Build a subscriptions integration
Create and manage subscriptions to accept recurring payments.




Integration effort
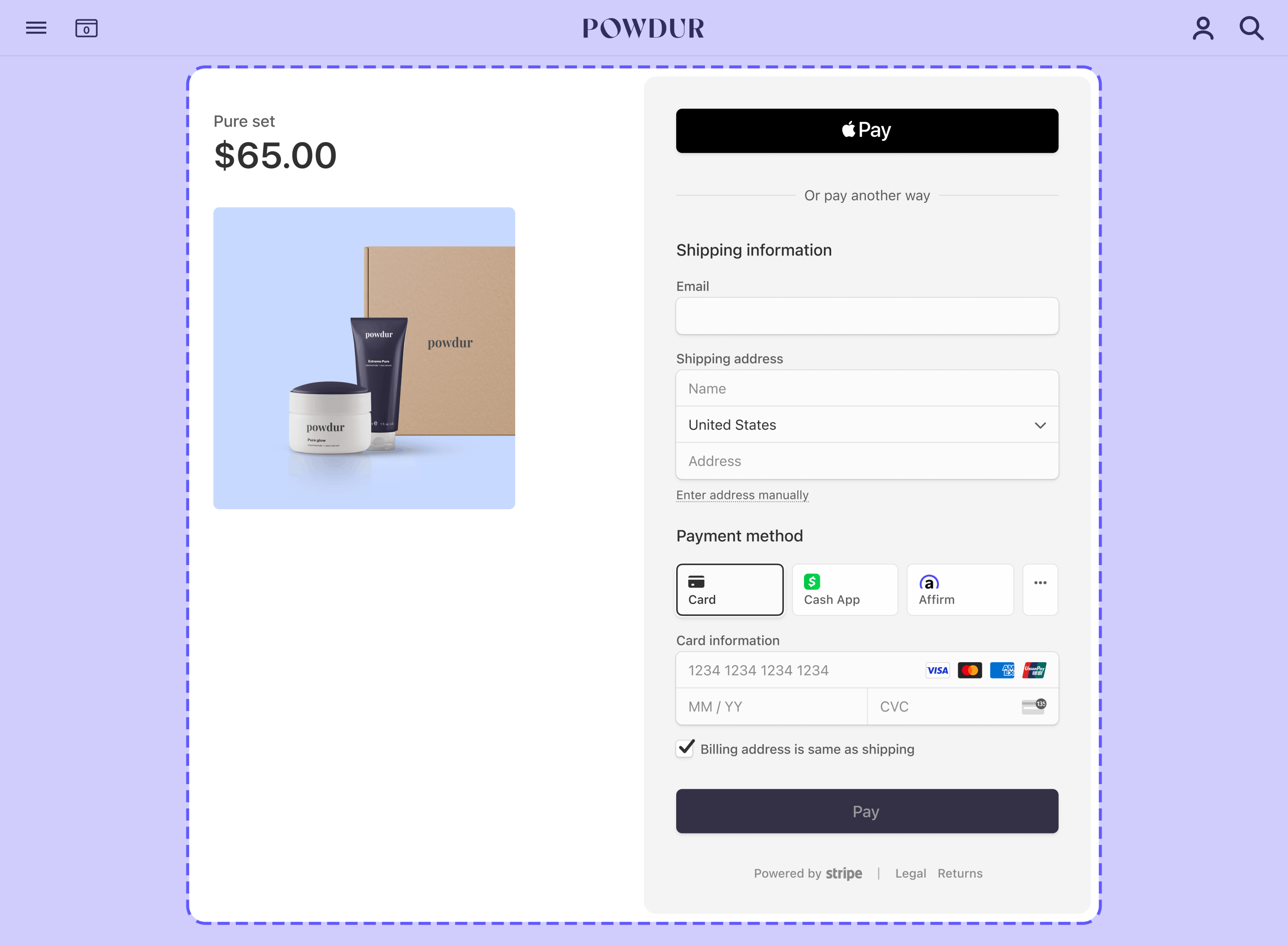
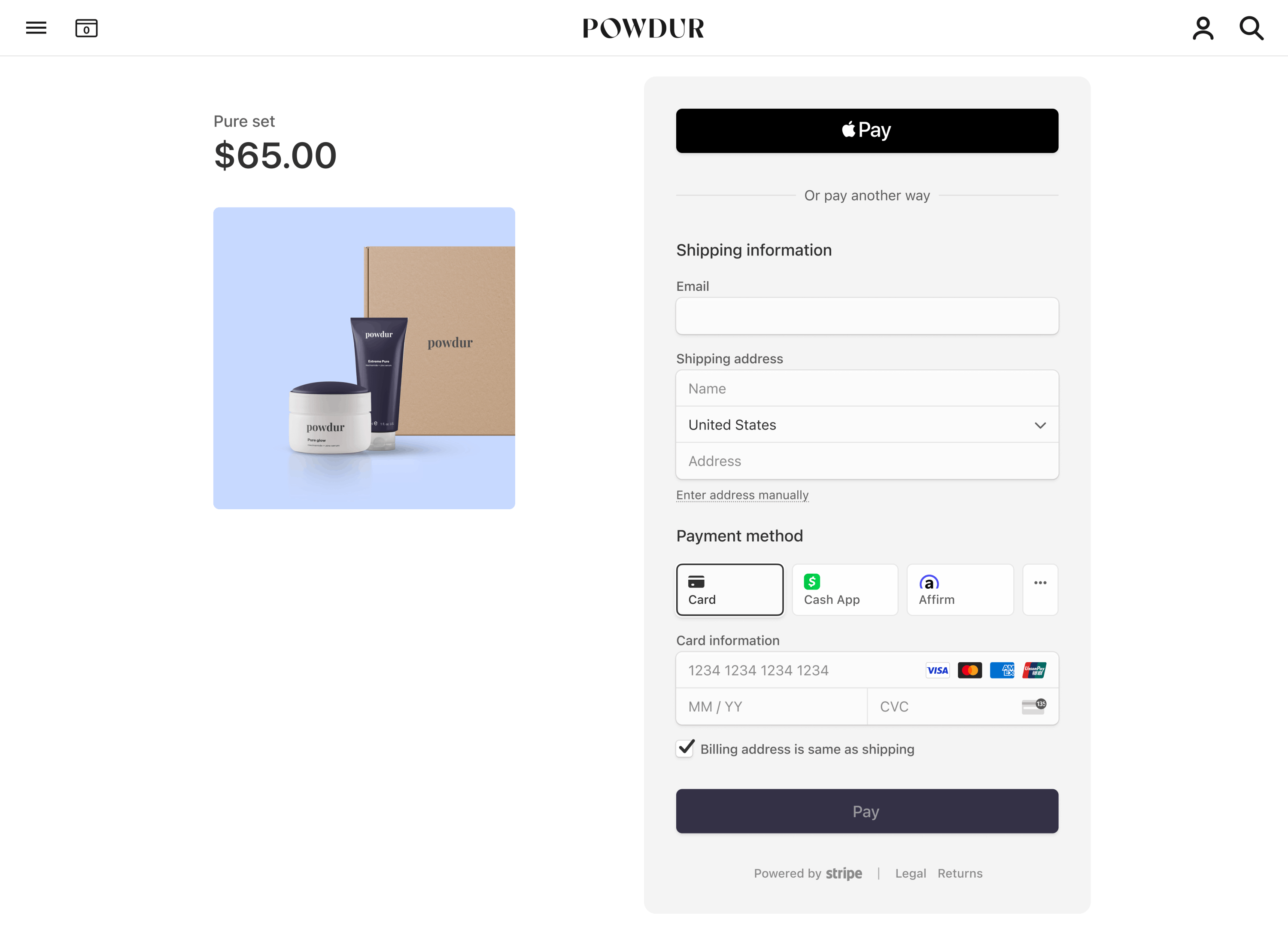
UI customization
Customize the appearance.
Integration type
Use prebuilt embedded forms to collect payments and manage subscriptions.
Set up the server
Set up Stripe
Install the Stripe client of your choice:
Create a product and price
Recurring pricing models represent the products or services you sell, how much they cost, what currency you accept for payments, and the service period for subscriptions. To build the pricing model, create products (what you sell) and prices (how much and how often to charge for your products).
This example uses flat-rate pricing with two different service-level options: Basic and Premium. For each service-level option, you need to create a product and a recurring price. To add a one-time charge for something like a setup fee, create a third product with a one-time price.
Each product bills at monthly intervals. The price for the Basic product is 5 USD. The price for the Premium product is 15 USD. See the flat rate pricing guide for an example with three tiers.
If you offer multiple billing periods, use Checkout to upsell customers on longer billing periods and collect more revenue upfront.
For other pricing models, see Billing examples.
Create a Checkout Session
Add an endpoint on your server that creates a Checkout Session.
When you create the Checkout Session, pass the following parameters:
- To use the embedded payment form, set ui_mode to
embedded. - To create subscriptions when your customer checks out, set mode to
subscription. - To define the page your customer returns to after completing or attempting payment, specify a return_url. Include the
{CHECKOUT_template variable in the URL. Checkout replaces the variable with the Checkout Session ID before redirecting your customer. You create and host the return page on your website.SESSION_ ID} - To include your subscription and cancellation terms, and a link to where your customers can update or cancel their subscription, optionally use custom text. We recommend configuring email reminders and notifications for your subscribers.
To mount Checkout, use the Checkout Session’s client_ returned in the response.
Build your subscription pageClient
Mount Checkout
Show a return page
After your customer attempts payment, Stripe redirects them to a return page that you host on your site. When you created the Checkout Session, you specified the URL of the return page in the return_url parameter.
Note
During payment, some payment methods redirect the customer to an intermediate page, such as a bank authorization page. When the customer completes that page, Stripe redirects them to your return page.
Create an endpoint to retrieve a Checkout Session
Add an endpoint to retrieve a Checkout Session status with the Checkout Session ID in the URL.
Retrieve a Checkout Session
To use details for the Checkout Session, immediately make a request to the endpoint on your server to retrieve the Checkout Session status using the Checkout Session ID in the URL as soon as your return page loads.
