Personnaliser le texte et les politiques
Personnalisez le texte que vos clients voient et les politiques affichées par Checkout.
Lorsque les clients paient avec Stripe Checkout à l’aide d’une page de paiement hébergée ou d’un formulaire de paiement intégré, vous pouvez afficher du texte supplémentaire, tel que les délais d’expédition et de traitement.
Avertissement
Il vous est interdit d’utiliser cette fonctionnalité pour créer un texte personnalisé susceptible d’enfreindre ou de créer une ambiguïté avec le texte généré par Stripe dans Checkout, les obligations en vertu de votre contrat Stripe, les politiques de Stripe et les lois applicables.

Texte personnalisé à proximité des champs de collecte de l’adresse de livraison

Texte personnalisé au-dessus du bouton Payer

Texte personnalisé au-dessous du bouton Payer
Votre texte personnalisé peut comporter jusqu’à 1 200 caractères. Cependant, gardez à l’esprit que Stripe Checkout est optimisé pour la conversion et que l’ajout d’informations supplémentaires peut affecter votre taux de conversion. Vous pouvez utiliser des caractères gras ou insérer un lien en utilisant la syntaxe Markdown.
Personnaliser le bouton d’envoi
Afin de mieux aligner Checkout sur votre modèle économique, configurez le texte affiché sur le bouton d’envoi de Checkout pour les achats ponctuels.
Définissez un submit_ sur votre session. Dans cet exemple (pour un don de 5 USD), votre bouton d’envoi de paiement personnalisé affiche Faire un don de 5,00 $. Consultez la documentation de l’API pour obtenir la liste complète des options submit_.
Localisation et langues prises en charge
Par défaut, Checkout détecte les paramètres régionaux du navigateur du client et affiche une version traduite de la page dans sa langue, si celle-ci est prise en charge. Vous pouvez remplacer les paramètres régionaux du navigateur pour Checkout en transmettant le paramètre locale lors de la création d’une session Checkout.
Checkout utilise également les paramètres régionaux pour la mise en forme des chiffres et des devises. Par exemple, lors de la vente d’un produit dont le prix est défini en EUR avec les paramètres régionaux définis sur auto, un navigateur configuré pour utiliser l’anglais (en) affichera €25.00, tandis qu’une configuration pour l’allemand (de) affichera 25,00 €.
Personnalisez les politiques et les coordonnées
Vous pouvez afficher votre politique de retour et de remboursement, vos politiques juridiques, ainsi que les coordonnées de votre service de support pour vos clients dans Checkout. Accédez aux paramètres Checkout pour configurer les informations que vous souhaitez afficher, y compris les éléments suivants :
- Détails concernant vos politiques de retour et de remboursement
- Site Web, e-mail et numéro de téléphone de votre service de support
- Liens vers vos Conditions d’utilisation du service et votre Politique de confidentialité
Présentées clairement, ces informations peuvent mettre vos clients en confiance et réduire le taux d’abandon des paniers.
Configurer le service de support et les politiques juridiques
Dans les paramètres Checkout, ajoutez les coordonnées du service de support à vos sessions en activant les Coordonnées. De la même manière, ajoutez des liens vers vos Conditions d’utilisation du service et votre Politique de confidentialité en activant les Politiques juridiques. Si vous demandez à vos clients de consentir implicitement à vos politiques juridiques lorsqu’ils effectuent leur paiement, sélectionnez la case Afficher le consentement aux conditions juridiques.
Vous devez ajouter les liens vers les coordonnées de votre service de support et vers vos politiques juridiques dans vos Informations publiques sur l’entreprise.
