Abonnement-Integration erstellen
Abonnements und wiederkehrende Zahlungen erstellen und verwalten

Logo, Bilder und Farben anpassen.
Verwenden Sie vorgefertigte gehostete Seiten, um Zahlungen einzuziehen und Abos zu verwalten.
Kopieren Sie eine Beispielintegration von GitHub.
Eine ausführliche Version dieses Leitfadens finden Sie im Quickstart zur Billing-Integration.
Sehen Sie sich das Beispiel auf GitHub oder die Demo an.
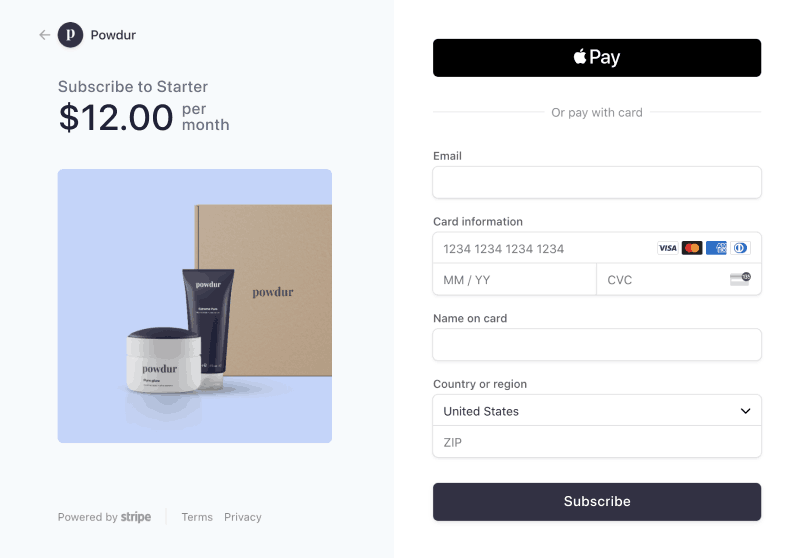
Sie werden Folgendes entwickeln
In diesem Leitfaden wird erläutert, wie Sie mit Stripe Checkout monatliche Festpreis-Abos verkaufen.
Dieser Leitfaden bietet Informationen zu den folgenden Vorgehensweisen:
- Modellieren Sie Ihr Unternehmen, indem Sie einen Produktkatalog erstellen.
- Fügen Sie eine Checkout-Sitzung zu Ihrer Seite hinzu, einschließlich einer Schaltfläche sowie Erfolgs- und Abbruchseiten.
- Überwachen Sie Abo-Ereignisse und stellen Sie den Zugang zu Ihrer Dienstleistung bereit.
- Richten Sie das Kundenportal ein.
- Fügen Sie eine Kundenportal-Sitzung zu Ihrer Seite hinzu, einschließlich einer Schaltfläche und einer Umleitung.
- Lassen Sie Ihre Kund/innen über das Portal ihre eigenen Abos verwalten.
- Erfahren Sie, wie Sie im flexiblen Abrechnungsmodus auf ein verbessertes Abrechnungsverhalten und zusätzliche Funktionen zugreifen können.
Nachdem Sie die Integration abgeschlossen haben, können Sie sie auf Folgendes erweitern:
- Steuern anzeigen
- Rabatte anwenden
- Kund/innen einen kostenlosen Testzeitraum anbieten
- Zahlungsmethoden hinzufügen
- Gehostete Rechnungsseite integrieren
- Checkout im Einrichtungsmodus verwenden
- Nutzungsbasierte Abrechnung, Preisstufen und nutzungsbasierte Preise einrichten
- Anteilmäßige Verrechnung verwalten
- Ermöglichen Sie es Kund/innen, mehrere Produkte zu abonnieren
- Berechtigungen integrieren, um den Zugriff auf die Funktionen Ihres Produkts zu verwalten
Stripe einrichten
Installieren Sie den Stripe-Client Ihrer Wahl:
Installieren Sie optional die Stripe CLI. Die CLI bietet Webhook-Tests und kann zum Erstellen Ihrer Produkte und Preise ausgeführt werden.
Weitere Installationsoptionen finden Sie unter Mit der Stripe-CLI loslegen.
Preismodell erstellenDashboard oder Stripe-CLI
Wiederkehrende Preismodelle umfassen die Produkte und Dienstleistungen, die Sie anbieten, die Preise dafür, welche Währungen Sie für Zahlungen verwenden und den Leistungszeitraum (für Abos). Verwenden Sie zum Aufbau des Preismodells Produkte (was Sie anbieten) und Preise (Höhe und Abrechnungsintervall).
In diesem Beispiel wird ein Pauschalpreisdienst mit zwei verschiedenen Service-Optionen verwendet: Basis und Premium. Für jede Service-Option müssen Sie ein Produkt und einen wiederkehrenden Preis erstellen. Um eine einmalige Gebühr, z. B. für die Einrichtung, hinzufügen möchten, erstellen Sie ein drittes Produkt mit einem einmaligen Preis.
