アプリ内での決済を受け付け
Payment Element を使用して、iOS、Android、または React Native アプリでカスタマイズされた決済導入を構築します。
Payment Element はカスタマイズ可能なコンポーネントであり、アプリの任意の画面に追加できる決済手段のリストを表示します。顧客がリスト内の決済手段を操作すると、このコンポーネントは決済詳細を収集する個別の下部シートを開きます。
PaymentIntent フローを使用すると、アプリで決済を作成できます。この導入では、Payment Element を表示して、PaymentIntent を作成し、アプリで決済を確定します。
Stripe を設定するサーバー側クライアント側
サーバー側
この組み込みは、Stripe API と通信するサーバー上にエンドポイントを必要とします。サーバーから Stripe API にアクセスするには、次のように Stripe の公式ライブラリーを使用します。
クライアント側
Stripe iOS SDK はオープンソースです。詳細なドキュメントが提供されており、iOS 13 以降をサポートするアプリと互換性があります。
メモ
SDK の最新リリースおよび過去バージョンの詳細については、GitHub の Releases (リリース) ページをご覧ください。リポジトリのリリースをウォッチして、新しいリリースの公開時に通知を受け取ることも可能です。
また、SDK が Stripe への API コールを実行できるように、公開可能キーを設定する必要もあります。開始するには、導入中にクライアント側で公開可能キーをハードコード化できますが、本番環境ではサーバーから公開可能キーを取得します。
// Set your publishable key: remember to change this to your live publishable key in production // See your keys here: https://dashboard.stripe.com/apikeys STPAPIClient.shared.publishableKey ="pk_test_TYooMQauvdEDq54NiTphI7jx"
支払い方法を有効にする
支払い方法の設定を表示して、サポートする支払い方法を有効にします。PaymentIntent を作成するには、少なくとも 1 つは支払い方法を有効にする必要があります。
多くの顧客から決済を受け付けられるよう、Stripe では、カードやその他一般的な決済手段がデフォルトで有効になっていますが、ビジネスや顧客に適した追加の決済手段を有効にすることをお勧めします。プロダクトと決済手段のサポートについては決済手段のサポートを、手数料については料金体系ページをご覧ください。
支払いの詳細を収集するクライアント側
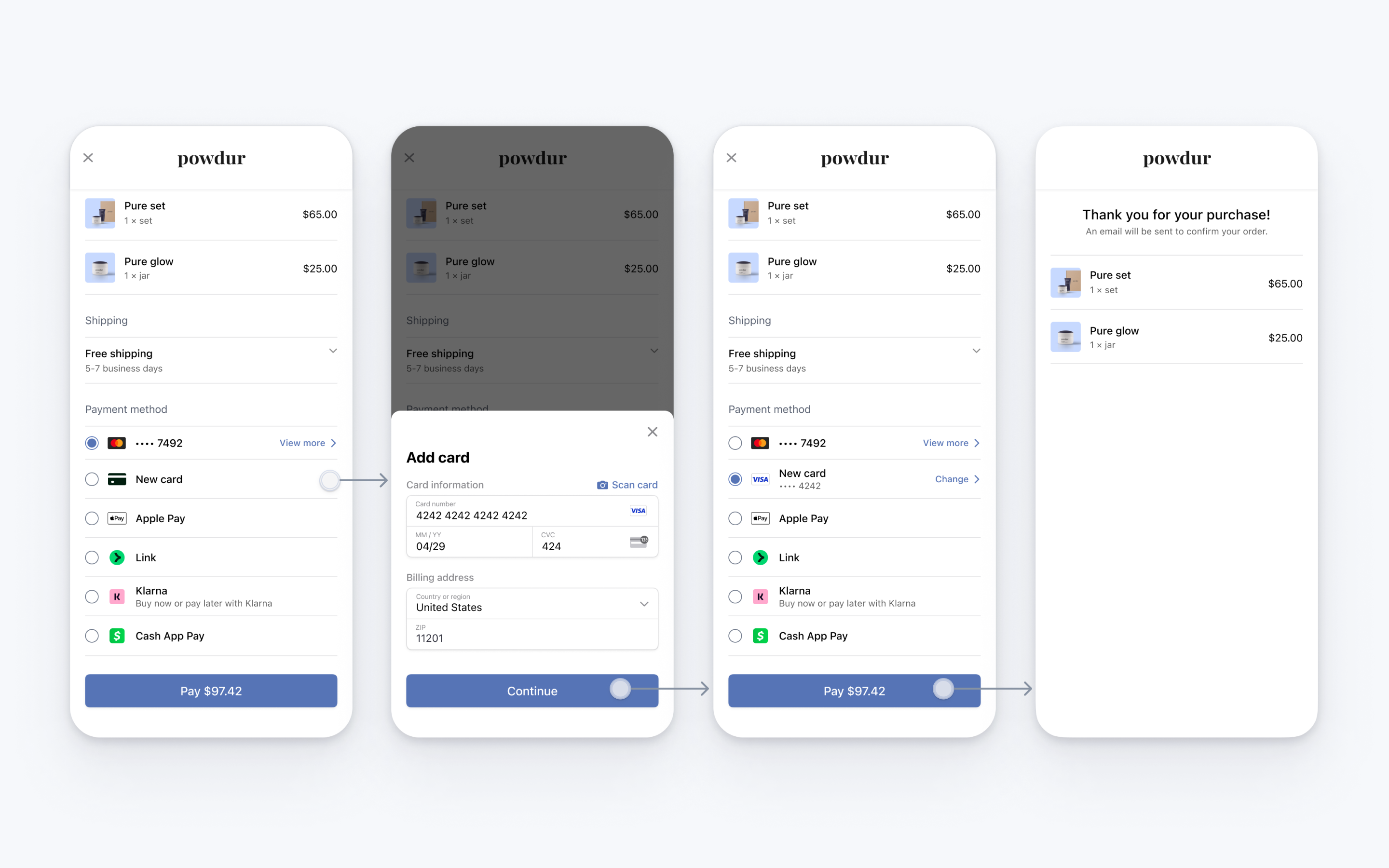
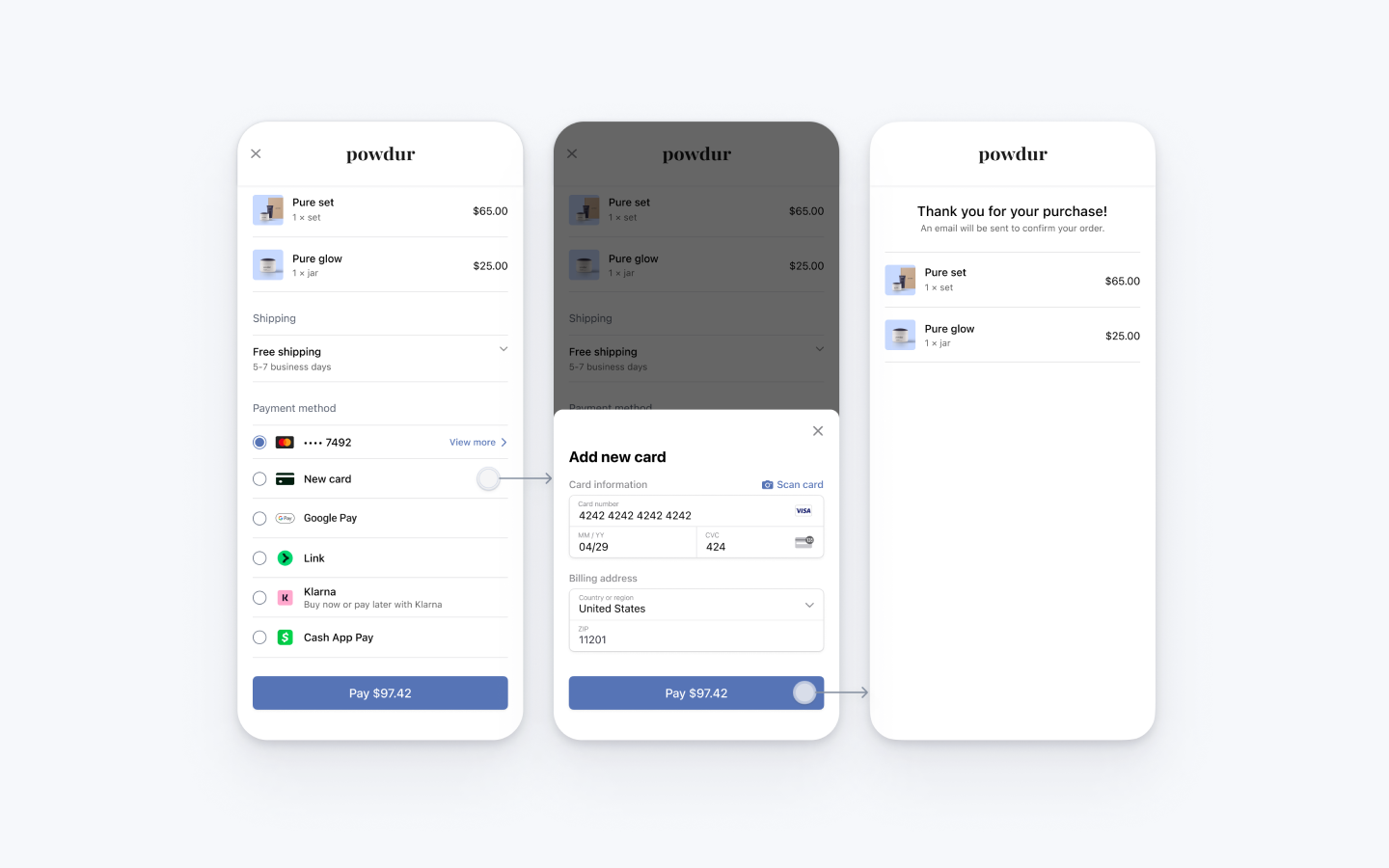
Embedded Mobile Payment Element は、ネイティブモバイルアプリの決済ページに配置するように設計されています。この Element には決済手段の一覧が表示され、アプリのデザインに合わせてカスタマイズできます。
顧客がカード行をタップすると、決済手段の詳細を入力できる画面が表示されます。画面にデフォルトで続行というボタンが表示され、タップすると画面が閉じます。これにより、顧客は決済フローで支払いを完了できます。

また、続行するのではなく、すぐに支払いを完了するようにボタンを設定することもできます。これを行うには、ガイドに沿って手順を実行した後で、このステップを完了します。
