Zahlungsmethoden in den Einstellungen verwalten
Verwenden Sie das Einstellungsformular für Zahlungsmethoden, damit Ihre Kundinnen und Kunden ihre Zahlungsmethoden auf der Seite mit Ihren App-Einstellungen verwalten können.
Hinweis
Das Einstellungsformular für Zahlungsmethoden ist für die Verwendung auf einer Seite mit App-Einstellungen vorgesehen. Verwenden Sie für den Bezahlvorgang und Zahlungen In-App Payments, das auch einen integrierten Support zum Speichern und Anzeigen von Zahlungsmethoden bietet und mehr Zahlungsmethoden unterstützt als das Einstellungsformular für Zahlungsmethoden.
Hinweis
Im Code wird diese Komponente aus historischen Gründen als CustomerSheet bezeichnet. Wenn Sie CustomerSheet in Codebeispielen sehen, bezieht sich dies in der Dokumentation auf das Einstellungsformular für Zahlungsmethoden.
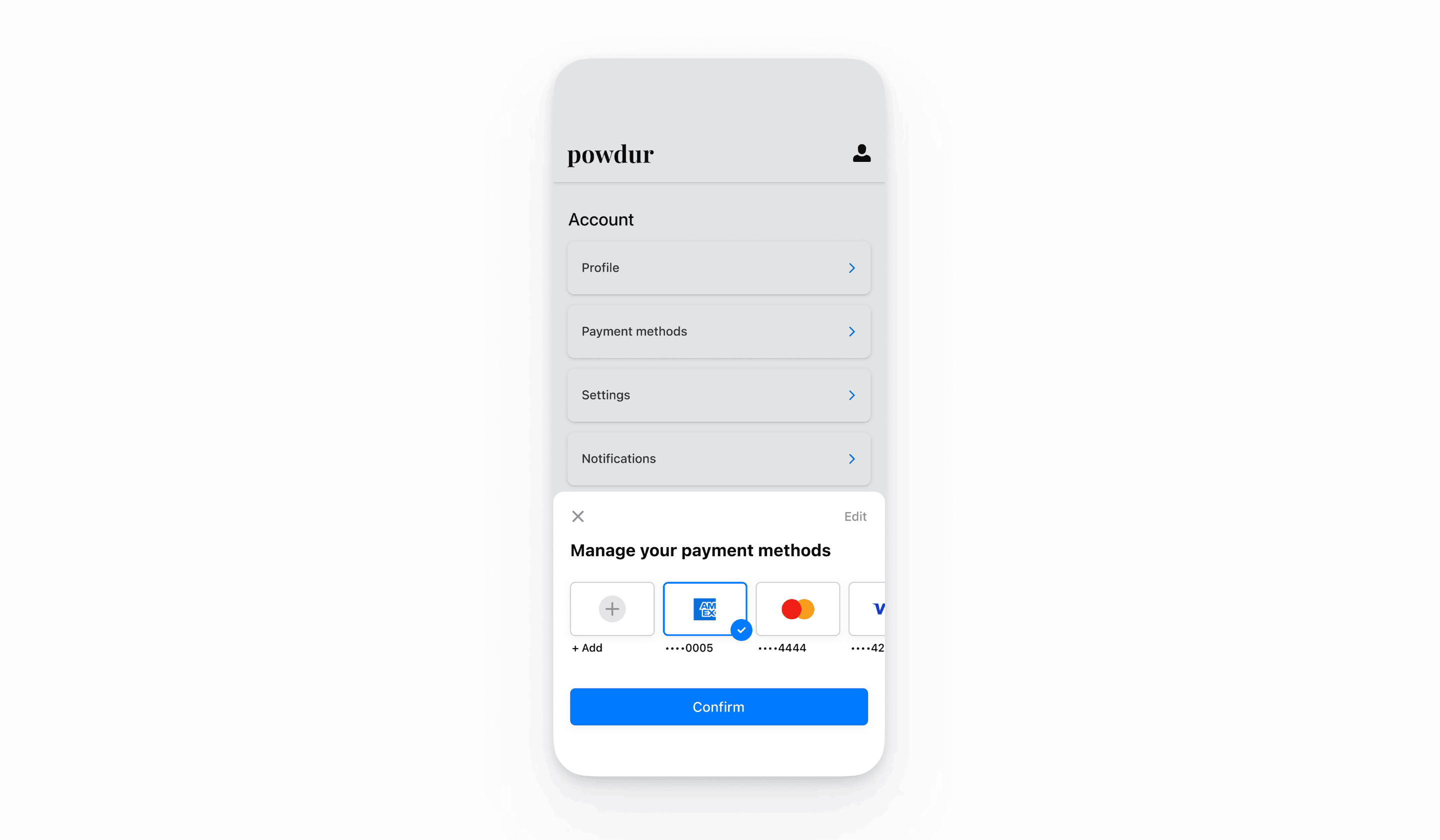
Das Einstellungsformular für Zahlungsmethoden ist eine Komponente der Nutzeroberfläche, mit der Ihre Kundinnen/Kunden ihre gespeicherten Zahlungsmethoden verwalten können. Sie können die Nutzeroberfläche des Einstellungsformular für Zahlungsmethoden außerhalb eines Bezahlvorgangs verwenden, und das Erscheinungsbild und das Design können an das Erscheinungsbild und die Ästhetik Ihrer App angepasst werden. Kundinnen/Kunden können Zahlungsmethoden, die im Kundenobjekt gespeichert werden, hinzufügen und entfernen und ihre lokal auf dem Gerät gespeicherte Standard-Zahlungsmethode festlegen. Nutzen Sie sowohl In-App Payments als auch das Einstellungsformular für Zahlungsmethoden, um Ihren Kundinnen/Kunden eine einheitliche, umfassende Lösung für gespeicherte Zahlungsmethoden zur Verfügung zu stellen.

