Créer des paiements directs
Créez des paiements directement sur le compte connecté et prélevez des frais.
Créez des paiements directs lorsque des clients effectuent des transactions directement avec un compte connecté, souvent sans connaître l’existence de votre plateforme. Grâce aux paiements directs :
- Le paiement apparaît comme un débit sur le compte connecté, et non sur le compte de votre plateforme.
- Le solde du compte connecté augmente à chaque prélèvement.
- Le solde de votre compte augmente avec les commissions de la plateforme sur chaque paiement.
Ce type de paiement est le mieux adapté aux plateformes SaaS. Par exemple, Shopify fournit des outils pour créer des vitrines en ligne et Thinkific permet aux enseignants de proposer des cours en ligne.
Limites de visibilité de la plateforme
Les paiements directs ont une visibilité limitée au niveau de la plateforme. Lorsque vous créez des paiements directs :
- Les objets de transaction tels que
PaymentIntentsetChargesexistent sur le compte connecté, et non sur la plateforme. - Pour accéder aux données relatives aux paiements directs, vous devez interroger l’API Stripe en utilisant l’identifiant du compte connecté dans l’en-tête Stripe-Account.
Ce comportement de cadrage affecte les services de synchronisation des données, tels que Fivetran, ainsi que d’autres intégrations tierces qui s’appuient sur des requêtes API au niveau de la plateforme. Pour récupérer les données relatives aux paiements directs, ils doivent interroger le compte connecté, et non la plateforme.
Remarque
Nous vous recommandons d’utiliser les paiements directs pour les comptes connectés qui ont accès à l’intégralité du Dashboard Stripe.
Redirigez vers une page de paiement hébergée par Stripe à l’aide de Stripe Checkout. Comparez cette intégration aux autres types d’intégration de Stripe.
Effort d'intégration
Type d'intégration
Redirection vers la page de paiement hébergée par Stripe
Personnalisation de l'interface utilisateur
Tout d’abord, inscrivez-vous pour créer un Compte Stripe.
Utilisez nos bibliothèques officielles pour accéder à l’API Stripe depuis votre application :
Créer une session CheckoutCôté clientCôté serveur
Une session Checkout contrôle ce que le client voit dans le formulaire de paiement, tel que les postes, le montant de la commande et la devise. Ajoutez à votre site Web un bouton de paiement qui appelle un endpoint côté serveur pour créer une session Checkout.
<html> <head> <title>Checkout</title> </head> <body> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Sur votre serveur, créez une session Checkout et redirigez votre client vers l’URL renvoyée dans la réponse.
Stripe-Account: cet en-tête indique un paiement direct pour votre compte connecté. L’image de marque du compte connecté est utilisée dans Checkout, ce qui permet à vos clients d’avoir l’impression d’interagir directement avec le compte connecté plutôt qu’avec votre plateforme.line_: cet attribut représente les articles que votre client achète et s’affiche sur la page de paiement hébergée par Stripe.items payment_: cet attribut indique le montant que votre plateforme prélève de la transaction en tant que frais de plateforme. Une fois le paiement traité sur le compte connecté, le montantintent_ data[application_ fee_ amount] application_est transféré à la plateforme. Pour plus d’informations, consultez la section encaisser des frais.fee_ amount success_: Stripe redirige le client vers l’URL de succès après qu’il a effectué un paiement et remplace la chaîneurl {CHECKOUT_par l’identifiant de la Session Checkout. Utilisez-le pour récupérer la Session Checkout et vérifier l’état afin de décider ce qu’il faut afficher à votre client. Vous pouvez également ajouter vos propres paramètres de requête, qui seront conservés tout au long du processus de redirection. Pour plus d’informations, consultez la session Personnaliser le comportement de redirection avec une page hébergée par Stripe.SESSION_ ID}
Consultez les opérations créées sur votre compte connecté dans votre liste des paiements. Les paiements directs n’apparaissent pas dans les fichiers exportés, mais vous pouvez les retrouver dans les rapports, Sigma ou via l’API.
Gérer les événements post-paiementCôté serveur
Stripe envoie un événement checkout.session.completed à l’issue du paiement. Utilisez un webhook pour recevoir ces événements et exécuter des actions en conséquence, comme l’envoi d’un e-mail de confirmation de commande à votre client, l’enregistrement de la vente dans une base de données ou le lancement d’un flux de livraison.
