Recopila las direcciones físicas y los números de teléfono
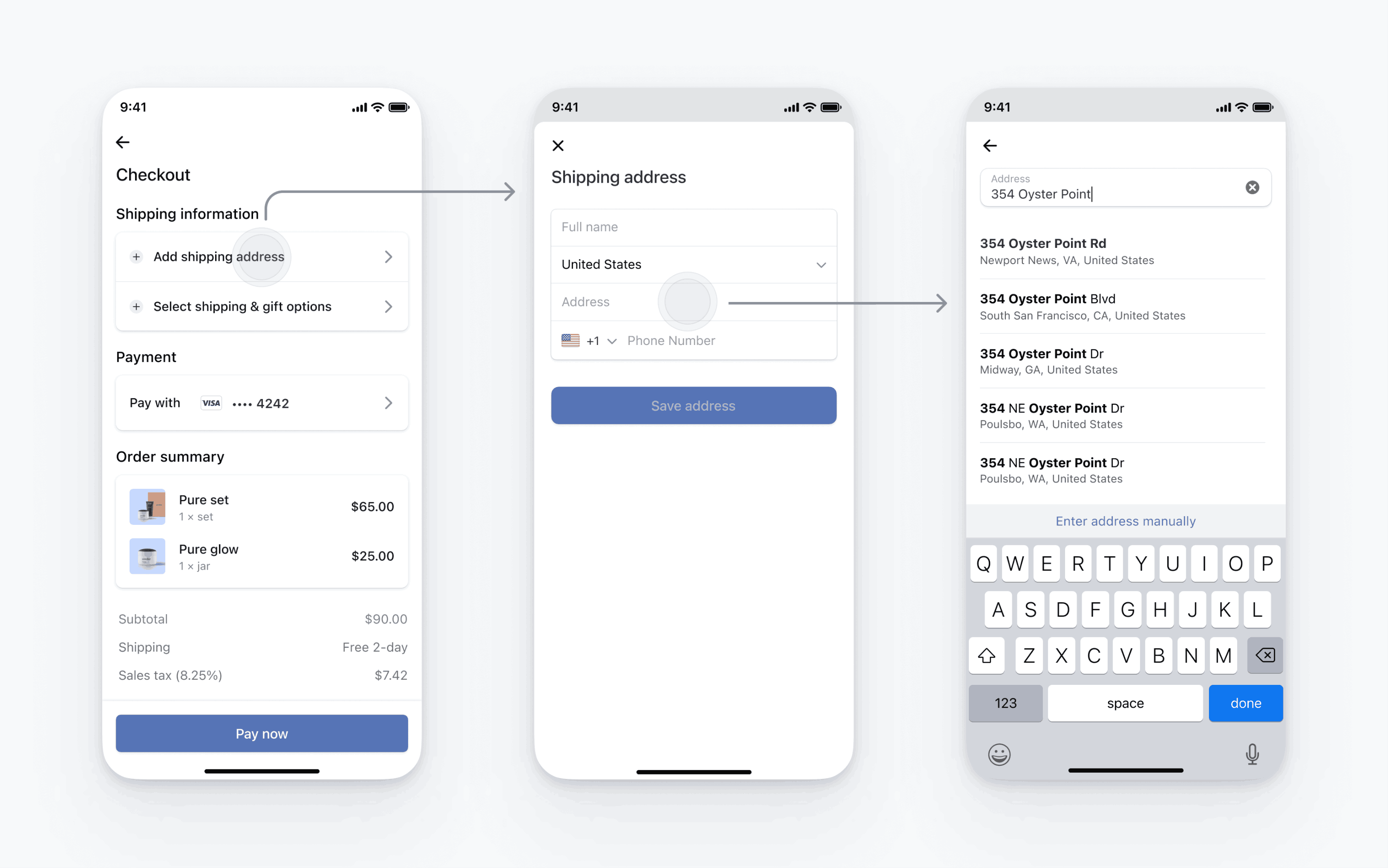
Aprende a recopilar direcciones de clientes y números de teléfono en tu aplicación móvil con Address Element.
A fin de recopilar direcciones completas para facturación o envío, utiliza Address Element
También puedes utilizar el Address Element para:
- Recopila números de teléfono de clientes
- Usa la función de autocompletar (habilitada de forma predeterminada en iOS)
- Completa automáticamente los datos de facturación en el Payment Element introduciendo una dirección de envío
Stripe combina la información de la dirección recopilada y el método de pago para crear un PaymentIntent.

Configura StripeLado del servidorLado del cliente
Primero, necesitas una cuenta de Stripe. Inscríbete ahora.