Jedes Produkt wird in monatlichen Intervallen abgerechnet. Der Preis für das Basisprodukt beträgt 5 USD. Der Preis für das Premiumprodukt beträgt 15 USD. Ein Beispiel mit drei Stufen finden Sie im Leitfaden zu Pauschalpreismodellen.
Wenn Sie mehrere Rechnungsstellungszeiträume anbieten, verwenden Sie Checkout, um Kundinnen und Kunden längere Rechnungsstellungszeiträume als Upsell anzubieten und mehr Umsatz im Voraus zu erzielen.
Weitere Preismodelle finden Sie unter Abrechnungsbeispiele.
Checkout-Sitzung erstellenClient und Server
Fügen Sie Ihrer Website eine Schaltfläche zum Bezahlen hinzu, die einen serverseitigen Endpoint aufruft, um eine Checkout-Sitzung zu erstellen.
<html> <head> <title>Checkout</title> </head> <body> <form action="/create-checkout-session" method="POST"> <!-- Note: If using PHP set the action to /create-checkout-session.php --> <input type="hidden" name="priceId" value="price_G0FvDp6vZvdwRZ" /> <button type="submit">Checkout</button> </form> </body> </html>
Definieren Sie im Backend Ihrer Anwendung einen Endpoint, der die Sitzung erstellt, die von Ihrem Frontend aufgerufen werden kann. Sie brauchen dazu folgende Werte:
- Die Preis-ID des Abos, das der/die Kund/in abschließt (Ihr Frontend übergibt diesen Wert)
- Ihre
success_, eine Seite auf Ihrer Website, an die Kund/innen nach Abschluss der Zahlung weitergeleitet werdenurl
Sie können optional Folgendes tun:
- Konfigurieren Sie in diesem Aufruf einen Abrechnungszyklusanker für Ihr Abo.
- Verwenden Sie einen benutzerdefinierten Text, um Ihre Abo- und Kündigungsbedingungen sowie einen Link anzugeben, über den Ihre Kundinnen und Kunden ihr Abo aktualisieren oder kündigen können. Wir empfehlen Ihnen, E-Mail-Erinnerungen und Benachrichtigungen für Ihre Abonnentinnen und Abonnenten zu konfigurieren.
Wenn Sie in Schritt 2 einen einmaligen Preis erstellt haben, übergeben Sie auch diese Preis-ID. Leiten Sie Ihre Kund/innen nach dem Erstellen einer Checkout-Sitzung an die in der Antwort zurückgegebene URL weiter.
Sie können beim Erstellen einer Checkout-Sitzung ein genaueres und besser vorhersehbares Aboverhalten aktivieren, indem Sie den Typ des Abrechnungsmodus auf flexible einstellen. Sie müssen die Stripe API Version 2025-06-30.basil oder höher verwenden.
Hinweis
Sie können lookup_keys anstelle von Preis-IDs verwenden, um Preise abzurufen. Ein Beispiel finden Sie in der Beispielanwendung.
In diesem Beispiel wird die success_ durch Anhängen der Sitzungs-ID angepasst. Erfahren Sie mehr über das Anpassen Ihrer Erfolgsseite.
Aktivieren Sie in Ihrem Dashboard die Zahlungsmethoden, die Sie von Ihren Kund/innen akzeptieren möchten. Checkout unterstützt mehrere Zahlungsmethoden.
Abos bereitstellen und überwachenServer
Nach erfolgreicher Registrierung eines Abonnements wird der Kunde zur success_ Ihrer Website zurückgeleitet, wodurch ein checkout. Webhook ausgelöst wird. Wenn Sie ein checkout.-Ereignis empfangen, können Sie mit entitlements das Abo bereitstellen. Führen Sie die Bereitstellung monatlich fort (bei monatlicher Abrechnung), indem Sie auf die invoice.-Ereignisse reagieren. Erhalten Sie hingegen ein invoice.-Ereignis, benachrichtigen Sie bitte Ihre Kundschaft und leiten Sie diese zum Kundenportal weiter, um die Zahlungsmethode zu aktualisieren.
Um den nächsten Schritt für die Logik Ihres Systems zu bestimmen, überprüfen Sie den Ereignistyp und analysieren Sie die Payload jedes Ereignisobjekts, etwa invoice.. Speichern Sie die Ereignisobjekte subscription. und customer. zur Überprüfung in Ihrer Datenbank.
Zu Testzwecken können Sie Ereignisse auf der Registerkarte Ereignisse in Workbench überwachen. Richten Sie für die Produktion einen Webhook-Endpoint ein und abonnieren Sie die entsprechenden Ereignistypen. Wenn Sie Ihren STRIPE_-Schlüssel nicht kennen, gehen Sie zur Zieldetailsansicht der Registerkarte Webhooks in Workbench, um ihn anzuzeigen.
