Aceptar un pago
Acepta pagos en línea en modo seguro.
Crea un formulario de pago o usa una página de confirmación de compra prediseñada para comenzar a aceptar pagos electrónicos.

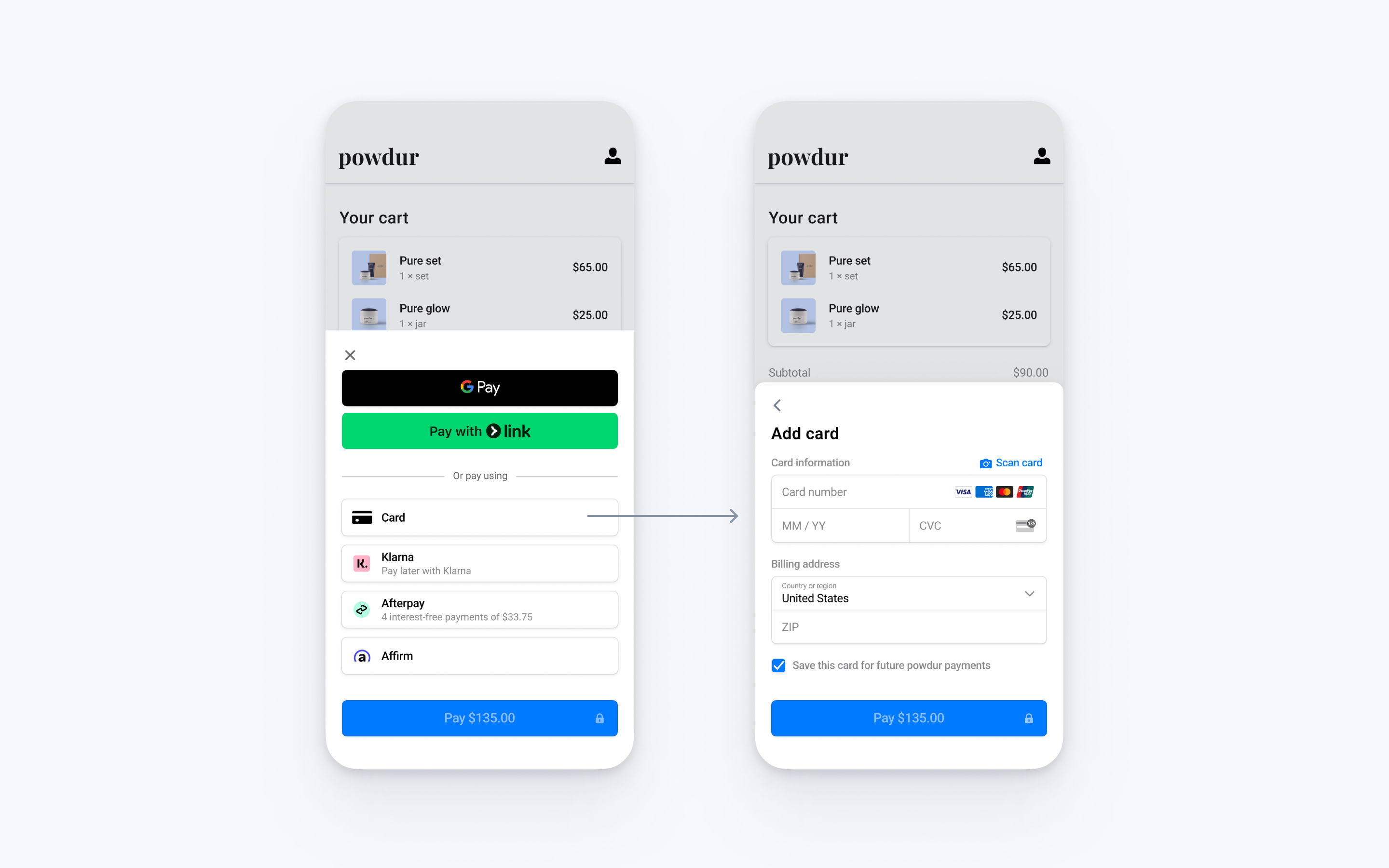
Integra la interfaz de usuario de pago prediseñada de Stripe a la confirmación de compra de tu aplicación Android con la clase PaymentSheet.
Configurar StripeLado del servidorLado del cliente
Primero, necesitas una cuenta de Stripe. Inscríbete ahora.
Lado del servidor
Esta integración necesita puntos de conexión en tu servidor que se comuniquen con la API de Stripe. Usa las bibliotecas oficiales para acceder a la API de Stripe desde tu servidor:
Lado del cliente
El SDK para Android de Stripe es de código abierto y está completamente documentado.