El SDK para iOS de Stripe es de código abierto, está plenamente documentado y es compatible con aplicaciones que admiten iOS 13 o posterior.
Nota
Para obtener más detalles sobre la última versión del SDK y las versiones anteriores, consulta la página Versiones en GitHub. Para recibir notificaciones cuando se publique una nueva versión, mira las versiones del repositorio.
Configura el SDK con tu clave publicable de Stripe al iniciar la aplicación. Esto permite que tu aplicación haga solicitudes a la API de Stripe.
Nota
Usa las claves de prueba durante las pruebas y el desarrollo, y tus claves para modo activo cuando publiques tu aplicación.
Configura las sugerencias para autocompletar direcciones
La función de autocompletar está habilitada de forma predeterminada en iOS.
Configura el Address Element
Puedes configurar el Address Element con detalles como mostrar valores predeterminados, establecer países permitidos, personalizar el aspecto, etc. Consulta AddressViewController.Configuration para obtener la lista completa de opciones de configuración.
let addressConfiguration = AddressViewController.Configuration( additionalFields: .init(phone: .required), allowedCountries: ["US", "CA", "GB"], title: "Shipping Address" )
Recupera los datos de la dirección
Recupera los datos de la dirección conforme a AddressViewControllerDelegate y usando addressViewControllerDidFinish para descartar el controlador de vista. El valor de la dirección puede ser una dirección válida o nula.
extension MyViewController: AddressViewControllerDelegate { func addressViewControllerDidFinish(_ addressViewController: AddressViewController, with address: AddressViewController.AddressDetails?) { addressViewController.dismiss(animated: true) self.addressDetails = address } }
Presenta el Address Element
Crea un AddressViewController usando la configuración de direcciones y delega de los pasos anteriores. Puedes presentarlo en un controlador de navegación o insertarlo en un controlador de navegación.
self.addressViewController = AddressViewController(configuration: addressConfiguration, delegate: self) let navigationController = UINavigationController(rootViewController: addressViewController) present(navigationController, animated: true)
OpcionalCompleta automáticamente las direcciones de envío en el Payment Element
Si usas Payment Element móvil, establece PaymentSheet.Configuration.shippingDetails en la dirección recopilada por el elemento de dirección. Cuando se completan los shippingDetails, los usuarios completan previamente su dirección de facturación y ven una casilla de verificación La dirección de facturación es la misma que la de envío. Los PaymentIntent confirmados con shippingDetails completados también tienen la propiedad shipping intent completa cuando se confirma el PaymentIntent.
var configuration = PaymentSheet.Configuration() // ... configuration.shippingDetails = { [weak self] in return self?.addressDetails }
OpcionalPersonalizar el aspecto
Ahora que has agregado el Address Element a tu aplicación, puedes personalizar el aspecto para que se adapte al diseño del resto de tu aplicación. Puedes configurar el aspecto con la API Appearance mediante AddressViewController.Configuration.appearance.
OpcionalEstablecer datos de facturación predeterminados
Para establecer los valores predeterminados para los datos de facturación recopilados en la hoja de pago, configura la propiedad defaultBillingDetails. Los campos de la PaymentSheet se rellenan automáticamente con los valores que proporcionas.
var configuration = PaymentSheet.Configuration() configuration.defaultBillingDetails.address.country = "US" configuration.defaultBillingDetails.email = "foo@bar.com"
OpcionalPersonaliza la recopilación de datos de cobro
Usa billingDetailsCollectionConfiguration para especificar cómo deseas recopilar los datos de facturación en la hoja de pago.
Puedes recopilar el nombre, el correo electrónico, el número de teléfono y la dirección del cliente.
Si solo quieres los datos de facturación requeridos por el método de pago, establece billingDetailsCollectionConfiguration. en true. En ese caso, PaymentSheet. se establece como los datos de facturación del método de pago.
Si quieres recopilar datos de facturación adicionales que no son necesariamente requeridos por el método de pago, establece billingDetailsCollectionConfiguration. en false. En ese caso, los datos de facturación recopilados mediante la PaymentSheet se establecen como los datos de facturación del método de pago.
var configuration = PaymentSheet.Configuration() configuration.defaultBillingDetails.email = "foo@bar.com" configuration.billingDetailsCollectionConfiguration.name = .always configuration.billingDetailsCollectionConfiguration.email = .never configuration.billingDetailsCollectionConfiguration.address = .full configuration.billingDetailsCollectionConfiguration.attachDefaultsToPaymentMethod = true
Nota
Pregúntale a tu asesor legal sobre las leyes que se aplican a la recopilación de información. Solicita los números de teléfono solo si los necesitas para la transacción.