Filter card brands
Choose which card brands to accept
Use Stripe In-app Payments to control which card brands you accept. Card brand filtering lets you specify allowed or disallowed card brands for:
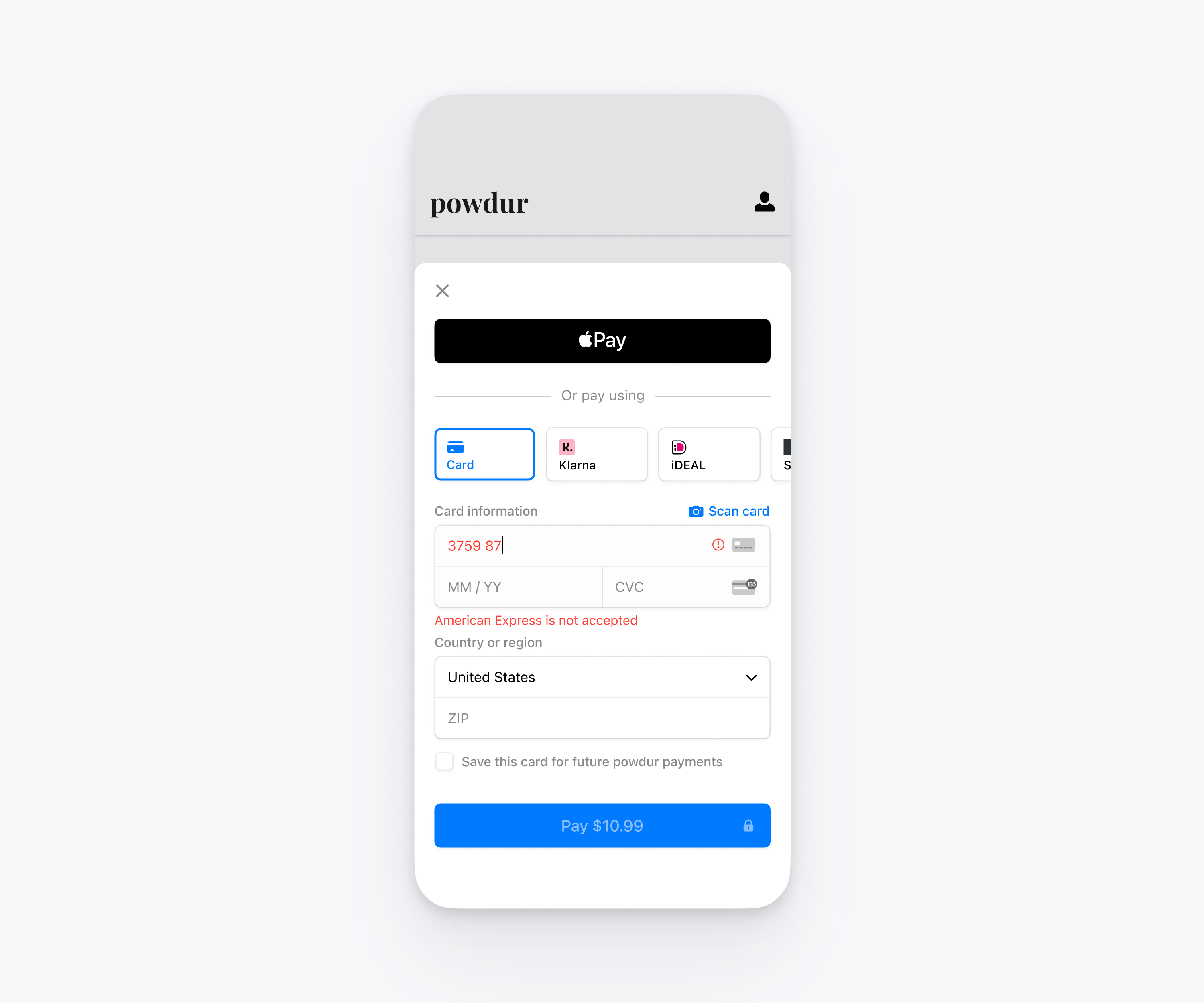
- The credit card form in the In-app Payments.
- The cards buyers can use with Apple Pay.
When you configure In-app Payments, you can specify one of two options:
Allowed: Accept only the card brands you specify.Disallowed: Accept all card brands except those you specify.
For either of these options, pass an array with any of the following card brand values as defined on PaymentSheet.:
.Visa .Mastercard .Amex .Discover
Note
The Discover value encompasses all of the cards in the Discover Global Network, including Discover, Diners Club, JCB, UnionPay, and Elo.
This guide demonstrates how to use card brand filtering to only accept card payments from Visa and Mastercard branded cards.
Before you begin
- Create a Stripe account or sign in.
- Follow the steps in Accept in-app payments to integrate with the Mobile Payment Element.
Filter card brands
When you create PaymentSheet, specify the card brands you want to allow or disallow using the cardBrandAcceptance property. This example shows how to allow only Visa and Mastercard:
import { useStripe } from '@stripe/stripe-react-native'; export default function CheckoutScreen() { const { initPaymentSheet } = useStripe(); const initializePaymentSheet = async () => { const { error } = await initPaymentSheet({ // ... other configuration options cardBrandAcceptance: { filter: PaymentSheet.CardBrandAcceptanceFilter.Allowed, brands: [PaymentSheet.CardBrandCategory.Visa, PaymentSheet.CardBrandCategory.Mastercard], }, }); if (error) { // handle error } }; }
Test your integration
Stripe provides a set of test card numbers that you can use to test your checkout flow and verify that the Mobile Payment Element accepts or blocks your desired card brands.