Stripe Payments und Stripe Tax Connector for Adobe Commerce
Aktivieren Sie Stripe-Zahlungen für Storefronts, die auf Adobe Commerce basieren.
Installieren Sie das Modul und gehen Sie dann zum Konfigurationsabschnitt, um Ihren bevorzugten Bezahlvorgang und weitere Optionen festzulegen.
Online-Zahlungen annehmen
Das Modul bietet zwei verschiedene Abläufe für die Annahme von Zahlungen in Adobe Commerce:
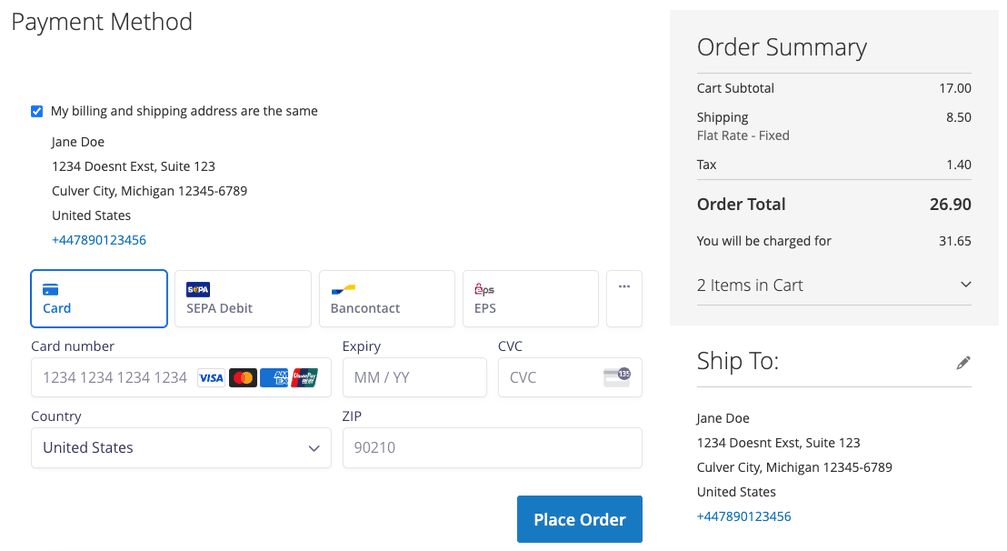
- Einbetten des Payment Element auf Ihrer Website (empfohlen).
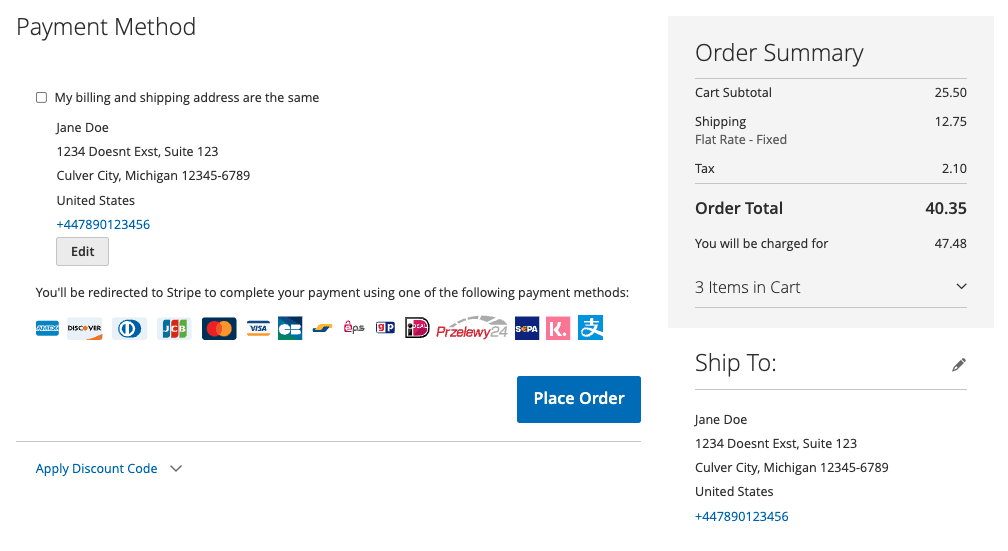
- Weiterleitung an Stripe Checkout, ein bei Stripe gehostetes Zahlungsformular.
Beide Optionen sind ganz auf Konversion ausgerichtet und SAQ A-fähig, wodurch die PCI-Konformität vereinfacht wird.

Payment Element integrieren

An Stripe Checkout weiterleiten
Sie können die Zahlungsmethoden in Ihren Einstellungen der Zahlungsmethoden individuell aktivieren oder deaktivieren. Dies gilt sowohl für Stripe Checkout als auch für das Payment Element. Sie müssen kein Upgrade Ihrer Integration durchführen, nachdem Sie eine Zahlungsmethode aktiviert haben, selbst wenn die Zahlungsmethode erst nach der Integration von Stripe Connector for Adobe Commerce verfügbar wurde.
