加盟店センターから Composable Commerce アプリをインストールする
Commercetools Merchant Center を設定してコンポーザブルコネクターをインストールする方法をご紹介します。
Stripe Payments と Commercetools Composable Commerce を導入して、ビジネス要件とコマースストアフロントをサポートする Custom Checkout ワークフローを作成します。構築済み決済構成については、Commercetools Checkout 用アプリをご覧ください。

Commercetools Merchant Center に掲載されている Connector
はじめに
Stripe Payment Composable Connector をインストールする前に、次のことを行ってください。
- コネクターをインストールする Commercetools インスタンス内の組織とプロジェクトを指定します。
- Commercetools インスタンスから直接コネクターをインストールして設定する準備をします。
アプリをインストールする
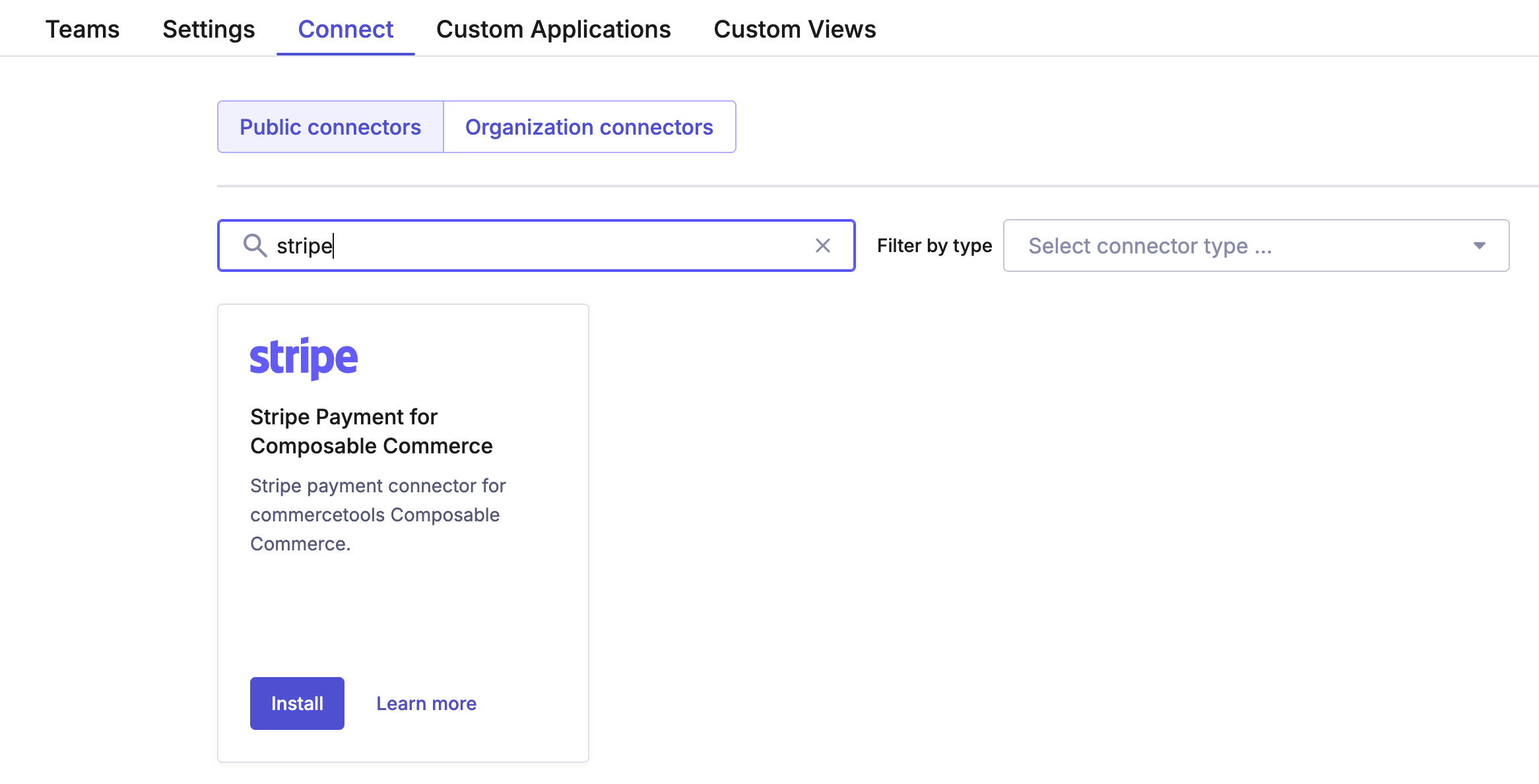
- Commercetools インスタンスの Connect Marketplace から、Stripe Payment for Composable Commerce を選択します。
- Commercetools の設定ページで、アプリをインストールする地域、組織、プロジェクトを選択します。
- 次に、環境変数と設定の詳細を指定します。
- Stripe ダッシュボードで、テスト取引の URL を使用して Webhook を作成し、Webhook 署名シークレットをコピーします。テスト取引の URL は、認証が成功すると、デプロイ後スクリプトによって正しい URL に自動的に更新されます。
アプリを設定する
次のインストール変数を使用して、コネクターを設定します。
| 変数 | 説明 |
|---|---|
CTP_ | Commercetools コンポーザブルコマース API の URL。デフォルト値は https://api. です。 |
CTP_ | OAuth 2.0 トークンの生成に使用される Commercetools プラットフォームでの認証用の URL。Commercetools コンポーザブルコマースへのすべての API コールには、OAuth 2.0 トークンが必要です。デフォルト値は https://auth. です。 |
CTP_ | Commercetools コンポーザブルコマースユーザーアカウントのクライアント ID。Commercetools クライアントはクライアント ID を使用して、SDK を介して Commercetools コンポーザブルコマースと通信します。 |
CTP_ | Commercetools コンポーザブルコマースユーザーアカウントの Client Secret。Commercetools クライアントは Client Secret を使用して、SDK を介して Commercetools コンポーザブルコマースと通信します。 |
CTP_ | JSON Web キーセットを提供する URL。 |
CTP_ | JWT 検証プロセスに必要な JSON Web トークンの発行者。 |
CTP_ | Commercetools コンポーザブルコマースプロジェクトのキー。 |
CTP_ | スコープは、Commercetools クライアントがアクセスでき、読み取りと書き込みのアクセス権を持つエンドポイントを定義します。 |
CTP_ | Commercetools プラットフォームでのセッション作成用 URL。アプリは、作成されたセッションに依存する形でイネーブラーと代行業者の間で情報を共有することができます。デフォルト値は https://session. です。 |
STRIPE_ | Stripe Elements はデザインのカスタマイズに対応しており、デザインオプションでサイトのデザインと親和性を持たせることができます。この値は、Express Checkout Element のデザインを定義します。 |
