Direct Charges erstellen
Erstellen Sie Zahlungen direkt auf dem verbundenen Konto und erheben Sie Gebühren.
Erstellen Sie Direct Charges, wenn Kunden/Kundinnen direkt mit einem verbundenen Konto interagieren, während Ihre Plattform dabei im Hintergrund bleibt. Bei Direct Charges:
- Die Zahlung wird auf dem verbundenen Konto als Abbuchung ausgewiesen, nicht auf dem Konto Ihrer Plattform.
- Das Guthaben des verbundenen Kontos erhöht sich mit jeder Zahlung.
- Ihr Kontoguthaben erhöht sich mit jeder Zahlung um die Plattformgebühren.
Dieser Zahlungstyp eignet sich am besten für Plattformen, die Software as a Service anbieten. Shopify bietet beispielsweise Tools zum Erstellen von Online-Shops und Thinkific ermöglicht es Lehrkräften, Online-Kurse zu geben.
Einschränkungen der Plattformsichtbarkeit
Direct Charges sind auf Plattformebene nur eingeschränkt sichtbar. Wenn Sie Direct Charges erstellen, beachten Sie bitte Folgendes:
- Transaktionsobjekte wie
PaymentIntentsundChargessind auf dem verbundenen Konto vorhanden, nicht auf der Plattform. - Um auf Direct Charge-Daten zuzugreifen, müssen Sie die Stripe-API mit der ID des verbundenen Kontos im Stripe-Konto-Header abfragen.
Dieses Scoping-Verhalten wirkt sich auf Datensynchronisierungsdienste wie Fivetran sowie andere Integrationen von Drittanbietern aus, die auf API-Abfragen auf Plattformebene basieren. Um Direct Charge-Daten abzurufen, müssen sie das verbundene Konto abfragen, nicht die Plattform.
Hinweis
Wir empfehlen, Direct Charges für verbundene Konten zu verwenden, die Zugriff auf das vollständige Stripe haben.

Integrieren Sie die vorgefertigte Zahlungs-UI von Stripe in den Bezahlvorgang Ihrer Android-App mit der PaymentSheet-Klasse.
Stripe einrichtenServerseitigClientseitig
Zunächst benötigen Sie ein Stripe-Konto. Registrieren Sie sich jetzt.
Serverseitig
Für diese Integration sind Endpoints auf Ihrem Server erforderlich, die mit der Stripe-API kommunizieren können. Nutzen Sie die offiziellen Bibliotheken für den Zugriff auf die Stripe-API von Ihrem Server aus:
Clientseitig
Das Stripe Android SDK ist Open Source und vollständig dokumentiert.
Um das SDK zu installieren, fügen Sie stripe-android in den Block dependencies Ihrer app/build.gradle-Datei ein:
Hinweis
Details zur aktuellen SDK-Version und zu vorherigen Versionen finden Sie auf der Seite Releases auf GitHub. Um bei Veröffentlichung eines neuen Release eine Benachrichtigung zu erhalten, beobachten Sie Veröffentlichungen für das jeweilige Repository.
Konfigurieren Sie das SDK mit Ihrem veröffentlichbaren Schlüssel von Stripe so, dass dieser Anfragen an die API stellen kann, wie beispielsweise in Ihrer Unterklasse Application:
Hinweis
Verwenden Sie Ihre Testschlüssel beim Testen und Entwickeln Ihrer App und Ihre Live-Modus-Schlüssel beim Veröffentlichen Ihrer App.
Endpoint hinzufügenServerseitig
Hinweis
Um das PaymentSheet vor dem Erstellen eines PaymentIntent anzuzeigen, finden Sie weitere Informationen unter Erfassen von Zahlungsdetails vor dem Erstellen eines Intent.
Diese Integration verwendet drei Stripe-API-Objekte:
PaymentIntent: Stripe verwendet diesen, um Ihre Absicht darzustellen, Zahlungen von Ihren Kundinnen/Kunden anzufordern, wobei Abbuchungsversuche und Zahlungsstatusänderungen im gesamten Vorgang dokumentiert werden.
(Optional) Kunde/Kundin: Um eine Zahlungsmethode für zukünftige Zahlungen einzurichten, müssen Sie sie einem Kunden/einer Kundin zuordnen. Erstellen Sie ein Customer-Objekt, wenn Ihre Kundin/Ihr Kunde ein Konto bei Ihrem Unternehmen anlegt. Wenn eine Zahlung als Gast durchgeführt wird, können Sie vor der Zahlung ein Customer-Objekt erstellen und es zu einem späteren Zeitpunkt mit Ihrer eigenen internen Darstellung des Kundenkontos verknüpfen.
(Optional) CustomerSession: Informationen im Kundenobjekt sind vertraulich und können nicht direkt über die App abgerufen werden. Eine CustomerSession gewährt dem SDK vorübergehenden, bereichsbezogenen Zugriff auf den Kunden/die Kundin und stellt zusätzliche Konfigurationsoptionen bereit. Hier finden Sie eine vollständige Liste der Konfigurationsoptionen.
Hinweis
Wenn Sie niemals Karten für eine/n Kund/in speichern und wiederkehrenden Kund/innen nicht erlauben, gespeicherte Karten wiederzuverwenden, können Sie das Customer-Objekt und das CustomerSession-Objekt aus Ihrer Integration weglassen.
