Adobe Commerce 用に Stripe プラグインを設定する
プラグインを使用して決済手段やその他のオプションを設定します。
プラグイン を設定するには、その設定セクションに移動します (Stores (店舗) > Configuration (設定) > Sales (販売) > Payment Methods (決済手段))。

Stripe モジュールを設定する
API キーを設定するまで Stripe は決済ページに表示されません。Stripe アカウントをまだお持ちでない場合は、オンラインで登録してください。
Stripe App Marketplace から Adobe Commerce アプリをインストールする
Stripe App Marketplace から Adobe Commerce のアプリをインストールして、新しく生成されたシークレットキーと公開可能キーを取得します。この処理するでは、Stripe アカウントとの導入ごとに個別の制限された付きキーの使用が簡素化されるため、プラグインのセキュリティが強化されます。このアプローチにより、独自の制限された付きキーを手動で作成したり、シークレットキーを使用したりする必要がなくなります。アプリをインストールしてアカウントのセキュリティインフラストラクチャーを強化するには、以下のようにします。
- Stripe App Marketplace に移動して、Adobe Commerce アプリをインストールするをクリックします。
- アプリをインストールする Stripe アカウントを選択します。
- アプリの権限を確認および承認してからサンドボックスまたは本番環境でアプリをインストールし、インストールをクリックします。
- アプリをインストールしたら、キーをなくさないように安全な場所に保管します。保管場所を忘れないようにするため、ダッシュボードにキーに関するメモを残すこともできます。
- 新たに生成した公開可能キーとシークレットキーを使用して、プラグインの設定を完了します。
- インストール後にアプリを管理したり、新しいセキュリティキーを生成したりするには、サンドボックスまたは本番環境でアプリケーション設定ページに移動します。
一般的な設定
- 環境: まず、サンドボックスでシステムをテストすることをお勧めします。本番取引を受け付ける準備ができたら、本番環境に切り替えます。詳しくは、サンドボックスについての記事をご覧ください。
- APIキー: Stripe Adobe Commerce アプリで提供するテストキーと本番キーを入力します。
- Hold Elevated Risk Orders (高リスクの注文を保留): Stripe Radar が支払いに
Elevated Riskのステータスのマークを付けると、モジュールは、お客様がその支払いを審査するまで注文をOn Holdにします。詳細については、Stripe Radar による不正利用防止機能を有効化をご覧ください。 - Receipt Emails (領収書メール): 有効にすると、支払いが成功した後に、Stripe が顧客に支払いの領収書メールを送信します。Stripe アカウント設定から、メールのスタイルとブランドをカスタマイズできます。
Payments
- Enabled (有効): 標準の決済ページ、複数配送の決済ページ、および管理領域で使用できる支払い方法として、Stripe を有効または無効にします。
- Payment flow (決済フロー): 標準の決済ページで優先する決済フローを選択します。 埋め込み決済フローでは、iframe ベースの Payment Element を決済ページに直接埋め込みます。リダイレクト決済フローでは、顧客を Stripe Checkout にリダイレクトして決済を行います。
- Form layout (フォームのレイアウト): 支払い方法セレクターを横型レイアウト (タブ) または縦型レイアウト (アコーディオン) で表示します。モバイルや 3 列の決済ページのような狭いセクションには縦型レイアウトをお勧めします。PaymentElement のインタラクティブな UI コンポーネントで 2 つのレイアウトをテストできます。
- タイトル: 決済ページで顧客に表示するラベル。
- Payment Action (支払いアクション): 支払いモードを選択します。
- Authorize and Capture (オーソリとキャプチャー): 購入後すぐに顧客のカードに請求します。
- オーソリのみ: 支払い金額をオーソリし、クレジットカードを保留にします。この金額は後で請求書を発行してキャプチャーできます。
- Order (注文): オーソリやキャプチャーを行わずに、顧客の支払い方法を保存します。管理エリアから請求書を発行することで、このモードで処理された注文の支払いを回収できます。