STRIPE_ | Stripe Elements はデザインのカスタマイズに対応しており、デザインオプションでサイトのデザインと親和性を持たせることができます。この値は、Payment Element のデザインを定義します。 |
STRIPE_ | Stripe のキャプチャー方法 (手動または自動)。デフォルト値は automatic です。 |
STRIPE_ | Stripe はアカウントの API キーを使用して API リクエストを認証します。デフォルトのシークレット API キーを使用する代わりに、制限付きアクセスキーを作成することをお勧めします。 |
STRIPE_ | Webhook エンドポイントに対する Stripe の一意の識別子。 |
STRIPE_ | Webhook の署名を検証するために公式ライブラリで使用される Stripe シークレットキー。このキーは Stripe ダッシュボードで作成されます。 |
この支払いコネクターは、次の 2 つの主要リンクを作成します。
- Payment Connector JS Enabler コンポーネント: 支払いコンポーネントが埋め込まれている URL (例:
https://assets-{{uuid}}.)assets. uscentral1. gcp. preview. commercetools. app/connector-enabler. es. js - Payment Connector のプロセッサー: すべての Webhook が送信され、Commerceetools の支払いトランザクションに変換される URL (例:
https://service-{{uuid}}.)uscentral1. gcp. preview. commercetools. app
決済システムを拡張する
特定のニーズに合わせて既存の決済システムを構築および拡張する場合は、以下の手順に従います。
- GitHub で入手できるコネクターコードベースを使用します。
- コネクターをローカルにデプロイします。
- プロセッサーとイネーブラーの両方で
.設定を更新します。env
このパスを選択すると、コネクターのデプロイと設定に対する責任を負うことになります。
一般的な設定
Payment Connector の設定で、Payment Connector イネーブラーによって生成されたコンポーネントのキャプチャーモード (手動または自動) を変更できます。イネーブラーは、Payment Connector プロセッサーに接続されている支払いコンポーネントを管理します。プロセッサーは、Stripe でそれぞれのメタデータを設定した Payment Intent を作成し、Webhook イベントを Commercetools の支払い取引に変換します。
アプリの設定から、Stripe Payment Element および Express Checkout Element のデザインを変更できます。
Webhook
Stripe は、貴社のアカウントでイベントが発生すると、Webhook を使用して貴社のアプリケーションに通知します。Webhook は、顧客の銀行が支払いを確認したときや支払いを拒否したとき、または支払いがキャンセルされたときや返金されたときに、支払い取引を更新するのに便利です。Stripe は次の Webhook に対応しています。
| イベントタイプ | 説明 |
|---|---|
charge. | charge. が true の場合、Commercetools で支払いに Refund:Success 取引を追加します。 |
charge. | 支払いがキャプチャーされていない場合は、Commercetools で支払いを作成します。支払いが行われた場合は、Commercetools で支払いに Authorization:Success 取引を追加します。 |
payment_ | Commercetools で支払いに CancelAuthorization:Success 取引を追加します。 |
payment_ | コネクターアプリのプロセッサーログの情報を記録します。 |
payment_ | コネクターアプリのプロセッサーログの情報を記録します。 |
payment_ | このイベントは、次のいずれかのキャプチャー方法を使用して処理できます。
|
変更ログとコードへのアクセス
GitHub リポジトリ からコネクタの変更とアップグレードを監視できます。