Créer une intégration pour les abonnements
Créez et gérez des abonnements pour les paiements récurrents.

Effort d’intégration
Personnalisation de l’interface utilisateur
Type d’intégration
Utilisez des pages hébergées prédéfinies pour collecter les paiements et gérer vos abonnements.
Ce que vous allez créer
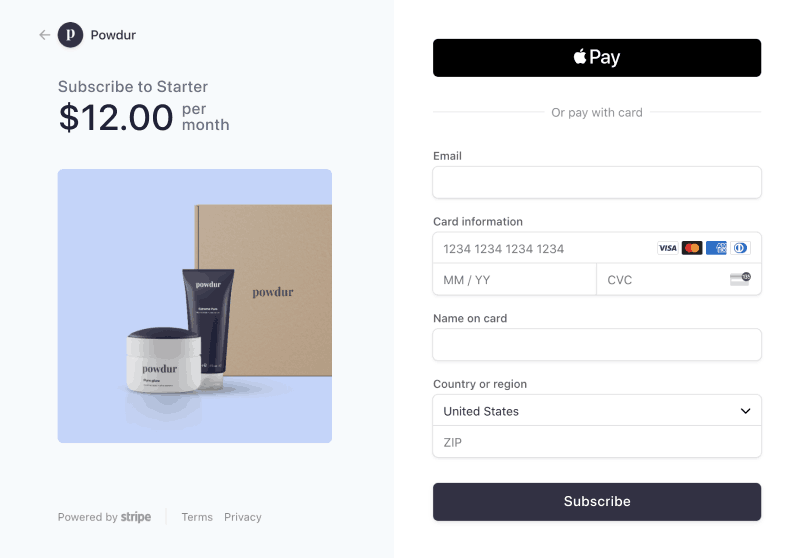
Ce guide décrit comment vendre des abonnements mensuels à prix fixe en utilisant Stripe Checkout.
Ce guide vous explique comment :
- Modélisez votre entreprise en créant un catalogue de produits.
- Ajoutez une session Checkout à votre site, avec un bouton et des pages de confirmation et d’annulation.
- Surveillez les événements d’abonnement et fournissez l’accès à votre service.
- Configurez le portail client.
- Ajoutez une session de portail client à votre site, avec un bouton et une redirection.
- Permettre à vos clients de gérer leurs abonnements sur le portail.
- Apprenez à utiliser le mode de facturation flexible pour accéder à un comportement de facturation amélioré et à des fonctionnalités supplémentaires.
Une fois l’intégration terminée, vous pouvez l’étendre pour :
- Affichez les taxes
- Appliquez des réductions.
- Offrez à vos clients une période d’essai gratuite
- Ajoutez des moyens de paiement
- Intégrez la page de facture hébergée.
- Utilisez Checkout dans le mode de configuration
- Établissez la facturation à l’usage, les niveaux de tarification et latarification à l’usage
- Gérez les prorata
- Autorisez les clients às’abonner à plusieurs produits.
- Intégrez lesdroits pour gérer l’accès aux fonctionnalités de votre produit.
Configurer Stripe
Installez le client Stripe de votre choix :
En option, installez la Stripe CLI. La CLI permet de tester les webhooks, et vous pouvez l’exécuter pour créer vos produits et tarifs.
Pour davantage d’options d’installation, consultez la page consacrée à l’interface de ligne de commande Stripe.
Créer le modèle tarifaireDashboard ou Stripe CLI
Les modèles de tarification récurrents représentent les produits ou services que vous vendez, leur coût, la devise que vous acceptez pour les paiements et la période de service pour les abonnements. Pour élaborer le modèle de tarification, créez des produits (ce que vous vendez) et des prix (combien et à quelle fréquence facturer vos produits).
Cet exemple utilise une tarification forfaitaire avec deux options de niveau de service différentes : basique et premium. Pour chaque option de niveau de service, vous devez créer un produit et un prix récurrent. Pour ajouter des frais uniques, tels que des frais d’installation, créez un troisième produit avec un prix unique.
