Aceitar um pagamento
Aceitar pagamentos online com segurança
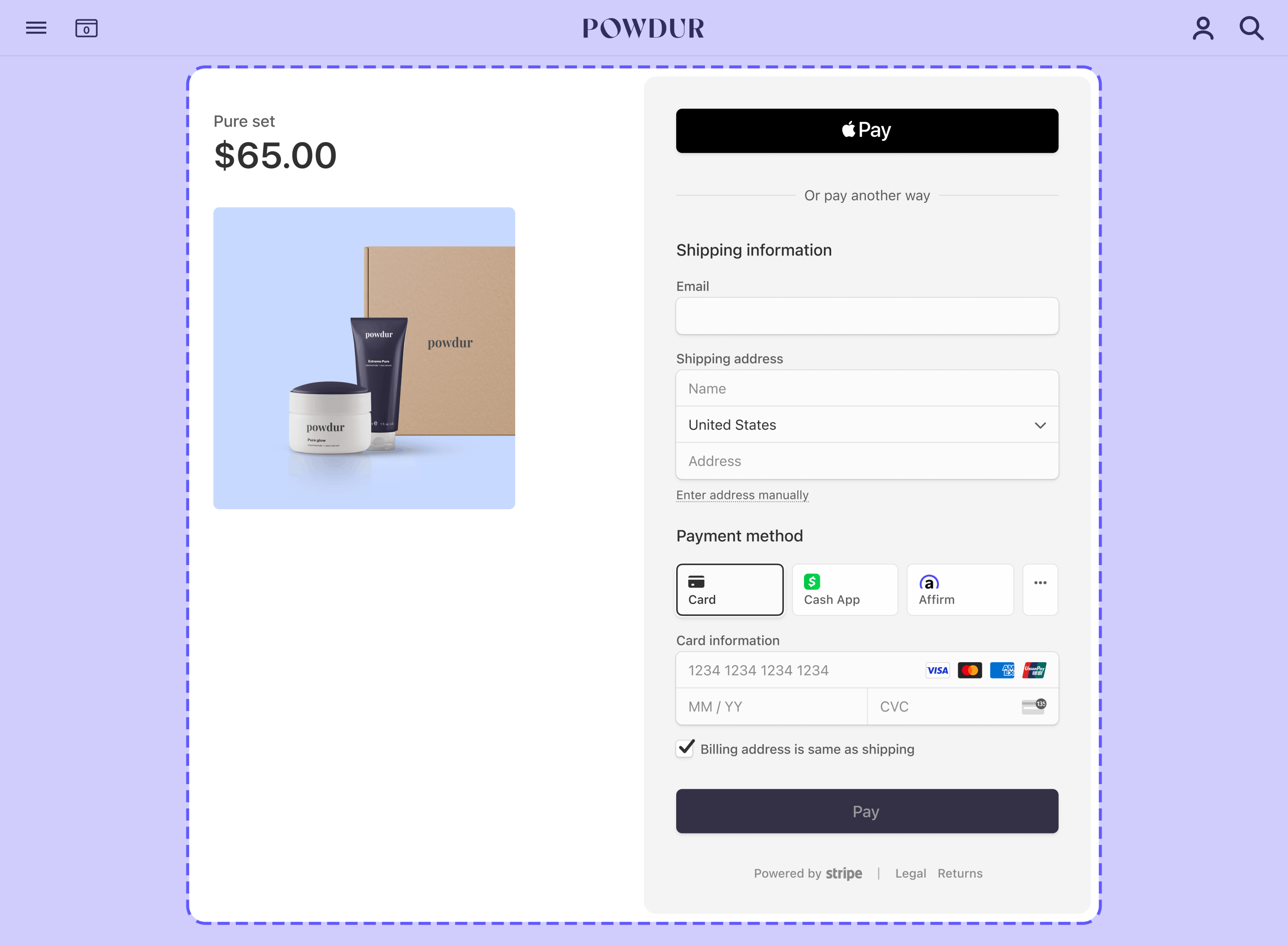
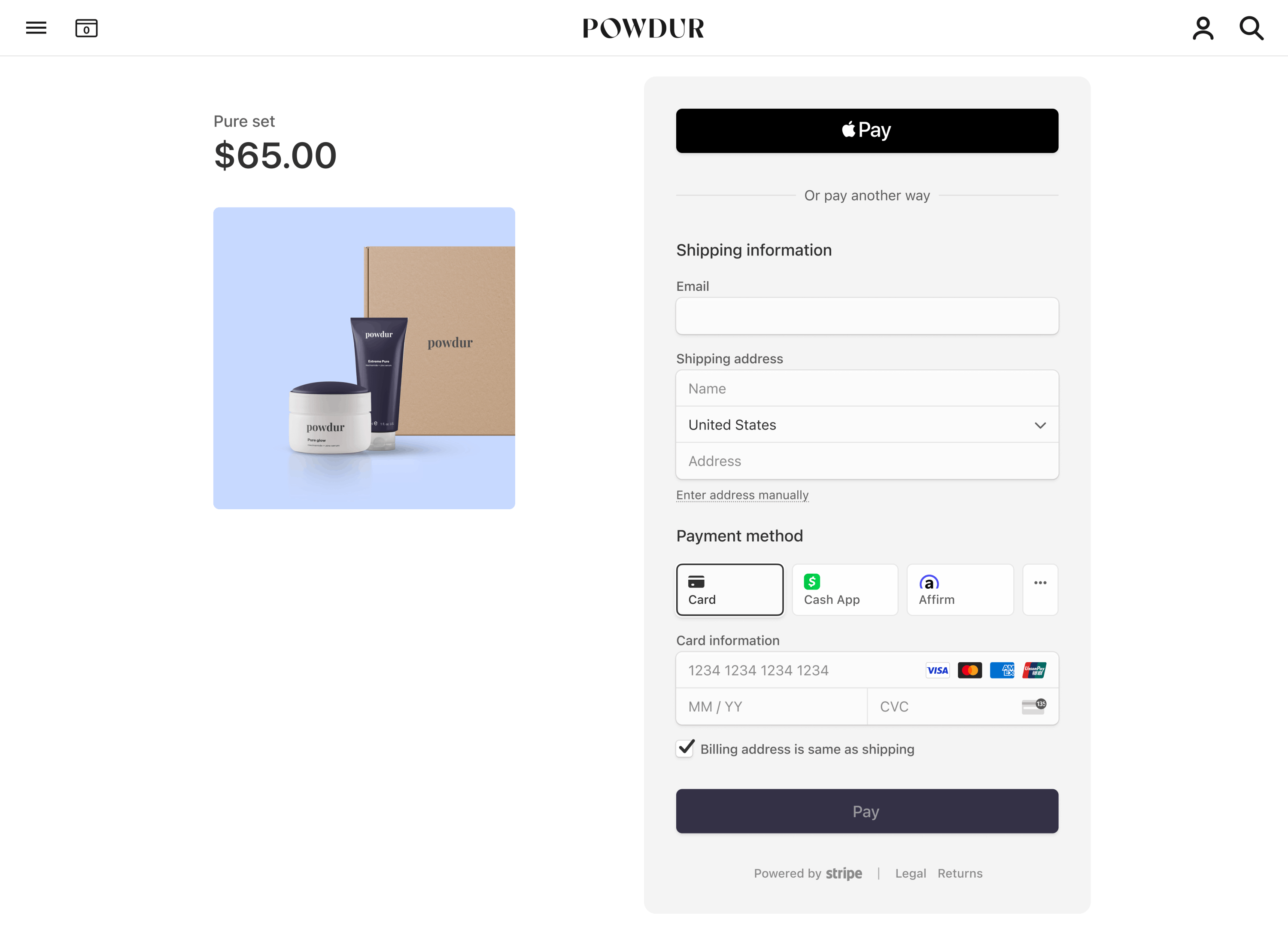
Crie um formulário de pagamento ou use uma página de checkout pré-integrada para começar a aceitar pagamentos online.
Incorporar um formulário de pagamento pré-integrado ao seu site usando o Stripe Checkout. Veja a comparação dessa integração om outros tipos de integração da Stripe.




Esforço de integração
Tipo de integração
Integre um formulário de pagamento pré-configurado ao seu site
Personalização da IU
Use as configurações de marca no Stripe Dashboard para corresponder o Checkout ao design do seu site.
Primeiro, cadastre-se para obter uma conta Stripe.
Use nossas bibliotecas oficiais para acessar a API da Stripe no seu aplicativo:
Criar uma sessão do CheckoutLado do servidor
No seu servidor, crie uma sessão do Checkout e defina o ui_mode como embedded. Você pode configurar a Sessão do Checkout com itens de linha a incluir e opções como moeda.
Também é possível criar uma sessão do Checkout para um cliente existente, permitindo preencher campos do Checkout com dados de contato conhecidos e unificar o histórico de compras desse cliente.
