Stripe のアプリ内決済を使用して、iOS、Android、React Native の各アプリケーション向けにカスタマイズされた決済導入と決済フローを構築します。この概要は、導入の計画に役立ちます。
アメリカのアプリによるデジタル商品の販売
アメリカのデジタル商品を販売する Android アプリでは、を使用してアプリ内で支払いを処理できるようになりました。iOS でデジタル商品を販売する場合は、アプリ内デジタル商品およびサブスクリプションの販売 で Stripe Checkout を使用してアプリからウェブへのフローを実装する方法をご覧ください。
Stripe In-App Payments では、以下を行うことができます。
- Apple Pay、Google Pay、Link などの 40 種類以上の決済手段と、保存された決済手段を動的に表示します。
- クレジットカード番号や請求の詳細などの決済情報を収集する。
- 3DS2 などの認証を処理するか、バンキングアプリにリダイレクトして、決済を完了します。
UI を選択
ユーザー体験とデザインのニーズに応じて、3 種類の UI 組み込みから選択できます。
| Payment Sheet | Flow Controller | Payment Element |
|---|
| 実装の負荷 | | | |
| 決済手段を表示 | シート内 | シート内 | 埋め込み可能なビュー |
| 決済詳細を収集する | シート内 | シート内 | シート内 |
| 決済を完了する | シート内 | UI で確定するタイミングを制御 | UI で確定するタイミングを制御 |
| レイアウトの柔軟性 | 固定シートの表示 | 選択のための固定シート、柔軟な確認 | 決済手段をアプリの任意の場所に埋め込む |

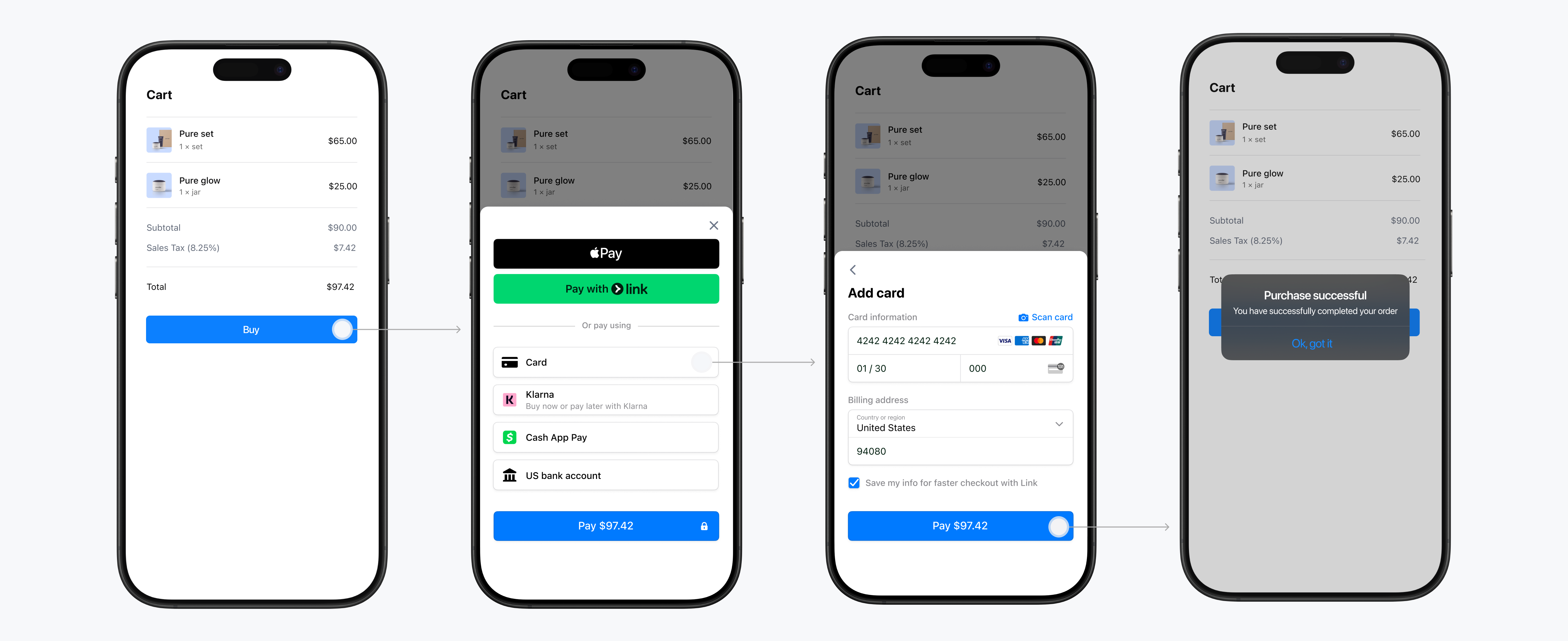
この導入では、決済手段の表示、決済情報の収集、決済の完了のすべてが 1 つの事前構築済みシートで行われます。ほとんどのユーザーには、この UI を使用してアプリで決済を行うことをお勧めします。
Appearance API ガイドを使用すると、色やフォントなど、外観に関わる 50 項目以上をカスタマイズできます。
デモを試す: iOS デバイスで QR コードをスキャンするか、この リンク を使用してインタラクティブなデモをお試しください。
最適な選択
- 最小限のコードでアプリ内決済をすばやく追加できます。
- 顧客が 1 つの「購入」ボタンをタップし、1 ステップで決済を完了できる決済。
別の選択肢を検討する
API を選択する
Stripe のアプリ内決済導入では、PaymentIntents または SetupIntents を使用します。
決済を受け付けます
| ⠀ | |
|---|
| API | PaymentIntent |
説明 | 決済を収集し、顧客に直ちに決済します。 UI に「Save my info」チェックボックスが表示され、顧客は将来の決済に備えて決済手段を保存できます。保存決済手段の詳細をご確認ください。 |
