Anpassen des Bezahlverhaltens
Passen Sie das Verhalten des Bezahlvorgangs an, um die Konversion und den Umsatz zu steigern.
Kartenmarken filtern
Sie können in der Checkout-Sitzung angeben, welche Kartenmarken Sie für Ihre Kundinnen/Kunden blockieren möchten.
Um bestimmte Kartenmarken zu blockieren, können Sie beim Erstellen einer Checkout-Sitzung den Parameter brands_ aufnehmen. Übergeben Sie ein Array mit einem der folgenden Kartenmarkenwerte:
visamastercardamerican_express discover_global_ network
Der Wert discover_ umfasst alle Karten, die Teil des Discover Global Network sind, zu dem auch Discover, Diners, JCB, UnionPay und Elo gehören.
Das folgende Codebeispiel initialisiert die Checkout-Sitzung mit dem auf ['american_ festgelegten Parameter brands_, wodurch verhindert wird, dass Kund/innen amerikanische Express Karten verwenden.
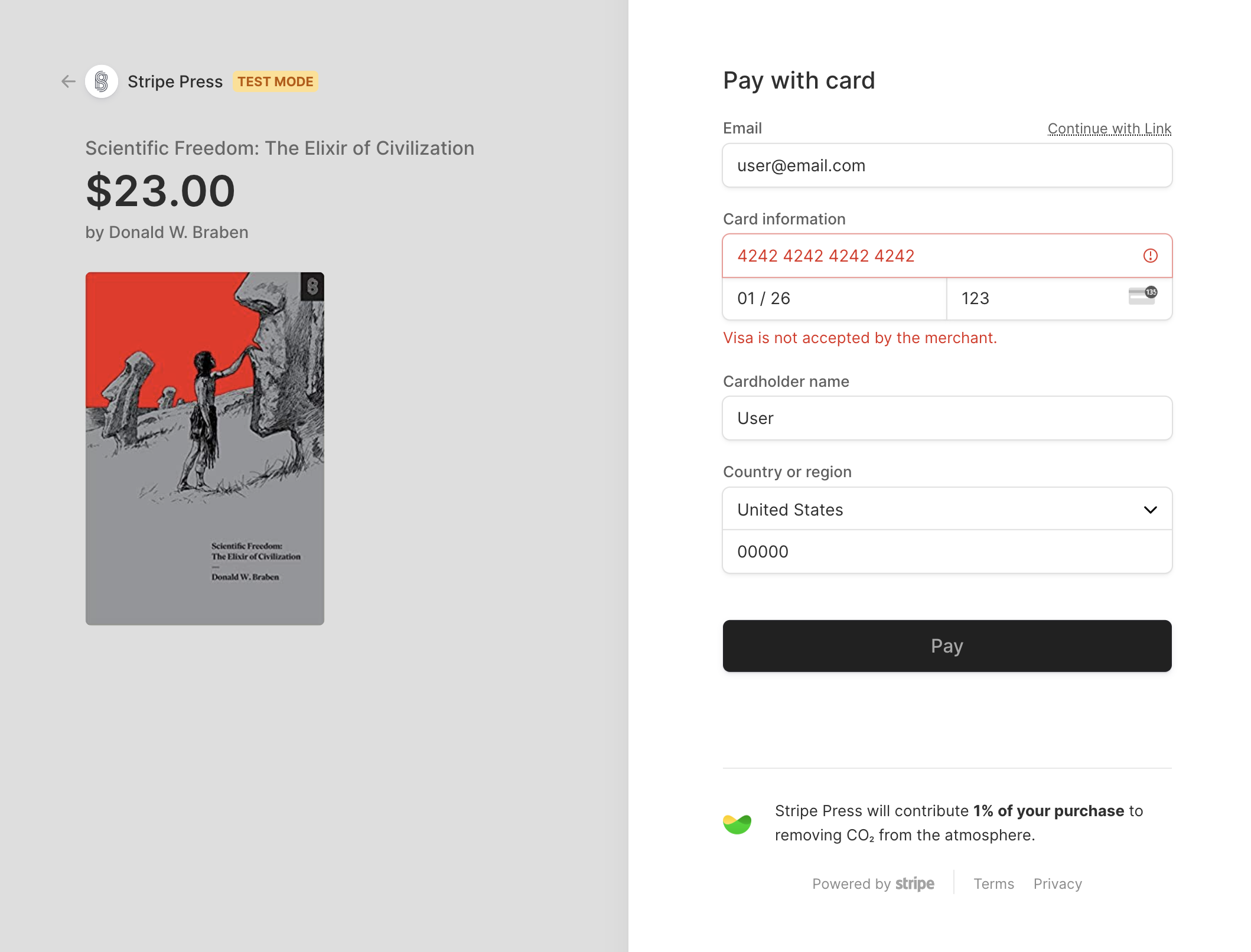
Wenn Kundinnen/Kunden in Checkout eine nicht unterstützte Kartennummer eingeben, werden sie in einer Fehlermeldung darüber informiert, dass ihre Kartenmarke nicht akzeptiert wird.