オプション選択した決済オプションを消去する
EmbeddedPaymentElement 以外の決済オプションがある場合は、選択した決済オプションの消去が必要になることがあります。これを行うには、clearPaymentOption API を使用して、選択した決済オプションの選択を解除します。
オプション同意書を自分で表示する
デフォルトでは、Embedded Mobile Payment Element は、規制遵守を維持するための同意書と法的免責事項を表示します。このテキストは購入ボタンの近くに配置する必要があります。必要に応じて、ビューでの表示を無効にし、代わりに自分で表示します。
警告
規制を遵守するため、実装で同意書のテキストを表示する必要があります。テキスト内の URL を UITextView などを使用して開けることを確認してください。
オプション顧客が画面ですぐに支払えるようにする

支払いをすぐに確定するようにフォーム画面のボタンを設定するには、EmbeddedPaymentElement. オブジェクトで formSheetAction を設定します。
画面が閉じられた後、支払い結果によって完了ブロックが実行されます。埋め込み UI は支払い完了後には使用できなくなるため、実装でユーザーを領収書画面など別の画面に誘導することをお勧めします。
var configuration = EmbeddedPaymentElement.Configuration() configuration.formSheetAction = .confirm(completion: { result in switch result { case .completed: // Payment completed. You can for example, show a confirmation screen. print("Completed") case .failed(let error): // Encountered an unrecoverable error. You can display the error to the user, log it, etc. print(error) case .canceled: // Customer canceled - you should probably do nothing. break } })
PaymentIntent を作成するサーバー側
サーバー側で、金額と通貨を指定して PaymentIntent を作成します。支払い方法はダッシュボードで管理できます。Stripe は取引額、通貨、決済フローなどの要素に基づいて、適切な支払い方法が返されるように処理します。悪意のある顧客が金額を恣意的に選択できないようにするために、請求額はクライアント側ではなく、常にサーバー側 (信頼性の高い環境) で指定してください。
コールが成功した場合は、PaymentIntent client secret を返します。コールが失敗した場合は、エラーを処理して、エラーメッセージと顧客向けの簡単な説明を返します。
メモ
すべての IntentConfiguration プロパティが PaymentIntent (setup_、amount、currency など) と一致していることを確認します。
戻り先 URL を設定するクライアント側
顧客はお客様のアプリから離れて、(Safari やバンキングアプリなどで) 認証する場合があります。ユーザーが認証後にアプリに自動的に戻れるようにするには、カスタム URL スキームを構成し、URL を SDK に転送するようにアプリのデリゲートを設定します。Stripe はユニバーサルリンクには対応していません。