Aus Sicherheitsgründen kann Ihre App diese Objekte nicht erstellen. Fügen Sie stattdessen einen Endpoint auf Ihrem Server hinzu, der:
- Ruft den Kunden/die Kundin ab oder erstellt einen neuen/eine neue.
- Erstellt eine CustomerSession für den Kunden/die Kundin.
- Erstellt einen PaymentIntent mit dem Betrag, der Währung und dem Kunden/der Kundin.
- Gibt das Client-Geheimnis des PaymentIntent, das
client_der CustomerSession, die ID des Kundenobjekts und Ihren veröffentlichbaren Schlüssel an Ihre App zurück.secret
Die Zahlungsmethoden, die Kund/innen während des Bezahlvorgangs angezeigt werden, sind ebenfalls in der PaymentIntent enthalten. Sie können Stripe Zahlungsmethoden aus Ihren Dashboard-Einstellungen abrufen lassen oder sie manuell auflisten. Gleich welche Option Sie wählen, die in der PaymentIntent übergebene Währung filtert die Zahlungsmethoden, die dem/r Kund/in angezeigt werden. Wenn Sie beispielsweise eur für den PaymentIntent übergeben und OXXO im Dashboard aktiviert ist, wird dem/r Kund/in OXXO nicht angezeigt, da OXXO eur-Zahlungen nicht unterstützt.
Sofern Ihre Integration keine codebasierte Option zum Anbieten von Zahlungsmethoden erfordert, empfiehlt Stripe die automatisierte Option, da Stripe die Währung, Einschränkungen für Zahlungsmethoden und andere Parameter auswertet, um die Liste der unterstützten Zahlungsmethoden zu ermitteln. Zahlungsmethoden, die die Konversion steigern und die für die Währung und den Standort des/r Kund/in am relevantesten sind, erhalten Priorität.
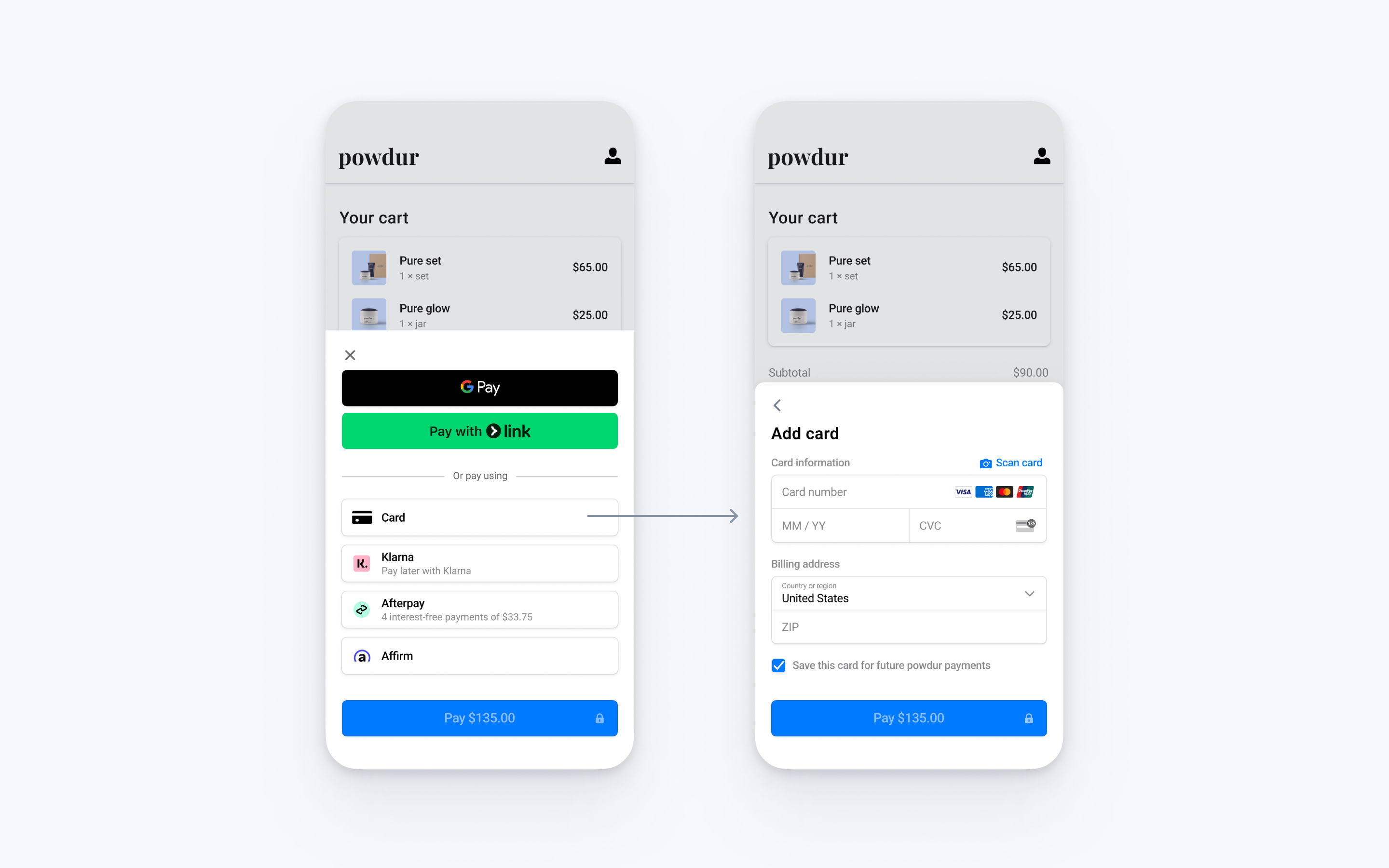
Zahlungsformular integrierenClientseitig
Bevor das mobile Payment Element angezeigt wird, sollte Ihre Checkout-Seite:
- Zeigen Sie die gekauften Produkte und den Gesamtbetrag an
- Erfassen Sie erforderliche Versandinformationen mithilfe des Address Element.