Es erscheint eine Fehlermeldung, die den Kunden/die Kundin darüber informiert, dass Sie Visa (bzw. die von Ihnen blockierte Kartenmarke) nicht akzeptieren.
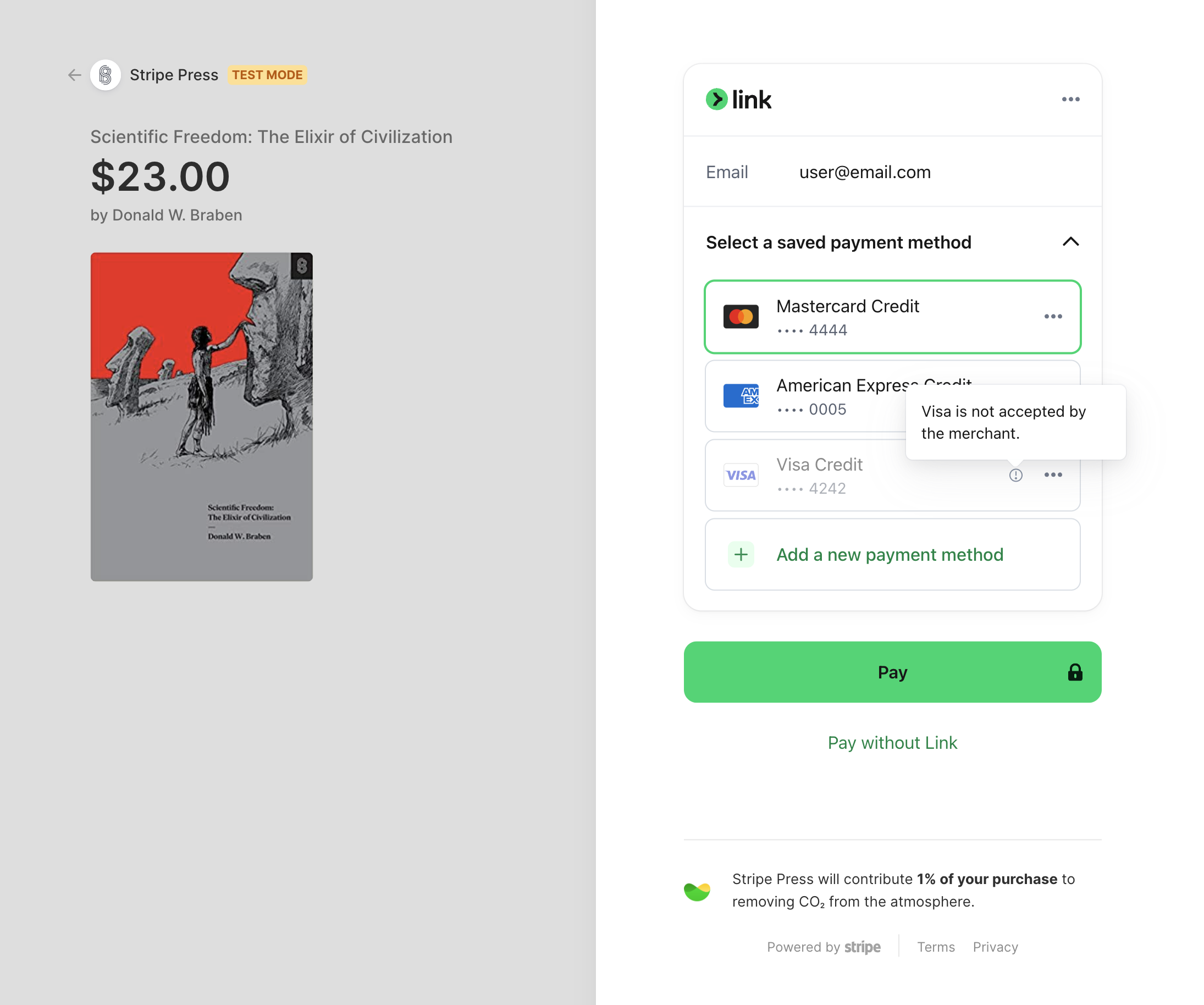
Zusätzlich deaktiviert Link auch gespeicherte Karten für wiederkehrende Benutzer, wenn die gespeicherte Karte blockiert ist.

Wenn die gespeicherte Karte eines Link-Nutzers/einer Link-Nutzerin gesperrt ist, wird sie deaktiviert.
Checkout filtert auch Karten in Apple Pay- und Google Pay-Wallets, die gespeicherten Zahlungsmethoden der Kundinnen/Kunden und Netzwerke nach Karten mit Co-Badge.