カードブランドを絞り込む
受け付けるカードブランドを選択する
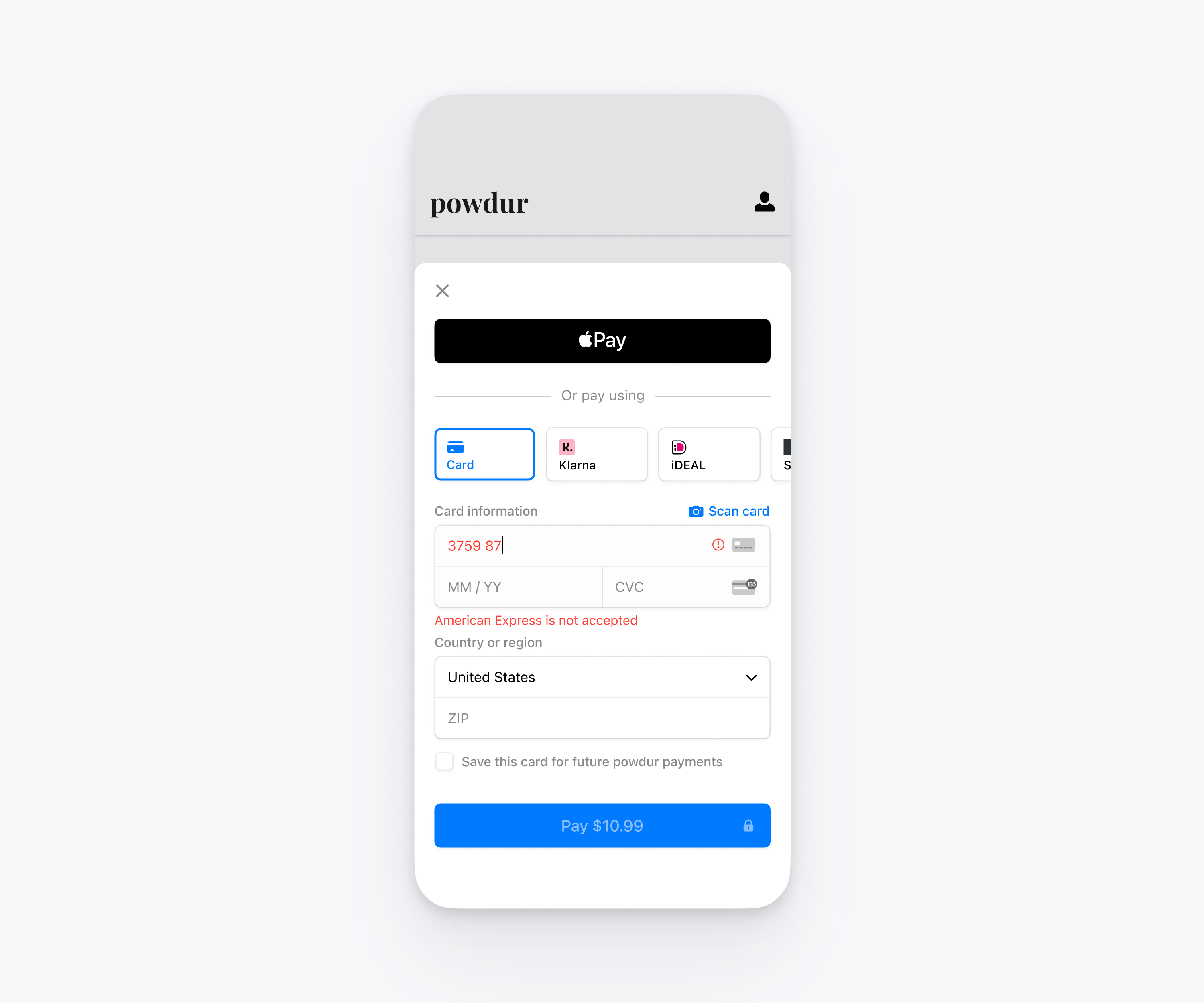
Stripe Mobile Payment Element を使用して、受け付けるカードブランドを管理します。カードブランドの絞り込みでは、以下に対して許可または禁止するカードブランドを指定できます。
- Mobile Payment Element のクレジットカードフォーム。
- 買い手が Apple Pay で使用できるカード
Mobile Payment Element を設定する際には、次の 2 つのオプションのいずれかを指定できます。
Allowed:指定したカードブランドのみを受け付けます。Disallowed:指定したものを除くすべてのカードブランドを受け付けます。
これらのオプションのいずれかに、PaymentSheet. で定義されている以下のカードブランド値を含む配列を渡します。
.Visa .Mastercard .Amex .Discover
注
Discover の値には、ディスカバー、ダイナースクラブ、JCB、銀聯、Elo など、ディスカバー・グローバル・ネットワークに属するすべてのカードが指定されます。
このガイドでは、カードブランドのフィルタリングを使用して、Visa および Mastercard ブランドのカードからのカード支払いのみを受け付ける方法について説明します。
はじめに
- Stripe アカウントを作成するかサインインします。
- Mobile Payment Element を導入するには、アプリ内決済を受け付けるための手順に従ってください。
カードブランドを絞り込む
PaymentSheet の作成時に、cardBrandAcceptance プロパティを使用して、許可または禁止するカードブランドを指定します。以下は、Visa と Mastercard のみを許可している例です。
import { useStripe } from '@stripe/stripe-react-native'; export default function CheckoutScreen() { const { initPaymentSheet } = useStripe(); const initializePaymentSheet = async () => { const { error } = await initPaymentSheet({ // ... other configuration options cardBrandAcceptance: { filter: PaymentSheet.CardBrandAcceptanceFilter.Allowed, brands: [PaymentSheet.CardBrandCategory.Visa, PaymentSheet.CardBrandCategory.Mastercard], }, }); if (error) { // handle error } }; }
構築したシステムをテストする
Stripe には、決済フローをテストし、Mobile Payment Element が目的のカードブランドを受け入れるかブロックするかを確認するために使用できる、テストカード番号のセットが用意されています。