さらに、EmbeddedPaymentElement.Configuration オブジェクトの returnURL をアプリの URL に設定します。
var configuration = EmbeddedPaymentElement.Configuration() configuration.returnURL = "your-app://stripe-redirect"
支払い後のイベントを処理するサーバー側
支払いが完了すると、Stripe は payment_intent.succeeded イベントを送信します。ダッシュボードの Webhook ツールを使用するか Webhook のガイドに従ってこれらのイベントを受信し、顧客への注文確認メールの送信、データベースでの売上の記録、配送ワークフローの開始などのアクションを実行します。
クライアントからのコールバックを待つのではなく、これらのイベントをリッスンします。クライアントでは、コールバックが実行される前に顧客がブラウザーのウィンドウを閉じたり、アプリを終了する場合、また悪意を持つクライアントがレスポンスを不正操作する場合もあります。非同期型のイベントをリッスンするよう組み込みを設定すると、単一の組み込みで複数の異なるタイプの支払い方法を受け付けることができます。
Payment Element を使用して支払いを回収する場合は、payment_ イベントのほかにこれらのイベントを処理することをお勧めします。
| イベント | 説明 | アクション |
|---|---|---|
| payment_intent.succeeded | 顧客が正常に支払いを完了したときに送信されます。 | 顧客に注文の確定を送信し、顧客の注文のフルフィルメントを実行します。 |
| payment_intent.processing | 顧客が正常に支払いを開始したが、支払いがまだ完了していない場合に送信されます。このイベントは、多くの場合、顧客が口座引き落としを開始するときに送信されます。その後、payment_ イベント、また、失敗の場合は payment_ イベントが送信されます。 | 顧客に注文確認メールを送信し、支払いが保留中であることを示します。デジタル商品では、支払いの完了を待たずに注文のフルフィルメントを行うことが必要になる場合があります。 |
| payment_intent.payment_failed | 顧客が支払いを試みたが、支払いに失敗する場合に送信されます。 | 支払いが processing から payment_ に変わった場合は、顧客に再度支払いを試すように促します。 |
オプション保存済みのカードを有効にするサーバー側クライアント側
EmbeddedPaymentElement では、今後の支払いのためにこのカードを保存するチェックボックスを表示して顧客のカードを保存し、保存済みのカードを表示できます。このチェックボックスを有効にするには、payment_ を enabled に設定して、サーバーで Customer (顧客) オブジェクトと、関連する CustomerSession を作成します。
Customers v1 と Accounts v2 のリファレンスを比較する
Connect プラットフォームが customer-configured Accounts を使用している場合は、Stripe の ガイドをご確認の上、コード内の Customer およびイベント参照を同等の Accounts v2 API リファレンスに置き換えてください。