Überwachen Sie mindestens folgende Ereignistypen:
| Ereignisname | Beschreibung |
|---|---|
checkout. | Wird gesendet, wenn ein/e Kund/in die Checkout-Sitzung erfolgreich abschließt, und informiert Sie über einen neuen Kauf. |
invoice. | Wird in jedem Rechnungsstellungszeitraum gesendet, wenn eine Zahlung erfolgreich ist. |
invoice. | Wird in jedem Rechnungsstellungszeitraum gesendet, wenn es ein Problem mit der Zahlungsmethode Ihrer Kundin/Ihres Kunden gibt. |
Weitere zu überwachende Ereignisse finden Sie unter Abo-Webhooks.
Konfigurieren Sie das KundenportalDashboard
Über das Kundenportal können Ihre Kund/innen ihre bestehenden Abos und Rechnungen direkt verwalten.
Verwenden Sie das Dashboard, um das Portal zu konfigurieren. Konfigurieren Sie das Portal mindestens so, dass Kundinnen und Kunden ihre Zahlungsmethoden aktualisieren können.
Eine Portalsitzung erstellenServer
Definieren Sie einen Endpoint, der die Kundenportalsitzung erstellt, die Ihr Frontend aufruft. Die CUSTOMER_ bezieht sich auf die von einer Checkout-Sitzung erstellte Kunden-ID, die Sie bei der Verarbeitung des Ereignisses checkout. gespeichert haben. Sie können auch einen Standard-Weiterleitungslink für das Portal im Dashboard festlegen.
Übergeben Sie einen optionalen return_-Wert für die Seite auf Ihrer Website, auf die Ihre Kund/innen nach der Verwaltung ihres Abos weitergeleitet werden:
Kunden zum Kundenportal sendenClient
Fügen Sie im Frontend eine Schaltfläche auf der Seite unter der success_ hinzu, die auf das Kundenportal verweist:
<html> <head> <title>Manage Billing</title> </head> <body> <form action="/customer-portal" method="POST"> <!-- Note: If using PHP set the action to /customer-portal.php --> <button type="submit">Manage Billing</button> </form> </body> </html>
Nach dem Verlassen des Kundenportals kehren die Kund/innen über die return_ auf Ihre Website zurück. Fahren Sie fort mit Ereignisse überwachen, um den Abo-Status der Kund/innen zu tracken.
Wenn Sie das Kundenportal so konfigurieren, dass Aktionen wie die Kündigung eines Abos zugelassen werden, überwachen Sie zusätzliche Ereignisse.
Testen Sie Ihre Integration.
Zahlungsmethoden testen
Verwenden Sie die folgende Tabelle, um verschiedene Zahlungsmethoden und -szenarien zu testen.
| Zahlungsmethode | Szenario | So führen Sie den Test durch |
|---|---|---|
| BECS-Lastschrift | Ihr/e Kund/in zahlt erfolgreich mit dem BECS-Lastschriftverfahren. | Füllen Sie das Formular mit der Kontonummer 900123456 und BSB 000000 aus. Der bestätigte PaymentIntent geht zunächst in den Status processing über und dann drei Minuten später in den Status succeeded. |
| BECS-Lastschrift | Die Zahlung Ihres/Ihrer Kund/in schlägt fehl mit Code account_ fehl. | Füllen Sie das Formular mit der Kontonummer 111111113 und BSB 000000 aus. |
| Kreditkarte | Die Kartenzahlung ist erfolgreich, und es ist keine Authentifizierung erforderlich. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4242 4242 4242 4242 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| Kreditkarte | Für die Kartenzahlung ist eine Authentifizierung erforderlich. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4000 0025 0000 3155 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| Kreditkarte | Die Karte wird mit einem Ablehnungscode wie insufficient_ abgelehnt. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4000 0000 0000 9995 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| SEPA-Lastschrift | Ihr/e Kund/in zahlt erfolgreich mit dem SEPA-Lastschriftverfahren. | Füllen Sie das Formular mit der Kontonummer AT321904300235473204 aus. Die bestätigte PaymentIntent geht zunächst in den Status „wird verarbeitet“ und dann drei Minuten später in den Status „erfolgreich“ über. |
| SEPA-Lastschrift | Der Status der PaymentIntent Ihrer Kundin/Ihre Kundin wechselt von processing zu requires_. | Füllen Sie das Formular mit der Kontonummer AT861904300235473202 aus. |
Ereignisse überwachen
Richten Sie Webhooks ein, um Änderungsereignisse für Abos wie Upgrades und Kündigungen zu überwachen. Sie können Webhook-Ereignisse für Abos im Dashboard oder mit Stripe CLI anzeigen.
Erfahren Sie mehr über das Testen Ihrer Abrechnungsintegration.