Kumpulkan nomor telepon dan alamat fisik
Pelajari cara mengumpulkan alamat pelanggan dan nomor telepon di aplikasi seluler Anda dengan Elemen Alamat.
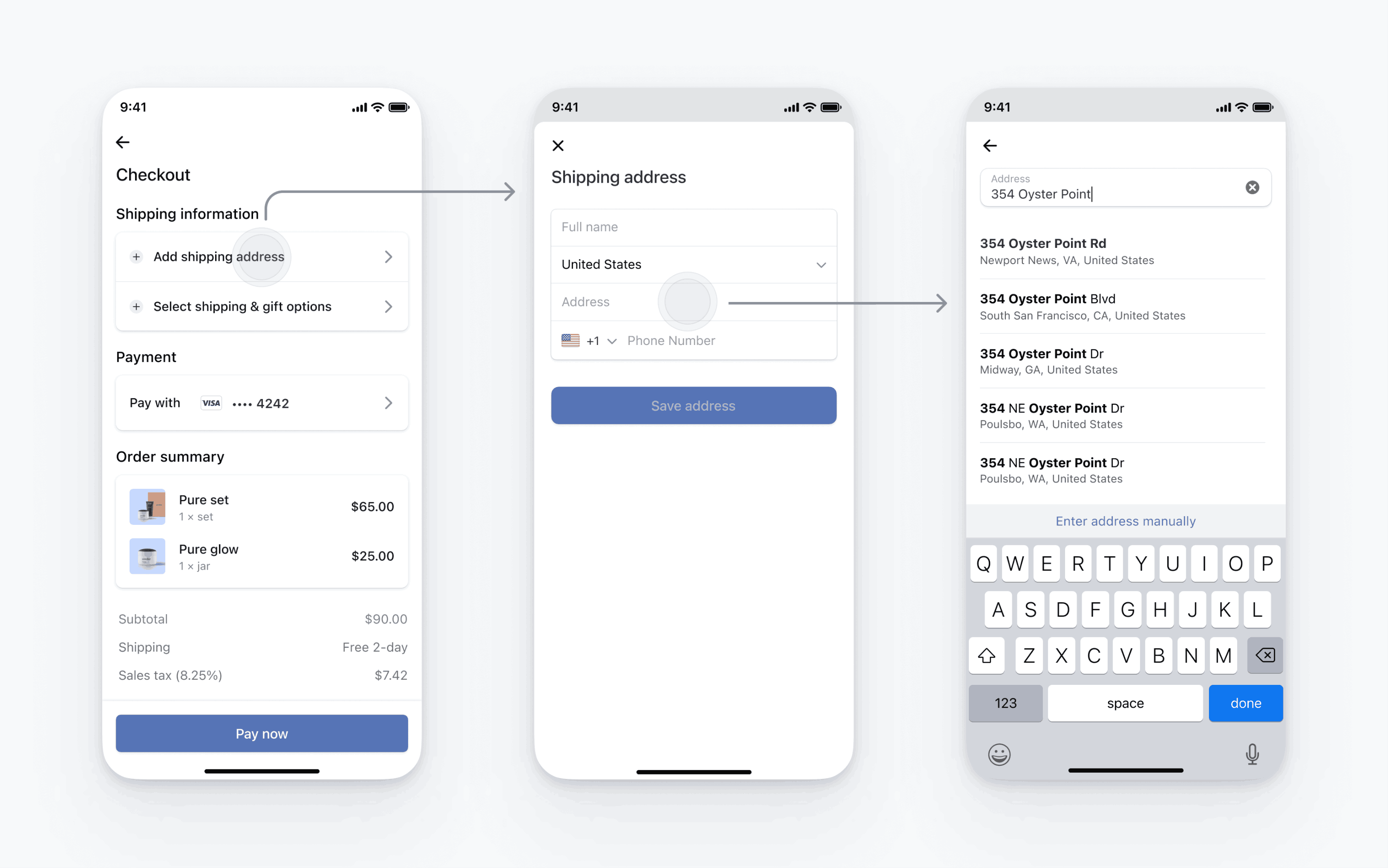
Untuk mengumpulkan alamat lengkap untuk penagihan atau pengiriman, gunakan Address Element.
Anda juga dapat menggunakan Address Element untuk:
- Kumpulkan nomor telepon pelanggan
- Manfaatkan pengisian otomatis (diaktifkan secara default di iOS)
- Isikan otomatis informasi tagihan di Payment Element dengan meneruskan alamat pengiriman
Stripe mengombinasikan informasi alamat yang dikumpulkan dan metode pembayaran untuk membuat PaymentIntent.

Siapkan StripeSisi serverSisi klien
Pertama, Anda membutuhkan akun Stripe. Daftar sekarang.
Stripe iOS SDK adalah sumber terbuka, yang didokumentasikan lengkap, dan kompatibel dengan aplikasi yang mendukung iOS 13 ke atas.
