Collecter les adresses physiques et les numéros de téléphone
Découvrez comment recueillir les adresses et numéros de téléphone des clients dans votre application mobile avec l’Address Element.
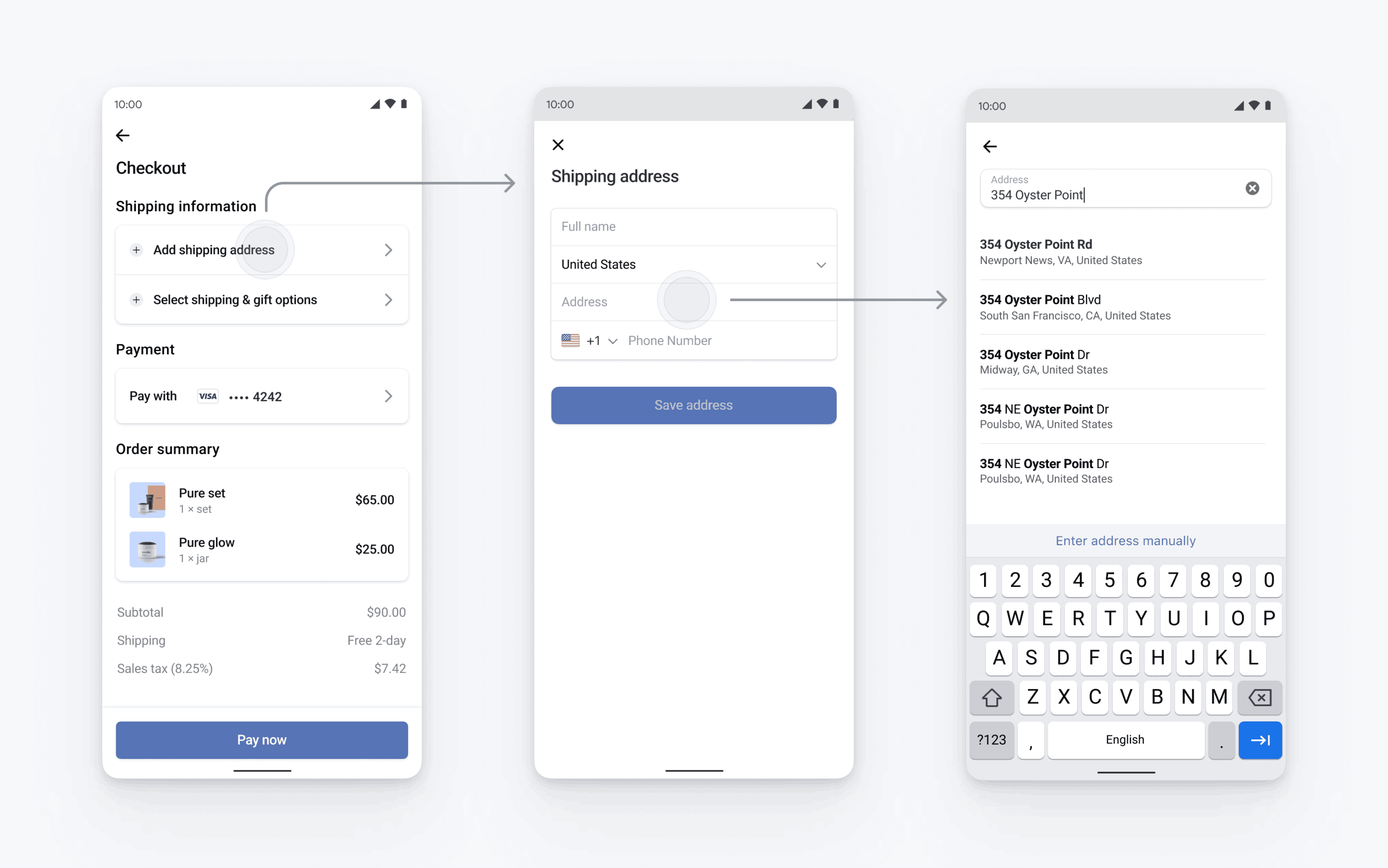
Pour collecter les adresses complètes de facturation ou de livraison, utilisez l’Address Element.
Vous pouvez également utiliser l’Address Element pour :
- Collecter les numéros de téléphone des clients
- Activer l’autocomplétion
- Préremplir les informations de facturation dans le Payment Element en transmettant une adresse de livraison
Stripe combine les informations recueillies sur l’adresse et le moyen de paiement pour créer un PaymentIntent.

Configurer StripeCôté serveurCôté client
Pour commencer, vous devez créer un compte Stripe. Inscrivez-vous maintenant.
Le SDK Stripe Android est disponible en open source et fait l’objet d’une documentation complète.
Pour installer le SDK, ajoutez stripe-android au bloc dependencies de votre fichier app/build.gradle :
Remarque
Pour obtenir de plus amples informations sur la version la plus récente du SDK et ses versions antérieures, consultez la page des versions sur GitHub. Pour savoir quand une nouvelle version est disponible, surveillez les versions du référentiel.