Notiz
Die vollständige Liste der unterstützten Zahlungsmethoden finden Sie im Leitfaden Unterstützung der Zahlungsmethode.
Zur Optimierung der Konversion zeigen Stripe Checkout und das Payment Element die Zahlungsmethoden dynamisch an, um sich an die aktuelle Sitzung anzupassen. Das Kundengerät, das Versandland, die Währung des Warenkorbs und sogar der Inhalt des Warenkorbs werden bei der Auswahl und Sortierung der Zahlungsmethoden für die Konversion berücksichtigt. Angemeldeten Kundinnen/Kunden zeigen wir ihre gespeicherten Zahlungsmethoden zuerst an, um einen schnelleren Bezahlvorgang zu ermöglichen.
Sie können das Erscheinungsbild des Payment Element anpassen, indem Sie die PHP-Methode getElementOptions() unter Model/Ui/ConfigProvider. überschreiben. Implementieren Sie dazu ein afterMethod-Plugin.
Betrugsprävention mit Stripe Radar aktivieren
Radar bietet Betrugsvorbeugung in Echtzeit ohne zusätzliche Entwicklungszeit. Betrugsexperten können Radar for Fraud Teams hinzufügen, um den Betrugsschutz anzupassen und bessere Erkenntnisse zu gewinnen.
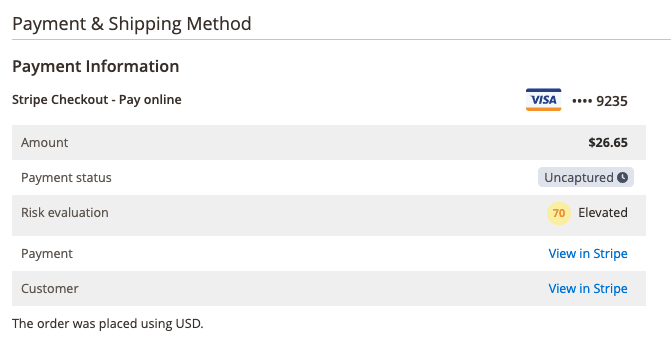
Wenn Radar eine Zahlung mit hohem Risiko erkennt, wird diese möglicherweise mit dem Risikostatus Erhöht versehen. Wenn Sie Zahlungen automatisch ablehnen möchten, können Sie eine nutzerdefinierte Regel in Ihren Radar-Einstellungen erstellen. Alle Bestellungen, die einer manuellen Prüfung unterzogen werden, werden in Adobe Commerce automatisch zurückgestellt. In Ihren Radar-Regeln können Sie konfigurieren, welche Bestellungen zur manuellen Überprüfung übermittelt werden sollen:

Stripe Radar erkennt und beugt Betrug bei Bestellungen auf Ihrer Website vor
Wenn Sie der Auffassung sind, dass es sich bei einer Bestellung nicht um Betrug handelt, können Sie auf der Bestellseite auf Freigeben klicken. Sie können die Bestellung dann normal ausführen.
Um eine betrügerische Zahlung zu testen, geben Sie eine Bestellung mit der Kartennummer 4000 0000 0000 9235 in einer Sandbox auf.
Kundenauthentifizierung
Notiz
Stripe Connector for Adobe Commerce ist SCA-fähig und umfasst 3D Secure 2-Unterstützung für die Kundenauthentifizierung.
