Configure the Stripe Plugin for Adobe Commerce
Set up payment methods and other options using the plugin.
To configure the plugin go to the configuration section for it (Stores > Configuration > Sales > Payment Methods):

Configuring the Stripe module
Stripe appears on your checkout page only after you configure your API keys. If you don’t have a Stripe account yet, register online.
Install the Adobe Commerce app from the Stripe App Marketplace
Install the app for Adobe Commerce from the Stripe App Marketplace to acquire the newly generated secret and publishable keys. This process bolsters the security of your plugin by simplifying the use of distinct restricted keys for each integration with your Stripe account. This approach eliminates the need to manually create your own restricted key or use a secret key. To install the app and reinforce your account’s security infrastructure:
- Navigate to the Stripe App Marketplace, then click Install the Adobe Commerce app.
- Select the Stripe account where you want to install the app.
- Review and approve the app permissions, install the app in a sandbox or in live mode, then click Install.
- After you install the app, store the keys in a safe place where you won’t lose them. To help yourself remember where you stored them, you can leave a note on the key in the Dashboard.
- Use the newly generated publishable key and secret key to finish the plugin configuration.
- To manage the app or generate new security keys after installation, go to the application settings page in a sandbox or in live mode.
General settings
- Mode: We recommend that you start by testing the integration in a sandbox. Switch to live mode when you’re ready to accept live transactions. Learn more about sandboxes.
- API keys: Fill in the test and live keys that Stripe provides to you in the Adobe Commerce app.
- Hold Elevated Risk Orders: If Stripe Radar marks a payment with an
Elevated Riskstatus, the module places the orderOn Holduntil you review the payment. See Enabling fraud prevention features with Stripe Radar for additional details. - Receipt Emails: When enabled, Stripe sends a payment receipt email to the customer after the payment succeeds. You can customize the styles and brand of emails from your Stripe account settings.
Payments
- Enabled: Enable or disable Stripe as an available payment method for the standard checkout page, for the multi-shipping checkout page, and for the admin area.
- Payment flow: Select your preferred payment flow for the standard checkout page. With the embedded payment flow, we embed an iframe-based Payment Element directly in the checkout page. With the redirect payment flow, we redirect customers to Stripe Checkout to complete their payment.
- Form layout: Display the payment method selector in Horizontal layout (tabs), or Vertical layout (accordion). We recommend the Vertical layout for narrow sections, such as on mobile or 3-column checkout pages. You can test the two layouts in the PaymentElement’s interactive UI component.
- Title: The label you want to display to the customer on the checkout page.
- Payment Action: Select a payment mode:
- Authorize and Capture: Charge customer cards immediately after a purchase.
- Authorize Only: Authorize the payment amount and place a hold on the card. You can capture the amount later by issuing an invoice.
- Order: Save the customer’s payment method without attempting an authorization or capture. You can collect payment for an order processed in this mode by issuing an invoice from the administrative area.
- Expired authorizations: For card payments that you don’t capture immediately, you must do so within 7 days. Any attempt to capture the amount after that returns an error. By enabling this option, the module attempts to recreate the original payment with the original card used for that order. The module saves cards automatically in
Authorize Onlymode and the customer can’t delete them from their account section until you either invoice or cancel the order. - Automatic Invoicing: The Authorize Only option creates a new invoice with a Pending status on checkout. After capturing the charge, the invoice status transitions to Paid. This option is useful when Payment Action is set to Authorize Only: no invoice results from completing the checkout flow. If enabled, the module automatically generates an invoice on checkout completion so you can email it to a customer before charging them.
- Save customer payment method Enable this option to allow customers to save their last used payment method in the Stripe vault and reuse it later for quicker checkout.
- Card Icons: Display card icons based on the card brands your Stripe account supports.
- Optional Statement Descriptor: This is an optional short description for the source of the payment, shown in the customer’s bank statements. If left empty, the default descriptor configured from your Stripe Dashboard applies. This option isn’t available for Multibanco, SEPA Direct Debit, or Sofort.
- Sort Order: If you’ve enabled multiple payment methods, this setting determines the order to present payment methods on the checkout page.