- Fügen Sie eine Checkout-Schaltfläche ein, um die Nutzeroberfläche von Stripe anzuzeigen
Wenn Sie allowsDelayedPaymentMethods auf true festlegen, werden Zahlungsmethoden mit verzögerter Benachrichtigung wie US-Bankkonten zugelassen. Für diese Zahlungsmethoden ist der endgültige Zahlungsstatus nicht bekannt, wenn das PaymentSheet abgeschlossen wird. Stattdessen ist sie erfolgreich oder schlägt fehl. Wenn Sie diese Art von Zahlungsmethoden unterstützen, informieren Sie den Kunden/die Kundin darüber, dass seine/ihre Bestellung bestätigt ist, und führen seine/ihre Bestellung erst aus (z. B. das Produkt versenden), wenn die Zahlung erfolgreich ist.
Ereignisse nach Zahlung verarbeitenServerseitig
Stripe sendet ein payment_intent.succeeded-Ereignis, wenn die Zahlung abgeschlossen ist. Verwenden Sie Webhook-Tool im Dashboard oder folgen Sie der Webhook-Anleitung, um diese Ereignisse zu empfangen und führen Sie Aktionen aus, wie beispielsweise das Senden einer Bestellbestätigung per E-Mail, das Protokollieren des Verkaufs in der Datenbank oder das Starten eines Versand-Workflows.
Überwachen Sie diese Ereignisse, statt auf einen Callback vom Client zu warten. Auf dem Client könnten die Kund/innen das Browserfenster schließen oder die App beenden, bevor der Callback erfolgt ist. Bösartige Clients könnten dann die Antwort manipulieren. Wenn Sie Ihre Integration so einrichten, dass sie asynchrone Ereignisse überwacht, können Sie verschiedene Arten von Zahlungsmethoden mit einer einzelnen Integration akzeptieren.
Neben der Abwicklung des payment_-Ereignisses empfehlen wir die Abwicklung von diesen weiteren Ereignissen, wenn Sie Zahlungen mit dem Payment Element erfassen:
| Ereignis | Beschreibung | Aktion |
|---|---|---|
| payment_intent.succeeded | Wird gesendet, wenn Kundinnen und Kunden eine Zahlung erfolgreich abgeschlossen haben. | Senden Sie den Kund/innen eine Auftragsbestätigung und wickeln Sie die Bestellung ab. |
| payment_intent.processing | Wird gesendet, wenn eine/e Kund/in eine Zahlung erfolgreich veranlasst hat, die Zahlung aber noch nicht abgeschlossen ist. Dieses Ereignis wird am häufigsten gesendet, wenn der Kunde/die Kundin eine Bankabbuchung veranlasst. In Zukunft folgt darauf entweder ein payment_- oder ein payment_-Ereignis. | Senden Sie eine Bestellbestätigung an die Kund/innen, in der angegeben ist, dass die Zahlung noch aussteht. Bei digitalen Waren können Sie die Bestellung abwickeln, bevor Sie darauf warten, dass die Zahlung erfolgt. |
| payment_intent.payment_failed | Wird gesendet, wenn ein Kunde/eine Kundin einen Zahlungsversuch durchführt, die Zahlung jedoch fehlschlägt. | Wenn eine Zahlung von processing zu payment_ übergeht, bieten Sie der Kundin/dem Kunden einen weiteren Zahlungsversuch an. |
Integration testen
Hier finden Sie weitere Informationen zum Testen Ihrer Integration.
OptionalGoogle Pay aktivieren
Integration einrichten
Um Google Pay zu verwenden, aktivieren Sie zuerst die Google Pay API, indem Sie dem Tag <application> Ihrer Datei AndroidManifest.xml Folgendes hinzufügen:
<application> ... <meta-data android:name="com.google.android.gms.wallet.api.enabled" android:value="true" /> </application>
Weitere Informationen finden Sie in der Google Pay API für Android.
Google Pay hinzufügen
Um Google Pay zu Ihrer Integration hinzuzufügen, übergeben Sie PaymentSheet.GooglePayConfiguration mit Ihrer Google Pay-Umgebung (Produktion oder Test) sowie den Ländercode Ihres Unternehmens, wenn Sie PaymentSheet.Configuration.
Google Pay testen
Google bietet Ihnen die Möglichkeit, Zahlungen über seine Testkartensuite zu testen. Sie können Stripe-Testkarten mit der Testsuite verwenden.