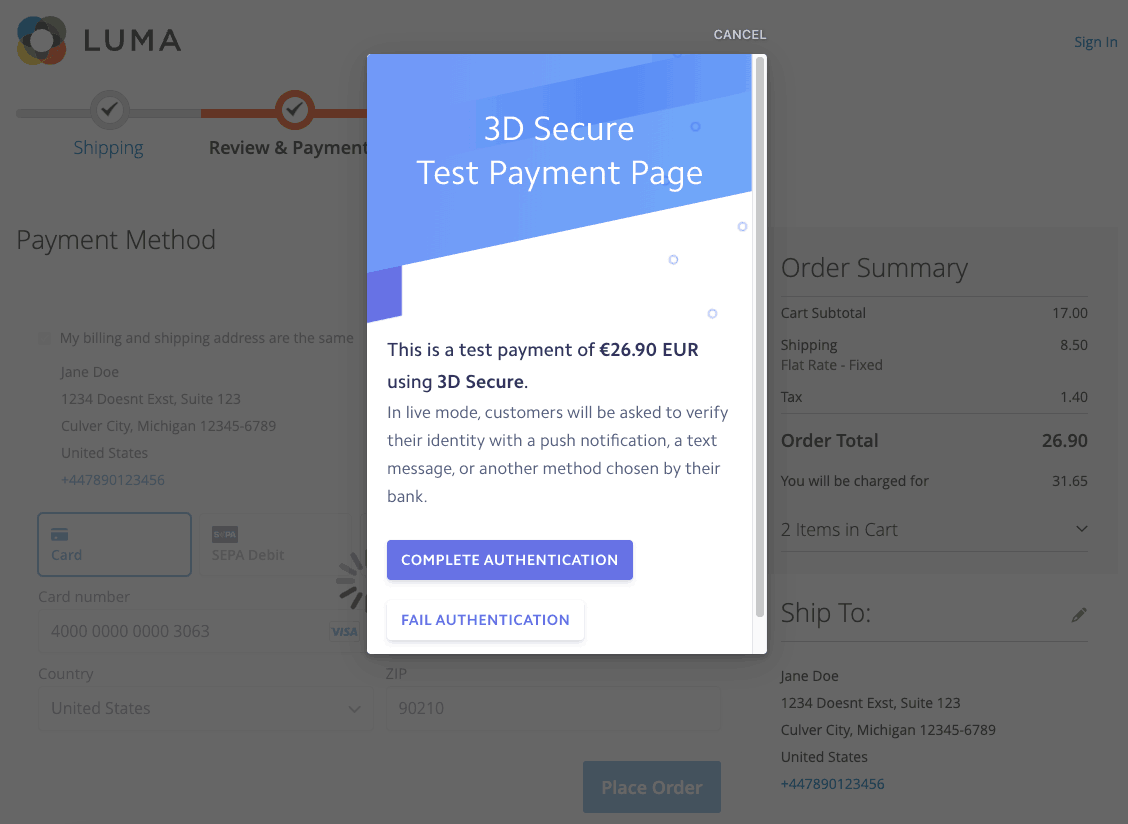
Standardmäßig wird Kundinnen/Kunden die 3D Secure-Authentifizierung nur dann angezeigt, wenn ihre Bank dies verlangt. Ihre Konversionsraten beim Bezahlvorgang werden also nicht beeinträchtigt. In Übereinstimmung mit der Verordnung der starken Kundenauthentifizierung zeigt Stripe den 3D Secure-Authentifizierungsablauf immer dann automatisch an, wenn dies von der starken Kundenauthentifizierung (SCA) verlangt wird:

Stripe bietet eine Seite für 3D Secure-Testzahlungen in einer Sandbox
Sie können Ihre 3DS-Einstellungen in Ihren Radar-Regeln konfigurieren.
Um den Authentifizierungsablauf zu testen, wechseln Sie im Modul zu einer Sandbox und geben Sie eine Bestellung mit einer der Testkartennummern auf.
Wiederkehrende Umsätze mit Abonnements steigern
Unser Modul bietet eine Abonnement-Engine für Adobe Commerce, die die folgenden Funktionen beinhaltet:
- Konfigurierbare und kundenseitig anpassbare Abonnementprodukte auf Ihren Katalogseiten
- Testpläne oder die Möglichkeit, Erstgebühren mit jedem Abonnementkauf einzuziehen.
- Kundenbenachrichtigungen und die Erfassung neuer Zahlungsdaten von Stripe Billing, wenn Abonnementzahlungen fehlschlagen.
- Geringere Abwanderung, da Stripe direkt mit den Kartennetzwerken zusammenarbeitet, um die Zahlungsdaten automatisch mit neuen Kartennummern oder Ablaufterminen zu aktualisieren.
Übersetzungen für mehrsprachige Websites
Vorsicht
Stellen Sie sicher, dass Sie den Konfigurationscache bereinigen, wenn Sie Ihr Gebietsschema oder Ihre Währung zum ersten Mal konfigurieren.
Das Modul enthält eine Übersetzungsdatei, die Sie zum Konfigurieren einer mehrsprachigen Adobe Commerce-Website verwenden können:
/app/code/StripeIntegration/Payments/i18n/en_US.csv
Um eine Übersetzungsdatei für eine andere Sprache zu erstellen, kopieren Sie die Datei nach:
/app/code/StripeIntegration/Payments/i18n/languagecode_COUNTRYCODE.csv
Ersetzen Sie languagecode_ durch den Code für das Gebietsschema Ihrer Zielsprache. Es handelt sich dabei um dieselbe Sprache, die Sie unter System > Konfiguration > Allgemein > Sprachoptionen > Gebietsschema ausgewählt haben.
Nachdem Sie die Datei kopiert haben, können Sie die zweite Zeichenfolge in jeder Zeile durch eine Übersetzung der ersten Zeichenfolge ersetzen. Mehr müssen Sie für die Übersetzungen nicht tun.