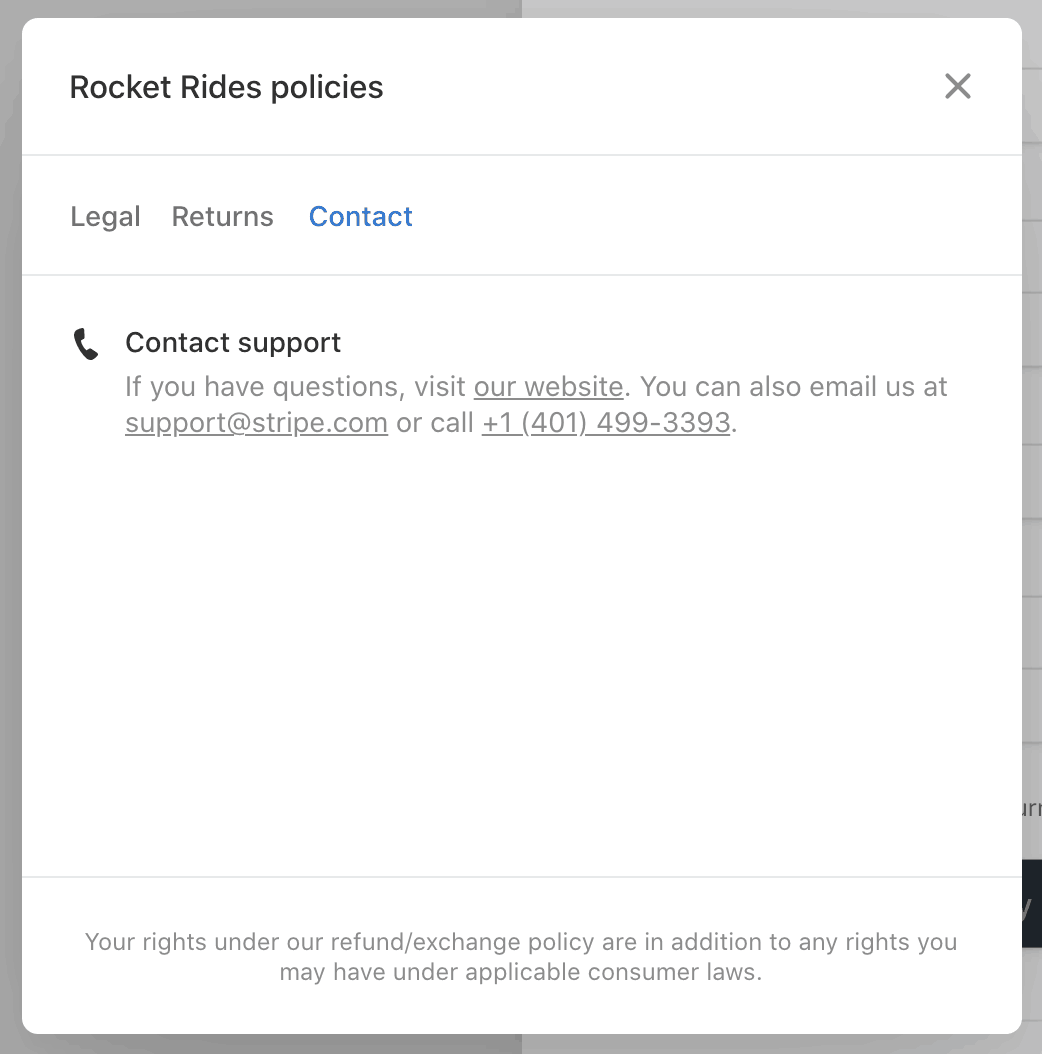
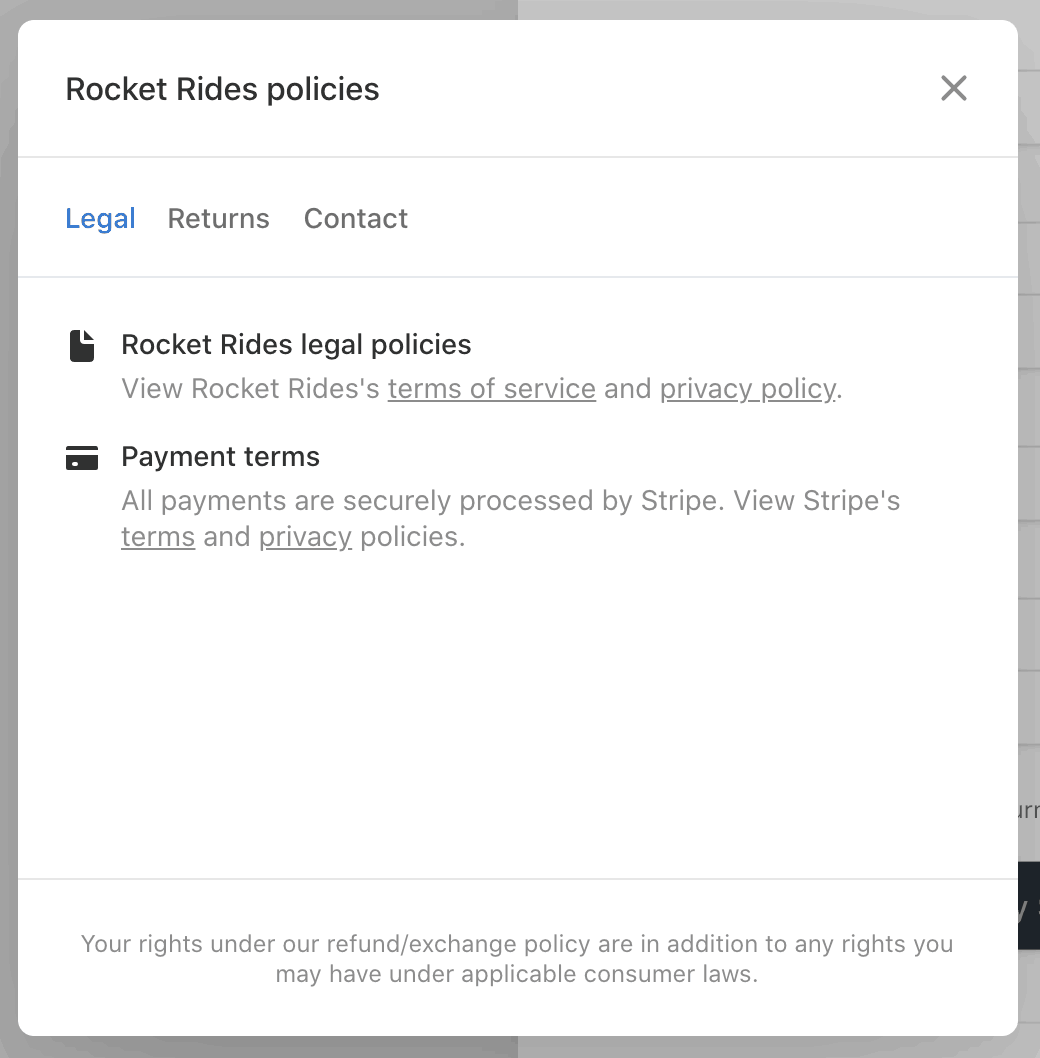
Les aperçus suivants montrent comment Checkout affiche une boîte de dialogue avec les coordonnées du service de support, les liens vers les politiques juridiques de la boutique, ainsi que les informations concernant les conditions de paiement.

Aperçu des coordonnées dans Checkout.

Aperçu des politiques juridiques dans Checkout.