Catatan
Untuk detail mengenai rilis SDK terbaru dan versi sebelumnya, lihat halaman Rilis di GitHub. Untuk menerima notifikasi bila rilis baru diterbitkan, lihat rilis untuk repositori.
Konfigurasikan SDK dengan kunci yang dapat dipublikasikan saat aplikasi dimulai. Hal ini memungkinkan aplikasi Anda membuat permintaan ke Stripe API.
Catatan
Gunakan kunci percobaan Anda saat mencoba serta mengembangkan, dan kunci mode live bila Anda memublikasikan aplikasi.
Siapkan saran pengisian alamat otomatis
Pengisian otomatis diaktifkan secara default di iOS.
Konfigurasikan Address Element
Anda dapat mengonfigurasi Address Element dengan detail, seperti menampilkan nilai default, mengatur negara yang diizinkan, menyesuaikan tampilan, dan sebagainya. Lihat AddressViewController.Configuration untuk daftar lengkap opsi konfigurasi.
let addressConfiguration = AddressViewController.Configuration( additionalFields: .init(phone: .required), allowedCountries: ["US", "CA", "GB"], title: "Shipping Address" )
Ambil detail alamat
Ambil detail alamat dengan menyesuaikan dengan AddressViewControllerDelegate, kemudian menggunakan addressViewControllerDidFinish untuk menutup pengontrol tampilan. Nilai alamat adalah alamat atau nil yang valid.
extension MyViewController: AddressViewControllerDelegate { func addressViewControllerDidFinish(_ addressViewController: AddressViewController, with address: AddressViewController.AddressDetails?) { addressViewController.dismiss(animated: true) self.addressDetails = address } }
Sajikan Address Element
Buat AddressViewController menggunakan konfigurasi alamat dan delegasi dari langkah sebelumnya. Anda dapat menyajikannya di pengontrol navigasi atau mendorongnya ke pengontrol navigasi.
self.addressViewController = AddressViewController(configuration: addressConfiguration, delegate: self) let navigationController = UINavigationController(rootViewController: addressViewController) present(navigationController, animated: true)
OpsionalIsikan otomatis alamat pengiriman di Payment Element
Jika Anda menggunakan Element Pembayaran seluler, atur PaymentSheet.Configuration.shippingDetails toke alamat yang dikumpulkan oleh elemen alamat. Ketika shippingDetails diisi, pengguna akan memiliki alamat penagihan mereka yang terisi sebelumnya dan mereka akan melihat kotak centang Alamat penagihan sama dengan alamat pengiriman. PaymentIntents yang dikonfirmasi dengan shippingDetails terisi juga memiliki properti intent shipping terisi ketika PaymentIntent dikonfirmasi.
var configuration = PaymentSheet.Configuration() // ... configuration.shippingDetails = { [weak self] in return self?.addressDetails }
OpsionalMenyesuaikan penampilan
Kini setelah menambahkan Address Element ke aplikasi, Anda dapat menyesuaikan tampilan agar sesuai dengan desain aplikasi Anda selengkapnya. Anda dapat mengonfigurasi penampilan dengan Appearance API menggunakan AddressViewController.Configuration.appearance.
OpsionalAtur detail tagihan default
Untuk mengatur nilai default bagi detail tagihan yang dikumpulkan di lembar pembayaran, konfigurasikan properti defaultBillingDetails. PaymentSheet akan melengkapi bidang-bidangnya dengan nilai yang Anda berikan.
var configuration = PaymentSheet.Configuration() configuration.defaultBillingDetails.address.country = "US" configuration.defaultBillingDetails.email = "foo@bar.com"
OpsionalSesuaikan pengumpulan detail tagihan
Gunakan billingDetailsCollectionConfiguration untuk menentukan cara Anda ingin mengumpulkan detail tagihan di lembar pembayaran.
Anda dapat mengumpulkan nama, email, nomor telepon, dan alamat pelanggan.
Jika Anda hanya ingin detail tagihan yang diperlukan oleh metode pembayaran, atur billingDetailsCollectionConfiguration. ke true. Dalam hal ini, PaymentSheet. diatur sebagai detail tagihan metode pembayaran.
Jika Anda ingin mengumpulkan detail tagihan tambahan yang tidak diperlukan oleh metode pembayaran, atur billingDetailsCollectionConfiguration. ke false. Dalam hal ini, detail tagihan yang dikumpulkan melalui PaymentSheet ditetapkan sebagai detail tagihan metode pembayaran.
var configuration = PaymentSheet.Configuration() configuration.defaultBillingDetails.email = "foo@bar.com" configuration.billingDetailsCollectionConfiguration.name = .always configuration.billingDetailsCollectionConfiguration.email = .never configuration.billingDetailsCollectionConfiguration.address = .full configuration.billingDetailsCollectionConfiguration.attachDefaultsToPaymentMethod = true
Catatan
Konsultasikan dengan penasihat hukum mengenai undang-undang yang berlaku untuk mengumpulkan informasi. Hanya kumpulkan nomor telepon jika Anda memerlukannya untuk transaksi.