In einem Land, in dem Google Pay unterstützt wird, müssen Sie Google Pay mit einem physischen Android-Gerät anstelle eines simulierten Geräts testen. Melden Sie sich mit einer echten in Google Wallet gespeicherten Karte bei einem Google-Konto auf Ihrem Testgerät an.
OptionalFormular anpassen
Alle Anpassungen werden mithilfe des Objekts PaymentSheet.Configuration konfiguriert.
Erscheinungsbild
Passen Sie mit der Appearance API Farben, Schriftarten und mehr an das Erscheinungsbild Ihrer App an.
Layout der Zahlungsmethode
Konfigurieren Sie das Layout der Zahlungsmethoden im Formular mit paymentMethodLayout. Sie können sie horizontal oder vertikal anzeigen oder das Layout von Stripe automatisch optimieren lassen.

Adressen der Nutzer/innen erfassen
Erfassen Sie lokale und internationale Versand- und Rechnungsadressen von Ihren Kundinnen und Kunden mithilfe des Address Element.
Anzeigename des Unternehmens
Geben Sie einen kundenorientierten Unternehmensnamen an, indem Sie merchantDisplayName festlegen. Standardmäßig handelt es sich dabei um den Namen Ihrer App.
Dunkelmodus
Standardmäßig passt PaymentSheet sich automatisch an die systemweiten Erscheinungsbildeinstellungen des/der Nutzer/in an (heller und dunkler Modus). Dies können Sie ändern, indem Sie in Ihrer App den Hell- oder Dunkelmodus einrichten.
Standardabrechnungsdetails
Um Standardwerte für die im Zahlungsformular erfassten Rechnungsdetails festzulegen, konfigurieren Sie die Eigenschaft defaultBillingDetails. Die Felder von PaymentSheet werden vorab mit den von Ihnen angegebenen Werten ausgefüllt.
Erfassung von Abrechnungsdetails konfigurieren
BillingDetailsCollectionConfiguration verwenden, um anzugeben, wie Sie Rechnungsdetails im PaymentSheet erfassen möchten.
Sie können den Namen, die E-Mail-Adresse, die Telefonnummer und die Adresse Ihrer Kundinnen und Kunden erfassen.
Wenn Sie dem PaymentMethod-Objekt Standard-Abrechnungsdetails zuordnen möchten, auch wenn diese Felder nicht auf der Nutzeroberfläche erfasst werden, legen Sie billingDetailsCollectionConfiguration. auf true fest.
Hinweis
Wenden Sie sich an Ihren Rechtsbeistand bezüglich der Gesetze, die für das Erfassen von Informationen gelten. Erfassen Sie Telefonnummern nur, wenn Sie sie für die Transaktion benötigen.
OptionalZahlung in Ihrer Nutzeroberfläche abschließen
Sie können das Zahlungsformular anzeigen, um nur die Details einer Zahlungsmethode zu erfassen, und die Zahlung in der Nutzeroberfläche Ihrer App abzuschließen. Dies ist nützlich, wenn Sie eine nutzerspezifische Kaufschaltfläche haben oder zusätzliche Schritte erfordern, nachdem die Zahlungsdetails erfasst wurden.

Hinweis
Eine Muster-Integration ist auf unserem GitHub verfügbar.
- Initialisieren Sie zunächst PaymentSheet.FlowController anstelle von
PaymentSheetmit einer der Builder-Methoden.
- Rufen Sie als Nächstes
configureWithPaymentIntentmit den Stripe-Objektschlüsseln auf, die Sie von Ihrem Backend abgerufen haben, und aktualisieren Ihre Nutzeroberfläche im Callback mithilfe von getPaymentOption(). Diese enthält ein Bild und ein Label, das die aktuell vom Kunden/von der Kundin ausgewählte Zahlungsmethode darstellt.
- Rufen Sie als Nächstes presentPaymentOptions auf, um die Zahlungsdetails zu erfassen. Wenn der Kunde/die Kundin fertig ist, beendet sich das Formular von selbst und ruft den zuvor in
createübergebenen paymentOptionCallback auf. Setzen Sie diese Methode ein, um Ihre Nutzeroberfläche mit der zurückgegebenenpaymentOptionzu aktualisieren.
- Rufen Sie schließlich „bestätigen“ auf, um die Zahlung abzuschließen. Wenn der Kunde/die Kundin den Vorgang abgeschlossen hat, beendet sich das Formular von selbst und ruft das zuvor in
createübergebene paymentResultCallback auf.
Wenn Sie allowsDelayedPaymentMethods auf true festlegen, werden Zahlungsmethoden mit verzögerter Benachrichtigung wie US-Bankkonten zugelassen. Für diese Zahlungsmethoden ist der endgültige Zahlungsstatus nicht bekannt, wenn das PaymentSheet abgeschlossen wird. Stattdessen ist sie erfolgreich oder schlägt fehl. Wenn Sie diese Art von Zahlungsmethoden unterstützen, informieren Sie den Kunden/die Kundin darüber, dass seine/ihre Bestellung bestätigt ist, und führen seine/ihre Bestellung erst aus (z. B. das Produkt versenden), wenn die Zahlung erfolgreich ist.
OptionalWeitere Zahlungsmethoden aktivieren
Navigieren Sie im Dashboard zu Zahlungsmethoden für Ihre verbundenen Konten verwalten, um zu konfigurieren, welche Zahlungsmethoden Ihre verbundenen Konten akzeptieren. Änderungen an den Standardeinstellungen gelten für alle neuen und bestehenden verbundenen Konten.