Para retornar os clientes para uma página personalizada hospedada em seu site, especifique o URL da página no parâmetro return_url. Inclua a variável de modelo {CHECKOUT_ no URL para recuperar o status da sessão na página de retorno. O Checkout substitui automaticamente a variável pelo ID da Sessão do Checkout antes de fazer o redirecionamento.
Leia mais sobre a configuração da página de retorno e outras opções para personalizar o comportamento de redirecionamento.
Depois de criar a sessão do Checkout, use o client_ retornado na resposta para montar o Checkout.
Montar CheckoutDo lado do cliente
O Checkout renderiza em um iframe que envia dados de pagamento com segurança para a Stripe por uma conexão HTTPS.
Erro comum
Evite colocar o Checkout dentro de outro iframe porque algumas formas de pagamento exigem redirecionamento a outra página para confirmação do pagamento.
Personalizar a aparência
Personalize o Checkout para corresponder ao design do seu site, definindo a cor de fundo, a cor do botão, o raio da borda e as fontes nas configurações de marca da sua conta.
Por padrão, o Checkout é renderizado sem preenchimento ou margem externa. Recomendamos usar um elemento de contêiner, como um div para aplicar a margem desejada (for example, 16px em todos os lados).
Exibir uma página de devolução
Depois que o cliente tenta fazer o pagamento, a Stripe o redireciona para uma página de devolução hospedada por você no seu site. Quando criou a sessão do Checkout, você especificou o URL da página de retorno no parâmetro return_url. Leia mais sobre outras opções para personalizar o comportamento de redirecionamento.
Ao renderizar sua página de retorno, recupere o status da Sessão do Checkout usando o ID da Sessão do Checkout no URL. Trate o resultado de acordo com o status da sessão da seguinte forma:
complete: o pagamento foi bem-sucedido. Use as informações da sessão do Checkout para renderizar uma página de sucesso.open: o pagamento falhou ou foi cancelado. Remonte o Checkout para que seu cliente possa tentar novamente.
const session = await fetch(`/session_status?session_id=${session_id}`) if (session.status == 'open') { // Remount embedded Checkout } else if (session.status == 'complete') { // Show success page // Optionally use session.payment_status or session.customer_email // to customize the success page }
Formas de pagamento baseadas em redirecionamento
Durante o pagamento, algumas formas de pagamento redirecionam o cliente para uma página intermediária, como uma página de autorização bancária. Quando concluem essa página, a Stripe os redireciona para sua página de retorno.
Saiba mais sobre as formas de pagamento baseadas em redirecionamento e comportamento de redirecionamento.
Gerenciar eventos pós-pagamento
A Stripe envia um evento checkout.session.completed quando um cliente conclui o pagamento de uma sessão do Checkout. Use a ferramenta Dashboard webhook ou siga o guia de webhooks para receber e processar esses eventos, que podem levar você a:
- Envie um e-mail de confirmação do pedido ao cliente.
- Registre a venda em banco de dados.
- Inicie um fluxo de trabalho de envio.
Escute esses eventos em vez de esperar que o cliente seja redirecionado de volta ao seu site. Acionar a execução apenas na página inicial do Checkout não é confiável. Configurar sua integração para escutar eventos assíncronos permite aceitar diferentes tipos de formas de pagamento com uma única integração.
Saiba mais no nosso guia de execução para o Checkout.
Gerencie os seguintes eventos ao coletar pagamentos com o Checkout:
| Evento | Descrição | Ação |
|---|---|---|
| checkout.session.completed | Enviado quando um cliente conclui uma sessão do Checkout. | Envie ao cliente uma confirmação de pedido e execute o pedido. |
| checkout.session.async_payment_succeeded | Enviado quando um pagamento feito com uma forma de pagamento postergada, como débito automático ACH, é bem-sucedido. | Envie ao cliente uma confirmação de pedido e execute o pedido. |
| checkout.session.async_payment_failed | Enviado quando ocorre uma falha em um pagamento feito com uma forma de pagamento postergada, como débito automático ACH. | Notifique o cliente sobre a falha e traga-o de volta à sessão para tentar pagar novamente. |
Teste sua integração
Para testar sua integração do formulário de pagamento integrado:
- Crie uma Sessão do Checkout integrada e monte o Checkout na sua página.
- Preencha os dados de pagamento com um método da tabela abaixo.
- Informe uma data futura qualquer como validade do cartão.
- Informe qualquer número de 3 dígitos como CVC.
- Informe qualquer código postal de cobrança.