Das CustomerSession-Objekt gewährt dem SDK vorübergehenden Zugriff auf die Kundin/den Kunden und stellt zusätzliche Konfigurationsoptionen bereit. Mit diesen Optionen können Sie das Verhalten von CustomerSheet anpassen. Eine vollständige Liste der Funktionen, die in der CustomerSession verfügbar sind, finden Sie in unserer API-Dokumentation.
Stripe einrichten
Zunächst benötigen Sie ein Stripe-Konto. Registrieren Sie sich jetzt.
Das Stripe iOS SDK ist Open Source, vollständig dokumentiert und kompatibel mit Apps, die iOS 13 oder höher unterstützen.
Hinweis
Details zur aktuellen SDK-Version und zu vorherigen Versionen finden Sie auf der Seite Releases auf GitHub. Um bei Veröffentlichung einer neuen Version eine Benachrichtigung zu erhalten, achten Sie auf die Releases zum jeweiligen Repository.
Konfigurieren Sie das SDK mit Ihrem veröffentlichbaren Schlüssel von Stripe, um es beim Start der App auszuführen. Dadurch kann Ihre App Anfragen an die Stripe-API senden.
Hinweis
Verwenden Sie Ihre Testschlüssel beim Testen und Entwickeln Ihrer App und Ihre Live-Modus-Schlüssel beim Veröffentlichen Ihrer App.
Zahlungsmethoden aktivieren
Zeigen Sie Ihre Einstellungen für Zahlungsmethoden an und aktivieren Sie die Zahlungsmethoden, die Sie unterstützen möchten. Sie müssen mindestens eine Zahlungsmethode aktiviert haben, um einen SetupIntent zu erstellen.
Standardmäßig aktiviert Stripe Karten und andere gängige Zahlungsmethoden, mit denen Sie mehr Kundinnen und Kunden erreichen können. Wir empfehlen jedoch, zusätzliche Zahlungsmethoden zu aktivieren, die für Ihr Unternehmen und Ihre Kundschaft relevant sind. Weitere Informationen zur Unterstützung von Produkten und Zahlungsmethoden finden Sie auf der Seite Unterstützte Zahlungsmethoden und der Preisseite für Gebühren.
Hinweis
CustomerSheet unterstützt nur Karten, US-Bankkonten und SEPA-Lastschrift.