Configurer les politiques de retour et de remboursement
Affichez vos politiques de retour, de remboursement ou d’échange en activant Politiques de retour et de remboursement. Si les entreprises qui vendent des biens physiques utilisent des politiques de retour, celles qui vendent des biens numériques ou des biens physiques personnalisés utilisent généralement des politiques de remboursement. Comme elles ne s’excluent pas mutuellement, vous pouvez sélectionner les deux options si votre entreprise vend ces deux catégories de biens. Vous pouvez modifier les détails de vos retours et remboursements, en précisant notamment :
- Si vous acceptez les retours, les remboursements ou les échanges
- Si les retours, les remboursements ou les échanges sont gratuits ou s’ils sont soumis à des frais
- Sous combien de jours après l’achat vous acceptez les retours, les remboursements ou les échanges
- Comment les clients peuvent retourner les articles qui leur ont été expédiés
- Si vous acceptez les retours en magasin
- Un lien vers la politique complète de retour et de remboursement
- Un message personnalisé
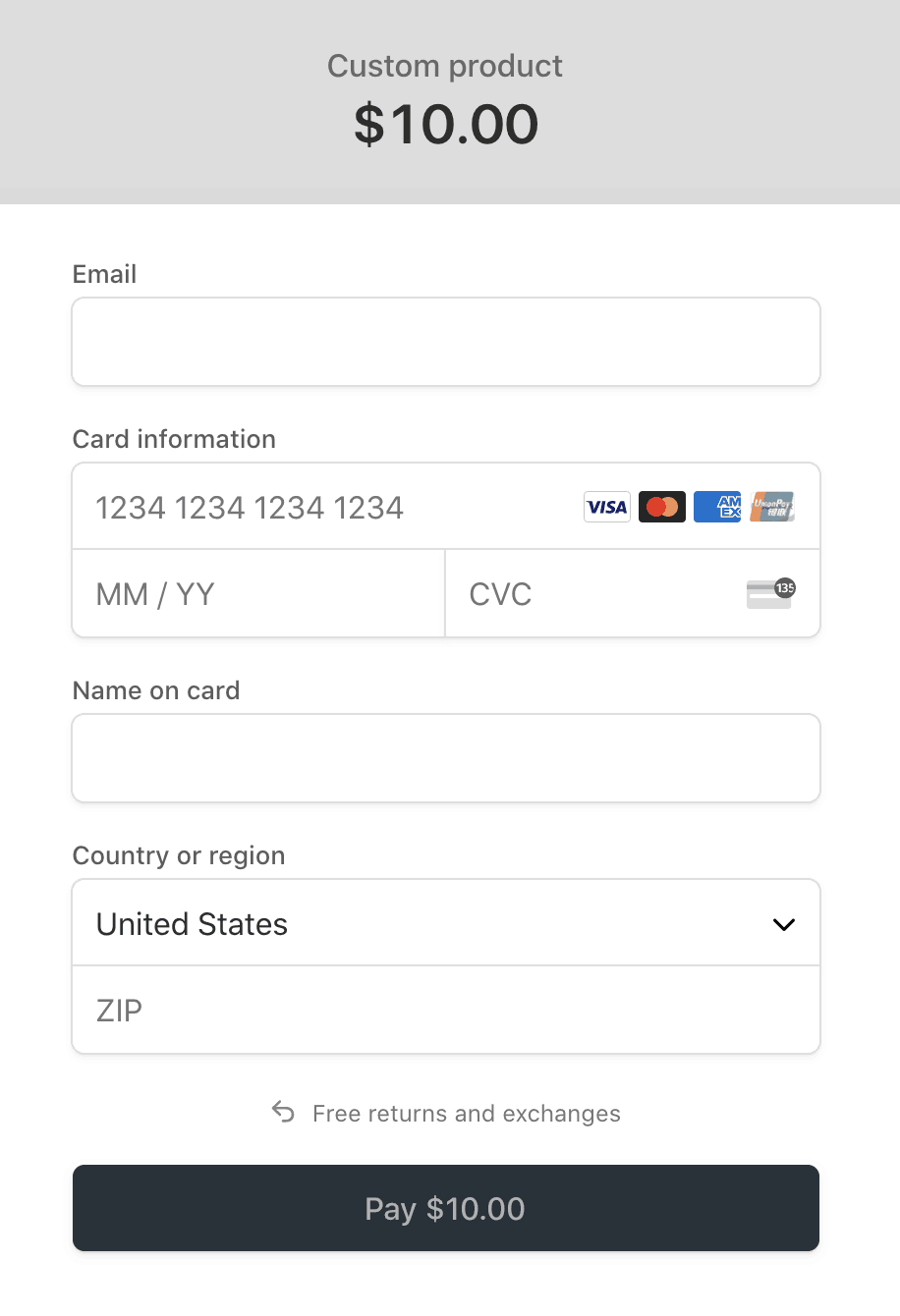
Si vous acceptez les retours gratuits, les remboursements ou les échanges, Checkout met cette politique en évidence pour vos clients.
