Accepter les paiements dans l’application
Créez une intégration de paiement personnalisée dans votre application iOS, Android ou React Native à l'aide du composant Payment Element.
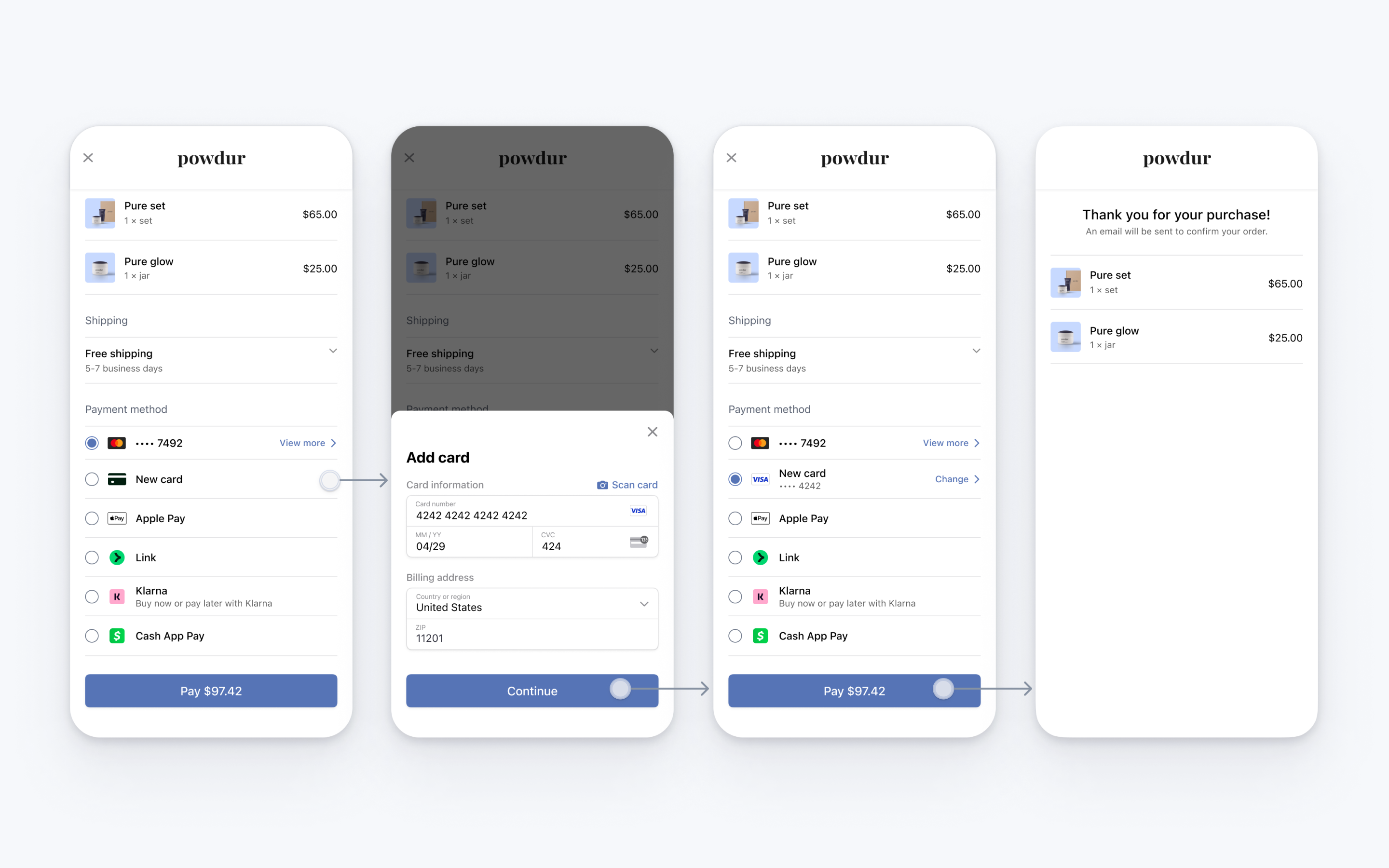
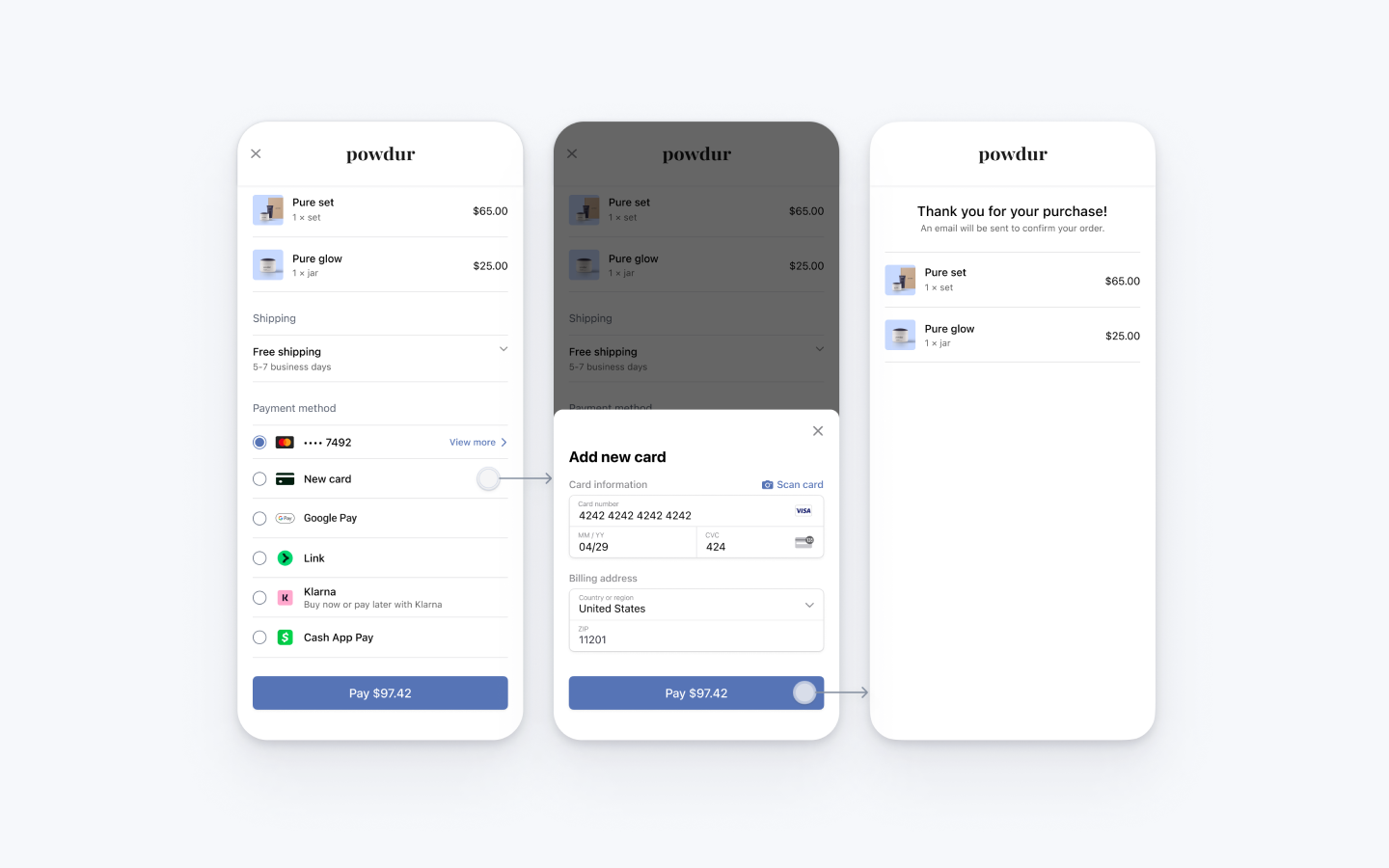
Le composant Payment Element est un composant personnalisable qui affiche une liste de moyens de paiement que vous pouvez ajouter à n’importe quel écran de votre application. Lorsque les clients interagissent avec les moyens de paiement de la liste, le composant ouvre des feuilles de bas de page entrepreneur individuel pour collecter les informations de paiement.
