Accept in-app payments
Build a customized payments integration in your iOS, Android, or React Native app using the Payment Sheet.
The Payment Sheet is a customizable component that displays a list of payment methods and collects payment details in your app using a bottom sheet.
A SetupIntent flow allows you to collect payment method details and save them for future payments without creating a charge. In this integration, you build a custom flow where you render the Payment Element, create the SetupIntent, and confirm saving the payment method in your app.
Set up StripeServer-sideClient-side
First, you need a Stripe account. Register now.
Server-side 
This integration requires endpoints on your server that talk to the Stripe API. Use the official libraries for access to the Stripe API from your server:
Client-side 
The Stripe Android SDK is open source and fully documented.
To install the SDK, add stripe-android to the dependencies block of your app/build.gradle file:
Note
For details on the latest SDK release and past versions, see the Releases page on GitHub. To receive notifications when a new release is published, watch releases for the repository.
You also need to set your publishable key so that the SDK can make API calls to Stripe. To get started quickly, you can hardcode this on the client while you’re integrating, but fetch the publishable key from your server in production.
// Set your publishable key: remember to change this to your live publishable key in production // See your keys here: https://dashboard.stripe.com/apikeys PaymentConfiguration.init(context, publishableKey =)"pk_test_TYooMQauvdEDq54NiTphI7jx"
Enable payment methods
View your payment methods settings and enable the payment methods you want to support. You need at least one payment method enabled to create a SetupIntent.
By default, Stripe enables cards and other prevalent payment methods that can help you reach more customers, but we recommend turning on additional payment methods that are relevant for your business and customers. See Payment method support for product and payment method support, and our pricing page for fees.
Create a CustomerServer-side
To set up a payment method for future payments, you must attach it to a Customer. Create a Customer object when your customer creates an account with your business. Customer objects allow for reusing payment methods and tracking across multiple payments.
Collect payment detailsClient-side
We offer two styles of integration.
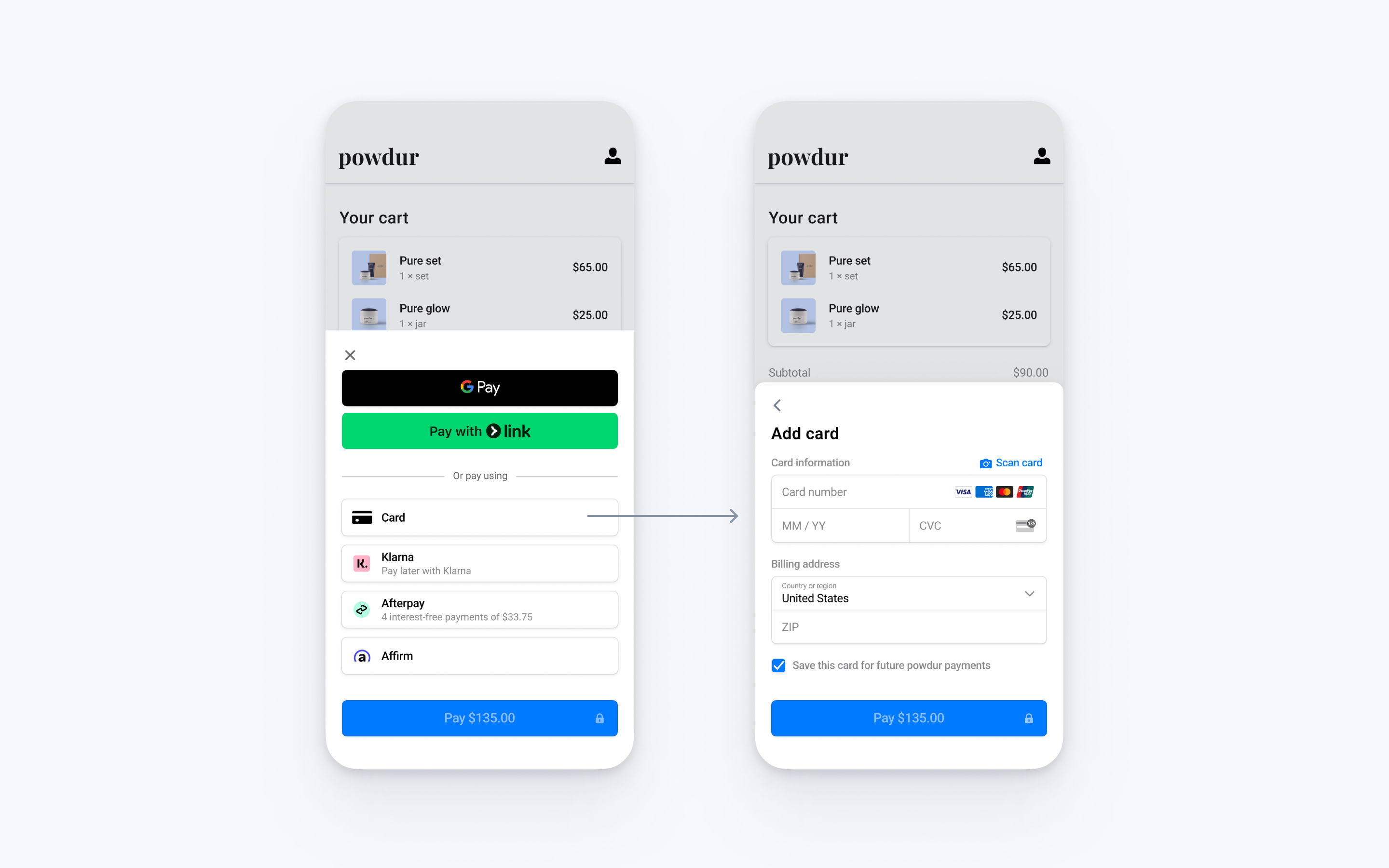
| PaymentSheet | PaymentSheet.FlowController |
|---|---|
 |  |