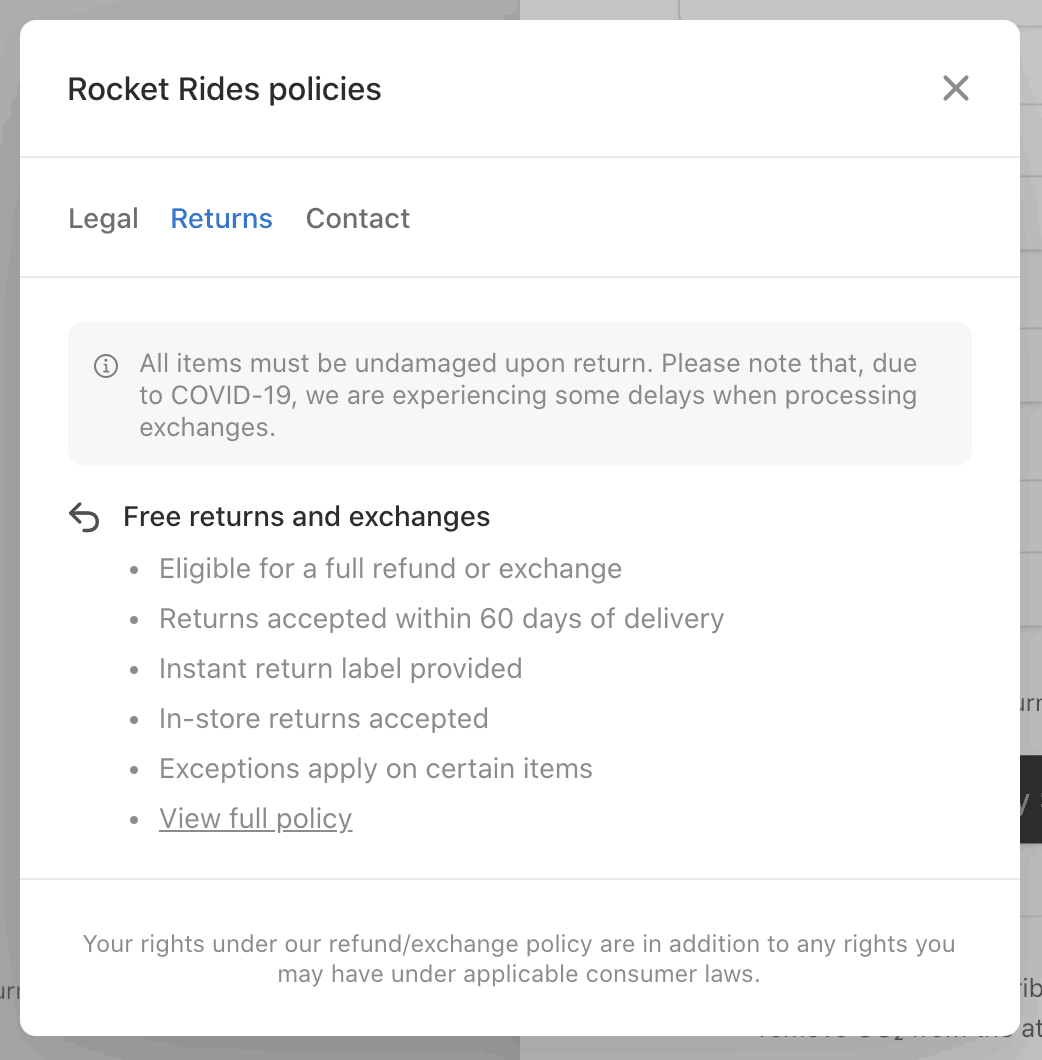
Les aperçus suivants montrent comment Checkout affiche une politique de retour. Dans cet exemple, les achats à retourner peuvent être expédiés ou ramenés en magasin pour un remboursement total ou un échange jusqu’à 60 jours après l’achat. Vous pouvez afficher des informations similaires pour les remboursements.

Aperçu des politiques de retour dans Checkout.

Aperçu d’une politique mise en évidence dans Checkout.