- Filter payment methods: Stripe supports multiple configurations of payment methods. After you configure the payment methods, they immediately become available in the dropdown menu. You can select a different configuration for each of your store views, based on business requirements. You can additionally select a different payment method configuration for virtual carts, which filters out payment methods that don’t allow selling virtual items, such as Afterpay/Clearpay.
Bank Transfers
Bank transfers provide a safe way for customers to send money over bank rails. When accepting bank transfers with Stripe, you provide customers with a virtual bank account number that they can push money to from their own online bank interface or in-person bank branch. Stripe uses this virtual account number to automate reconciliation and prevent exposing your real account details to customers.
The plugin supports bank transfers for a subset of currencies. The supported currencies are the settlement currencies of your Stripe account, rather than the currency which the customer selects at your checkout. This means that if your Stripe account settlement currency is USD, then only customers paying in USD are able to see the bank transfer payment method on your checkout.
- Enable: When you enable bank transfers, they appear as a separate payment method to the PaymentElement form. This means that you can set a separate title and sort order for it.
- Title: The title you want to display at the checkout for this payment method.
- Minimum amount: When the shopping cart amount is less than the minimum amount, the payment method is hidden at the checkout. The amount is specified in the store’s configured base currency.
- Default EU Country: Although anyone in the EU can place an order with bank transfers, virtual bank accounts can only be generated for only five out of all the EU countries. If the customer’s billing address is in one of those countries, the virtual bank account is automatically be created for that country. If not, then country value which you configure here is used to generate the virtual bank account.
- Sort order: The sort order of the payment method against other enabled payment methods at the checkout.
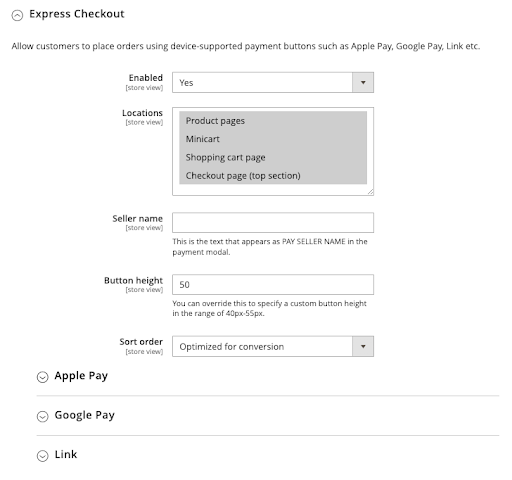
Express Checkout
Express Checkout lets customers place orders using one-click wallet buttons like Link, Apple Pay, and Google Pay. If supported by the customer’s device, you can display multiple wallets in any order. Set your preferences in the dedicated configuration section of the Adobe Commerce admin panel.

Configuration options for Apple Pay and Google Pay
- Enabled: Toggles the wallet button as an available payment method for chosen locations. You can turn it on even if regular payments are disabled.
- Locations: Specify the pages where you want the wallet buttons to appear.
- Seller name: Your business name, which is displayed in the payment modal.
- Button height: You can modify the button height to match the Add to Cart and Proceed to Checkout buttons in your theme.
- Overflow: When set to
Automatic, the wallet buttons collapse or expand, depending on the size of their container. When set toExpanded, all wallet buttons are visible, regardless of the container size. - Sort order: By default, Stripe arranges wallets in an optimal order based on factors like device capabilities and usage patterns. You can assign a sort order to each wallet in its sub-configuration section by selecting Use sort order field.
If you enable Express Checkout and the wallet buttons don’t appear, refer to the troubleshooting page.
Payment Method Messaging
The Payment Method Messaging Element is a UI component that informs customers about available buy-now-pay-later plans and financing options. Configure these payment plans in your payment methods settings in the Stripe Dashboard.
You can enable or disable the messaging in three locations:
- Product pages: Shows financing options for individual products based on the product price.
- Minicart: Displays options for the current cart total when customers hover over or open the minicart.
- Shopping cart: Shows financing plans for the full cart amount on the shopping cart page.
Note
The messaging element only displays for supported country-currency combinations. For example, the store currency must be USD for a US customer to see the messaging element.
Webhooks
Stripe uses webhooks to notify your application when an event happens in your account. Webhooks are particularly useful for updating Magento orders when a customer’s bank confirms or declines a payment, or when collecting subscription payments. These events allow the module to mark Magento orders as ready for fulfilment, record refunds against them, or add comments about payment failure reasons.
