Terima pembayaran
Terima pembayaran dengan aman secara online.
Buat formulir pembayaran atau gunakan halaman checkout yang telah dibuat sebelumnya untuk mulai menerima pembayaran online.
Menyematkan formulir pembayaran siap-rakit pada situs Anda menggunakan Stripe Checkout. Lihat cara membandingkan integrasi ini dengan tipe integrasi Stripe lainnya.




Upaya integrasi
Tipe integrasi
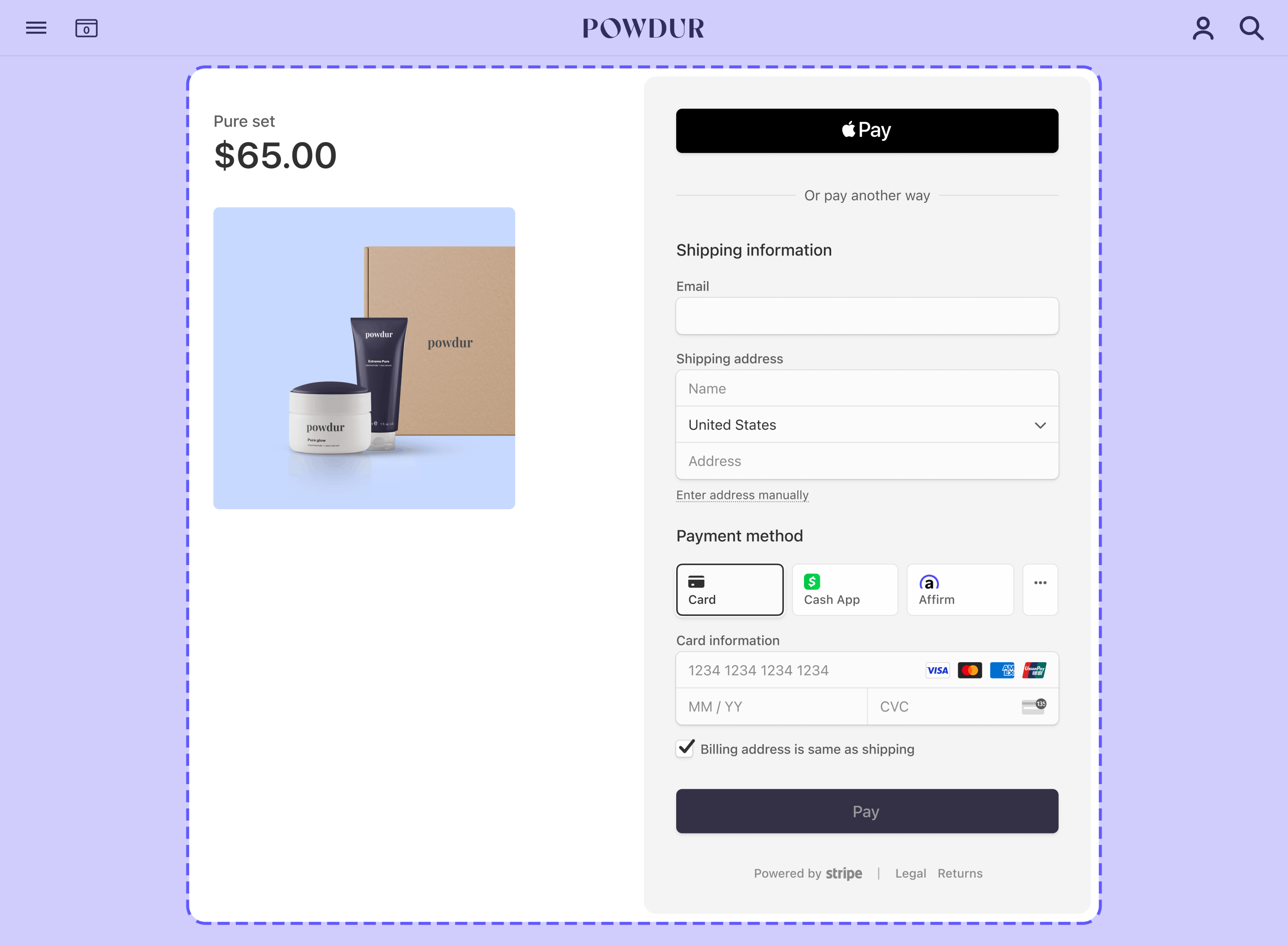
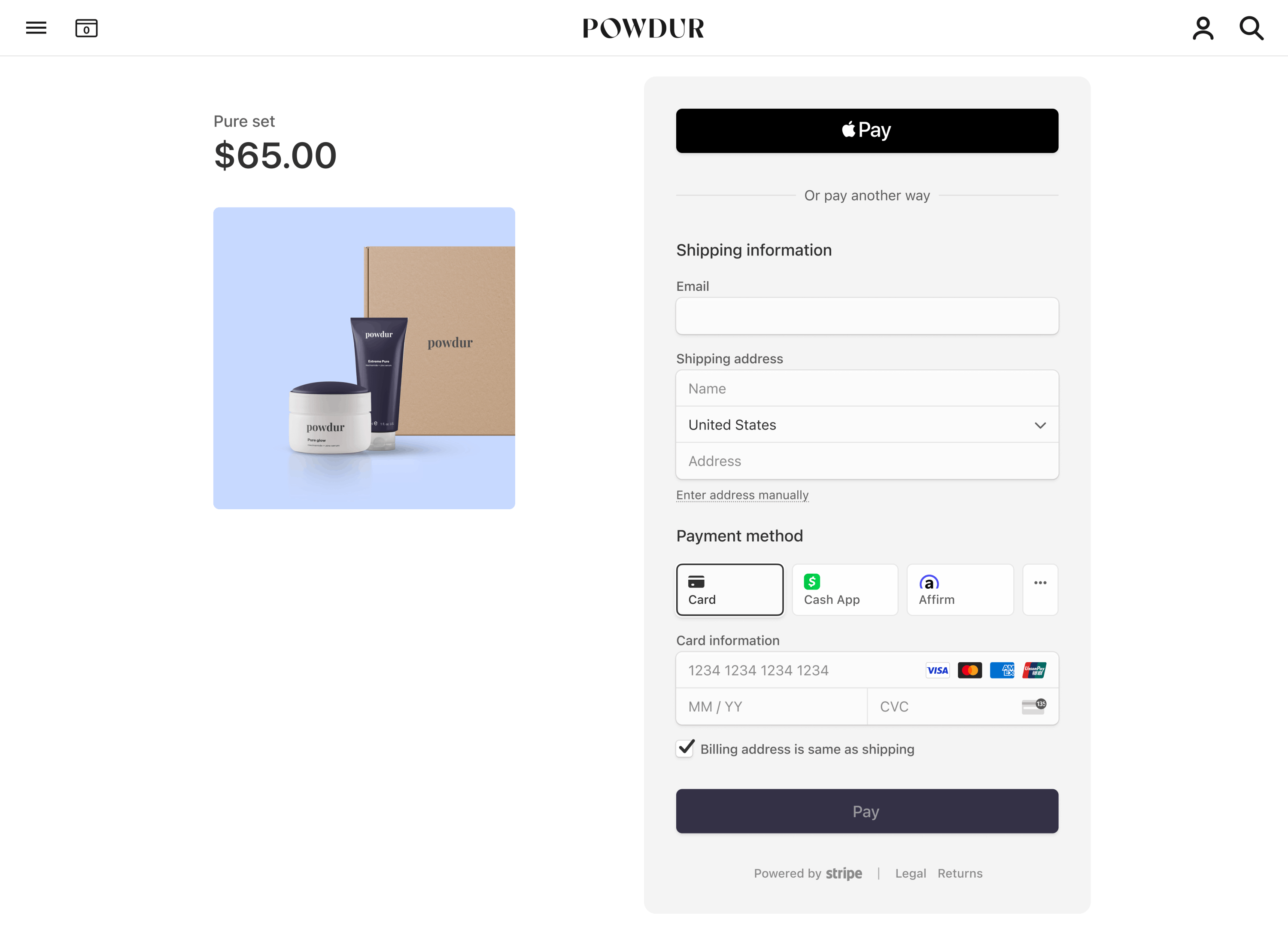
Sematkan formulir pembayaran siap-rakit di situs Anda
Penyesuaian UI
Gunakan pengaturan branding di Dashboard Stripe untuk mencocokkan Checkout dengan desain situs Anda.