- 有効期限切れのオーソリ: すぐにキャプチャーされないカード支払いの場合は、7 日以内に支払いをキャプチャーする必要があります。期日を過ぎてから金額をキャプチャーしようとした場合、エラーが返されます。このオプションを有効にすると、モジュールはその注文に使用された元のカードで元の支払いの再作成を試みます。モジュールはカードを
Authorize Onlyモードで自動的に保存し、注文が請求されるかキャンセルされるまで顧客はアカウントセクションからカードを削除することはできません。 - Automatic Invoicing (自動請求書): 「Authorize Only (オーソリのみ)」オプションでは、購入時に新しい請求書が Pending ステータスで作成されます。支払いをキャプチャーすると、請求書のステータスは Paid に移行します。このオプションは、「Payment Action (支払いアクション)」が「Authorize Only (オーソリのみ)」に設定されている場合に便利ですが、決済フローが完了しても請求書は作成されません。このオプションを有効にすると、モジュールが購入の完了時に請求書を自動生成するので、請求前に顧客にメールで送信することができます。
- Save customer payment method (顧客の支払い方法を保存): このオプションを有効にすると、顧客が最後に使用した支払い方法が Stripe ボールトに保存され、後で再利用できるため、スピーディーな決済が可能です。
- Card Icons (カードアイコン): Stripe アカウントがサポートしているカードブランドに基づいて、カードアイコンを表示します。
- Optional Statement Descriptor (オプションの明細書表記): 顧客の銀行明細書に表示される支払元を示すオプションの短い説明です。空白のままにすると、Stripe ダッシュボードで設定されたデフォルト表記が適用されます。Multibanco、SEPA ダイレクトデビット、および Sofort ではこのオプションを使用できません。
- ソート順: 複数の支払い方法を有効にしている場合、購入ページでの支払い方法の表示順序がこの設定により決まります。
- **支払い方法のフィルタリング: ** Stripe では、支払い方法を複数設定することができます。支払い方法を設定すると、その支払い方法がドロップダウンメニューで直ちに利用可能になります。ビジネス要件に基づいて、ストアのビューごとに異なる設定を選択できます。さらに、仮想カート用に別の支払い方法設定を選択できます。これにより、Afterpay/Clearpay (後払い) など、仮想アイテムの販売が許可されない支払い方法が除外されます。
銀行振込
銀行振込は、顧客が銀行ネットワーク上で安全に資金を送金する方法です。Stripe で銀行振込を受け付ける際には、顧客が自身のオンラインバンクインターフェイスで、または銀行支店から対面で振り込める仮想銀行口座の番号を提供します。この仮想口座番号が自動消し込みに使用されます。お客様の実際の口座情報が顧客に公開されることはありません。
プラグインは、一部の通貨の銀行振込をサポートしています。サポートされている通貨は、顧客が Checkout で選択する通貨ではなく、Stripe アカウントの売上処理通貨です。このため、Stripe アカウントの売上処理通貨が USD の場合、決済で銀行振込による決済手段が表示されるのは USD で支払う顧客のみです。
- 有効化: 銀行振込を有効にすると、銀行振込は PaymentElement フォームに別の決済手段として表示されます。つまり、別のタイトルと並べ替え順序を設定できます。
- タイトル: この決済手段の決済時に表示するタイトルです。
- 最低金額: ショッピングカートの金額が最低金額を下回る場合、決済手段は決済フロー時に非表示になります。金額は、ストアで設定されている基本通貨で指定されます。
- デフォルトの EU 加盟国: EU圏内であれば誰でも銀行振込で注文できますが、仮想銀行口座を生成できるのは EU 加盟国のうち 5 か国のみです。顧客の請求先住所がこれらの国のいずれかにある場合は、その国の仮想銀行口座が自動的に作成されます。そうでない場合は、ここで設定した国の値を使用して仮想銀行口座が生成されます。
- 並べ替え順序: 決済時の決済手段と他の有効な決済手段との並び替え順。
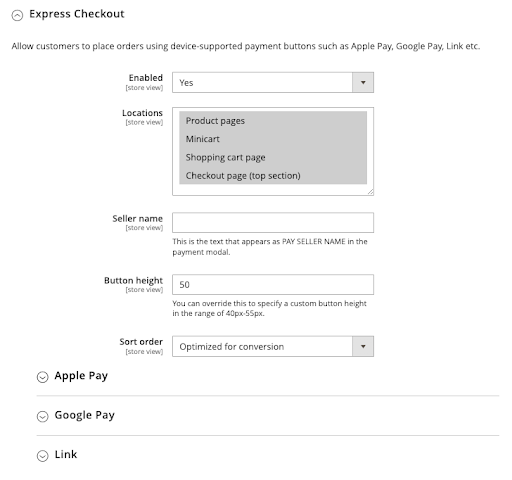
Express Checkout
Express Checkout を利用すると、顧客は Link、Apple Pay、Google Pay などのワンクリックのウォレットボタンを使用して注文できます。顧客のデバイスでサポートされている場合は、複数のウォレットを任意の順序で表示できます。Adobe Commerce 管理パネルの専用の設定セクションを使用して、設定を行います。

Apple Pay および Google Pay の設定オプション