const stripe = require('stripe')('sk_test_your_secret_key'); app.post('/mobile-payment-element', async (req, res) => { // Use an existing Customer ID if this is a returning customer. const customer = await stripe.customers.create(); const customerSession = await stripe.customerSessions.create({ customer: customer.id, components: { mobile_payment_element: { enabled: true, features: { payment_method_save: 'enabled', payment_method_redisplay: 'enabled', payment_method_remove: 'enabled' } }, }, }); res.json({ customerSessionClientSecret: customerSession.client_secret, customer: customer.id, }); });
次に、顧客の ID と CustomerSession の client secret を指定して EmbeddedPaymentElement を設定します。
オプション遅延型の支払い方法を許可するクライアント側
遅延型の決済手段では、購入の終了時に顧客から売上を受け取ることが保証されません。これは、決済に時間がかかる (アメリカの銀行口座、SEPA デビット、iDEAL、Bancontact など) 場合や、完了に顧客の対応を必要とする (OXXO、コンビニ決済、Boleto など) 場合があるためです。
デフォルトでは、EmbeddedPaymentElement は遅延型の決済手段を表示しません。オプトインするには、EmbeddedPaymentElement. で allowsDelayedPaymentMethods を true に設定します。このステップのみでは、特定の決済手段を有効にすることはできませんが、アプリがその決済手段に対応できることが示されます。たとえば、現在 OXXO は EmbeddedPaymentElement でサポートされていませんが、サポートされるようになり、最新の SDK バージョンに更新すると、実装に関する追加の変更なしで、アプリに決済オプションとして OXXO を表示できます。
顧客が EmbeddedPaymentElement でこれらの遅延型の決済手段のいずれかを適切に使用すると、. の支払い結果が返されます。
オプションApple Pay を有効にする
メモ
決済画面に専用の Apple Pay ボタンがある場合は、Apple Pay ガイドに従い、ApplePayContext を使用して Apple Pay ボタンから支払いを回収します。EmbeddedPaymentElement を使用して、他のタイプの決済手段に対応することも可能です。
Apple 加盟店 ID を登録する
Apple Developer Web サイトで 新規 ID を登録 して、Apple 加盟店 ID を取得します。
フォームに説明と ID を入力します。説明はお客様の記録用であり、後で変更できます。アプリの名前を ID として使用することをお勧めします (merchant. など)。
新しい Apple Pay 証明書を作成する
支払いデータを暗号化するためのアプリの証明書を作成します。
