Link in the Mobile Payment Element
Add Link to your native iOS, Android, and React Native apps.
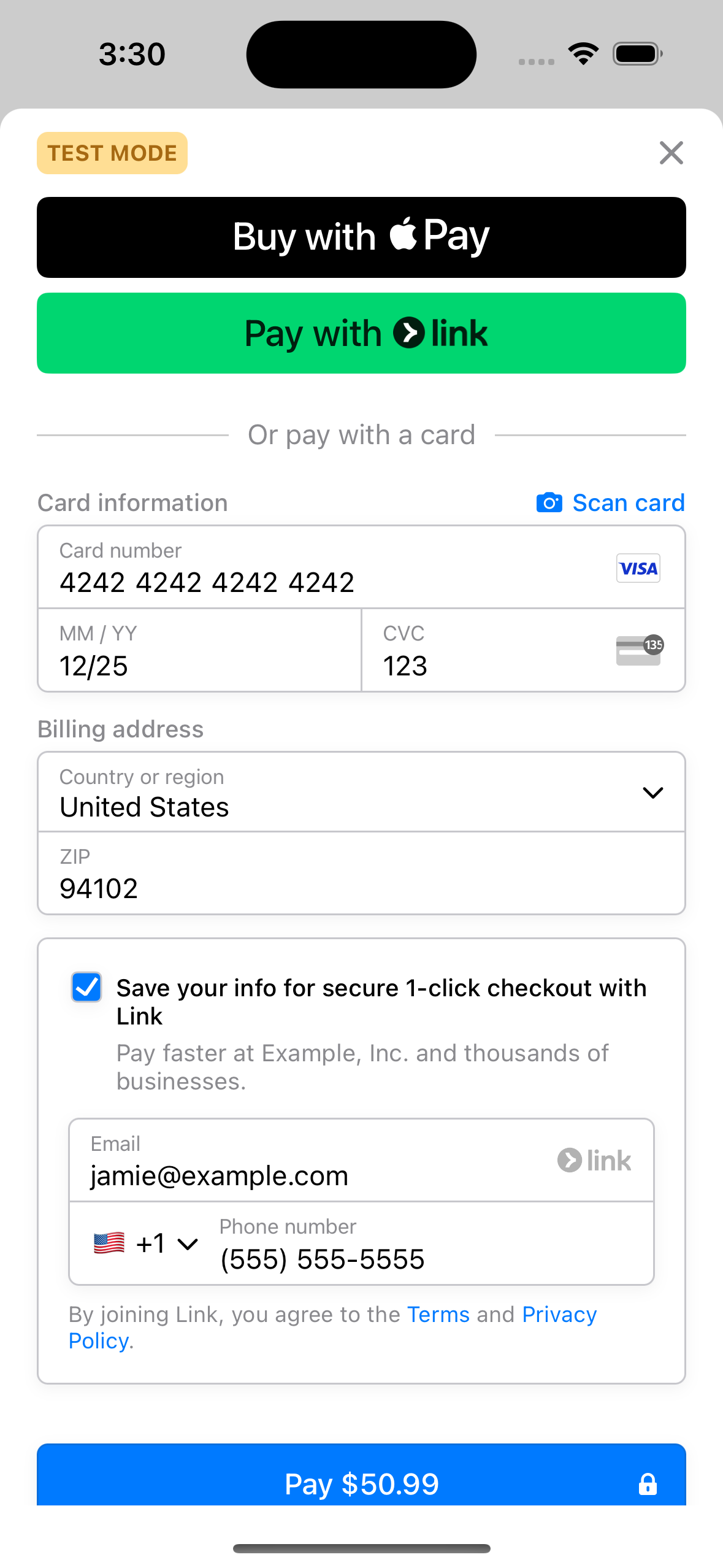
Let your customer check out faster by using Link in the Mobile Payment Element. You can autofill information for any customer already using Link, regardless of whether they initially saved their information in Link with another business. The default Mobile Payment Element integration includes a Link prompt in the card form.

Add Link to your iOS integration
Enable Link 
To offer Link in your mobile app:
- Integrate the Mobile Payment Element using the latest version of the Stripe Mobile SDK.
- Enable Link in your Payment Method settings.
- Enable Dynamic payment methods by using the latest version of the API or by adding the automatic_payment_methods parameter when creating your PaymentIntent.
- (Optional) Pass in your customer’s email address.
For information about how your payment integration affects Link, see Link in different payment integrations.
Pass in a customer’s email address 
Link authenticates a customer using their email address. We recommend prefilling as much information as possible to streamline the checkout process.
Test your integration 
You can create sandbox accounts for Link using any valid email address. When prompted for a one-time passcode, enter 000000.