Coletar endereços físicos e números de telefone
Saiba como recolher endereços de clientes e números de telefone em seu aplicativo de dispositivos móveis com o Address Element.
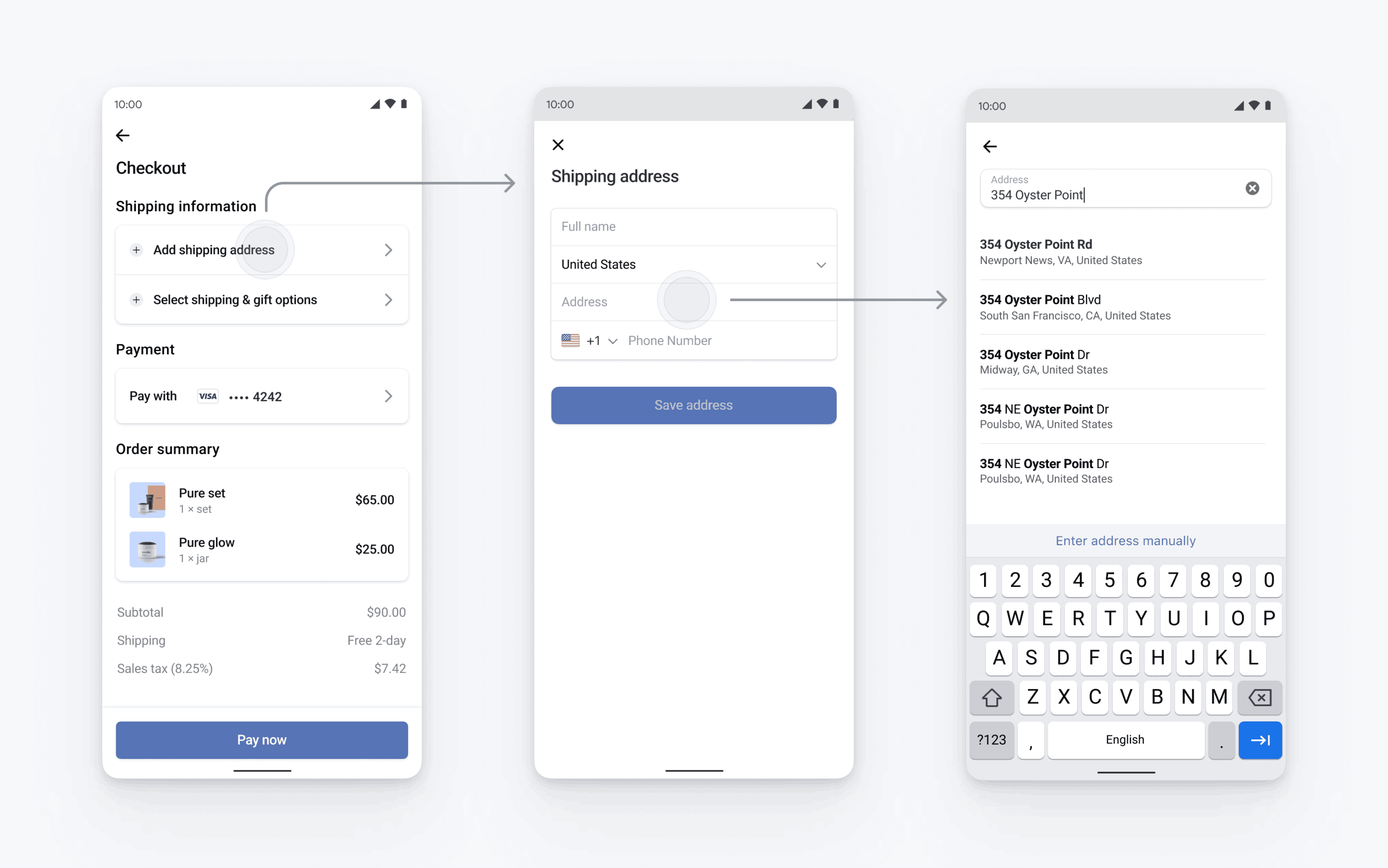
Para recolher endereços completos para cobrança ou envio, use o Address Element.
Você também pode usar o Address Element para:
- Coletar números de telefone dos clientes
- Ativar preenchimento automático
- Preencher previamente os dados de cobrança no Payment Element passando um endereço de entrega
A Stripe combina os dados de endereço coletados e a forma de pagamento para criar um PaymentIntent.

Configurar a StripeLado do servidorLado do cliente
Primeiro, você precisa de uma conta Stripe. Cadastre-se agora.
O SDK da Stripe para Android é de código aberto e totalmente documentado.