ダッシュボードの iOS certificate settings (iOS 証明書の設定) に移動して、新規アプリケーションを追加をクリックし、表示されるガイドに従います。
証明書署名リクエスト (CSR) ファイルをダウンロードして、Apple Pay の利用を可能にする安全な証明書を Apple から取得します。
1 つの CSR ファイルを使用して証明書を 1 つだけ発行する必要があります。Apple 加盟店 ID を切り替えた場合、ダッシュボードの iOS Certificate Settings (iOS 証明書の設定) に移動して、新しい CSR と証明書を取得する必要があります。
Xcode を導入する
Apple Pay ケイパビリティをアプリに追加します。Xcode でプロジェクト設定を開き、Signing & Capabilities (署名およびケイパビリティ) タブを選択して、Apple Pay ケイパビリティを追加します。この段階で開発者アカウントへのログインを要求される場合があります。前の手順で作成した加盟店 ID を選択すると、アプリで Apple Pay を受け付けられるようになります。

Xcode で Apple Pay ケイパビリティを有効化する
Apple Pay を追加する
注文の追跡
iOS 16 以降で注文の追跡情報を追加するには、PaymentSheet. で authorizationResultHandler を設定します。支払いの完了後、Stripe は iOS が Apple Pay の決済画面を閉じる前に実装を呼び出します。
authorizationResultHandler の実装で、完了した注文の注文の詳細をサーバーから取得します。提供された PKPaymentAuthorizationResult に詳細を追加し、変更された結果を返します。
注文の追跡の詳細については、Apple のウォレットでの注文に関するドキュメントをご覧ください。
let customHandlers = PaymentSheet.ApplePayConfiguration.Handlers( authorizationResultHandler: { result in do { // Fetch the order details from your service let myOrderDetails = try await MyAPIClient.shared.fetchOrderDetails(orderID: orderID) result.orderDetails = PKPaymentOrderDetails( orderTypeIdentifier: myOrderDetails.orderTypeIdentifier, // "com.myapp.order" orderIdentifier: myOrderDetails.orderIdentifier, // "ABC123-AAAA-1111" webServiceURL: myOrderDetails.webServiceURL, // "https://my-backend.example.com/apple-order-tracking-backend" authenticationToken: myOrderDetails.authenticationToken) // "abc123" // Return your modified PKPaymentAuthorizationResult return result } catch { return PKPaymentAuthorizationResult(status: .failure, errors: [error]) } } ) var configuration = EmbeddedPaymentElement.Configuration() configuration.applePay = .init(merchantId: "merchant.com.your_app_name", merchantCountryCode: "US", customHandlers: customHandlers)