| Displays a sheet to collect and save payment details. The button label is Set up. Clicking it saves the payment details. | Displays a sheet to only collect payment details. The button label is Continue. Clicking it returns the customer to your app, where your own button saves the payment details. |
Create a SetupIntentServer-side
On your server, create a SetupIntent. You can manage payment methods from the Dashboard. Stripe evaluates payment method restrictions and other parameters to determine the list of supported payment methods.
If the call succeeds, return the SetupIntent client secret. If the call fails, handle the error and return an error message with a brief explanation for your customer.
Note
Verify that all IntentConfiguration properties match your SetupIntent (for example, usage).
Charge the saved payment method laterServer-side
Warning
bancontact and ideal are one-time payment methods by default. When set up for future usage, they generate a sepa_ reusable payment method type so you need to use sepa_ to query for saved payment methods.
Compliance
You’re responsible for your compliance with all applicable laws, regulations, and network rules when saving a customer’s payment details. When rendering past payment methods to your end customer for future purchases, make sure you’re listing payment methods where you’ve collected consent from the customer to save the payment method details for this specific future use. To differentiate between payment methods attached to customers that can and can’t be presented to your end customer as a saved payment method for future purchases, use the allow_redisplay parameter.
When you’re ready to charge your customer off-session, use the Customer and PaymentMethod IDs to create a PaymentIntent. To find a payment method to charge, list the payment methods associated with your customer. This example lists cards but you can list any supported type.
When you have the Customer and PaymentMethod IDs, create a PaymentIntent with the amount and currency of the payment. Set a few other parameters to make the off-session payment:
- Set off_session to
trueto indicate that the customer isn’t in your checkout flow during a payment attempt and can’t fulfill an authentication request made by a partner, such as a card issuer, bank, or other payment institution. If, during your checkout flow, a partner requests authentication, Stripe requests exemptions using customer information from a previous on-session transaction. If the conditions for exemption aren’t met, the PaymentIntent might throw an error. - Set the value of the PaymentIntent’s confirm property to
true, which causes confirmation to occur immediately when the PaymentIntent is created. - Set payment_method to the ID of the PaymentMethod and customer to the ID of the Customer.
Test the integration
See Testing for additional information to test your integration.