Un flux PaymentIntent vous permet de créer un débiter dans votre application. Dans cette intégration, vous affichez le Payment Element, créez un PaymentIntent et confirmez un débiter dans votre application.
Configurer StripeCôté serveurCôté client
Côté serveur
Cette intégration exige que votre serveur dispose de endpoints qui communiquent avec l’API Stripe. Utilisez nos bibliothèques officielles pour accéder à l’API Stripe depuis votre serveur :
Côté client
Le SDK iOS de Stripe est disponible en open source et fait l’objet d’une documentation complète. Il est également compatible avec les applications prenant en charge iOS 13 et les versions ultérieures.
Remarque
Pour obtenir de plus amples informations sur la version la plus récente du SDK et ses versions antérieures, consultez la page des versions sur GitHub. Pour recevoir une notification lors de la publication d’une nouvelle version, surveillez les versions à partir du référentiel.
Vous devez également définir votre clé publique pour que le SDK puisse effectuer des appels à l’API Stripe. Pour commencer, vous pouvez coder en dur la clé publique côté client pendant l’intégration, mais la récupérer sur votre serveur en mode production.
// Set your publishable key: remember to change this to your live publishable key in production // See your keys here: https://dashboard.stripe.com/apikeys STPAPIClient.shared.publishableKey ="pk_test_TYooMQauvdEDq54NiTphI7jx"
Activer des moyens de paiement
Affichez vos paramètres des moyens de paiement et activez les moyens de paiement que vous souhaitez prendre en charge. Vous devez activer au moins un moyen de paiement pour créer un PaymentIntent.
Par défaut, Stripe active les cartes bancaires et les autres moyens de paiement courants qui peuvent vous permettre d’atteindre davantage de clients. Nous vous recommandons toutefois d’activer d’autres moyens de paiement pertinents pour votre entreprise et vos clients. Consultez la page Prise en charge des moyens de paiement pour en savoir plus sur la prise en charge des produits et des moyens de paiement, et notre page des tarifs pour prendre connaissance des frais que nous appliquons.
Collecter les informations de paiementCôté client
Le composant Embedded Mobile Payment Element est conçu pour être placé sur la page de paiement de votre application mobile native. L’élément affiche une liste de moyens de paiement que vous pouvez personnaliser pour l’adapter à l’apparence de votre application.
Lorsque le client appuie sur la ligne Carte bancaire, un formulaire s’ouvre dans lequel il peut saisir les informations de son moyen de paiement. Par défaut, le bouton du formulaire indique Continuer et déclenche la fermeture du formulaire, ce qui permet à votre client de finaliser le paiement dans votre système de paiement.

Vous pouvez également configurer le bouton pour qu’il termine immédiatement le processus de paiement au lieu de continuer. Pour ce faire, effectuez cette étape après avoir suivi le guide.
FacultatifDécocher l’option de paiement sélectionnée
Si vous avez des options de paiement externes à l’EmbeddedPaymentElement, vous devrez peut-être décocher l’option de paiement sélectionnée. Pour ce faire, utilisez l’API clearPaymentOption.
FacultatifAfficher vous-même le mandat
Afin de garantir la conformité aux réglementations, l’Embedded Mobile Payment Element affiche les mandats et clauses de non-responsabilité par défaut. Ce texte doit être situé à proximité de votre bouton d’achat. Si nécessaire, désactivez leur affichage dans la vue et affichez-les vous-même.
Avertissement
Votre intégration doit afficher le texte du mandat pour être conforme. Assurez-vous que les URL dans le texte peuvent être ouvertes à l’aide d’un UITextView ou d’un élément similaire.
FacultatifPermettre au client de payer immédiatement dans le formulaire

Pour configurer le bouton dans la feuille de formulaire afin qu’il confirme immédiatement le paiement, définissez formSheetAction sur votre objet EmbeddedPaymentElement..