Nous vous conseillons d’écouter ces événements plutôt que d’attendre un rappel du client. Côté client, il arrive en effet que l’utilisateur ferme la fenêtre de son navigateur ou quitte l’application avant l’exécution du rappel. Avec certains moyens de paiement, la confirmation du paiement peut par ailleurs prendre entre 2 et 14 jours. Configurer votre intégration de manière à ce qu’elle écoute les événements asynchrones vous permettra d’accepter plusieurs moyens de paiement avec une seule intégration.
Stripe recommande de gérer tous les événements suivants lors de la collecte de paiements avec Checkout :
| Événement | Description | Étapes suivantes |
|---|---|---|
| checkout.session.completed | Le client a autorisé le paiement en envoyant le formulaire Checkout. | Attendez que le paiement aboutisse ou échoue. |
| checkout.session.async_payment_succeeded | Le paiement du client a abouti. | Traitez la commande de biens ou de services de votre client. |
| checkout.session.async_payment_failed | Le paiement a été refusé ou a échoué pour une autre raison. | Contactez le client par e-mail et demandez-lui de passer une nouvelle commande. |
Ces événements incluent tous l’objet Checkout Session. Une fois le paiement effectué, le PaymentIntent passe de état sous-jacent processing à succeeded ou à un état d’échec.
Tester l'intégration
Consultez la section consacrée aux tests pour obtenir des informations supplémentaires sur la manière de tester votre intégration.
FacultatifActiver d'autres moyens de paiement
Naviguez vers la page Gérer les moyens de paiement pour vos comptes connectés dans le Dashboard pour configurer les moyens de paiement acceptés par vos comptes connectés. Les modifications apportées aux paramètres par défaut s’appliqueront à tous les comptes connectés, nouveaux et existants.