- Enabled (有効): ウォレットボタンを、選択した場所で利用可能な支払い方法に切り替えます。通常の支払いが無効になっていても、これを有効にすることができます。
- Locations (場所): ウォレットボタンを表示するページを指定します。
- Seller name (販売者名): 支払いモーダルに表示されるビジネス名。
- Button Height (ボタンの高さ): ボタンの高さを、ご使用のテーマの Add to Cart (カートに追加する) および Proceed to Checkout (レジに進む) ボタンに合わせて調整できます。
- オーバーフロー:
Automaticに設定すると、コンテナのサイズに応じてウォレットボタンが自動で折り畳みまたは展開されます。Expandedに設定すると、コンテナのサイズに関係なく、すべてのウォレットボタンが表示されます。 - ソート順序: デフォルトでは、 Stripe はデバイスのケイパビリティや使用パターンなどの要因に基づいて、最適な順序でウォレットを並べ替えます。各ウォレットの設定内のセクションで Use sort order field (ソート順序フィールドを使用) を選択すると、ウォレットにソート順序を割り当てることができます。
Express 決済を有効にしているのにウォレットボタンが表示されない場合は、トラブルシューティングページをご覧ください。
決済手段のメッセージ
Payment Method Messaging Element は、利用可能な後払いプランと融資オプションを顧客に通知する UI コンポーネントです。これらの支払いプランは、Stripe ダッシュボードの 支払い方法設定 で設定します。
メッセージは、次の 3 つの場所で有効または無効にできます。
- 商品ページ: 商品価格に基づいて、個人の商品の融資オプションを表示します。
- ミニカート: 顧客がミニカートにカーソルを合わせるか、ミニカートを開くと、現在のカート合計のオプションが表示されます。
- ショッピングカート: ショッピングカートページに、カートの全金額の融資プランを表示します。
メモ
Messaging Element は、サポートされている国と通貨の組み合わせに対してのみ表示されます。たとえば、アメリカの顧客が Messaging Element を表示できるように、ストア通貨を米ドルにすることはできません。
Webhook
Stripe は、アカウントでイベントが発生すると、Webhook を使用してアプリケーションに通知します。Webhook は、顧客の銀行が支払いを確定または拒否したときや、サブスクリプションの支払いを回収するときの Magento 注文の更新の際に特に便利です。これらのイベントにより、モジュールは、Magento 注文をフルフィルメントの準備ができた状態としてマークし、それに対する返金を記録し、支払い失敗の理由に関するコメントを追加することができます。
モジュールのバージョン 3.0.0 以降、Webhook を手動で設定する必要がなくなります。モジュールは、以下の場合において、Webhook を自動的に確認、場合によっては設定します。
- モジュールをインストールまたはアップグレードして、
setup:upgradeコマンドをトリガーする場合。 - Magento 管理で API キーを更新するとき (毎回)。
- Magento 管理でストアの URL を変更するとき (毎回)。
- 1 時間ごとの自動確認時にモジュールがデータベースの変更を検出した場合。これにより、データベースの手動変更、別のサーバーからの移行、バックアップの復元に起因する Webhook の破損を防止できます。
Webhook の更新時に、モジュールは、Stripe アカウントごとに 1 つの Webhook エンドポイントを作成します。たとえば、5 つのストアビューがあり、そのうち 4 つが 1 つの Stripe アカウントを使用していて、最後の 1 つは別の Stripe アカウントを使用している場合、モジュールは 2 つの Webhook エンドポイントを作成します。
これは、ストアビューに別のドメイン名を使用している場合にも適用されます。その場合、モジュールは、ベース URL ではなく、ストアビュードメインの 1 つを使用します。これは、セキュリティ上の理由からファイアウォールの背後にあることが多いベース URL の問題を防止するためです。
モジュールは、Webhook の署名を使用して、イベントがサードパーティーではなく Stripe によって送信されたことを確認します。この保護を無効にできるのは、Magento インスタンスで開発者モードが使用されている場合のみです。
アドバンス設定
IC+ 料金体系設定や制限された決済手段の有効化などのアドバンス設定についてご紹介します。
一部の設定では、決済ページで顧客に問題が発生する可能性があります。
最初に注文する