Para instalar o SDK, adicione stripe-android ao bloco dependencies do arquivo app/build.gradle:
Nota
Veja mais informações sobre o último lançamento de SDK e as versões anteriores na página Lançamentos no GitHub. Para receber notificações quando um novo lançamento for publicado, assista aos lançamentos do repositório.
Configure o SDK com sua chave publicável da Stripe, de modo que seja possível fazer solicitações à API Stripe, como em sua subcategoria Application:
Nota
Use suas chaves de teste enquanto testa e desenvolve, e suas chaves de modo de produção quando publicar seu aplicativo.
Configurar sugestões de preenchimento automático de endereços
O elemento de endereço usa o SDK do Google Places para obter sugestões de preenchimento automático de endereços. Para habilitar sugestões de preenchimento automático, você precisa incluir a dependência do SDK do Google Places no build. do seu aplicativo.
As sugestões de preenchimento automático de endereços exigem uma chave de API do Google Places. Siga o guia de configuração do SDK do Google Places para gerar sua chave de API.
Configurar o Address Element
Você pode configurar o Address Element com detalhes como exibir valores padrão, definir países permitidos, personalizar a aparência e assim por diante. Consulte AddressLauncher.Configuration para obter a lista completa de opções de configuração.
val addressConfiguration = AddressLauncher.Configuration( additionalFields: AddressLauncher.AdditionalFieldsConfiguration( phone: AdditionalFieldsConfiguration.FieldConfiguration.Required ), allowedCountries: setOf("US", "CA", "GB"), title: "Shipping Address", googlePlacesApiKey = "(optional) YOUR KEY HERE" )
Recuperar detalhes do endereço
Recupere os detalhes do endereço criando uma instância de AddressLauncher no método de ciclo de vida onCreate da sua Activity ou Fragment e criando um método de retorno de chamada que implemente a interface AddressLauncherResultCallback.
private lateinit var addressLauncher: AddressLauncher private var shippingDetails: AddressDetails? = null override fun onCreate(savedInstanceState: Bundle?) { addressLauncher = AddressLauncher(this, ::onAddressLauncherResult) } private fun onAddressLauncherResult(result: AddressLauncherResult) { // TODO: Handle result and update your UI when (result) { is AddressLauncherResult.Succeeded -> { shippingDetails = result.address } is AddressLauncherResult.Canceled -> { // TODO: Handle cancel } } }
O AddressLauncherResult pode ser Succeeded ou Canceled. Consulte mais detalhes de implementação.
Nota
A Stripe requer que você instancie o AddressLauncher durante o evento de ciclo de vida onCreate e não depois. Caso contrário, o retorno de chamada não poderá ser registrado corretamente e seu aplicativo falhará.
Apresentar o Address Element
Apresente o Address Element usando o iniciador de endereços e a configuração das etapas anteriores.
addressLauncher.present( publishableKey = publishableKey, configuration = addressConfiguration )
OpcionalPreencha previamente os endereços de entrega no Payment Element
Se você usar o Payment Element para celular, defina PaymentSheet.Configuration.shippingDetails para o endereço coletado pelo elemento de endereço. Quando shippingDetails é preenchido, os usuários recebem o endereço de cobrança pré-preenchido e veem uma caixa de seleção O endereço de cobrança é o mesmo que o endereço de entrega. PaymentIntents confirmados com shippingDetails preenchido também têm a propriedade de intenção shipping preenchida quando o PaymentIntent é confirmado.
val configuration = PaymentSheet.Configuration.Builder("Example, Inc.") // ... .shippingDetails(shippingDetails) .build()
OpcionalPersonalize a aparência
Agora que você adicionou o Address Element ao seu aplicativo, pode personalizar a aparência para se ajustar ao design do restante do seu aplicativo. Você pode configurar a aparência com a API Appearance usando AddressLauncher.Configuration.appearance.
OpcionalDefinir dados de cobrança padrão
Para definir valores padrão para dados de faturamento coletados na descrição da compra, configure a propriedade defaultBillingDetails. A PaymentSheet preenche previamente seus campos com os valores que você informou.
OpcionalPersonalize a coleta de dados de faturamento
Configurar coleta de dados de cobrança
Usar BillingDetailsCollectionConfiguration para especificar como você deseja coletar dados de cobrança no PaymentSheet.
Você pode coletar o nome, e-mail, número de telefone e endereço do cliente.
Se quiser anexar detalhes de cobrança padrão ao objeto PaymentMethod mesmo quando esses campos não forem coletados na IU, defina billingDetailsCollectionConfiguration. como true.
Nota
Consulte seu jurídico sobre as leis que se aplicam à coleta de dados. Só colete números de telefone se precisar deles para a transação.