Consultez les ressources suivantes pour obtenir des informations sur les moyens de paiement :
- Un guide des moyens de paiement pour vous aider à choisir les moyens de paiement adaptés à votre plateforme.
- Fonctionnalités du compte pour vérifier que les moyens de paiement que vous avez choisis sont compatibles avec vos comptes connectés.
- Les tableaux des moyens de paiement pris en charge par produit pour vérifier que les moyens de paiement que vous avez choisis sont compatibles avec vos produits et tunnels de paiement Stripe.
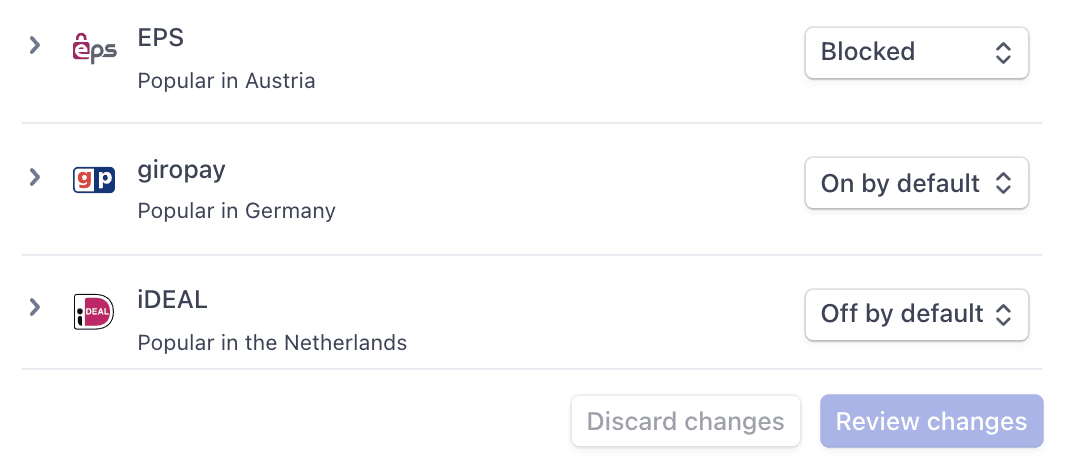
Pour chaque moyen de paiement, vous pouvez sélectionner l’une des options suivantes de la liste déroulante :
| Activé par défaut | Vos comptes connectés acceptent ce moyen de paiement lors du paiement. Si certains moyens de paiement peuvent uniquement être désactivés ou bloqués, cela signifie que vos comptes connectés qui ont accès au Dashboard doivent les activer depuis leur page des paramètres. |
| Désactivé par défaut | Vos comptes connectés n’acceptent pas ce moyen de paiement lors du paiement. Si vous autorisez vos comptes connectés avec accès au Dashboard Stripe à gérer leurs propres moyens de paiement, ils ont la possibilité de l’activer. |
| Bloqué | Vos comptes connectés n’acceptent pas ce moyen de paiement lors du paiement. Si vous autorisez vos comptes connectés avec accès au Dashboard Stripe à gérer leurs propres moyens de paiement, ils n’ont pas la possibilité de l’activer. |

Options des moyens de paiement
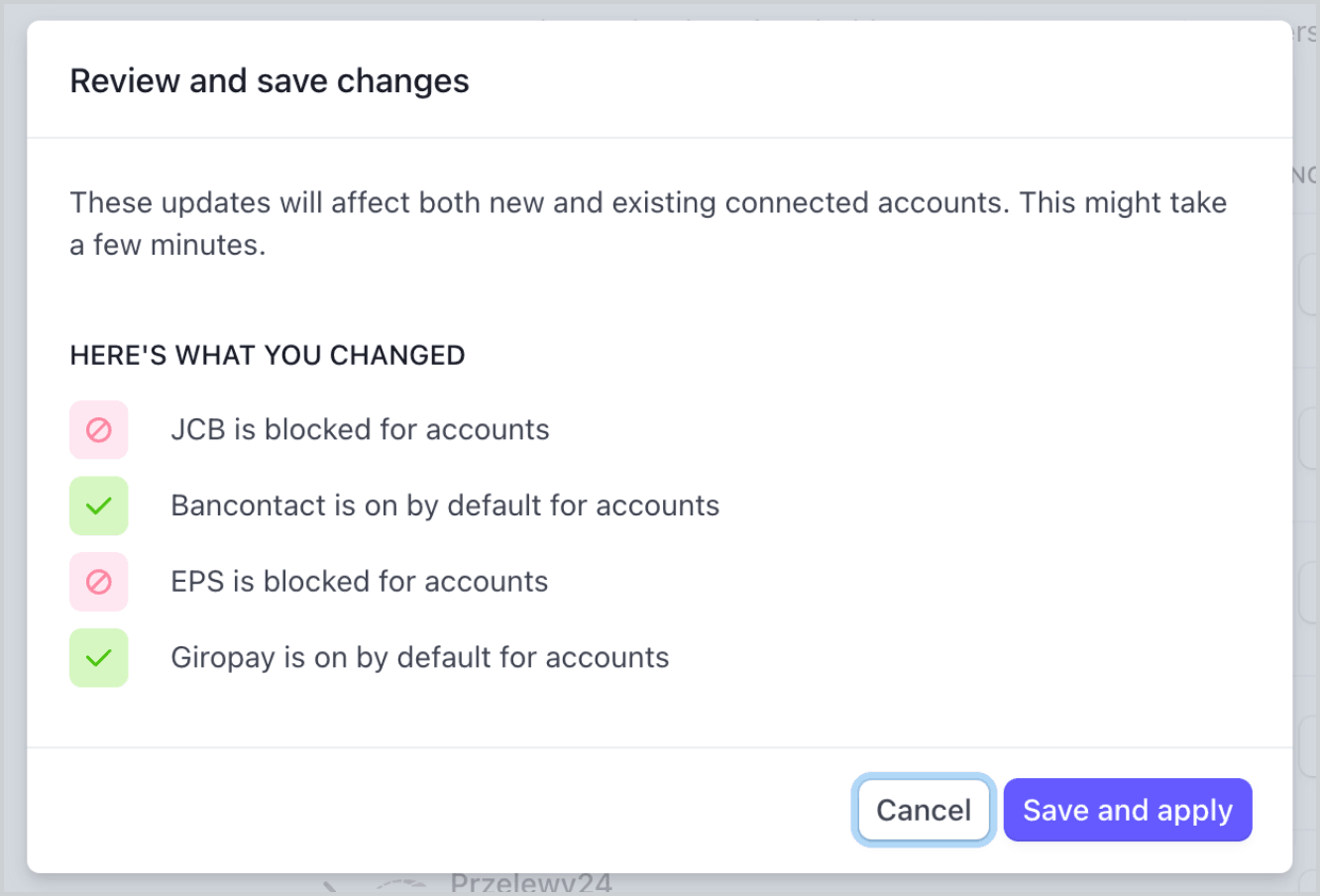
Si vous apportez une modification à un moyen de paiement, vous devez cliquer sur Vérifier les modifications dans la barre en bas de l’écran, puis sur Enregistrer et appliquer pour mettre à jour vos comptes connectés.