Informationen zu den Zahlungsmethoden finden Sie in den folgenden Ressourcen:
- Ein Leitfaden zu Zahlungsmethoden, der Ihnen bei der Auswahl der richtigen Zahlungsmethoden für Ihre Plattform hilft.
- Kontofunktionen, um sicherzustellen, dass die gewählten Zahlungsmethoden für Ihre verbundenen Konten funktionieren.
- Zahlungsmethode und Produktsupport, um sicherzustellen, dass die gewählten Zahlungsmethoden für Ihre Stripe-Produkte und Zahlungsabläufe geeignet sind.
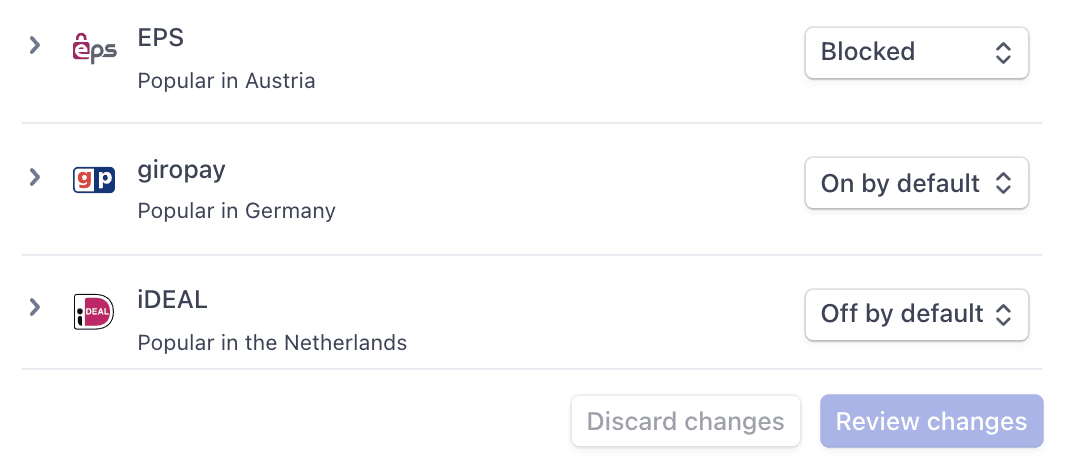
Für jede Zahlungsmethode können Sie eine der folgenden Dropdown-Optionen wählen:
| Standardmäßig aktiviert | Ihre verbundenen Konten akzeptieren diese Zahlungsmethode beim Bezahlvorgang. Einige Zahlungsmethoden können nur deaktiviert oder gesperrt werden. Dies liegt daran, dass Ihre verbundenen Konten mit Zugriff auf das Stripe-Dashboard sie auf ihrer Seite mit Einstellungen aktivieren müssen. |
| Standardmäßig deaktiviert | Ihre verbundenen Konten akzeptieren diese Zahlungsmethode beim Bezahlvorgang nicht. Wenn Sie Ihren verbundenen Konten mit Zugriff auf das Stripe-Dashboard erlauben, ihre eigenen Zahlungsmethoden zu verwalten, haben sie die Möglichkeit, sie zu aktivieren. |
| Blockiert | Ihre verbundenen Konten akzeptieren diese Zahlungsmethode beim Bezahlvorgang nicht. Wenn Sie Ihren verbundenen Konten mit Zugriff auf das Stripe-Dashboard erlauben, ihre eigenen Zahlungsmethoden zu verwalten, haben sie nicht die Möglichkeit, sie zu aktivieren. |

Optionen für Zahlungsmethoden
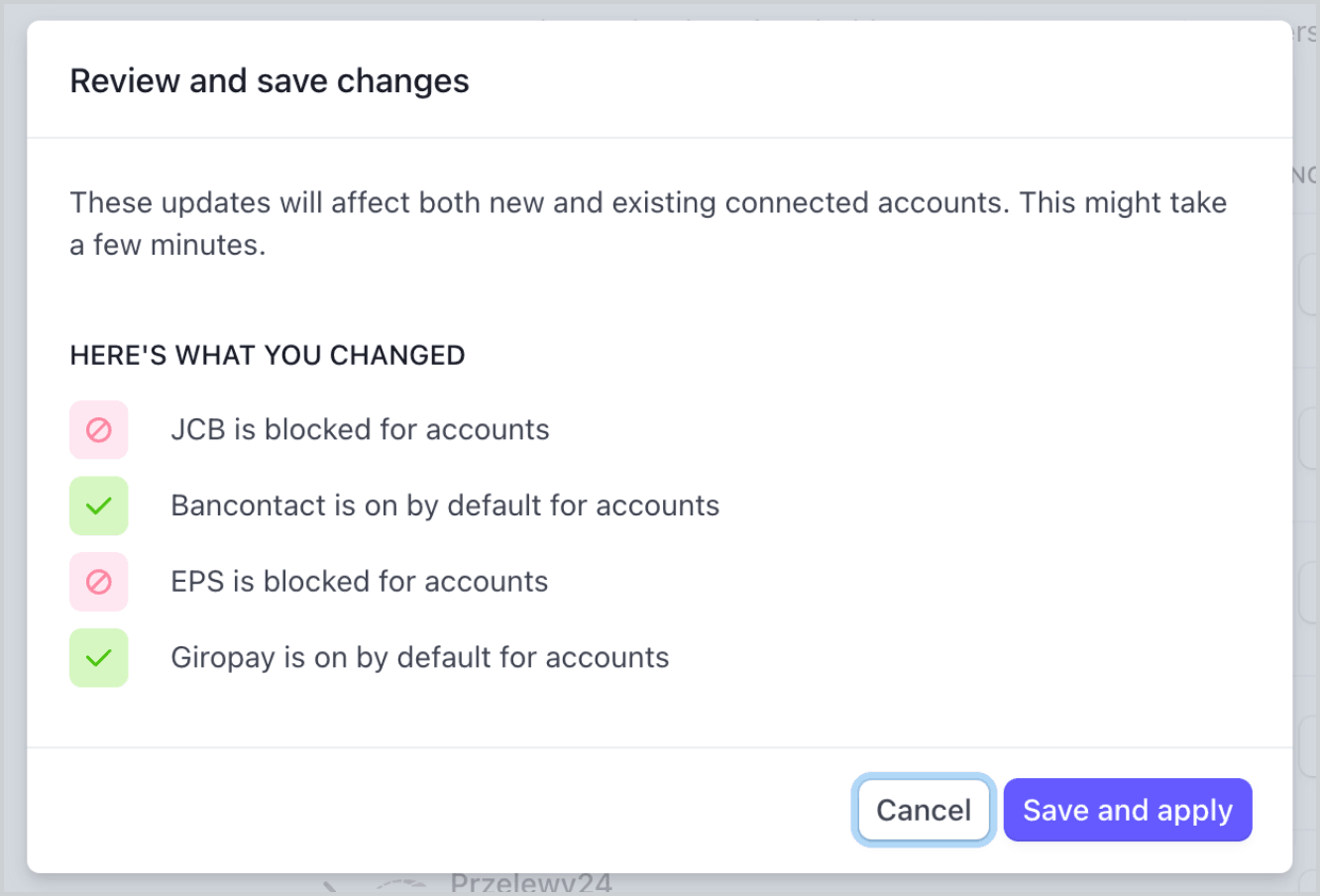
Wenn Sie eine Änderung an einer Zahlungsmethode vornehmen, müssen Sie auf Änderungen überprüfen in der Leiste unten im Bildschirm klicken und auf Speichern und anwenden, um Ihre verbundenen Konten zu aktualisieren.

