Paiements pour les clients existants
Découvrez comment débiter un moyen de paiement existant pendant une session.
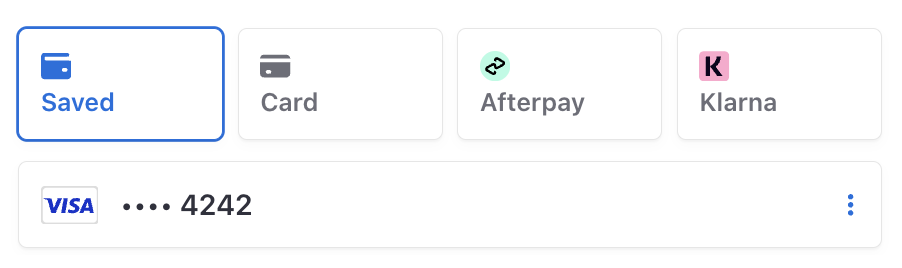
Le composant Payment Element permet à vos clients de saisir leurs informations de paiement. S’il s’agit d’un client existant, vous pouvez configurer une session Checkout dans le Payment Element pour afficher les moyens de paiement existants du client.
Comparer les références Customers v1 et Accounts v2
Si votre plateforme Connect utilise des comptes configurés par le client, consultez notre guide pour remplacer dans votre code les références Customer et événements par les références équivalentes de l’API Comptes v2.

Le composant Payment Element peut uniquement afficher les types de moyens de paiement enregistrés suivants :
cardus_bank_ account linksepa_debit idealsofortbancontact
Créer un PaymentIntent et une CustomerSessionCôté serveur
Créez un PaymentIntent et une CustomerSession. Veillez à transmettre l’ID existant du client et à activer la fonctionnalité payment_.
FacultatifAfficher les moyens de paiement enregistrés supplémentairesCôté serveur
Conformité
Lorsque vous enregistrez les informations de paiement d’un client, vous êtes responsable du respect de l’ensemble des lois, réglementations et règles du réseau en vigueur. Lorsque vous offrez à un client la possibilité d’utiliser d’anciens moyens de paiement en vue d’achats futurs, assurez-vous d’avoir obtenu le consentement de vos clients à l’enregistrement des informations de paiement aux fins d’un futur achat.
Par défaut, nous affichons uniquement les moyens de paiement configurés pour permettre toujours le réaffichage.
Vous ne pouvez pas réutiliser Apple Pay et Google Pay au cours d’une même session de paiement. Par conséquent, ces moyens de paiement n’apparaissent pas dans la liste des options enregistrées. Vous devez afficher l’interface utilisateur de Google Pay et d’Apple Pay, ainsi que le bouton de demande de paiement, chaque fois que la session de paiement est active.
Vous pouvez afficher d’autres moyens de paiement précédemment enregistrés en incluant d’autres valeurs de réaffichage dans la session de paiement ou en mettant à jour le paramètre allow_ d’un moyen de paiement sur always.
- Utilisez le paramètre
payment_pour spécifier les moyens de paiement enregistrés à afficher dans le Payment Element. Vous pouvez définir n’importe laquelle des valeurs valides :method_ allow_ redisplay_ filters limited,unspecifiedetalways. - Mettez à jour le moyen de paiement pour définir la valeur
allow_des moyens de paiement individuels.redisplay
Envoyer le paiement à StripeCôté client
Utilisez stripe.confirmPayment pour effectuer le paiement à l’aide des informations du composant Payment Element. Ajoutez un paramètre return_url à cette fonction pour indiquer la page vers laquelle Stripe doit rediriger l’utilisateur à l’issue du paiement. Votre utilisateur peut être redirigé en premier lieu vers un site intermédiaire, comme une page d’autorisation bancaire, avant d’être redirigé vers la page spécifiée par le paramètre return_. L’utilisateur sera immédiatement redirigé vers la page return_ après un paiement réussi par carte.
Si vous ne souhaitez pas effectuer de redirection à la fin des paiements par carte, vous pouvez assigner au paramètre redirect la valeur if_. De cette manière, seuls les clients qui choisissent un moyen de paiement avec redirection seront redirigés.
Veillez à ce que le paramètre return_ corresponde à une page de votre site web qui indique l’état du paiement. Lorsque Stripe redirige le client vers la page return_, nous fournissons les paramètres de requête d’URL suivants :
| Paramètre | Description |
|---|---|
payment_ | L’identifiant unique du PaymentIntent. |
payment_ | La clé secrète du client de l’objet PaymentIntent. |
Mise en garde
Si vous disposez d’outils qui assurent le suivi de la session navigateur du client, vous devrez peut-être ajouter le domaine stripe. à la liste d’exclusion des sites référents. Les redirections font que certains outils créent de nouvelles sessions, ce qui empêche le suivi de la session dans son ensemble.
Utilisez l’un des paramètres de requête pour récupérer le PaymentIntent. Consultez l’état du PaymentIntent pour déterminer les informations à présenter à vos clients. Vous pouvez également ajouter vos propres paramètres de requête lorsque vous ajoutez l’URL return_ ; ils seront conservés tout au long du processus de redirection.
Gérer les événements post-paiementCôté serveur
Stripe envoie un événement payment_intent.succeeded à l’issue du paiement. Utilisez l’outil de webhook du Dashboard ou suivez le guide consacré aux webhooks pour recevoir ces événements et exécuter des actions, comme envoyer une confirmation de commande par e-mail à votre client, enregistrer la vente dans une base de données ou lancer un flux de livraison.
Plutôt que d’attendre un rappel de votre client, écoutez ces événements. Côté client, il arrive en effet que l’utilisateur ferme la fenêtre de son navigateur ou quitte l’application avant l’exécution du rappel. Certains clients malintentionnés peuvent d’autre part tenter de manipuler la réponse. En configurant votre intégration de manière à ce qu’elle écoute les événements asynchrones, vous pourrez accepter plusieurs types de moyens de paiement avec une seule et même intégration.
En plus de l’événement payment_, nous vous recommandons de gérer ces autres événements lorsque vous encaissez des paiements à l’aide de l’Element Payment :
| Événement | Description | Action |
|---|---|---|
| payment_intent.succeeded | Envoyé lorsqu’un client effectue un paiement avec succès. | Envoyez au client une confirmation de commande et traitez sa commande. |
| payment_intent.processing | Envoyé lorsqu’un client initie un paiement, mais qu’il ne l’a pas encore finalisé. Dans la plupart des cas, cet événement est envoyé lorsque le client initie un prélèvement bancaire. Il est suivi par un événement payment_ ou payment_. | Envoyez au client une confirmation de commande qui indique que son paiement est en attente. Pour des marchandises dématérialisées, vous pourrez traiter la commande sans attendre que le paiement soit effectué. |
| payment_intent.payment_failed | Envoyé lorsqu’un client effectue une tentative de paiement qui se solde par un échec. | Si un paiement passe de l’état processing à payment_, proposez au client de retenter le paiement. |