Boîte de dialogue d’enregistrement
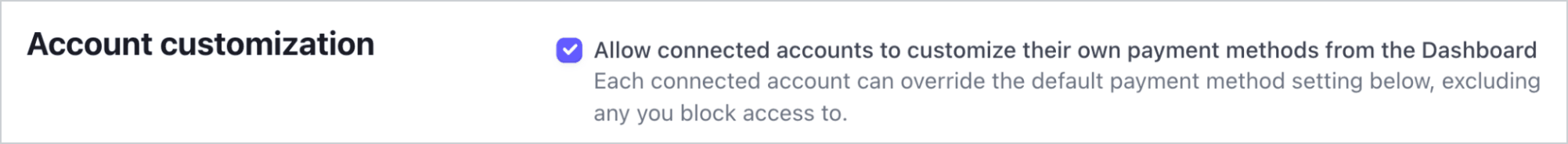
Autoriser vos comptes connectés à gérer leurs moyens de paiement
Stripe recommande d’autoriser vos comptes connectés à personnaliser leurs propres moyens de paiement. Cette option permet à chaque compte connecté ayant accès au Dashboard Stripe d’afficher et de mettre à jour leur page de Moyens de paiement. Seuls les propriétaires des comptes connectés peuvent personnaliser leurs moyens de paiement. Le Dashboard Stripe affiche l’ensemble des moyens de paiement par défaut que vous avez appliqués à tous les comptes connectés, nouveaux comme existants. Vos comptes connectés peuvent remplacer ces valeurs par défaut, à l’exception des moyens de paiement que vous avez bloqués.
Cochez la case Personnalisation de compte pour activer cette option. Vous devez cliquer sur Vérifier les modifications dans la barre en bas de l’écran, puis sélectionner Enregistrer et appliquer pour mettre à jour ce paramètre.

Case à cocher Personnalisation de compte
Fonctionnalités liées aux moyens de paiement
Pour permettre à vos comptes connectés d’accepter des moyens de paiement supplémentaires, leurs Accounts doivent disposer de fonctionnalités de moyens de paiement actives.
Si vous avez sélectionné l’option Activé par défaut pour un moyen de paiement dans Gérer les moyens de paiement pour vos comptes connectés, Stripe demande automatiquement la fonctionnalité nécessaire pour les nouveaux comptes connectés et les comptes existants qui remplissent les exigences de vérification. Si le compte connecté ne répond pas aux exigences ou si vous souhaitez en garder le contrôle, vous pouvez demander la fonctionnalité manuellement dans le Dashboard ou via l’API.
La plupart des moyens de paiement ont les mêmes exigences de vérification que la fonctionnalité card_, avec certaines restrictions et exceptions. Le tableau des fonctionnalités de moyens de paiement répertorie les moyens nécessitant une vérification supplémentaire.
Encaisser des commissions
Lorsqu’un paiement est traité, votre plateforme peut prélever une partie de la transaction sous forme de commissions de plateforme. Vous pouvez définir le tarif des commissions de plateforme de deux manières :
- Utilisez les outils de tarification de la plateforme pour définir des règles de tarification et les tester. Cette fonctionnalité no-code du Dashboard Stripe n’est actuellement disponible que pour les plateformes responsables du paiement des frais Stripe.
- Définissez vos règles de tarification en interne, en spécifiant les commissions de plateforme directement dans un PaymentIntent. Les frais définis avec cette méthode remplacent la logique tarifaire spécifiée dans les outils de tarification de la plateforme.
Votre plateforme peut accepter une commission de plateforme avec les limites suivantes :
- La valeur de
application_doit être positive et inférieure au montant débiter. La commission de la plateforme percevoir est capturer au montant débiter.fee_ amount - Aucune commission Stripe supplémentaire n’est appliquée à la commission de la plateforme.