Dialogfeld „Speichern“
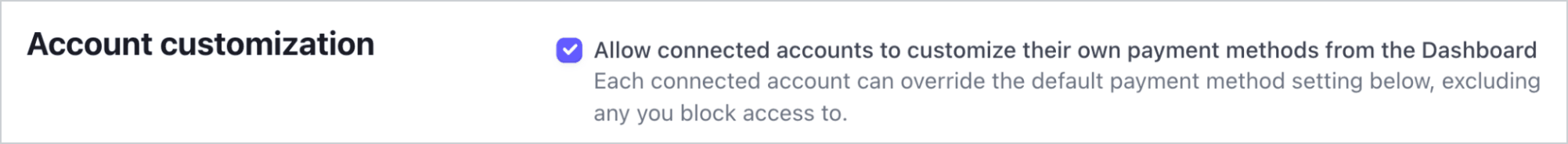
Verbundenen Konten die Verwaltung von Zahlungsmethoden gestatten
Stripe empfiehlt, dass Sie Ihren verbundenen Konten erlauben, ihre eigenen Zahlungsmethoden anzupassen. Diese Option ermöglicht jedem verbundenen Konto mit Zugriff auf das Stripe-Dashboard, seine Seite mit den Zahlungsmethoden anzuzeigen und zu aktualisieren. Nur Inhaber/innen der verbundenen Konten können ihre Zahlungsmethoden anpassen. Das Stripe-Dashboard zeigt die Standard-Zahlungsmethoden an, die Sie auf alle neuen und bestehenden verbundenen Konten angewendet haben. Ihre verbundenen Konten können diese Standardeinstellungen außer Kraft setzen, mit Ausnahme der von Ihnen blockierten Zahlungsmethoden.
Aktivieren Sie das Kontrollkästchen Anpassung des Kontos, um diese Option zu aktivieren. Sie müssen auf Änderungen überprüfen in der Leiste unten im Bildschirm klicken und dann Speichern und übernehmen auswählen, um diese Einstellung zu aktualisieren.

Kontrollkästchen „Anpassung des Kontos“
Funktionen der Zahlungsmethode
Damit Ihre verbundenen Konten zusätzliche Zahlungsmethoden akzeptieren können, müssen deren Accounts über aktive Zahlungsmethoden verfügen.
Wenn Sie unter Zahlungsmethoden für Ihre verbundenen Konten verwalten die Option „Standardmäßig aktiviert“ für eine Zahlungsmethode ausgewählt haben, fordert Stripe automatisch die erforderliche Funktion für neue und bestehende verbundene Konten an, sofern diese die Verifizierungsanforderungen erfüllen. Wenn das verbundene Konto die Anforderungen nicht erfüllt oder Sie die direkte Kontrolle behalten möchten, können Sie die Funktion manuell im Dashboard oder über die API anfordern.