Pertama, mendaftarlah untuk akun Stripe.
Gunakan pustaka resmi kami untuk mengakses API Stripe dari aplikasi Anda:
Buat Sesi CheckoutSisi server
Dari server Anda, buat Sesi Checkout dan atur ui_mode ke embedded. Anda dapat melakukan konfigurasi Sesi Checkout dengan line items untuk disertakan dan opsi seperti currency.
Anda juga dapat membuat Sesi Checkout untuk pelanggan yang ada, sehingga memungkinkan Anda otomatis mengisi bidang Checkout dengan informasi kontak yang diketahui dan menyatukan riwayat pembelian Anda untuk pelanggan tersebut.
Untuk mengembalikan pelanggan ke halaman custom yang Anda hosting pada situs web, tentukan URL halaman tersebut di parameter return_url. Sertakan variabel templat {CHECKOUT_ di URL untuk mengambil status sesi di halaman pengembalian. Checkout secara otomatis menggantikan variabel dengan identifikasi Sesi Checkout sebelum pengalihan.
Baca selengkapnya tentang konfigurasi halaman pengembalian dan opsi lain untuk menyesuaikan perilaku pengalihan.
Setelah Anda membuat Sesi Checkout, gunakan client_ yang dikembalikan sebagai respons untuk memasang Checkout.
Pasang CheckoutSisi klien
Checkout ditampilkan di iframe yang mengirimkan informasi pembayaran dengan aman ke Stripe melalui koneksi HTTPS.
Kesalahan umum
Hindari penempatan Checkout dalam iframe lain karena sejumlah metode pembayaran memerlukan pengalihan ke halaman lain untuk konfirmasi pembayaran.
Sesuaikan penampilan
Sesuaikan Checkout agar cocok dengan desain situs Anda dengan mengatur warna latar belakang, warna tombol, radius batas, dan font di pengaturan branding akun.
Secara default, Checkout ditampilkan tanpa padding atau margin eksternal. Kami merekomendasikan penggunaan elemen kontainer seperti div untuk menerapkan margin yang Anda inginkan (misalnya, 16 piksel pada semua sisi).
Tampilkan halaman pengembalian
Setelah pelanggan Anda mencoba melakukan pembayaran, Stripe mengalihkannya ke halaman pengembalian yang Anda hosting pada situs. Saat membuat Sesi Checkout, Anda menentukan URL halaman pengembalian di parameter return_url. Baca selengkapnya tentang opsi lain untuk menyesuaikan perilaku pengalihan.
Ketika menampilkan halaman pengembalian Anda, ambil status Sesi Checkout menggunakan identifikasi Sesi Checkout di URL. Tangani hasilnya sesuai dengan status sesi sebagai berikut:
complete: Pembayaran berhasil. Gunakan informasi dari Sesi Checkout untuk menampilkan halaman berhasil.open: Pembayaran gagal atau dibatalkan. Pasang ulang Checkout agar pelanggan Anda dapat mencoba lagi.
const session = await fetch(`/session_status?session_id=${session_id}`) if (session.status == 'open') { // Remount embedded Checkout } else if (session.status == 'complete') { // Show success page // Optionally use session.payment_status or session.customer_email // to customize the success page }
Metode pembayaran berbasis pengalihan
Selama pembayaran, sejumlah metode pembayaran mengalihkan pelanggan ke halaman perantara, seperti halaman otorisasi bank. Saat mereka menyelesaikan halaman tersebut, Stripe mengalihkan mereka ke halaman pengembalian.
Pelajari selengkapnya tentang metode pembayaran berbasis pengalihan dan perilaku pengalihan.
Tangani kejadian pascapembayaran
Stripe mengirim kejadian checkout.session.completed bila pelanggan menyelesaikan pembayaran Sesi Checkout. Gunakan alat webhook Dashboard atau ikuti panduan webhook untuk menerima dan menangani kejadian ini, yang mungkin memicu Anda untuk:
- Kirim email konfirmasi pesanan ke pelanggan Anda.
- Catat penjualan di database.
- Mulai alur kerja pengiriman.