Configurez le SDK avec votre clé publique Stripe de façon à ce qu’il puisse envoyer des requêtes à l’API Stripe, par exemple à la sous-classe Application :
Remarque
Utilisez vos clés de test lors de vos activités de test et de développement et vos clés du mode production pour la publication de votre application.
Configurer des suggestions de remplissage automatique de l'adresse
L’Address Element utilise le SDK Google Places pour récupérer les suggestions de remplissage automatique de l’adresse. Pour activer les suggestions de remplissage automatique, vous devez inclure la dépendance du SDK Google Places au build. de votre application.
Les suggestions de saisie semi-automatique d’adresse nécessitent une clé API Google Places. Suivez le guide de configuration du SDK Google Places pour générer votre clé API.
Configurer l'Address Element
Vous pouvez configurer l’Address Element en ajoutant des détails tels que l’affichage des valeurs par défaut, la définition des pays autorisés, la personnalisation de l’apparence, etc. Reportez-vous à AddressLauncher.Configuration pour consulter la liste complète des options de configuration.
val addressConfiguration = AddressLauncher.Configuration( additionalFields: AddressLauncher.AdditionalFieldsConfiguration( phone: AdditionalFieldsConfiguration.FieldConfiguration.Required ), allowedCountries: setOf("US", "CA", "GB"), title: "Shipping Address", googlePlacesApiKey = "(optional) YOUR KEY HERE" )
Récupérer les informations de l'adresse
Récupérez les détails de l’adresse en créant une instance AddressLauncher dans la méthode de cycle de vie onCreate de votre Activity ou Fragment, et en créant une méthode de rappel déployant l’interface AddressLauncherResultCallback.
private lateinit var addressLauncher: AddressLauncher private var shippingDetails: AddressDetails? = null override fun onCreate(savedInstanceState: Bundle?) { addressLauncher = AddressLauncher(this, ::onAddressLauncherResult) } private fun onAddressLauncherResult(result: AddressLauncherResult) { // TODO: Handle result and update your UI when (result) { is AddressLauncherResult.Succeeded -> { shippingDetails = result.address } is AddressLauncherResult.Canceled -> { // TODO: Handle cancel } } }
Le paramètre AddressLauncherResult peut être à l’état Succeeded ou Canceled. En savoir plus sur les détails de déploiement
Remarque
Stripe exige que vous instanciiez le paramètre AddressLauncher pendant l’événement de cycle de vie onCreate, et non après. Dans le cas contraire, le rappel ne pourra pas être enregistré correctement et votre application sera bloquée.
Présenter l'Address Element
Présentez l’Address Element à l’aide du lanceur d’adresses et de la configuration des étapes précédentes.
addressLauncher.present( publishableKey = publishableKey, configuration = addressConfiguration )
FacultatifPréremplir les adresses de livraison dans le composant Payment Element
Si vous utilisez le composant Element Payment mobile, définissez PaymentSheet.Configuration.shippingDetails sur l’adresse collectée par le composant Element Address. Lorsque shippingDetails est renseigné, les utilisateurs voient leur adresse de facturation préremplie et ils voient une case à cocher L’adresse de facturation est identique à l’adresse de livraison. Les PaymentIntents confirmés avec shippingDetails renseignés ont également la propriété shipping intent renseignés lorsque le PaymentIntent est confirmé
val configuration = PaymentSheet.Configuration.Builder("Example, Inc.") // ... .shippingDetails(shippingDetails) .build()
FacultatifPersonnaliser l’apparence
Maintenant que vous avez ajouté l’Address Element à votre application, vous pouvez personnaliser son apparence pour l’adapter au design du reste de votre application. Vous pouvez configurer l’apparence à l’aide de l’API Appearance via AddressLauncher.Configuration.appearance.
FacultatifDéfinir les informations de facturation par défaut
Si vous souhaitez définir des valeurs par défaut pour les informations de facturation collectées dans le formulaire de paiement, configurez la propriété defaultBillingDetails. Le PaymentSheet préremplit les champs avec les valeurs que vous fournissez.
FacultatifPersonnaliser la collecte des informations de facturation
Configurer la collecte des données de facturation
Utiliser BillingDetailsCollectionConfiguration pour spécifier la manière dont vous souhaitez collecter les informations de facturation dans la PaymentSheet.
Vous pouvez collecter le nom, l’adresse e-mail, le numéro de téléphone et l’adresse de votre client.
Si vous souhaitez associer les informations de facturation par défaut à l’objet PaymentMethod même lorsque ces champs ne sont pas collectés dans l’interface utilisateur, définissez billingDetailsCollectionConfiguration. sur true.
Remarque
Consultez votre conseiller juridique au sujet des lois qui s’appliquent à la collecte d’informations. Ne collectez les numéros de téléphone que si vous en avez besoin pour la transaction.