| 対応している決済手段 | 1 回限りの使用と再使用の両方 |
| 例 | - 1 回の取引での商品やサービスの購入 (EC 決済など)
- 注文時に配車またはフードデリバリーに対して支払う
|
| 今すぐ始める | Payment Sheet による決済を受け付ける |
決済手段を設定する
| ⠀ | |
|---|
| API | SetupIntent |
| 説明 | 顧客に請求することなく、将来の決済に備えて決済手段を収集し保存します。 _ _ |
| 対応している決済手段 | 再利用可能な決済手段のみ |
| 例 | - ユーザ登録時のアプリへの登録と決済手段の保存
- 無料トライアル期間のサブスクリプションの開始時に決済手段を設定する
- クラウドファンディングキャンペーンの決済詳細の収集 (目標を達成した場合のみ決済)
- ユーティリティまたはサービスを有効化する前に決済情報を保存する
|
| 今すぐ始める | Payment Sheet を使用した決済手段の設定 |
支払いを受け付けて設定する
| ⠀ | |
|---|
| API | PaymentIntent を setup_future_usage として使用する。 |
説明 | 今すぐ顧客に決済し、決済手段を保存するように PaymentIntent を設定して、将来の使用に備えて決済手段を保存します。 setup_future_usage を設定することで、すべての決済手段の保存を要求できます。setup_future_usage を使用すると、ほとんどの BNPL のように 1 回限りの決済手段が無効になります。1 回限りの決済手段と再利用可能な決済手段の両方を取り扱うには、カードを保存するために [payment_method_options[card]setup_future_usage など、特定の決済手段で今後の使用状況を設定してください。
|
| 対応している決済手段 | 1 回限りの使用と再使用の両方 |
| 例 | - 決済を含むサブスクリプションへのユーザーの登録 (最初の月を即時に請求するなど)
- 初回の購入に対して請求しながら、付随的な購入やアドオン購入の決済手段を保存する
|
| 今すぐ始める | Payment Sheet による決済を受け付けて設定する |
保存済みの決済手段
Stripe のアプリ内決済は、保存済みのクレジットカード、米国銀行口座、SEPA デビットの支払い方法の保存・表示・管理をサポートしています。同意の回収は自動的に処理され、グローバルな法令遵守が保証されます。

Payment Sheet に保存済みの決済手段にアクセスする
CustomerSessions API は、以下をさらに制御します。
- 保存同意ボックスを表示または非表示にするタイミング
- 保存された決済手段を表示または非表示にするタイミング
- 買い手が保存決済手段を削除できるようにする
- 買い手が最後に保存した決済手段を削除できないようにする
機能と可用性