Die meisten Zahlungsmethoden haben die gleichen Verifizierungsanforderungen wie die card_-Funktion, mit einigen Einschränkungen und Ausnahmen. Die Tabelle der Zahlungsmethodenfunktionen führt die Zahlungsmethoden auf, die eine zusätzliche Verifizierung erfordern.
Gebühren einziehen
Wenn eine Zahlung verarbeitet wird, kann Ihre Plattform einen Teil der Transaktion in Form von Plattformgebühren übernehmen. Sie können die Preise für die Plattformgebühr auf zwei Arten festlegen:
- Mit dem Plattform-Preistool können Sie Preisregeln festlegen und testen. Diese No-Code-Funktion im Stripe-Dashboard ist derzeit nur für Plattformen verfügbar, die für die Zahlung von Stripe-Gebühren verantwortlich sind.
- Legen Sie Ihre Preisregeln intern fest und geben Sie die Plattformgebühren direkt in einem PaymentIntent an. Die mit dieser Methode festgelegten Gebühren überschreiben die im Plattform-Preistool angegebene Preislogik.
Ihre Plattform kann eine Plattformgebühr unter Berücksichtigung der folgenden Einschränkungen erheben:
- Der Wert von
application_muss positiv und kleiner als der Betrag der Zahlung sein. Die erhobene Plattformgebühr wird auf den Betrag der Zahlung begrenzt.fee_ amount - Es fallen keine zusätzlichen Stripe-Gebühren für die Plattformgebühr selbst an.
- In Übereinstimmung mit gesetzlich vorgeschriebenen und Compliance-Anforderungen in Brasilien können Plattformen mit Sitz außerhalb Brasiliens und mit brasilianischen verbundenen Konten keine Plattformgebühren über Stripe einziehen.
- Die Währung des
application_hängt von einigen Faktoren für mehrere Währungen ab.fee_ amount
Die Saldo-Transaktion der sich ergebenden Zahlung beinhaltet eine detaillierte Gebührenaufschlüsselung sowohl der Stripe-Gebühren als auch der Plattformgebühren. Um eine bessere Berichterstellung zu ermöglichen, wird ein Plattformgebühr-Objekt erstellt, sobald die Gebühr eingezogen wurde. Verwenden Sie die Eigenschaft amount des Plattformgebühren-Objekts für die Berichterstellung. Anschließend können Sie mit dem Endpoint für Plattformgebühren auf diese Objekte zugreifen.
Erhaltene Plattformgebühren werden Ihrem verfügbaren Kontosaldo nach demselben Zeitplan hinzugefügt wie Gelder aus regulären Stripe-Zahlungen. Plattformgebühren können im Abschnitt Erhobene Gebühren des Dashboards angezeigt werden.
Vorsicht
Plattformgebühren für Direct Charges werden standardmäßig asynchron erstellt. Wenn Sie das application_-Objekt in einer Zahlungserstellungsanfrage erweitern, wird die Plattformgebühr synchron als Teil dieser Anfrage erstellt. Erweitern Sie das application_-Objekt nur bei Bedarf, da dies die Latenz der Anfrage erhöht.
Um auf die Plattformgebührenobjekte für Plattformgebühren, die asynchron erstellt werden, zuzugreifen, überwachen Sie das Webhook-Ereignis application_fee.created.
Geldbewegungen mit Gebühren
