Migra tu integración básica para tarjetas
Migra a una integración que pueda gestionar las solicitudes bancarias de autenticación de tarjetas.
Si seguiste la guía Pagos con tarjeta sin autenticación bancaria, tu integración crea pagos que se rechazan cuando el banco solicita al cliente que autentique la compra.
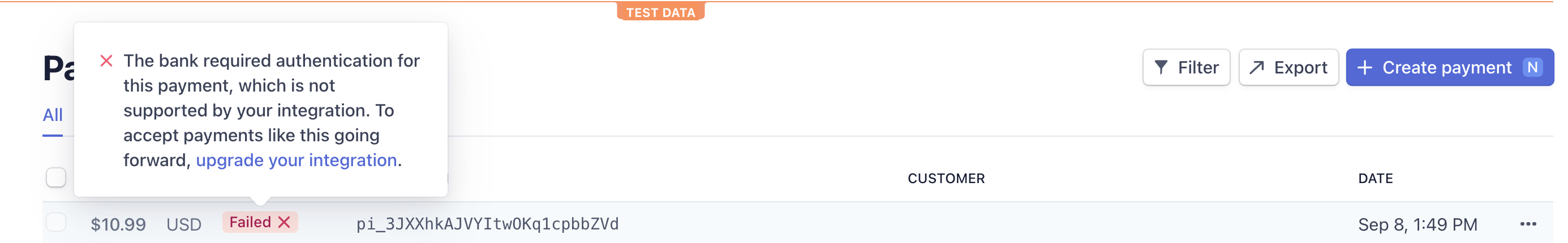
Si empiezas a ver numerosos pagos fallidos como el que se muestra en el Dashboard a continuación o con un código de error requires_ en la API, actualiza tu integración básica para gestionar los pagos en lugar de rechazarlos.

Utilice esta guía para obtener información sobre cómo actualizar la integración que creó en la guía anterior con el fin de añadir código de servidor y de cliente para solicitar al cliente que abra un cuadro de diálogo para solicitar la autenticación del pago.
Nota
Consulta una muestra completa de esta integración en GitHub.
Comprueba si el pago requiere autenticación.Lado del servidor
Haz dos cambios en el punto de conexión de tu servidor que crea el PaymentIntent:
- Elimina el parámetro error_on_requires_action para que ya no fallen los pagos que requieran autenticación. En su lugar, el estado del PaymentIntent cambia a
requires_.action - Añade el parámetro
confirmation_para indicar que quieres volver a confirmar el pago de manera explícita (manualmente) en el servidor después de gestionar las peticiones de autenticación.method
Después, actualiza tu función «generar respuesta» para gestionar el estado requires_ en lugar de que se genere un error:
Pide al cliente que se autentiqueLado del cliente
A continuación, actualiza tu código de lado del cliente para indicarle a Stripe que muestre un cuadro de diálogo modal si el cliente necesita autenticación.
Usa stripe.handleCardAction cuando el estado del PaymentIntent sea requires_. Si se realiza correctamente, el estado del PaymentIntent será requires_ y deberás volver a confirmar el PaymentIntent en tu servidor para finalizar el pago.
const handleServerResponse = async (responseJson) => { if (responseJson.error) { // Show error from server on payment form } else if (responseJson.requiresAction) { // Use Stripe.js to handle the required card action const { error: errorAction, paymentIntent } = await stripe.handleCardAction(responseJson.clientSecret); if (errorAction) { // Show error from Stripe.js in payment form } else { // The card action has been handled // The PaymentIntent can be confirmed again on the server const serverResponse = await fetch('/pay', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ payment_intent_id: paymentIntent.id }) }); handleServerResponse(await serverResponse.json()); } } else { // Show success message } }
Confirma el nuevo el PaymentIntentLado del servidor
Utilizando el mismo punto de conexión que has configurado anteriormente , vuelve a confirmar el PaymentIntent para finalizar el pago y completar el pedido. Si no se vuelve a confirmar en el término de una hora, el intento de pago falla y vuelve a requires_.
Prueba la integración
Utiliza nuestras tarjetas de prueba en un entorno de prueba para verificar que tu integración se actualizó correctamente. Stripe muestra una página de autenticación simulada dentro del cuadro de diálogo modal en un entorno de prueba que te permite simular un intento de autenticación correcto o fallido. En el modo activo, el banco controla la interfaz de usuario de lo que aparece dentro del cuadro de diálogo modal.
| Número | Descripción |
|---|---|
| La transacción se realiza correctamente y el pago se procesa de inmediato. | |
Siempre da error con un código de rechazo insufficient_. | |
Requiere autenticación, por lo que en esta integración dará error con el código de rechazo authentication_. |