- Conformément aux lois et réglementations du Brésil, les plateformes situées en dehors du Brésil comportant des comptes connectés brésiliens ne pourront pas prélever de commission de plateforme par le biais de Stripe.
- La devise de
application_dépend de quelques facteurs de plusieurs devises.fee_ amount
L’opération sur solde du paiement inclut une répartition détaillée des commissions de la plateforme et des frais Stripe. Pour faciliter la génération des rapports, un objet Application Fee est créé après le prélèvement des commissions de la plateforme. Utilisez la propriété amount sur l’objet Application Fee pour créer des rapports. Vous pouvez ensuite accéder à ces objets à partir de l’endpoint Application Fees.
Les commissions de la plateforme reçues sont ajoutées au solde disponible de votre compte à la même fréquence que les fonds issus des paiements Stripe réguliers. Les commissions de la plateforme peuvent être affichées dans la section Frais perçus du Dashboard.
Mise en garde
Par défaut, les commissions de plateforme pour les paiements directs sont créées de façon asynchrone. Si vous développez l’objet application_ dans une demande de création de paiement, la commission de plateforme est créée de façon synchrone dans le cadre de cette demande. Ne développez l’objet application_ que si cela est nécessaire, car cela augmente la latence de la demande.
Pour accéder aux objets des commissions de la plateforme pour les commissions créées de façon asynchrone, visualisez l’événement webhook application_fee.created.
Mouvement de fonds avec frais
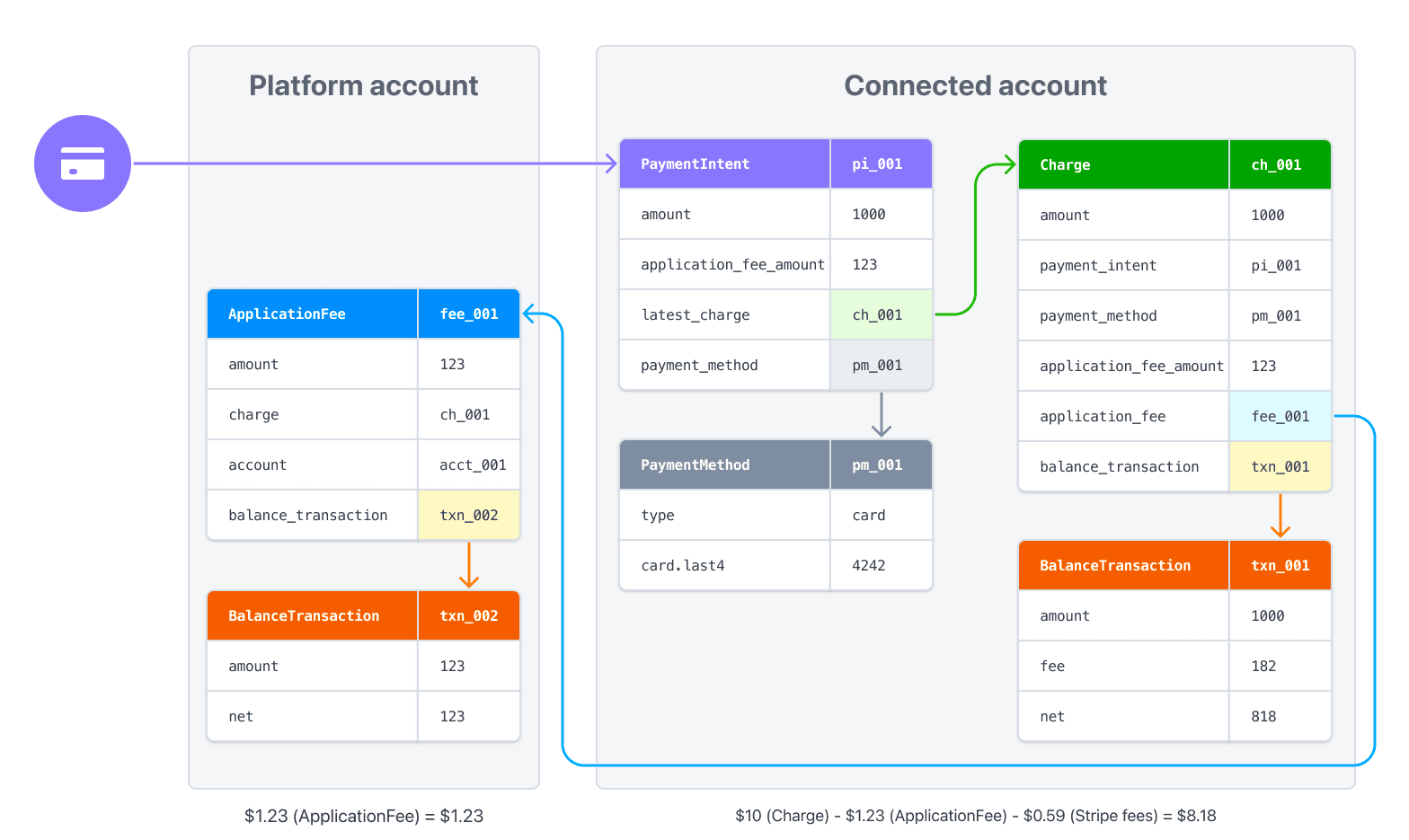
Lorsque vous indiquez une commission de plateforme pour un paiement, le montant de la commission est transféré vers le compte Stripe de votre plateforme. Lorsque vous traitez un paiement directement depuis le compte connecté, le montant du paiement, moins les frais Stripe et la commission de la plateforme, est versé sur le compte connecté.