オプションカードのスキャンを有効にする
カードのスキャンサポートを有効にするには、アプリケーションの Info.plist で NSCameraUsageDescription (Privacy - Camera Usage Description (プライバシー - カメラの使用に関する記述)) を設定し、カメラにアクセスする理由を入力します (「To scan cards (カードのスキャンのため)」など)。カードのスキャンは、iOS 13 以降のデバイスでサポートされます。
オプション構成要素をカスタマイズする
すべてのカスタマイズは、EmbeddedPaymentElement.Configuration オブジェクトで設定されます。
デザイン
Appearance API を使用して、アプリのデザインに合うように色やフォントなどをカスタマイズします。
ユーザーの住所を収集する
Address Element を使用して、顧客から国内および国外の配送先住所や請求先住所を収集します。
加盟店の表示名
merchantDisplayName を設定し、顧客に表示するビジネス名を指定します。デフォルトではアプリ名になります。
var configuration = EmbeddedPaymentElement.Configuration() configuration.merchantDisplayName = "My app, Inc."
ダークモード
EmbeddedPaymentElement は、ユーザーのシステム全体の表示設定 (ライトモードとダークモード) に合わせて自動的に調整されます。アプリがダークモードに対応していない場合は、スタイルを alwaysLight または alwaysDark モードに設定できます。
var configuration = EmbeddedPaymentElement.Configuration() configuration.style = .alwaysLight
オプション確定時のセキュリティコードの再収集を有効にする
PaymentIntent の確定時に保存されたカードのセキュリティコードを再徴収するには、統合で PaymentIntent を作成する前に決済詳細を徴収する必要があります。
インテントの設定を更新する
PaymentSheet. では、保存されたカードのセキュリティコードを再収集する時期を管理するオプションパラメーターを使用できます。
let intentConfig = PaymentSheet.IntentConfiguration( mode: .payment(amount: 1099, currency: "USD"), confirmHandler: { confirmationToken in // Handle ConfirmationToken... }, requireCVCRecollection: true)
インテント作成のパラメーターを更新する
支払いの確定時にセキュリティコードを再収集するには、PaymentIntent の作成時に customerId パラメーターと require_ パラメーターの両方を含めます。