Le bloc de finalisation s’exécute avec le résultat du paiement après la fermeture du formulaire. L’interface utilisateur intégrée n’étant pas utilisable une fois le paiement effectué, il est préférable que votre implémentation redirige l’utilisateur vers un autre écran, par exemple un écran de reçu.
var configuration = EmbeddedPaymentElement.Configuration() configuration.formSheetAction = .confirm(completion: { result in switch result { case .completed: // Payment completed. You can for example, show a confirmation screen. print("Completed") case .failed(let error): // Encountered an unrecoverable error. You can display the error to the user, log it, etc. print(error) case .canceled: // Customer canceled - you should probably do nothing. break } })
Créer un PaymentIntentCôté serveur
Sur votre serveur, créez a PaymentIntent en indiquant un montant et une devise. Vous pouvez gérer les moyens de paiement depuis le Dashboard. Stripe gère le l’affichage des moyens de paiement admissibles en fonction de facteurs tels que le montant de la transaction, la devise et le tunnel de paiement. Pour éviter que des clients malveillants ne choisissent eux-mêmes leurs tarifs, décidez toujours du montant à débiter côté serveur (un environnement sécurisé) plutôt que côté client.
Si l’appel réussit, renvoyez la clé secrète du client du PaymentIntent. Si l’appel échoue, traitez l’erreur et renvoyez un message d’erreur avec une courte explication à l’intention de votre client.
Remarque
Vérifiez que toutes les propriétés de l’IntentConfiguration correspondent à votre PaymentIntent (par exemple, setup_, amount et currency).
Configurer une URL de redirectionCôté client
Le client peut quitter votre application pour s’authentifier (par exemple, dans Safari ou dans son application bancaire). Pour lui permettre de revenir automatiquement sur votre application après s’être authentifié, configurez un schéma d’URL personnalisé et configurez votre délégué d’application pour qu’il transmette l’URL au SDK. Stripe ne prend pas en charge les liens universels.
Paramétrez également l’URL de retour dans votre EmbeddedPaymentElement.Configuration sur l’URL de votre application.
var configuration = EmbeddedPaymentElement.Configuration() configuration.returnURL = "your-app://stripe-redirect"
Gérer les événements post-paiementCôté serveur
Stripe envoie un événement payment_intent.succeeded à l’issue du paiement. Utilisez l’outil de webhook du Dashboard ou suivez le guide consacré aux webhooks pour recevoir ces événements et exécuter des actions, comme envoyer une confirmation de commande par e-mail à votre client, enregistrer la vente dans une base de données ou lancer un flux de livraison.
Plutôt que d’attendre un rappel de votre client, écoutez ces événements. Côté client, il arrive en effet que l’utilisateur ferme la fenêtre de son navigateur ou quitte l’application avant l’exécution du rappel. Certains clients malintentionnés peuvent d’autre part tenter de manipuler la réponse. En configurant votre intégration de manière à ce qu’elle écoute les événements asynchrones, vous pourrez accepter plusieurs types de moyens de paiement avec une seule et même intégration.
En plus de l’événement payment_, nous vous recommandons de gérer ces autres événements lorsque vous encaissez des paiements à l’aide de l’Element Payment :
| Événement | Description | Action |
|---|---|---|
| payment_intent.succeeded | Envoyé lorsqu’un client effectue un paiement avec succès. | Envoyez au client une confirmation de commande et traitez sa commande. |
| payment_intent.processing | Envoyé lorsqu’un client initie un paiement, mais qu’il ne l’a pas encore finalisé. Dans la plupart des cas, cet événement est envoyé lorsque le client initie un prélèvement bancaire. Il est suivi par un événement payment_ ou payment_. | Envoyez au client une confirmation de commande qui indique que son paiement est en attente. Pour des marchandises dématérialisées, vous pourrez traiter la commande sans attendre que le paiement soit effectué. |
| payment_intent.payment_failed | Envoyé lorsqu’un client effectue une tentative de paiement qui se solde par un échec. | Si un paiement passe de l’état processing à payment_, proposez au client de retenter le paiement. |
Tester l'intégration
Consultez la section consacrée aux tests pour obtenir des informations supplémentaires sur la manière de tester votre intégration.
FacultatifActiver les cartes sauvegardéesCôté serveurCôté client
EmbeddedPaymentElement peut afficher une case à cocher Enregistrer cette carte pour une utilisation ultérieure qui enregistre la carte du client, ainsi que les cartes enregistrées du client. Pour activer cette case à cocher, créez un objet Customer sur votre serveur et une CustomerSession associée, avec payment_ défini sur enabled.