Dengarkan kejadian ini daripada menunggu pelanggan dialihkan kembali ke situs web Anda. Memicu pemenuhan hanya dari halaman penyambut Checkout Anda tidak dapat diandalkan. Penyiapan integrasi untuk mendengarkan kejadian asinkron memungkinkan Anda menyetujui berbagai tipe metode pembayaran dengan satu integrasi tunggal.
Pelajari selengkapnya di panduan pemenuhan untuk Checkout kami.
Tangani kejadian berikut ketika menagih pembayaran dengan Checkout:
| Kejadian | Keterangan | Tindakan |
|---|---|---|
| checkout.session.completed | Dikirim bila pelanggan berhasil menyelesaikan Sesi Checkout. | Kirimi pelanggan konfirmasi pesanan dan penuhi pesanan mereka. |
| checkout.session.async_payment_succeeded | Dikirim bila pembayaran yang dilakukan dengan metode pembayaran tertunda, seperti utang ACH langsung, berhasil. | Kirimi pelanggan konfirmasi pesanan dan penuhi pesanan mereka. |
| checkout.session.async_payment_failed | Dikirim bila pembayaran yang dilakukan dengan metode pembayaran tertunda, seperti utang langsung ACH, gagal. | Beri tahu pelanggan tentang kegagalan tersebut dan bawa mereka kembali ke sesi untuk mencoba pembayaran lagi. |
Coba integrasi Anda
Untuk mencoba integrasi formulir pembayaran tersemat Anda:
- Buat Sesi Checkout tersemat dan pasang Checkout pada halaman Anda.
- Isilah detail pembayaran dengan metode dari tabel di bawah ini.
- Masukkan tanggal mendatang untuk tanggal kedaluwarsa kartu.
- Masukkan nomor 3 angka untuk CVC.
- Masukkan kode pos tagihan.
- Klik Bayar. Anda akan dialihkan ke
return_.url - Buka Dashboard dan cari pembayaran pada halaman Transaksi. Jika pembayaran berhasil, Anda akan melihatnya dalam daftar tersebut.
- Klik pembayaran Anda untuk melihat detail selengkapnya, seperti ringkasan Checkout dengan informasi tagihan dan daftar barang yang dibeli. Anda dapat menggunakan informasi ini untuk memenuhi pesanan.
Pelajari selengkapnya tentang percobaan integrasi Anda.
Lihat Pengujian untuk mendapatkan informasi tambahan untuk menguji integrasi Anda.
OpsionalTambahkan metode pembayaran lainnya
Secara default, Checkout mendukung banyak metode pembayaran. Anda harus mengambil langkah tambahan untuk mengaktifkan serta menampilkan beberapa metode, misalnya Apple Pay, Google Pay, dan beli sekarang, bayar nanti.
Apple Pay dan Google Pay
Untuk menerima pembayaran dari Apple Pay dan Google Pay, Anda harus:
- Aktifkan di pengaturan metode pembayaran. Apple Pay diaktifkan secara default.
- Sajikan aplikasi Anda melalui HTTPS dalam pengembangan dan produksi.
- Daftarkan domain Anda.
- Sajikan aplikasi Anda melalui HTTPS dalam pengembangan dan produksi. Anda dapat menggunakan layanan, seperti ngrok, untuk menyajikan aplikasi Anda untuk percobaan lokal.
Selain itu, Sesi Checkout hanya menampilkan tombol Apple Pay kepada pelanggan bila semua persyaratan berikut benar:
- Perangkat pelanggan menjalankan macOS versi 17 atau yang lebih baru atau iOS versi 17 atau yang lebih baru.
- Pelanggan menggunakan browser Safari.
- Pelanggan memiliki kartu valid yang terdaftar pada Apple Pay.
Sesi Checkout hanya menampilkan tombol Google Pay kepada pelanggan bila semua persyaratan berikut benar:
- Perangkat pelanggan menjalankan Chrome 61 atau yang lebih baru.
- Pelanggan memiliki kartu valid yang terdaftar pada Google Pay.
Percobaan regionalIndia
Stripe Checkout tidak mendukung Apple Pay atau Google Pay untuk akun atau pelanggan Stripe di India. Jika alamat IP Anda berada di India, Anda tidak dapat mencoba integrasi Apple Pay atau Google Pay, sekalipun akun Stripe tersebut berlokasi di luar India.