Par exemple, si vous effectuez un paiement de 10 USD avec une commission de la plateforme de 1,23 USD (comme dans l’exemple précédent), le montant de cette commission est transféré sur le compte de votre plateforme. Le compte connecté reçoit directement la somme de 8,18 USD (10 USD - 1,23 USD - 0,59 USD, en cas de facturation de frais Stripe standard pour les États-Unis).

Si vous traitez des paiements dans plusieurs devises, consultez la rubrique sur la manière dont les devises sont traitées dans Connect.
Personnaliser l’image de marque
Votre plateforme et vos comptes connectés peuvent utiliser les paramètres de marque dans le Dashboard pour personnaliser l’image de marque sur la page des paiements. Pour les paiements directs, Chekckout utilise les paramètres de marque du compte connecté.
Vous pouvez également utiliser l’API pour mettre à jour les paramètres de marque :
icon: s’affiche à côté du nom de l’entreprise dans l’en-tête de la page Checkout.logo: utilisé à la place de l’icône et du nom de l’entreprise dans l’en-tête de la page Checkout.primary_: utilisé comme couleur d’arrière-plan sur la page Checkout.color secondary_: utilisé comme couleur des boutons sur la page Checkout.color
Effectuer des remboursements
De la même façon que les plateformes peuvent créer des paiements sur les comptes connectés, elles peuvent également créer des remboursements. Créez un remboursement à l’aide de la clé secrète de votre plateforme en étant identifié avec un compte connecté.
Les commissions de la plateforme ne sont pas automatiquement remboursées lors d’un remboursement. Votre plateforme doit explicitement rembourser la commission de la plateforme, car dans le cas contraire, le compte connecté (le compte sur lequel le paiement a été créé) perd ce montant. Vous pouvez rembourser les commissions de la plateforme en indiquant la valeur true pour refund_ dans la demande de remboursement :
Par défaut, la totalité du paiement est remboursée, mais vous pouvez créer un remboursement partiel en définissant le paramètre amount sur un nombre entier positif. Si le remboursement entraîne le remboursement de la totalité du paiement, la totalité de la commission de plateforme est remboursée. Dans le cas contraire, un montant proportionnel de la commission de la plateforme est remboursé. Vous pouvez également indiquer la valeur false pour refund_ et rembourser la commission de la plateforme séparément.
Composants intégrés Connect
Les composants intégrés de Connect prennent en charge les paiements directs. En utilisant le composant de paiement intégré, vous pouvez permettre à vos comptes connectés de voir les informations de paiement, de capturer des frais et de gérer des litiges depuis votre site.
Les composants suivants affichent des informations pour les paiements directs :
Composant de paiement : Affiche tous les paiements et litiges d’un compte.
Informations des paiements : Affichent des informations pour un paiement spécifique.
Composant de la liste des litiges : Affiche tous les litiges d’un compte.
Litiges pour un composant de paiement : Affiche les litiges pour un seul paiement spécifié. Vous pouvez l’utiliser pour inclure la fonctionnalité de gestion des litiges sur une page avec votre interface utilisateur.