Comparer les références Customers v1 et Accounts v2
Si votre plateforme Connect utilise des comptes configurés par le client, consultez notre guide pour remplacer dans votre code les références Customer et événements par les références équivalentes de l’API Comptes v2.
const stripe = require('stripe')('sk_test_your_secret_key'); app.post('/mobile-payment-element', async (req, res) => { // Use an existing Customer ID if this is a returning customer. const customer = await stripe.customers.create(); const customerSession = await stripe.customerSessions.create({ customer: customer.id, components: { mobile_payment_element: { enabled: true, features: { payment_method_save: 'enabled', payment_method_redisplay: 'enabled', payment_method_remove: 'enabled' } }, }, }); res.json({ customerSessionClientSecret: customerSession.client_secret, customer: customer.id, }); });
Ensuite, configurez EmbeddedPaymentElement avec l’ID du client et la clé secrète du client CustomerSession.
FacultatifAutoriser les moyens de paiement à notification différéeCôté client
Les moyens de paiement différés ne garantissent pas non plus que vous recevrez les fonds de votre client à la fin du paiement, à cause du délai de versement (par exemple, comptes bancaires aux États-Unis, prélèvements SEPA, iDEAL et Bancontact) ou parce qu’ils nécessitent une intervention du client (par exemple, OXXO, Konbini et Boleto).
Par défaut, EmbeddedPaymentElement n’affiche pas les moyens de paiement différés. Pour vous inscrire, définissez allowsDelayedPaymentMethods sur true dans votre EmbeddedPaymentElement.. Cette étape ne suffit pas à activer des moyens de paiement spécifiques, elle permet simplement d’indiquer que votre application est capable de les gérer. Par exemple, bien qu’OXXO ne soit actuellement pas pris en charge par EmbeddedPaymentElement, s’il devient pris en charge et que vous avez installé la dernière version du SDK, votre application pourra afficher OXXO comme moyen de paiement sans modification supplémentaire de l’intégration.
Si le client utilise avec succès l’un de ces moyens de paiement différé dans EmbeddedPaymentElement, le résultat du paiement renvoyé est ..
FacultatifActiver Apple Pay
Remarque
Si votre écran de paiement comporte un bouton Apple Pay dédié, suivez le guide Apple Pay et utilisez ApplePayContext pour encaisser le paiement à partir de votre bouton Apple Pay. Vous pouvez utiliser EmbeddedPaymentElement pour gérer d’autres types de moyens de paiement.
Demander un ID de marchand Apple
Pour obtenir un ID de marchand Apple, demandez un nouvel identifiant sur le site Web Apple Developer.
Renseignez le formulaire en indiquant une description et un identifiant. La description n’est destinée qu’à votre propre information et vous pourrez la modifier ultérieurement au besoin. En ce qui concerne l’identifiant, Stripe vous recommande d’utiliser le nom de votre application (par exemple, merchant.).
Créer un certificat Apple Pay
Créez un certificat permettant à votre application de chiffrer les données de paiement.
Accédez aux paramètres des certificats iOS dans le Dashboard, cliquez sur Ajouter une nouvelle application et suivez le guide.
Téléchargez un fichier CSR (Certificate Signing Request) pour obtenir d’Apple un certificat sécurisé vous autorisant à utiliser Apple Pay.
Un fichier CSR peut émettre exactement un certificat. Si vous changez d’ID de marchand Apple, vous devez accéder aux paramètres des certificats iOS dans le Dashboard pour obtenir un nouveau fichier CSR et un nouveau certificat.
Réaliser une intégration avec Xcode
Ajoutez la fonctionnalité Apple Pay à votre application. Dans Xcode, ouvrez vos paramètres de projet, cliquez sur l’onglet Signature et fonctionnalités, puis ajoutez Apple Pay. Vous serez peut-être alors invité(e) à vous connecter à votre compte développeur. Sélectionnez l’ID du marchand créé plus tôt. Il est désormais possible d’utiliser Apple Pay sur votre application.

