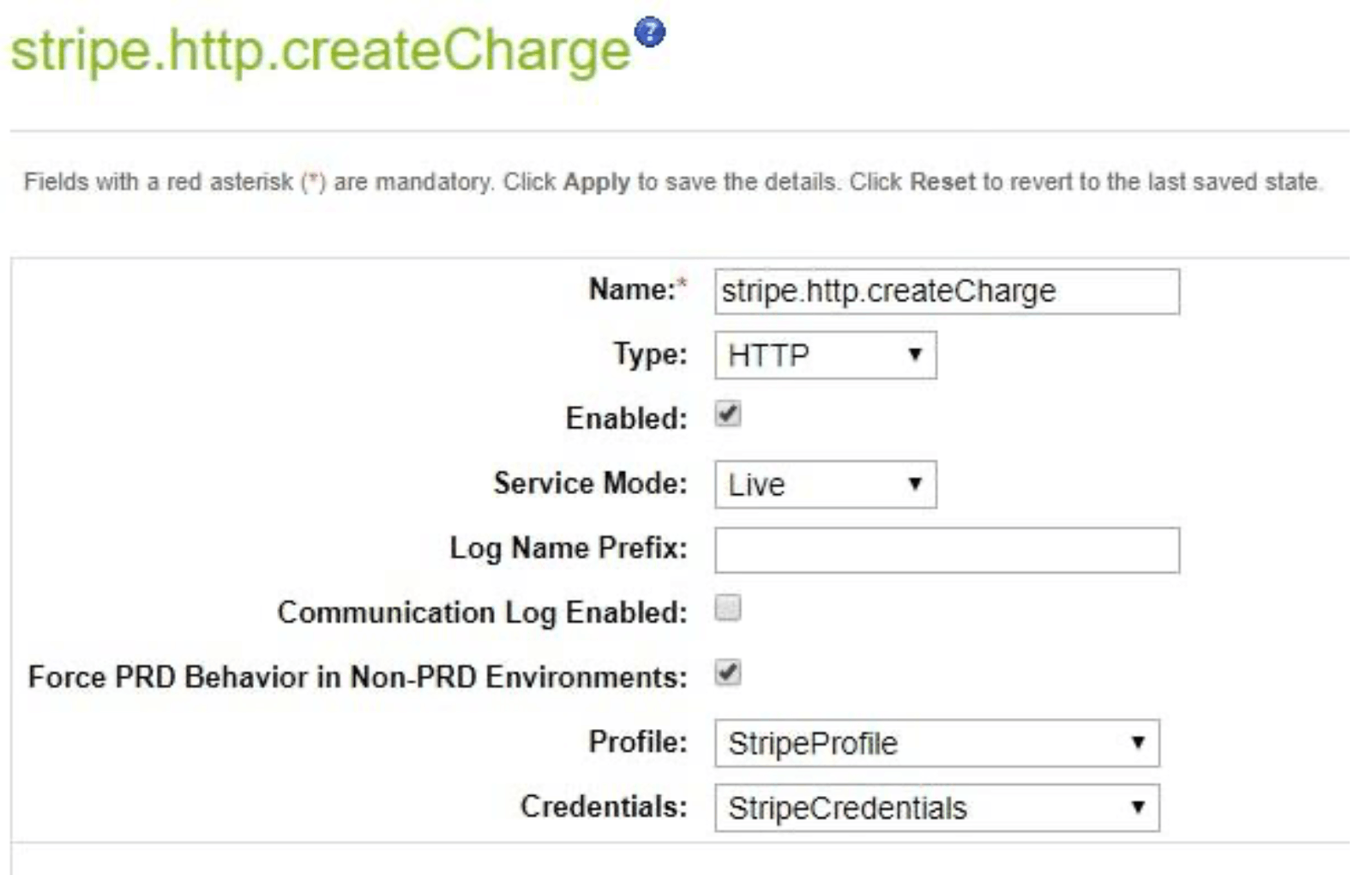
stripe.http. addCard stripe.http. authorizePayment stripe.http. createCharge stripe.http. createCustomer stripe.http. deleteCard stripe.http. fetchCustomerCards stripe.http. fetchCustomerSources stripe.http. refundCharge stripe.http. retrieveCustomer stripe.http. service stripe.http. updateCard
Tous ces services utilisent le même profil et les mêmes identifiants de connexion. La seule chose susceptible de varier est le fait de savoir si le log des communications est activé ou non, ainsi que le préfixe du nom du log. Voici la configuration de certains de ces services :



Composant Element Payment Stripe
La cartouche Stripe prend en charge le composant Element Payment Stripe comme moyen de paiement.
Le Payment Element est un composant d’interface utilisateur intégré qui vous permet d’accepter plus de 25 moyens de paiement avec une seule intégration.

Pour activer le composant Payment Element, accédez à Business Manager > Merchant Tools > Ordering > Payment Methods et activez le moyen de paiement avec l’ID défini sur = STRIPE_. Dans Storefront Checkout > Payment, se trouve un widget avec tous les moyens de paiement activés dans le Dashboard Stripe.
Lorsque vous activez Payment Element dans Business Manager, il peut remplacer tous les autres moyens de paiement. Vous pouvez désactiver tous les moyens de paiement et utiliser uniquement STRIPE_.
Pour activer l’enregistrement du moyen de paiement Stripe Payment Element en vue d’une utilisation ultérieure, accédez à Business Manager > Custom Preferences > Stripe Configs et définissez Stripe Payment Element: Enable Save Payment Method for Future Payments sur Yes.
Pour afficher la liste des moyens de paiement enregistrés lors du règlement, accédez à Business Manager > Payments Methods et activez le moyen de paiement CREDIT_. Une fois activé avec STRIPE_, l’onglet des cartes bancaires affiche une liste des cartes enregistrées (le cas échéant).
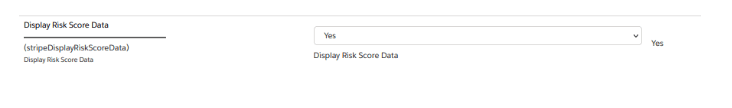
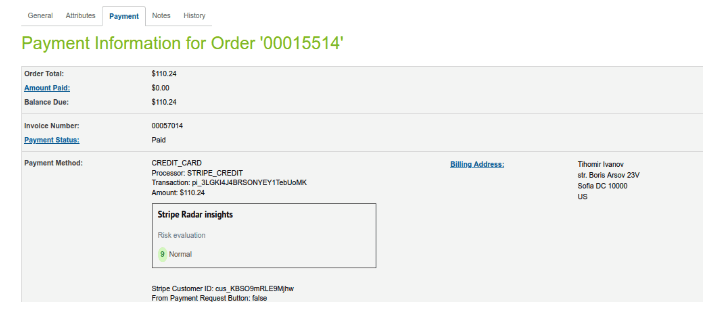
Affichage des données Stripe Radar
La cartouche Stripe LINK prend en charge l’affichage des données Radar pour présenter les informations sur les risques dans la section Commandes de Business Manager. Radar offre une protection contre la fraude en temps réel sans exiger de temps de développement supplémentaire. Les professionnels de la lutte contre la fraude peuvent ajouter Radar for Fraud Teams pour personnaliser leur protection et obtenir des informations plus détaillées.

Pour activer l’affichage des statistiques, accédez à ** Business Manager > Merchant Tools > Custom Preferences > Stripe Configs** et définissez Risk Score Data sur Yes.