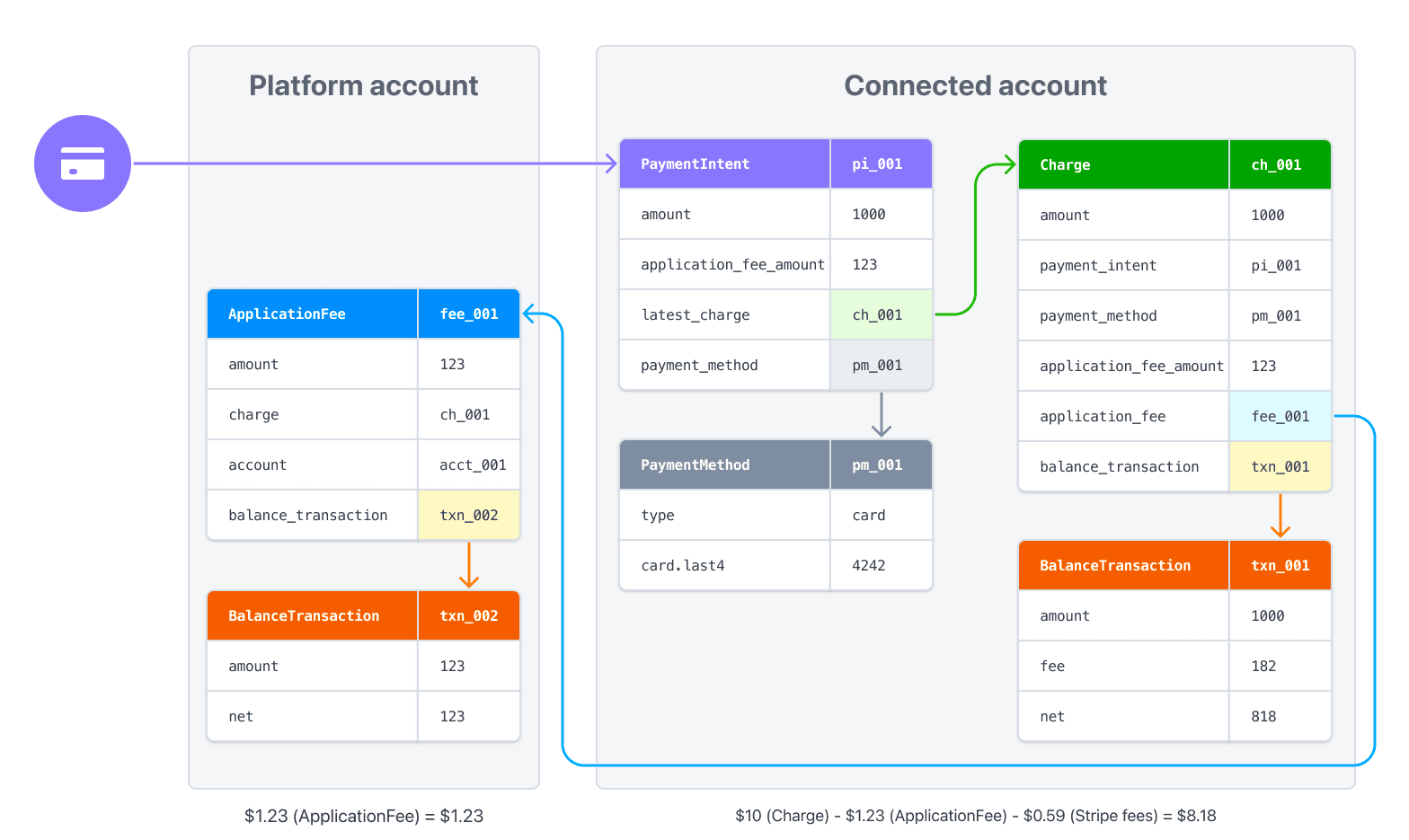
Wenn Sie eine Plattformgebühr für eine Zahlung angeben, wird der Gebührenbetrag auf das Stripe-Konto Ihrer Plattform übertragen. Wird eine Zahlung direkt über das verbundene Konto abgewickelt, wird der Zahlungsbetrag – abzüglich der Stripe-Gebühren und der Plattformgebühr – in das verbundene Konto eingezahlt.
Wenn Sie beispielsweise eine Zahlung in Höhe von 10 USD mit einer Plattformgebühr von 1,23 USD vornehmen (wie im vorherigen Beispiel), werden 1,23 USD auf Ihr Plattformkonto überwiesen. 8,18 USD (10 USD – 0,59 USD – 1,23 USD) werden im verbundenen Konto verrechnet (wobei standardmäßig US-Stripe-Gebühren angenommen werden).

Wenn Sie Zahlungen in mehreren Währungen abwickeln, lesen Sie die Informationen zur Handhabung von Währungen in Connect.
Rückerstattungen ausstellen
Ebenso wie Plattformen Zahlungen für verbundene Konten erstellen können, können sie auch Rückerstattungen von Zahlungen für verbundene Konten erstellen. Erstellen Sie eine Rückerstattung mit dem Geheimschlüssel Ihrer Plattform, während Sie als das verbundene Konto authentifiziert sind.
Plattformgebühren werden bei Ausstellung einer Rückerstattung nicht automatisch zurückerstattet. Ihre Plattform muss die Plattformgebühr explizit zurückerstatten. Andernfalls büßt das verbundene Konto, d. h. das Konto, auf dem die Zahlung erstellt wurde, diesen Betrag ein. Sie können eine Plattformgebühr zurückerstatten, indem Sie in der Erstattungsanfrage für den Wert refund_ true angeben:
Standardmäßig wird die gesamte Zahlung zurückerstattet. Sie können jedoch auch eine Teilerstattung erstellen, indem Sie den Wert amount als positive ganze Zahl festlegen. Wenn die Erstattung zu einer Rückerstattung der gesamten Zahlung führt, wird die gesamte Plattformgebühr zurückerstattet. Andernfalls wird ein anteiliger Betrag der Plattformgebühr zurückerstattet. Alternativ können Sie den Wert refund_ als false angeben und die Plattformgebühr getrennt erstatten.
In Connect eingebettete Komponenten
In Connect eingebettete Komponenten unterstützt Direct Charges. Mithilfe der eingebetteten Zahlungskomponente können Sie Ihren verbundenen Konten innerhalb Ihrer Website die Möglichkeit geben, Zahlungsinformationen einzusehen, Gebühren zu erfassen und Zahlungsanfechtungen zu verwalten.
Die folgenden Komponenten zeigen Informationen für Direct Charges an:
Payments-Komponente: Zeigt alle Zahlungen und Zahlungsanfechtungen eines Kontos an.
Zahlungsdetails: Zeigt Informationen für eine bestimmte Zahlung an.
Komponente „Zahlungsanfechtungen“: Zeigt alle Zahlungsanfechtungen eines Kontos an.
Komponente „Zahlungsanfechtungen für eine Zahlung“: Zeigt die Zahlungsanfechtungen für eine einzelne angegebene Zahlung an. Sie können damit Funktionen zum Management von Zahlungsanfechtungen in eine Seite Ihrer Zahlungs-Nutzeroberfläche integrieren.