Since version 3.0.0 of the module, you no longer need to manually configure webhooks. The module checks and potentially configures webhooks automatically in the following cases:
- When you install or upgrade the module and trigger the
setup:upgradecommand. - Every time you update the API keys in the Magento admin.
- Every time you change the URL of a store in the Magento admin.
- When the module detects a change in the database during one of the hourly automated checks. This prevents webhooks from being broken due to a manual change to the database, a migration from a different server, or a backup restoration.
When updating webhooks, the module creates a single webhook endpoint per Stripe account. For example, if you have five store views, four are using a Stripe account and the last one is using a different Stripe account, the module creates two webhook endpoints.
This also applies if you use different domain names for your store views. In this case, the module uses one of the store view domains and not your base URL. This is to prevent issues with base URLs often being behind a firewall for security reasons.
The module uses webhook signatures to verify that the events were sent by Stripe, not by a third party. You can disable this protection only when your Magento instance is using developer mode.
Advanced configuration
Learn about advanced configurations like IC+ pricing settings and enabling restricted payment methods.
Some settings could cause issues for customers at the checkout page.
Place order first
When enabled, and if 3D Secure (3DS) is required, Stripe collects the payment after authentication succeeds and before you place the order.
When disabled, the order enters Pending Payment status and the 3DS dialog opens. If 3DS succeeds, the customer is redirected to the success page. Stripe then asynchronously sends a charge. webhook to your site, which moves the order to Processing or Complete.
If the customer fails 3DS authentication or abandons the payment, a cron job automatically cancels the order after 2–3 hours. During this time, your inventory remains reserved, which can affect low-stock, high-demand products.
If you need to cancel the order sooner, you can configure it with the pending payment order lifetime setting in the admin area.
Use the GraphQL option for custom storefronts that call GraphQL instead of the REST API. Learn more in custom storefront.
Overcapture
Overcapture is an IC+ feature that lets you capture more than the amount authorized during order placement. The amount you can capture depends on the card network, and your country and merchant category.
When you invoice an order from the Magento admin, a new Custom Capture Amount input appears above Submit Invoice. This amount will be in the store’s base currency.
Enter a custom amount to capture a different amount on invoice submission if the card network supports it. Otherwise, leave the field empty.
If you use overcapture to update an authorized payment, your reconciliation can be inaccurate because the custom capture amount isn’t reflected in order and invoice documents or in Stripe Tax calculations.
To make sure dependent products and documents match the final payment, use Payment Action = Order instead.
Multicapture
By default, if you partially capture an authorization, Stripe releases the remaining amount. To capture the rest after the initial capture, create a new payment, which might fail. Use multicapture, an IC+ feature, to collect multiple installments on the same authorization.
Extended authorizations
Stripe’s extended authorization IC+ feature lets you hold customer funds for up to 30 days, depending on the card network, compared to the standard 7-day validity for online payments.
To verify whether an authorization uses the extended window, place an order using the test card 5555 5555 5555 4444, open Magento Admin, and check the Authorization expires entry under the Payment Information section of the order.
Keep the following in mind:
- Use Authorize Only mode.
- Follow all card network rules for extended authorizations, and inform customers accordingly.
- Availability can depend on your merchant category code (MCC) for some card networks.
For details on card network validity windows and terms, see Extended authorizations.
Meses sin intereses
Meses sin intereses (MSI) is a credit card payment in Mexico that lets customers split purchases across multiple billing statements. When a customer chooses installments, you receive the full amount (minus fees) upfront, and the customer’s bank collects the installments over time.
To enable MSI, activate the Meses sin intereses payment method in the Stripe Dashboard.
Send payment line items to Stripe
Send additional transaction metadata for supported payment method types to reduce costs, improve reconciliation, and increase authorization rates.
When you include payment line items, you can participate in the Level 2, Level 3, and Product 3 programs (often called L2 and L3) that major card networks administer. For more information, see payment line items.
Send missing order emails
When a charge. webhook event arrives, Stripe tries to record the transaction on the order and move it to Processing. If the order isn’t found, Stripe sends an email to the store’s configured General Email.
Automatic webhooks configuration
When you change your Stripe API keys or the store’s Base URL, webhooks are automatically reconfigured. See webhooks configuration for more details.