Para instalar el SDK, agrega stripe-android al bloque dependencies de tu archivo app/build.gradle:
Nota
Para conocer detalles de la última versión y de versiones anteriores del SDK, consulta la página Versiones en GitHub. Para recibir una notificación cuando se publique una nueva versión, mira las versiones del repositorio.
Habilitar métodos de pago
Visualiza tu configuración de métodos de pago y habilita los que quieras aceptar. Se necesita al menos un método de pago habilitado para crear un PaymentIntent.
De forma predeterminada, Stripe habilita tarjetas y otros métodos de pago habituales que pueden ayudarte a llegar a más clientes, pero te recomendamos activar otros métodos de pago que sean pertinentes para tu empresa y tus clientes. Consulta Admisibilidad de métodos de pago para obtener información sobre productos y métodos de pago admitidos, y consulta nuestra página de precios para conocer las comisiones.
Agregar un punto de conexiónLado del servidor
Nota
Para mostrar la PaymentSheet antes de crear un PaymentIntent, consulta Recopila datos de pago antes de crear un Intent.
Esta integración usa tres objetos de la API de Stripe:
PaymentIntent: Stripe lo utiliza para representar tu intención de cobrarle a un cliente, haciendo el seguimiento de los intentos de cobro y de los cambios en el estado del pago a lo largo del proceso.
(Opcional) Cliente: Para configurar un método de pago para pagos futuros, debes adjuntarlo a un Cliente. Crea el “Customer Object” cuando tu cliente cree una cuenta en tu empresa. Si tu cliente hace un pago como invitado, puedes crear un “Customer Object” antes del pago y asociarlo con tu propia representación interna de la cuenta del cliente más adelante.
(Opcional) CustomerSession: La información que contiene el “Customer Object” es confidencial y no se puede recuperar directamente desde una aplicación. Una CustomerSession otorga al SDK acceso temporal al objeto Customer y proporciona más opciones de configuración. Consulta una lista completa de opciones de configuración.
Nota
Si nunca guardas tarjetas para un cliente y no permites que los clientes frecuentes vuelvan a usar tarjetas guardadas, puedes omitir los objetos Customer y CustomerSession en tu integración.
Por motivos de seguridad, tu aplicación no puede crear estos objetos. En su lugar, agrega un punto de conexión en tu servidor que haga lo siguiente:
- Recupere el objeto Customer o cree uno nuevo.
- Crea una CustomerSession para el cliente.
- Crea un PaymentIntent con el importe, la moneda y el cliente.
- Devuelve a tu aplicación el secreto de cliente del Payment Intent, el
client_de CustomerSession, la ID del cliente y tu clave publicable.secret
Los métodos de pago que se muestran a los clientes durante el proceso de compra también se incluyen en el PaymentIntent. Puedes permitir que Stripe extraiga los métodos de pago de tu configuración del Dashboard o puedes enumerarlos manualmente. Independientemente de la opción que elijas, debes saber que la moneda especificada en el PaymentIntent filtra los métodos de pago que se muestran al cliente. Por ejemplo, si especificas eur en el PaymentIntent y tienes habilitado OXXO en el Dashboard, OXXO no se mostrará al cliente porque OXXO no admite pagos en eur.
A menos que tu integración requiera una opción basada en código para ofrecer métodos de pago, Stripe recomienda usar la opción automatizada. Esto se debe a que Stripe evalúa la moneda, las restricciones de los métodos de pago y otros parámetros para determinar la lista de métodos de pago admitidos. Se les da prioridad a los métodos de pago que aumentan la conversión y guardan mayor relación con la moneda y la ubicación del cliente.
Recopilar datos de pagoLado del cliente
Antes de mostrar el Payment Element móvil, tu página de finalización de compra debe cumplir con los siguientes requisitos:
- Mostrar los productos de la compra y el importe total
- Recopilar cualquier dato de envío requerido usando el Address Element
- Incluye un botón de confirmación de compra para presentar la interfaz de usuario de Stripe
Establecer allowsDelayedPaymentMethods en true permite aceptar métodos de pago de notificación diferida como cuentas bancarias en EE. UU. Para estos métodos de pago, el estado final del pago no se conoce cuando se completa el PaymentSheet, sino que se efectúa con éxito o falla más tarde. Si aceptas este tipo de métodos de pago, infórmale al cliente que su pedido está confirmado y solo finalízalo (por ejemplo, envía el producto) cuando el pago se realice correctamente.
Gestionar eventos posteriores al pagoLado del servidor
Stripe envía un evento payment_intent.succeeded cuando se completa el pago. Usa la herramienta de webhook del Dashboard o sigue la guía de webhooks para recibir estos eventos y ejecutar acciones como, por ejemplo, enviar un correo electrónico de confirmación del pedido a tu cliente, registrar la venta en una base de datos o iniciar un flujo de envío.