- Clique em Pagar. Você será redirecionado para o seu
return_.url - Acesse o Dashboard e procure o pagamento na página Transações. Se o seu pagamento for bem-sucedido, ele aparecerá na lista.
- Clique no pagamento para ver mais detalhes, como um resumo do Checkout com dados de faturamento e a lista de itens comprados. Você pode usar esses dados para executar o pedido.
Saiba como testar sua integração.
Consulte Testes para obter mais informações sobre como testar sua integração.
OpcionalAdicionar formas de pagamento
Por padrão, o Checkout aceita várias formas de pagamento. Você precisa realizar etapas adicionais para habilitar e exibir algumas formas de pagamento, como Apple Pay, Google Pay e métodos do tipo compre agora e pague depois.
Apple Pay e Google Pay
Para aceitar pagamentos do Apple Pay e do Google Pay, é preciso:
- Habilitá-las nas configurações de formas de pagamento. O Apple Pay é habilitado por padrão.
- Opere seu aplicativo por HTTPS em desenvolvimento e produção.
- Registre seu domínio.
- Opere seu aplicativo por HTTPS em desenvolvimento e produção. Você pode usar um serviço como o ngrok para enviar seu aplicativo para testes locais.
Além disso, uma Sessão do Checkout só exibe o botão Apple Pay para os clientes quando todas as condições a seguir são verdadeiras:
- O dispositivo do cliente está executando macOS versão 17 ou posterior ou iOS versão 17 ou posterior.
- O cliente usa o navegador Safari.
- O cliente tem um cartão válido registrado no Apple Pay.
Uma Sessão do Checkout só exibe o botão Google Pay para os clientes quando todas as condições a seguir são verdadeiras:
- O dispositivo do cliente está executando o Chrome 61 ou mais recente.
- O cliente tem um cartão válido registrado no Google Pay.
Testes regionaisÍndia
O Stripe Checkout não aceita Apple Pay ou Google Pay para contas ou clientes Stripe na Índia. Se o seu endereço IP estiver na Índia, não será possível testar o Apple Pay ou a integração do Google Pay, mesmo que a conta Stripe esteja fora da Índia.
OpcionalCriar produtos e preços
Antes de criar uma sessão do Checkout , você pode criar antecipadamente Products e Prices. Use produtos para representar diferentes produtos físicos ou níveis de serviço e Prices para representar os preços de cada produto.
Por exemplo, você pode criar uma camiseta como produto com um preço de 20 USD. Isso permite que você atualize e adicione preços sem precisar alterar os detalhes dos produtos correspondentes. Você pode criar produtos e preços com o Stripe Dashboard ou a API. Saiba mais sobre como funcionam produtos e preços.
Cada preço que você cria tem um ID. Quando você criar uma Checkout Session, faça referência ao ID e à quantidade do preço. Se estiver vendendo em várias moedas, crie seu Price multimoedas. O Checkout automaticamente determina a moeda local do cliente e apresenta essa moeda se o Price aceitar.
OpcionalPreencher dados do clienteLado do servidor
Se você já coletou o e-mail do cliente e quer preenchê-lo antecipadamente na sessão de checkout, passe customer_email ao criar uma sessão de checkout.
OpcionalSalvar dados da forma de pagamentoLado do servidor
Por padrão, as formas de pagamento usadas para fazer um pagamento avulso com o Checkout não estão disponíveis para uso futuro.
Salve formas de pagamento para cobrá-las fora de sessão
Você pode configurar o Checkout para salvar formas de pagamento usadas para fazer um pagamento avulso passando o argumento payment_intent_data.setup_future_usage. Isso é útil quando você precisa capturar uma forma de pagamento registrada para usar em tarifas futuras, como tarifas de cancelamento ou não comparecimento.
Se você usa o Checkout no modo de subscription, a Stripe salva automaticamente a forma de pagamento para cobrar pagamentos subsequentes. Formas de pagamento com cartão salvas para clientes usando o modo setup_ ou subscription não aparecem para compras de devolução no Checkout (mais detalhes abaixo). Recomendamos usar texto personalizado para vincular eventuais termos relevantes a respeito do uso de dados de pagamento salvos.
Cuidado
As leis globais de privacidade são complicadas e variadas. Recomendamos entrar em contato com a equipe jurídica ou de privacidade antes de implementar o setup_future_usage, porque isso pode afetar a estrutura de conformidade com requisitos de privacidade. Consulte as orientações do Conselho de Proteção Europeu para saber mais sobre como salvar dados de pagamento.