Chaque produit est facturé à intervalles mensuels. Le prix du produit basique est de 5 USD. Le prix du produit premium est de 15 USD. Voir le guide des tarifs forfaitaires pour un exemple à trois niveaux.
Si vous proposez plusieurs périodes de facturation, utilisez Checkout pour inciterles clients à opter pour des périodes de facturation plus longues et percevoir davantage de revenus à l’avance.
Pour d’autres modèles de tarification, voir la sectionExemples de facturation.
Créer une session CheckoutClient et serveur
Ajoutez à votre site internet un bouton de paiement qui appelle un endpoint côté serveur afin de créer une session Checkout.
<html> <head> <title>Checkout</title> </head> <body> <form action="/create-checkout-session" method="POST"> <!-- Note: If using PHP set the action to /create-checkout-session.php --> <input type="hidden" name="priceId" value="price_G0FvDp6vZvdwRZ" /> <button type="submit">Checkout</button> </form> </body> </html>
Sur le back-end de votre application, définissez un endpoint qui crée la session pour que votre front-end l’appelle. Vous avez besoin de ces valeurs :
- L’identifiant du prix de l’abonnement que souscrit votre client (votre front-end transmet cette valeur)
- Votre
success_, qui est une page de votre site internet à laquelle Checkout renvoie votre client après l’exécution du paiement.url
Vous pouvez éventuellement :
- Configurez une date de début de cycle de facturation pour votre abonnement dans cet appel.
- Utilisez untexte personnalisé pour inclure vos conditions d’abonnement et d’annulation, ainsi qu’un lien vers l’endroit où vos clients peuvent mettre à jour ou annuler leur abonnement. Nous vous recommandons de configurer desrappels et notifications par e-mail pour vos abonnés.
Si vous avez créé un prix unique lors deétape 2, transmettez également l’identifiant de ce prix. Après avoir créé une session Checkout, redirigez votre client vers l’URL renvoyée dans la réponse.
Vous pouvez activer un comportement d’abonnement plus précis et prévisible lorsque vous créez une session Checkout en paramétrant le mode de facturation sur flexible. Vous devez utiliser la version de l’API Stripe 2025-06-30.basil ou une version ultérieure.
Remarque
Vous pouvez utiliser lookup_keys pour récupérer des prix plutôt que des identifiants de prix. Consultez cet exemple concret pour plus de détails.
Cet exemple personnalise l’adresse success_ en y ajoutant l’identifiant de la session. Apprenez-en davantage sur la personnalisation de votre page de succès.
Depuis votre Dashboard,activez les moyens de paiement que vous souhaitez accepter de vos clients. Checkout prend en charge plusieurs moyens de paiement.
Fournir l'accès au service et suivre les abonnementsServeur
Une fois l’inscription à l’abonnement réussie, le client revient sur votre site internet à l’adresse success_, ce qui déclenche un webhook checkout.. À la réception de cet événement checkout., utilisez entitlements pour provisionner l’abonnement. Continuez à le provisionner chaque mois (en cas de facturation mensuelle) lorsque vous recevez des événements invoice.. Si vous recevez un événement invoice., informez votre client et redirigez-le vers le portail client pour qu’il mette à jour son moyen de paiement.
Pour déterminer l’étape suivante de la logique de votre système, vérifiez le type d’événement et analysez les données utiles de chaque event object, tel que invoice.. Sauvegardez les objets subscription. et customer. dans votre base de données pour vérification.
À des fins de test, vous pouvez surveiller les événements dans l’onglet d’événements de Workbench. Pour la production, configurez un endpoint webhook et abonnez-vous aux types d’événements appropriés. Si vous ne connaissez pas votre clé STRIPE_, allez dans la vue des détails de destination de l’onglet webhooks dans Workbench pour la consulter.
