Customise card brands
Customise the card brands that Checkout displays.
When you use a Stripe-hosted payment page or embedded payment form, you can customise the card brands you want to display to your customers.
To block specific card brands, include the brands_ parameter when you create a Checkout Session. Pass an array with any of the following card brand values:
visamastercardamerican_express discover_global_ network
The discover_ value encompasses all of the cards that are part of the Discover Global Network, including Discover, Diners, JCB, UnionPay and Elo.
The following code example initialises the Checkout Session with the brands_ parameter set to ['american_, which prevents customers from using American Express cards.
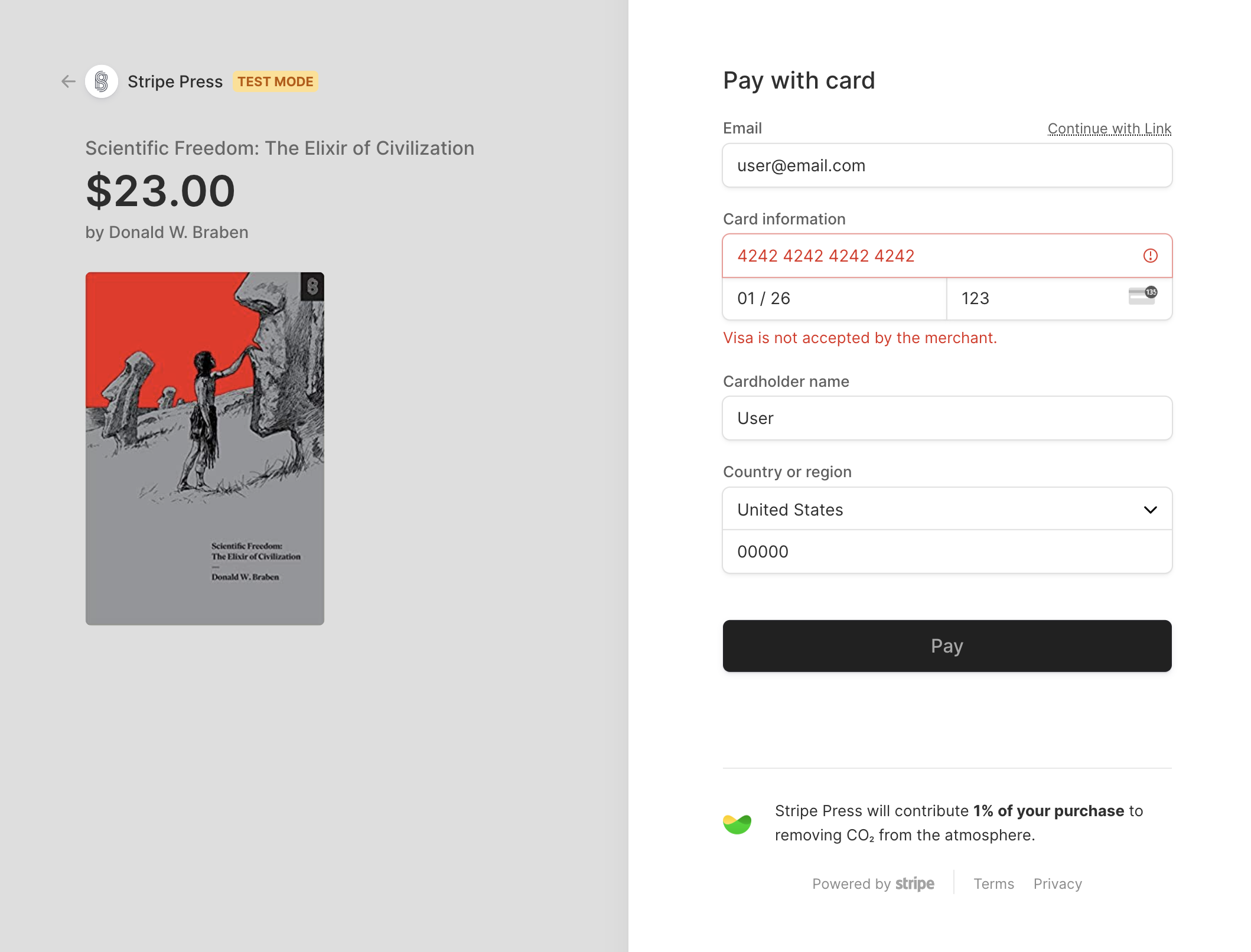
If a customer enters an unsupported card number in Checkout, an error message notifies them that their card brand isn’t accepted.