Recueillir le consentement aux conditions d’utilisation du service
Les entreprises exigent souvent que leurs clients acceptent leurs conditions d’utilisation du service avant de pouvoir payer. Cela peut dépendre du type de produit ou d’abonnement. Checkout vous aide à obtenir les consentements nécessaires en demandant à vos clients d’accepter vos conditions avant de payer.

Recueillir le consentement aux Conditions d’utilisation du service
Vous pouvez recueillir le consentement aux Conditions d’utilisation du service avec Stripe Checkout quand vous créez une session :
Lorsque consent_ est indiqué, Checkout affiche de manière dynamique une case à cocher pour demander le consentement du client concernant les conditions d’utilisation du service. Si consent_ est indiqué, Checkout n’affichera pas la case à cocher et n’exigera pas que les clients acceptent les conditions d’utilisation du service. Avant d’exiger le consentement du client, définissez l’URL de vos conditions d’utilisation du service dans les Informations publiques de votre entreprise. Il n’est pas obligatoire de définir une URL de politique de confidentialité (Checkout renvoie également vers votre politique de confidentialité si une URL de politique de confidentialité est définie dans vos Informations publiques).
Une fois qu’un client a finalisé son paiement, vous pouvez vérifier qu’il a accepté vos conditions d’utilisation du service en examinant l’objet Session dans le webhook checkout. ou en récupérant la session à l’aide de l’API. Lorsque les conditions sont acceptées, le champ consent.terms_of_service de la session est défini sur accepted.
Vous pouvez personnaliser le texte qui apparaît en regard de la case à cocher à l’aide de l’attribut custom_. Vous devez définir consent_ Pour utiliser vos propres termes, insérez un lien Markdown. Par exemple :I agree to the [Terms of Service](https://example.
Avertissement
Consultez vos conseillers juridiques et de conformité avant d’apporter des modifications à ce texte. Vous ne pouvez pas utiliser cette fonctionnalité pour afficher un texte personnalisé qui enfreint ou crée une ambiguïté par rapport au texte généré par Stripe dans Checkout, aux obligations découlant de votre contrat Stripe, aux politiques de Stripe et aux lois en vigueur.
Recueillir le consentement à l’envoi d’e-mails promotionnels
Vous pouvez envoyer des e-mails promotionnels pour informer les clients de vos nouveaux produits et leur proposer des bons de réduction ou des remises. Avant de le faire, vous devez recueillir leur consentement à recevoir des e-mails promotionnels.
Personnaliser le contrat de réutilisation des moyens de paiement et les conditions d’abonnement
Lorsqu’une session est en mode setup ou subscription, ou en mode payment avec setup_ défini, Checkout affiche un message invitant à réutiliser le moyen de paiement du client. Le message peut inclure des informations spécifiques au moyen de paiement sélectionné. Vous pouvez masquer ou personnaliser le texte par défaut, mais pas le texte spécifique au moyen de paiement.
Dans le cas d’un abonnement, le texte personnalisé peut inclure les informations suivantes :
- Un lien vers vos conditions d’abonnement
- Un lien vers votre portail client
- Vos mécanismes et politiques d’annulation

Accord de réutilisation du moyen de paiement par défaut en mode abonnement
Avertissement
En personnalisant ce texte, vous assumez la responsabilité de la gestion de la conformité, ce qui inclut la mise à jour du texte en cas d’évolution des règles des réseaux de cartes et des réglementations locales. N’utilisez pas cette fonctionnalité sans consulter votre équipe juridique ou sans définir un texte personnalisé contenant des informations sur la réutilisation du moyen de paiement. Assurez-vous que votre texte personnalisé couvre tous les modes que vous prévoyez de prendre en charge.
Pour masquer le texte de l’accord de réutilisation du moyen de paiement, définissez consent_. Checkout n’affichera pas les termes par défaut régissant la réutilisation du moyen de paiement. Pour définir votre propre texte à la place des termes par défaut de Stripe, définissez custom_. Vous pouvez également utiliser custom_ ou custom_ pour afficher votre propre version de ces termes.