使用 Link 提高转化率并降低成本
让客户使用偏好的支付方式更快结账
Link 是 Stripe 的数字钱包。它让您的客户能够安全地保存并重复使用支付方式,实现快速结账。在支持地区,您的客户可以使用银行卡、银行账户、先买后付选项以及其他支付方式。通过提供更多支付方式和简化结账流程,您可以提高转化率;而当客户选择成本较低的支付方式(如 Instant Bank Payments,仅通过 Link 提供)而非银行卡时,您还可以降低处理成本。
无论采用何种资金来源方式,Link 都会立即确认所有交易,且成功支付的款项会按照与银行卡支付相同的时间线结算到您的 Stripe 账户余额中。
客户可以通过访问 link.com 来更改其账户,查看购买记录或联系 Link 的客户支持团队。有关您的支付集成对 Link 有何影响的信息,请参阅不同支付集成中的 Link。
支持的国家/地区
Link 在印度不可用。在巴西和泰国,Payment Element 不支持 Link。

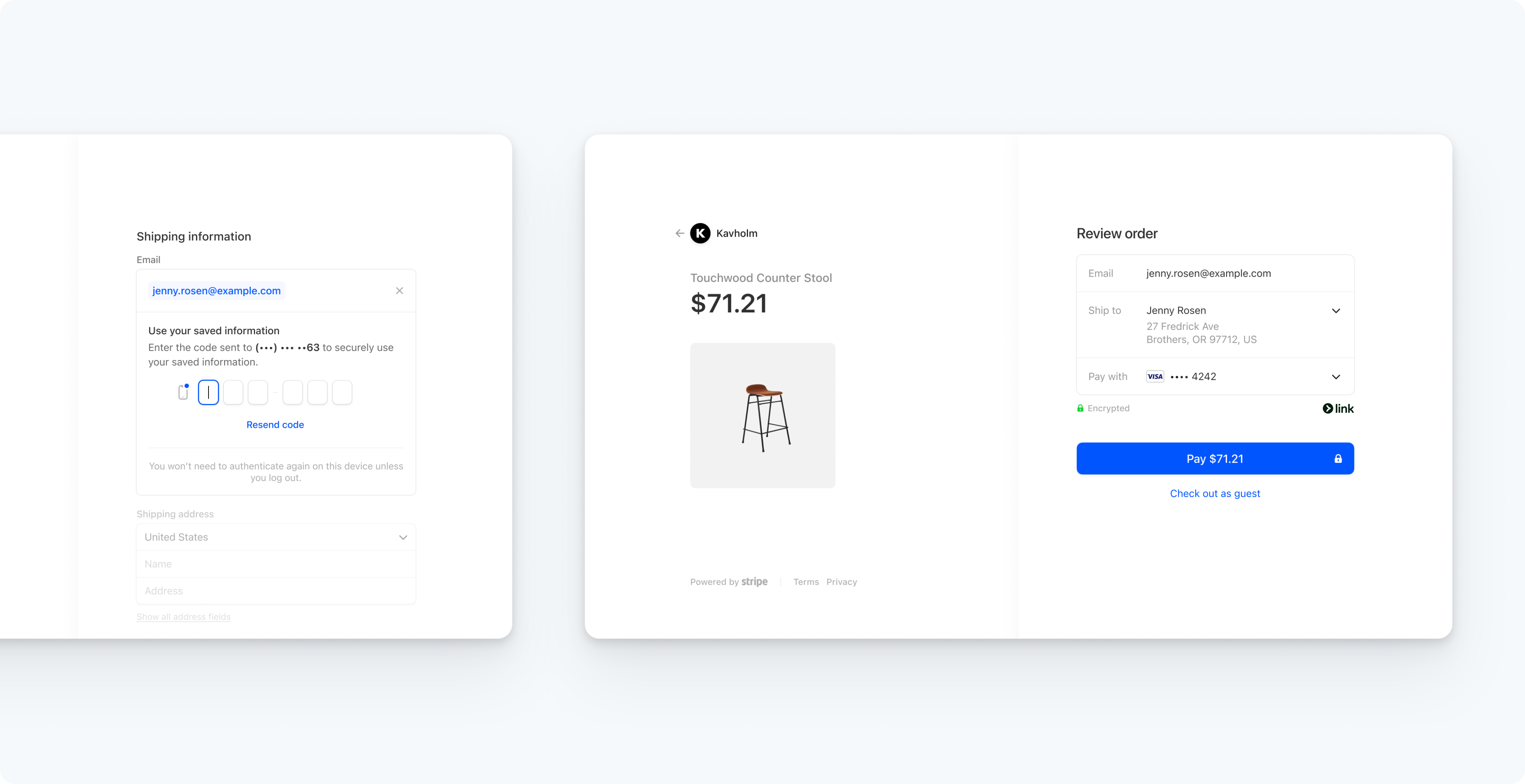
将 Link 添加到您预先构建的结账页面
Link 验证
以下是 Link 验证现有客户的方式:
- Link 通过使用客户的邮箱地址、电话号码或浏览器 Cookie 自动检测客户是否已注册。
- 客户会收到一个一次性的密码来验证他们的会话。
- 验证成功后,Link 会自动填充他们的银行卡或银行支付信息以及收货地址。
客户注册 Link 后,可以添加备用支付方式并更改收货地址。
Link 可与 Checkout、Payment Links、Web Elements、Mobile Elements 和 Invoicing 一起使用。要用 Link 接受付款,请前往支付方式设置。