OpsionalBuat produk dan harga
Sebelum membuat Sesi Checkout, Anda dapat membuat Produk dan Harga terlebih dahulu. Gunakan produk untuk mewakili barang fisik atau tingkat layanan yang berbeda, dan Harga untuk mewakili harga setiap produk.
Misalnya, Anda dapat membuat kaus pendek sebagai produk dengan harga 20 USD. Hal ini memungkinkan Anda memperbarui dan menambahkan harga tanpa perlu mengubah detail produk pokok. Anda dapat membuat produk dan harga dengan Dashboard Stripe atau API. Pelajari selengkapnya tentang cara kerja produk dan harga.
Setiap harga yang dibuat memiliki ID. Saat membuat Sesi Checkout, lihat ID harga dan jumlah. Jika menjual dalam berbagai mata uang, tetapkan Harga multi-currency. Checkout secara otomatis menentukan mata uang lokal pelanggan dan menampilkan mata uang tersebut jika Harga mendukungnya.
OpsionalIsi dahulu data pelangganSisi server
Jika Anda sudah mengumpulkan email pelanggan dan ingin otomatis mengisinya di Sesi Checkout untuk pelanggan, teruskan customer_email ketika membuat Sesi Checkout.
OpsionalSimpan detail metode pembayaranSisi server
Secara default, metode pembayaran yang digunakan untuk melakukan pembayaran satu kali dengan Checkout tidak tersedia untuk digunakan di masa mendatang.
Simpan metode pembayaran untuk men-charge di luar sesi
Anda dapat mengatur Checkout untuk menyimpan metode pembayaran yang digunakan untuk melakukan pembayaran satu kali dengan meneruskan argumen payment_intent_data.setup_future_usage. Ini berguna jika Anda perlu mencatat metode pembayaran secara on-file untuk digunakan sebagai biaya di masa mendatang, seperti biaya pembatalan atau biaya ketidakhadiran.
Jika Anda menggunakan Checkout dalam mode subscription, Stripe akan secara otomatis menyimpan metode pembayaran untuk di-charge di pembayaran berikutnya. Metode pembayaran kartu yang disimpan untuk pelanggan yang menggunakan mode setup_ atau subscription tidak akan muncul untuk pembelian kembali di Checkout (selengkapnya di bawah). Kami menyarankan untuk menggunakan teks custom untuk menautkan ke ketentuan yang relevan terkait penggunaan informasi pembayaran yang disimpan.
Peringatan
Hukum privasi global sangat rumit dan bervariasi. Kami merekomendasikan Anda untuk menghubungi tim hukum dan privasi sebelum mengimplementasikan setup_future_usage karena hal ini dapat berimplikasi pada kerangka kerja kepatuhan privasi yang sudah ada. Lihat panduan yang dikeluarkan oleh European Protection Board untuk mempelajari selengkapnya tentang menyimpan detail pembayaran.
Simpan metode pembayaran untuk mengisinya terlebih dahulu di Checkout
Secara default, Checkout menggunakan Link untuk memberikan opsi kepada pelanggan Anda agar dapat menyimpan dan menggunakan kembali informasi pembayaran mereka dengan aman. Jika Anda lebih suka mengelola metode pembayaran sendiri, gunakan saved_payment_method_options.payment_method_save saat membuat Sesi Checkout untuk memungkinkan pelanggan menyimpan metode pembayaran mereka untuk pembelian berikutnya di Checkout.
Meneruskan parameter ini dalam mode pembayaran atau langganan menampilkan kotak centang opsional agar pelanggan dapat secara eksplisit menyimpan metode pembayarannya untuk pembelian mendatang. Bila pelanggan mencentang kotak ini, Checkout akan menyimpan metode pembayaran dengan allow_redisplay: always. Checkout menggunakan parameter ini untuk menentukan jika metode pembayaran dapat diisikan terlebih dahulu pada pembelian mendatang. Ketika menggunakan saved_, Anda tidak perlu meneruskan setup_ untuk menyimpan metode pembayaran.
Penggunaan saved_payment_method_options.payment_method_save memerlukan Customer. Untuk menyimpan pelanggan baru, atur customer_creation Sesi Checkout ke always. Jika tidak, sesi tidak akan menyimpan pelanggan atau metode pembayaran.