Handle the session
Handle the result based on the session status:
complete: The payment succeeded. Use the information from the Checkout Session to render a success page.open: The payment failed or was canceled. Remount Checkout so that your customer can try again.
// Retrieve a Checkout Session // Use the session ID initialize(); async function initialize() { const queryString = window.location.search; const urlParams = new URLSearchParams(queryString); const sessionId = urlParams.get('session_id'); const response = await fetch(`/session-status?session_id=${sessionId}`); const session = await response.json(); // Handle the session according to its status if (session.status == 'open') { // Remount embedded Checkout window.location.replace('http://localhost:4242/checkout.html') } else if (session.status == 'complete') { document.getElementById('success').classList.remove('hidden'); document.getElementById('customer-email').textContent = session.customer_email; // Show success page // Optionally use session.payment_status or session.customer_email // to customize the success page } }
// Add an endpoint to fetch the Checkout Session status app.get('/session_status', async (req, res) => { const session = await stripe.checkout.sessions.retrieve(req.query.session_id); const customer = await stripe.customers.retrieve(session.customer); res.send({ status: session.status, payment_status: session.payment_status, customer_email: customer.email }); });
OptionalConfigure the customer portal
You can set up the customer portal to let your customers directly manage their existing subscriptions and invoices.
You can configure the portal in the Dashboard. To reduce churn, you can configure the portal to allow customers to update their payment methods in the case of failed payments.
To help customers find it, add a button on your website to redirect to the customer portal to allow customers to manage their subscription. Clicking this button redirects your customer to the Stripe-hosted customer portal page.
Learn more about the customer portal and other customer management options.
Create a portal session
To add a customer portal, define an endpoint that creates the customer portal session for your front end to call. The CUSTOMER_ refers to the customer ID created by a Checkout Session that you saved while processing the checkout. webhook. You can also set a default redirect link for the portal in the Dashboard.
Pass an optional return_ value for the page on your site to redirect your customer to after they finish managing their subscription:
Send customers to the customer portal
On your front end, add a button to the page at the success_ that provides a link to the customer portal:
<html> <head> <title>Manage Billing</title> </head> <body> <form action="/customer-portal" method="POST"> <!-- Note: If using PHP set the action to /customer-portal.php --> <button type="submit">Manage Billing</button> </form> </body> </html>
After exiting the customer portal, the customer returns to your website at the return_. Continue to monitor events to track the status of the customer’s subscription.
If you configure the customer portal to allow actions such as canceling a subscription, make sure to monitor additional events.
Provision access
When the subscription is active, give your user access to your service. To do this, listen to the customer., customer., and customer. events. These events pass a Subscription object that contains a status field indicating whether the subscription is active, past due, or canceled. See the subscription lifecycle for a complete list of statuses. To manage access to your product’s feature, learn about integrating entitlements.
In your webhook handler:
- Verify the subscription status. If it’s
active, your user has paid for your product. - Check the product that your customer subscribed to, and grant them access to your service. Checking the product instead of the price allows you to change the pricing or billing period, as needed.
- Store the
product.,id subscription., andid subscription.in your database, along with thestatus customer.you already saved. Check this record when determining which features to enable for the user in your application.id
The subscription status might change at any point during its lifetime, even if your application doesn’t directly make any calls to Stripe. For example, a renewal might fail because of an expired credit card, which puts the subscription in a past due status. Or, if you implement the customer portal, a user might cancel their subscription without directly visiting your application. Implementing your handler correctly keeps your application status in sync with Stripe.
Test your integration
Test payment methods
Use the following table to test different payment methods and scenarios.
| Payment method | Scenario | How to test |
|---|---|---|
| BECS Direct Debit | Your customer successfully pays with BECS Direct Debit. | Fill out the form using the account number 900123456 and BSB 000000. The confirmed PaymentIntent initially transitions to processing, then transitions to the succeeded status three minutes later. |
| BECS Direct Debit | Your customer’s payment fails with an account_ error code. | Fill out the form using the account number 111111113 and BSB 000000. |
| Credit card | The card payment succeeds and doesn’t require authentication. | Fill out the credit card form using the credit card number 4242 4242 4242 4242 with any expiration, CVC, and postal code. |
| Credit card | The card payment requires authentication. | Fill out the credit card form using the credit card number 4000 0025 0000 3155 with any expiration, CVC, and postal code. |
| Credit card | The card is declined with a decline code like insufficient_. | Fill out the credit card form using the credit card number 4000 0000 0000 9995 with any expiration, CVC, and postal code. |
| SEPA Direct Debit | Your customer successfully pays with SEPA Direct Debit. | Fill out the form using the account number AT321904300235473204. The confirmed PaymentIntent initially transitions to processing, then transitions to the succeeded status three minutes later. |
| SEPA Direct Debit | Your customer’s PaymentIntent status transitions from processing to requires_. | Fill out the form using the account number AT861904300235473202. |
Monitor events
Set up webhooks to listen to subscription change events, such as upgrades and cancellations. You can view subscription webhook events in the Dashboard or with the Stripe CLI.
Learn more about testing your Billing integration.