Escucha estos eventos en lugar de esperar una devolución de llamada del cliente. De su lado, el cliente puede cerrar la ventana del navegador o salir de la aplicación antes de que se ejecute la devolución de llamada, y clientes malintencionados podrían manipular la respuesta. Si configuras tu integración para escuchar eventos asincrónicos, podrás aceptar diferentes tipos de métodos de pago con una sola integración.
Además de administrar el evento payment_, recomendamos administrar estos otros eventos si se cobran pagos con el Payment Element:
| Evento | Descripción | Acción |
|---|---|---|
| payment_intent.succeeded | Se envía cuando un cliente completa correctamente un pago. | Envía al cliente una confirmación del pedido y completa el pedido. |
| payment_intent.processing | Se envía cuando un cliente inicia con éxito un pago, pero éste aún no se completó. Este evento se envía normalmente cuando el cliente inicia un débito bancario. Le sigue un evento payment_ o payment_ en el futuro. | Envía al cliente una confirmación del pedido que indique que el pago está pendiente. En caso de productos digitales, quizá te convenga completar el pedido antes de esperar que se complete el pago. |
| payment_intent.payment_failed | Enviado cuando un cliente intenta un pago, pero el pago falla. | Si un pago pasa de processing a payment_, ofrécele al cliente otro intento de pago. |
Probar la integración
Consulta Pruebas para obtener información adicional para probar tu integración.
OpcionalHabilitar Link
Habilita Link en tu configuración de métodos de pago para permitir que tus clientes guarden y reutilicen de forma segura su información de pago con el botón de finalización de compra rápido de un solo clic de Link.
Pasa el correo electrónico de tu cliente al Payment Element móvil
Link autentica a un cliente utilizando su dirección de correo electrónico. Stripe recomienda completar automáticamente la mayor cantidad de información posible para agilizar el proceso de finalización de compra.
Para completar automáticamente el nombre, la dirección de correo electrónico y el número de teléfono del cliente, proporciona defaultBillingDetails con la información de tu cliente al inicializarPaymentSheet..
OpcionalHabilitar Google Pay
Configura tu integración
Para usar Google Pay, primero habilita la API de Google Pay agregando lo siguiente a la etiqueta <application> de tu AndroidManifest.xml:
<application> ... <meta-data android:name="com.google.android.gms.wallet.api.enabled" android:value="true" /> </application>
Para obtener más detalles, consulta cómo configurar la API de Google Pay para Android en Google Pay.
Agregar Google Pay
Para agregar Google Pay a tu integración, especifica un PaymentSheet.GooglePayConfiguration con tu entorno de Google Pay (de producción o de prueba) y el código de país de tu empresa al inicializar PaymentSheet.Configuration.
Prueba Google Pay
Google te permite realizar pagos de prueba a través de su tarjeta Test card suite. El conjunto de pruebas admite el uso de tarjetas de prueba de Stripe.
Debes probar Google Pay usando un dispositivo Android físico en lugar de un dispositivo simulado, en un país donde se admite Google Pay. Inicia sesión en una cuenta Google en tu dispositivo de prueba con una tarjeta real guardada en Google Wallet.
OpcionalHabilitar escaneo de tarjetas
Para obtener soporte al escanear tarjetas, solicita el acceso de producción a la API de Google Pay desde Google Pay and Wallet Console.
- Si habilitaste Google Pay, la funcionalidad para escanear tarjetas está disponible de forma automática en nuestra interfaz de usuario (IU) en los dispositivos compatibles. Para obtener más información sobre los dispositivos compatibles, consulta las restricciones de la API de Google Pay.
- Importante: La funcionalidad para escanear tarjetas solo aparece en compilaciones firmadas con la misma clave de firma registrada en Google Pay & Wallet Console. Las compilaciones de prueba o depuración que usen claves de firma diferentes (por ejemplo, compilaciones distribuidas a través de Firebase App Tester) no mostrarán la opción Escanear tarjeta. Para probar el escaneo de tarjetas en compilaciones previas al lanzamiento, debes realizar lo siguiente:
- Firma tus compilaciones de prueba con tu clave de firma de producción
- Agrega la huella digital de tu clave de firma de prueba a Google Pay and Wallet Console
OpcionalHabilitar pagos ACH
Para habilitar los pagos con débito ACH, debes incluir Financial Connections como dependencia para tu aplicación.
El SDK para Android de Stripe es de código abierto y está completamente documentado.