Activez la fonctionnalité Apple Pay dans Xcode
Ajouter Apple Pay
Suivi des commandes
Pour ajouter des informations de suivi de commande dans iOS 16 ou version ultérieure, configurez un authorizationResultHandler dans votre PaymentSheet.. Stripe effectue un appel vers votre implémentation une fois le paiement effectué, mais avant qu’iOS ne ferme la fiche Apple Pay.
Dans votre déploiement authorizationResultHandler, récupérez les détails de la commande finalisée sur votre serveur. Ajoutez ces informations au PKPaymentAuthorizationResult spécifié, et renvoyez le résultat modifié.
Pour en savoir plus sur le suivi des commandes, consultez la documentation d’Apple sur les commandes Wallet.
let customHandlers = PaymentSheet.ApplePayConfiguration.Handlers( authorizationResultHandler: { result in do { // Fetch the order details from your service let myOrderDetails = try await MyAPIClient.shared.fetchOrderDetails(orderID: orderID) result.orderDetails = PKPaymentOrderDetails( orderTypeIdentifier: myOrderDetails.orderTypeIdentifier, // "com.myapp.order" orderIdentifier: myOrderDetails.orderIdentifier, // "ABC123-AAAA-1111" webServiceURL: myOrderDetails.webServiceURL, // "https://my-backend.example.com/apple-order-tracking-backend" authenticationToken: myOrderDetails.authenticationToken) // "abc123" // Return your modified PKPaymentAuthorizationResult return result } catch { return PKPaymentAuthorizationResult(status: .failure, errors: [error]) } } ) var configuration = EmbeddedPaymentElement.Configuration() configuration.applePay = .init(merchantId: "merchant.com.your_app_name", merchantCountryCode: "US", customHandlers: customHandlers)
FacultatifActiver la numérisation de carte
Pour que vous puissiez utiliser la numérisation des cartes, définissez le paramètre NSCameraUsageDescription (Confidentialité – Description de l’utilisation de l’appareil photo) dans le fichier Info.plist de votre application et expliquez la raison pour laquelle vous devez accéder à l’appareil photo (« Pour numériser des cartes », par exemple). Les appareils équipés d’iOS 13 ou version ultérieure prennent en charge la numérisation des cartes.
FacultatifPersonnaliser l’élément
Toute personnalisation est configurée au moyen de l’objet EmbeddedPaymentElement.Configuration.
Apparence
Personnalisez les couleurs, les polices et plus encore afin de vous adapter à l’apparence de votre application à l’aide de l’API Appearance.
Recueillir les adresses des utilisateurs
Recueillez les adresses de livraison ou de facturation de vos clients locaux et internationaux à l’aide du composant Address Element.
Nom d’affichage du marchand
Précisez un nom d’entreprise pour le client en définissant merchantDisplayName. Par défaut, il s’agit du nom de votre application.
var configuration = EmbeddedPaymentElement.Configuration() configuration.merchantDisplayName = "My app, Inc."
Mode sombre
EmbeddedPaymentElement s’ajuste automatiquement en fonction des paramètres d’affichage du système de l’utilisateur (mode clair et sombre). Si votre application ne prend pas en charge le mode sombre, vous pouvez définir le style sur le mode alwaysLight ou alwaysDark.
var configuration = EmbeddedPaymentElement.Configuration() configuration.style = .alwaysLight
FacultatifActiver la collecte du CVC après confirmation
Pour récupérer le CVC d’une carte bancaire enregistrée lors de la confirmation de PaymentIntent, votre intégration doit collecter les informations de paiement avant de créer un PaymentIntent.
Mettre à jour la configuration de l’Intent
PaymentSheet. accepte un paramètre facultatif qui contrôle le moment de récupérer le CVC pour une carte enregistrée.
let intentConfig = PaymentSheet.IntentConfiguration( mode: .payment(amount: 1099, currency: "USD"), confirmHandler: { confirmationToken in // Handle ConfirmationToken... }, requireCVCRecollection: true)
Mettre à jour les paramètres de création de l’Intent
Pour récupérer le CVC lors de la confirmation du paiement, ajoutez les paramètres customerId et require_ lors de la création du PaymentIntent.