Jika payment_ tidak diteruskan atau jika pelanggan tidak setuju untuk menyimpan metode pembayaran, Checkout masih menyimpan metode pembayaran yang dibuat dalam mode subscription atau menggunakan setup_. Metode pembayaran ini memiliki nilai allow_ limited, yang mencegahnya diisi terlebih dahulu untuk pembelian kembali serta memungkinkan Anda mematuhi peraturan jaringan kartu dan peraturan proteksi data. Pelajari cara mengubah perilaku default yang diaktifkan oleh mode ini dan cara mengubah atau mengesampingkan perilaku allow_.
Catatan
Anda dapat menggunakan Checkout untuk menyimpan kartu dan metode pembayaran lain untuk men-charge di luar sesi, tetapi Checkout hanya mengisikan kartu tersimpan secara otomatis. Pelajari cara mengisikan otomatis kartu tersimpan. Untuk menyimpan metode pembayaran tanpa pembayaran awal, gunakan Checkout dalam mode penyiapan.
Izinkan pelanggan menghapus metode pembayaran tersimpan
Untuk mengizinkan pelanggan Anda menghapus metode pembayaran tersimpan sehingga tidak muncul kembali bagi pembayaran mendatang, gunakan saved_payment_method_options.payment_method_remove ketika membuat Sesi Checkout.
Pelanggan tidak dapat menghapus metode pembayaran jika terikat dengan langganan aktif dan pelanggan tidak memiliki metode pembayaran default yang tersimpan untuk pembayaran langganan serta invoice.
OpsionalManajemen akun pelangganTidak ada kode
Biarkan pelanggan mengelola akunnya sendiri dengan membagikan tautan ke portal pelanggan Anda. Portal pelanggan memungkinkan pelanggan masuk dengan email mereka untuk mengelola langganan, memperbarui metode pembayaran, dan lain-lain.
OpsionalPisahkan otorisasi dan penarikanSisi server
Stripe mendukung pembayaran kartu dua langkah sehingga Anda bisa mengotorisasi kartu terlebih dahulu, lalu mengambil dana di kemudian hari. Ketika Stripe mengotorisasi pembayaran, penerbit kartu menjamin dana dan menahan jumlah pembayaran di kartu pelanggan. Anda kemudian memiliki waktu tertentu untuk menangkap dana, tergantung pada kartunya). Jika Anda tidak menangkap pembayaran sebelum otorisasi berakhir, pembayaran akan dibatalkan dan penerbit akan melepaskan dana yang ditahan.
Memisahkan otorisasi dan penarikan berguna jika Anda perlu mengambil tindakan tambahan antara mengonfirmasi bahwa pelanggan dapat membayar dan menagih pembayaran mereka. Misalnya, jika menjual item dengan stok terbatas, Anda mungkin perlu mengonfirmasi bahwa item yang dibeli oleh pelanggan menggunakan Checkout masih tersedia sebelum menarik pembayaran mereka dan memenuhi pembelian. Lakukan hal ini menggunakan alur kerja berikut:
- Konfirmasikan bahwa Stripe mengotorisasi metode pembayaran pelanggan.
- Periksa sistem manajemen inventaris Anda untuk mengonfirmasikan bahwa item masih tersedia.
- Perbarui sistem manajemen inventaris Anda untuk menandai bahwa pelanggan telah membeli item.
- Tarik pembayaran pelanggan.
- Informasikan pelanggan Anda bila pembelian mereka berhasil di halaman konfirmasi.
Untuk menunjukkan bahwa Anda ingin memisahkan otorisasi dan penarikan, Anda harus mengatur nilai payment_intent_data.capture_method ke manual ketika membuat Sesi Checkout. Ini menginstruksikan Stripe agar hanya mengotorisasi jumlah pada kartu pelanggan.
Untuk menarik pembayaran yang belum ditarik, Anda dapat menggunakan endpoint Dashboard atau penarikan. Menarik pembayaran secara terprogram memerlukan akses ke PaymentIntent yang dibuat selama Sesi Checkout, yang bisa Anda dapatkan dari objek Session.
OpsionalPemenuhan pesanan
Pelajari cara mendapatkan notifikasi secara terprogram setiap kali pelanggan membayar.