Para instalar el SDK, agrega financial-connections al bloque dependencies de tu archivo app/build.gradle:
Nota
Para conocer detalles de la última versión y de versiones anteriores del SDK, consulta la página Versiones en GitHub. Para recibir una notificación cuando se publique una nueva versión, mira las versiones del repositorio.
OpcionalPersonalizar la hoja
Todo lo que se quiera personalizar se configura usando el objeto PaymentSheet.Configuration.
Appearance
Personaliza los colores y las fuentes, entre otros elementos, para que combinen con tu aplicación usando la API Appearance.
Diseño del método de pago
Configura el diseño de los métodos de pago en la hoja con paymentMethodLayout. Puedes mostrarlos horizontalmente, verticalmente o dejar que Stripe optimice el diseño de manera automática.

Recopilar las direcciones de los usuarios
Recopila las direcciones de envío o facturación locales e internacionales de tus clientes usando el Address Element.
Nombre con el que aparecerá la empresa
Especifica el nombre que quieres que el cliente vea para tu empresa configurando merchantDisplayName. De manera predeterminada, este es el nombre de tu aplicación.
Modo oscuro
De forma predeterminada, PaymentSheet se adapta automáticamente a la configuración de aspecto de todo el sistema del usuario (modo claro y modo oscuro). Puedes cambiarla definiendo modo claro o modo oscuro en tu aplicación:
Datos de facturación predeterminados
Para establecer los valores predeterminados para los datos de facturación recopilados en la hoja de pago, configura la propiedad defaultBillingDetails. Los campos de la PaymentSheet se rellenan automáticamente con los valores que proporcionas.
Configura la recopilación de datos de facturación
Usa BillingDetailsCollectionConfiguration para especificar cómo deseas recopilar los datos de facturación en la PaymentSheet.
Puedes recopilar el nombre, el correo electrónico, el número de teléfono y la dirección del cliente.
Si quieres adjuntar datos de facturación predeterminados al objeto PaymentMethod aun cuando esos campos no se hayan recopilado en la interfaz de usuario, establece billingDetailsCollectionConfiguration. en true.
Nota
Pregúntale a tu asesor legal sobre las leyes que se aplican a la recopilación de información. Solicita los números de teléfono solo si los necesitas para la transacción.
OpcionalGestiona el cierre de sesión del usuario
PaymentSheet almacena cierta información de manera local para recordar si un usuario usó Link dentro de una aplicación. A fin de borrar el estado interno de PaymentSheet, llama al método PaymentSheet. cuando el usuario cierre la sesión.
OpcionalCompleta el pago en tu interfaz de usuario
Puedes presentar una hoja de pago para recopilar solo los datos del método de pago y completar el pago en la interfaz de usuario de tu aplicación. Esto resulta útil si tienes un botón de compra personalizado o solicitas pasos adicionales después de recopilar los datos del pago.

Nota
Una integración de ejemplo está disponible en nuestro GitHub.
- Primero, inicializa PaymentSheet.FlowController en lugar de
PaymentSheetusando uno de los métodos Builder.
- A continuación, llama a
configureWithPaymentIntentcon las claves de objeto de Stripe recuperadas del backend y actualiza tu interfaz de usuario en la devolución de llamada usando getPaymentOption(). Contiene una imagen y una etiqueta que representan el método de pago seleccionado actualmente por el cliente.
- A continuación, llama a presentPaymentOptions para recopilar los datos del pago. Cuando el cliente termina, la hoja se cierra y llama al paymentResultCallback especificado anteriormente en
create. Implementa este método para actualizar tu interfaz de usuario con lapaymentOptiondevuelta.
- Finalmente, llama a confirm para completar el pago. Cuando el cliente termina, la hoja se cierra y llama al paymentResultCallback especificado anteriormente en
create.
Establecer allowsDelayedPaymentMethods en true permite aceptar métodos de pago de notificación diferida como cuentas bancarias en EE. UU. Para estos métodos de pago, el estado final del pago no se conoce cuando se completa el PaymentSheet, sino que se efectúa con éxito o falla más tarde. Si aceptas este tipo de métodos de pago, infórmale al cliente que su pedido está confirmado y solo finalízalo (por ejemplo, envía el producto) cuando el pago se realice correctamente.
OpcionalHabilitar la recolección de CVC en la confirmación
Las siguientes instrucciones para volver a pedir el CVC de una tarjeta guardada durante la confirmación de PaymentIntent suponen que tu integración incluye lo siguiente:
- Creación de PaymentIntents antes de recopilar los datos de pago
Actualiza los parámetros de la creación de la intención
Para volver a pedir el CVC al confirmar el pago, incluye require_ durante la creación del PaymentIntent.