An error surfaces informing the customer that you don’t accept Visa (or whatever card brand you have blocked).
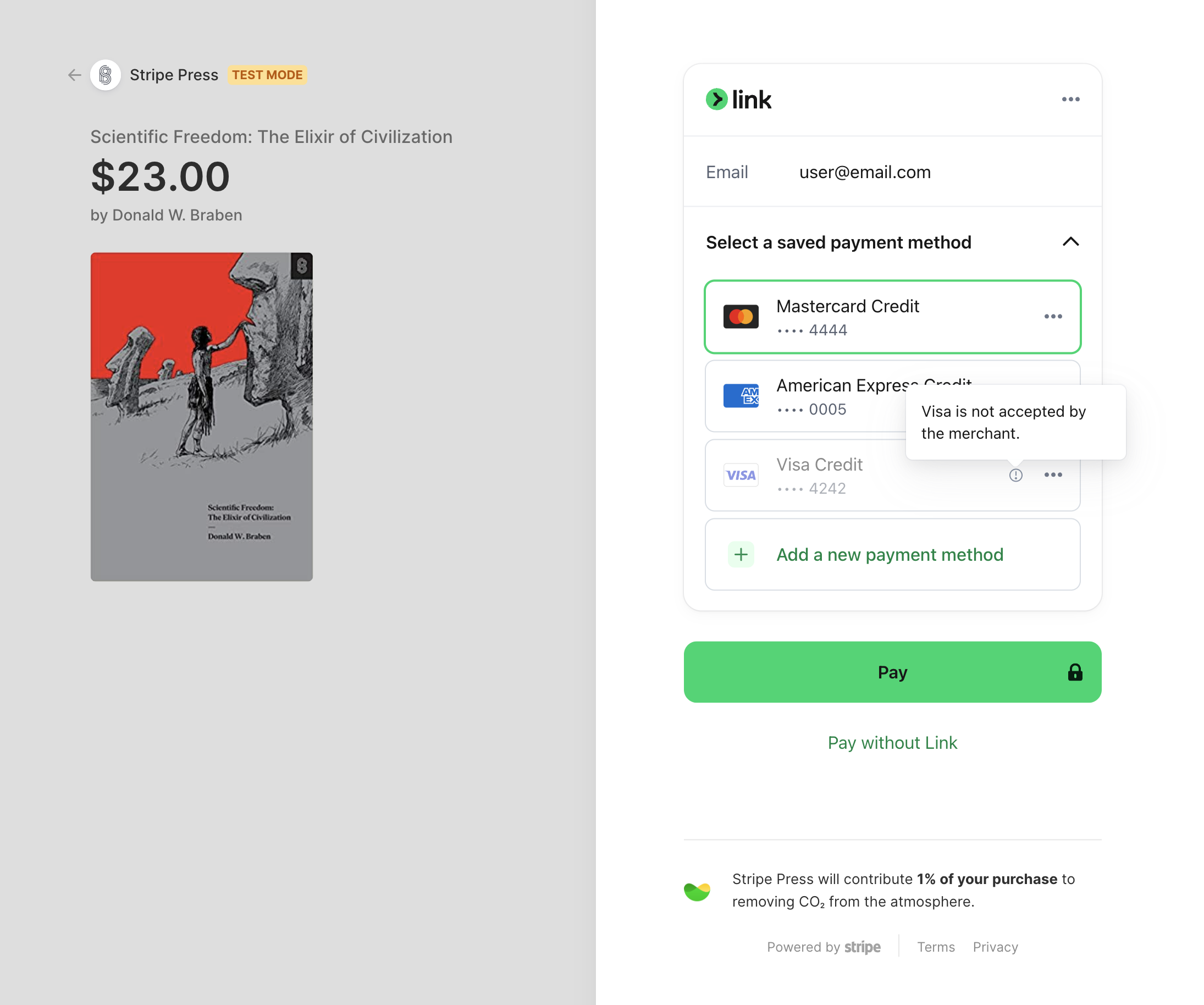
Additionally, Link also disables saved cards for returning customers if the saved card is blocked.

If a Link user’s saved card is blocked, it is disabled.
Checkout also filters cards in Apple and Google Pay wallets, customer’s saved payment methods and networks from co-badged cards.