有効になっている場合、および 3D セキュア (3DS) が必要な場合、Stripe は認証の成功後、お客様が注文を行う前に決済を回収します。
無効化されると、注文は 決済保留中 ステータスになり、3DS ダイアログが開きます。3DS が成功すると、顧客は成功ページにリダイレクトされます。その後、Stripe はお客様のサイトに charge. Webhookを非同期で送信し、注文は 処理中 または 完了 に移行します。
顧客が 3DS 認証に失敗した場合、または決済を破棄した場合、cron ジョブは 2 ~ 3 時間後に注文を自動的にキャンセルします。この間、在庫は予約されたままになり、低在庫で需要の高い商品に影響する可能性があります。
注文をすぐにキャンセルする必要がある場合は、管理領域で 保留中の決済注文の有効期間 設定を使用して注文を設定できます。
REST API の代わりに GraphQL を呼び出すカスタムストアフロントには、GraphQL オプションを使用します。詳細については、カスタムストアフロント をご覧ください。
オーバーキャプチャー
オーバーキャプチャーは IC+ の機能であり、注文時にオーソリされた金額を超える金額をキャプチャーすることができます。キャプチャーする金額 は、クレジットカードネットワーク、およびお客様の国と加盟店カテゴリーによって異なります。
Magento 管理者から注文に請求書を発行すると、新しい カスタムキャプチャーする金額 が 請求書を送信 の上に表示されます。この金額はストアの基準通貨になります。
クレジットカードネットワークがサポートしている場合は、請求書書送信時に別の金額をキャプチャーするカスタム金額を入力します。それ以外の場合は、フィールドを空のままにします。
オーバーキャプチャーを使用してオーソリ済みの決済を更新する場合、カスタムキャプチャーした金額は注文と請求書の書類、または Stripe Tax の計算に反映されないため、消し込みが不正確になる可能性があります。
従属する商品と書類が最終決済と一致するようにするには、代わりに 決済アクション = 注文 を使用します。
マルチキャプチャー
デフォルトでは、オーソリを部分的にキャプチャーすると、Stripe は残りの金額をリリースします。最初にキャプチャーした後に残りをキャプチャーするには、新しい決済を作成しますが、失敗する可能性があります。IC+ 機能のマルチキャプチャーを使用して、同じオーソリで複数回の分割払いを徴収します。
オーソリの拡張
Stripe のオーソリの拡張 IC+ 機能では、オンライン決済の Standard 7 日間の有効期限と比較して、クレジットカードネットワークに応じて最大 30 日間顧客売上を保持できます。
オーソリが延長期間を使用しているかどうかを確認するには、テストクレジットカード 5555 5555 5555 4444 を使用して注文し、Magento Admin を開き、注文の 決済情報 セクションの オーソリの有効期限 のエントリーを確認します。
次の点に注意してください。
- オーソリのみ モードを使用します。
- オーソリの拡張については、すべてのクレジットカードネットワークのルールに従い、それに応じて顧客に通知します。
- 一部のカードネットワークワークでは、利用可能な加盟店カテゴリーコード (MCC) によって異なる場合があります。
クレジットカードネットワークの有効期間と規約の詳細については、オーソリの拡張 をご覧ください。
Meses sin intereses
Meses sin intereses (MSI) はメキシコの クレジットカード決済 で、顧客は購入を複数の請求明細書に分割できます。顧客が分割払いを選択すると、お客様は全額 (手数料を差し引いた額) を前払いで受け取り、顧客の銀行は分割払いを一定期間にわたって回収します。
MSI を有効にするには、Stripe ダッシュボード で Meses sin intereses 決済手段を有効にします。
決済項目を Stripe に送信する
サポートされている決済手段のタイプの追加取引メタデータを送信して、コストの削減、消し込みの改善、オーソリ率の向上を実現します。
決済項目を含めると、主要なカードネットワークが管理するレベル 2、レベル 3、および製品 3 プログラム (多くの場合、L2 および L3 と呼ばれます) に参加できます。詳細については、決済ラインアイテム をご覧ください。
不足している注文メールを送信
charge. Webhook イベントを受信すると、Stripe は注文に取引を記録し、 処理中 に移行しようとします。注文が見つからない場合、Stripe はストアの設定済みの 一般的なメール にメールを送信します。
Webhook の自動設定
Stripe API キーまたはストアのベース URL を変更すると、Webhook は自動的に再設定されます。詳細については、Webhook の設定 をご覧ください。