Migrer votre intégration de carte bancaire de base
Migrez vers une intégration capable de gérer les demandes d'authentification des cartes émanant des banques.
Si vous avez suivi le guide sur les paiements par carte sans authentification bancaire, votre intégration crée des paiements qui sont refusés lorsque la banque demande au client d’authentifier l’achat.
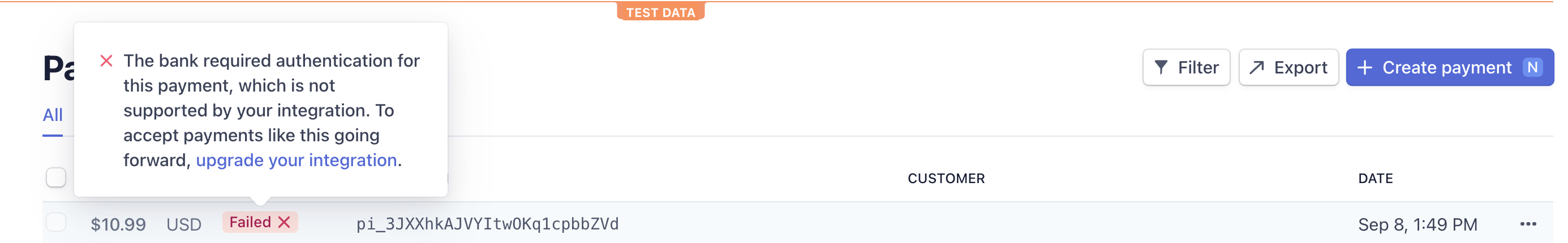
Si vous commencez à voir de nombreux paiements échoués, comme celui dans le Dashboard ci-dessous, ou associés à un code d’erreur requires_ dans l’API, vous devez mettre à niveau votre intégration de base de façon à gérer ces paiements au lieu de les refuser.

Ce guide vous explique comment mettre à niveau l’intégration que vous avez conçue à l’aide du guide précédent de façon à ajouter du code serveur et client invitant l’utilisateur à authentifier son paiement dans une fenêtre modale.
Remarque
Découvrez un exemple complet de cette intégration sur GitHub.
Vérifiez si le paiement nécessite une authentificationCôté serveur
Apportez deux modifications au endpoint sur votre serveur qui crée le PaymentIntent :
- Supprimez le paramètre error_on_requires_action de façon à ne plus faire échouer les paiements qui nécessitent une authentification. À la place, l’état du PaymentIntent passe à
requires_.action - Ajoutez le paramètre
confirmation_pour indiquer explicitement que vous souhaitez reconfirmer le paiement manuellement sur le serveur après avoir traité les demandes d’authentification.method
Ensuite, mettez à jour votre fonction « generate response » pour traiter l’état requires_ au lieu qu’une erreur soit générée :
Demandez au client de s'authentifierCôté client
Modifiez ensuite votre code côté client pour que Stripe ouvre une fenêtre modale lorsque votre client doit s’authentifier.
Utilisez stripe.handleCardAction lorsque l’état d’un PaymentIntent est : requires_. Lorsque le PaymentIntent réussit, son état passe à : requires_. Vous devez alors reconfirmer le PaymentIntent sur votre serveur pour finaliser le paiement.
const handleServerResponse = async (responseJson) => { if (responseJson.error) { // Show error from server on payment form } else if (responseJson.requiresAction) { // Use Stripe.js to handle the required card action const { error: errorAction, paymentIntent } = await stripe.handleCardAction(responseJson.clientSecret); if (errorAction) { // Show error from Stripe.js in payment form } else { // The card action has been handled // The PaymentIntent can be confirmed again on the server const serverResponse = await fetch('/pay', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ payment_intent_id: paymentIntent.id }) }); handleServerResponse(await serverResponse.json()); } } else { // Show success message } }
Reconfirmez le PaymentIntentCôté serveur
À l’aide du même endpoint configuré plus tôt, confirmez à nouveau le PaymentIntent pour finaliser le paiement et traiter la commande. La tentative de paiement échoue et revient àrequires_si celle-ci n’est pas reconfirmée dans un délai d’une heure.
Testez l'intégration
Utilisez nos cartes de test dans un bac à sable pour vérifier que votre intégration a été correctement mise à jour. Stripe affiche une page d’authentification factice dans un bac à sable qui vous permet de simuler le succès ou l’échec d’une tentative d’authentification. En mode production, la banque contrôle l’interface utilisateur de ce qui s’affiche dans la fenêtre modale.
| Numéro | Description |
|---|---|
| Transaction réussie et paiement effectué immédiatement. | |
Échoue toujours avec un code de refus de paiement insufficient_. | |
Exige l’authentification, qui dans cette intégration échouera avec un code de refus de paiement authentication_. |