Salvar formas de pagamento para preenchê-las no Checkout
Por padrão, o Checkout usa o Link para fornecer aos clientes a opção de salvar e reutilizar com segurança as informações de pagamento. Se preferir gerenciar os métodos de pagamento por conta própria, use saved_payment_method_options.payment_method_save ao criar uma Checkout Session para permitir que os clientes salvem as formas de pagamento para compras futuras no Checkout.
Passar esse parâmetro no modo de pagamento ou assinatura exibe uma caixa de seleção opcional para permitir que os clientes salvem explicitamente suas formas de pagamento para compras futuras. Quando os clientes marcam essa caixa de seleção, o Checkout salva a forma de pagamento com allow_redisplay: always. O Checkout usa esse parâmetro para determinar se uma forma de pagamento pode ser preenchida antecipadamente em compras futuras. Ao usar saved_, você não precisa passar setup_ para salvar a forma de pagamento.
O uso de saved_payment_method_options.payment_method_save exige um Customer. Para salvar um novo cliente, defina o customer_creation da sessão do Checkout como always. Caso contrário, a sessão não salva o cliente ou a forma de pagamento.
Se payment_ não for passado ou se o cliente não concordar em salvar a forma de pagamento, o Checkout ainda salvará as formas de pagamento criadas no modo subscription ou usando setup_. Essas formas de pagamento têm o valor allow_ de limited, o que evita que sejam preenchidas para devolução de compras e permite que você cumpra as regras das bandeiras de cartão e os regulamentos de proteção de dados. Saiba como alterar o comportamento padrão habilitado por esses modos e como alterar ou sobrepor o comportamento do allow_.
Nota
Você pode usar o Checkout para salvar cartões e outras formas de pagamento para cobrá-los fora da sessão, mas o Checkout preenche automaticamente os cartões salvos. Saiba como preencher previamente cartões salvos. Para salvar uma forma de pagamento sem um pagamento inicial, use o Checkout no modo de configuração.
Permitir que os clientes removam formas de pagamento salvas
Para permitir que os clientes removam uma forma de pagamento salva para que ela não volte a aparecer em pagamentos futuros, use saved_payment_method_options.payment_method_remove ao criar uma sessão do Checkout.
O cliente não pode remover uma forma de pagamento se ela estiver vinculada a uma assinatura ativa e o cliente não tiver uma forma de pagamento padrão salva para pagamentos de faturas e assinaturas.
OpcionalGerenciamento de contas de clientesSem código
Permita que seus clientes gerenciem as próprias contas, compartilhando um link para o seu portal do cliente. O portal do cliente permite que os clientes façam login com o próprio e-mail para gerenciar assinaturas, atualizar formas de pagamento e muito mais.
OpcionalSeparar autorização e capturaLado do servidor
A Stripe aceita pagamentos com cartão em duas etapas. Assim, você pode autorizar o cartão e depois capturar os fundos. Quando a Stripe autoriza um pagamento, o emissor do cartão garante os fundos e faz uma retenção do valor do pagamento no cartão do cliente. Você tem um determinado tempo para capturar os fundos, dependendo do cartão. Se você não capturar o pagamento antes do vencimento da autorização, ele será cancelado e o emissor liberará os fundos retidos.
Separar a autorização da captura é útil para quem precisa realizar outros procedimentos entre a confirmação de que o cliente pode pagar e a cobrança do pagamento. Por exemplo: se você tem limite de estoque, pode ser necessário confirmar se o item comprado pelo cliente usando o Checkout ainda está disponível, antes de capturar o pagamento e executar o pedido. Para isso, use este fluxo de trabalho:
- Confirme se a Stripe autorizou a forma de pagamento do cliente.
- Consulte seu sistema de gestão de inventário para saber se o item ainda está disponível.
- Atualize seu sistema de gestão de inventário para indicar que o cliente comprou o item.
- Capture o pagamento do cliente.
- Informe ao cliente se a compra foi finalizada em sua página de confirmação.
Para indicar que você quer separar a autorização da captura, defina payment_intent_data.capture_method como manual quando criar a sessão do Checkout. Isso instrui a Stripe a autorizar somente o valor no cartão do cliente.
Para capturar um pagamento pendente, você pode usar o Dashboard ou o endpoint capture. Para capturar automaticamente os pagamentos, é preciso ter acesso ao PaymentIntent criado durante a sessão do Checkout, que você pode obter pelo objeto Session.
OpcionalExecução de pedidos
Saiba como receber uma notificação automaticamente sempre que um cliente pagar.