Voici les types d’événement à suivre, a minima :
| Nom de l’événement | Description |
|---|---|
checkout. | Envoyé lorsqu’un client termine avec succès la session Checkout, vous informant d’un nouvel achat. |
invoice. | Envoyé à chaque période de facturation lorsqu’un paiement réussit. |
invoice. | Envoyé à chaque période de facturation en cas de problème avec le moyen de paiement de votre client. |
Pour plus d’événements à surveiller, voir leswebhooks d’abonnement
Configurer le portail clientDashboard
Le portail client permet à vos clients de gérer directement leurs abonnements et factures existants.
Utilisez le Dashboard pour configurer le portail. Veillez au minimum à configurer le portail afin que les clients puissent mettre à jour leurs moyens de paiement.
Créez une session de portailServeur
Définissez un endpoint qui crée la session du portail client pour que votre front-end l’appelle. L’identifiant CUSTOMER_ fait référence à l’identifiant du client créé par une session Checkout que vous avez enregistré en traitant l’événement checkout.. Vous pouvez également définir un lien de redirection par défaut pour le portail dans le Dashboard.
Transmettez une valeur facultative return_ pour la page de votre site vers laquelle rediriger votre client une fois qu’il a terminé la gestion de son abonnement :
Redirigez les clients vers le portail clientClient
Sur votre front-end, ajoutez un bouton sur la page success_ qui redirige vers le portail client :
<html> <head> <title>Manage Billing</title> </head> <body> <form action="/customer-portal" method="POST"> <!-- Note: If using PHP set the action to /customer-portal.php --> <button type="submit">Manage Billing</button> </form> </body> </html>
Après avoir quitté le portail client, votre client revient sur votre site Web à l’URL : return_. Continuez à surveiller les événements pour suivre l’état de l’abonnement du client.
Si vous configurez le portail client pour permettre des actions telles que l’annulation d’un abonnement, surveillez les événements supplémentaires
Tester votre intégration
Tester les moyens de paiement
Utilisez le tableau suivant pour tester différents scénarios et moyens de paiement.
| Moyen de paiement | Scénario | Méthode de test |
|---|---|---|
| Prélèvement automatique BECS | Le montant dû est réglé par prélèvement automatique BECS. | Remplissez le formulaire à l’aide du numéro de compte 900123456 et du BSB 000000. La confirmation de la demande de PaymentIntent passe d’abord à l’état processing, puis à l’état succeeded trois minutes plus tard. |
| Prélèvement automatique BECS | Le paiement de votre client échoue avec un code d’erreur account_. | Remplissez le formulaire à l’aide du numéro de compte 111111113 et du BSB 000000. |
| Carte bancaire | Le paiement par carte bancaire aboutit et ne nécessite pas d’authentification. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro de carte 4242 4242 4242 4242 ainsi que la date d’expiration, le CVC et le code postal de votre choix. |
| Carte bancaire | Le paiement par carte bancaire requiert une authentification. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro de carte 4000 0025 0000 3155 ainsi que la date d’expiration, le CVC et le code postal de votre choix. |
| Carte bancaire | La carte est refusée avec un code de refus de type insufficient_. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro 4000 0000 0000 9995 ainsi que la date d’expiration, le CVC et le code postal de votre choix… |
| Prélèvement automatique SEPA | Le montant dû est réglé par prélèvement automatique SEPA. | Remplissez le formulaire à l’aide du numéro de compte AT321904300235473204. Le PaymentIntent confirmé passe d’abord à l’état processing, puis à l’état succeeded trois minutes plus tard. |
| Prélèvement automatique SEPA | L’état du PaymentIntent de votre client passe de processing à requires_. | Remplissez le formulaire à l’aide du numéro de compte AT861904300235473202. |
Écouter des événements
Configurez des webhooks pour écouter les événements de changement d’abonnement, tels que les mises à niveau et les annulations. Vous pouvez visualiser lesévénements webhook d’abonnementdans leDashboard ou avec laStripe CLI.
Apprenez-en davantage sur le test de votre intégration de facturation