Kunden-Endpoints hinzufügenServerseitig
Erstellen Sie zwei Endpoints auf Ihrem Server: einen zum Abrufen eines CustomerSession-Client-Geheimnisses und einen zum Erstellen eines SetupIntent, um eine neue Zahlungsmethode für den Kunden/die Kundin zu speichern.
- Erstellen Sie einen Endpoint, um eine Kunden-ID und ein CustomerSession-Client-Geheimnis zurückzugeben.
Hinweis
Integrationen mit älteren temporären Kundenschlüsseln haben zur Folge, dass gespeicherte Zahlungsmethoden den allow_-Wert unspecified haben. Um diese Zahlungsmethoden zusätzlich zu den Zahlungsmethoden anzuzeigen, die während der Verwendung von Kundensitzungen gespeichert wurden, setzen Sie payment_ auf ["unspecified", "always"]. Weitere Informationen finden Sie unter CustomerSessions.
- Erstellen Sie einen Endpoint, um einen SetupIntent zurückzugeben, der mit der Kunden-ID konfiguriert ist.
Wenn Sie die Zahlungsmethode nur dann für zukünftige Zahlungen verwenden möchten, wenn Ihre Kundin/Ihr Kunde während des Bezahlvorgangs anwesend ist, setzen Sie den Nutzungsparameter auf on_session, um die Autorisierungsquoten zu verbessern.
Formular konfigurieren
Konfigurieren Sie als Nächstes das Einstellungsformular für Zahlungsmethoden mit der Klasse CustomerSheet mit einer IntentConfiguration, CustomerSessionClientSecretProvider und einer CustomerSheet.Configuration.
var configuration = CustomerSheet.Configuration() // Configure settings for the CustomerSheet here. For example: configuration.headerTextForSelectionScreen = "Manage your payment method" let intentConfiguration = CustomerSheet.IntentConfiguration(setupIntentClientSecretProvider: { let json = try await myBackend.createSetupIntent() return json["setupIntentClientSecret"]! }) let customerSheet = CustomerSheet( configuration: configuration, intentConfiguration: intentConfiguration, customerSessionClientSecretProvider: { let json = try await myBackend.createCustomerSessionClientSecret() return .init(customerId: json["customerId"]!, clientSecret: json["customerSessionClientSecret"]!) })
OptionalACH-Zahlungen optimieren
So aktivieren Sie ACH-Lastschriftzahlungen:
- Fügen Sie
StripeFinancialConnectionsals Abhängigkeit in Ihrer App ein. - Aktivieren Sie in den Einstellungen Ihres Dashboards die Zahlungsmethode für US-Bankkonten.
OptionalAusgewählte Zahlungsmethode abrufen
Um die Standardzahlungsmethode abzurufen, ohne das Einstellungsformular für die Zahlung anzuzeigen, rufen Sie retrievePaymentOptionSelection() im CustomerSheet auf.
let paymentMethodOption = try await customerSheet.retrievePaymentOptionSelection() // Configure your UI based on the payment option self.paymentLabel.text = paymentOption?.displayData().label ?? "None" // Send the selected payment method ID to your backend switch paymentOption { case .paymentMethod(paymentMethod: let paymentMethod, paymentOptionDisplayData: let paymentOptionDisplayData): try await MyBackend.setDefaultPaymentMethod(paymentMethod.stripeId) case .applePay(paymentOptionDisplayData: let paymentOptionDisplayData): try await MyBackend.setDefaultPaymentMethodIsApplePay() }
OptionalFormular anpassen
Erscheinungsbild
Passen Sie mit der Appearance API die Farben, Schriftarten und andere Darstellungsattribute an das Erscheinungsbild Ihrer App an.
Hinweis
fetchPaymentMethods kann gespeicherte Zahlungsmethoden herausfiltern und nicht anzeigen, hat aber keinen Einfluss auf die Art der Zahlungsmethoden, die hinzugefügt werden können.
Standardabrechnungsdetails
Um Standardwerte für die im Zahlungsformular erfassten Rechnungsdetails festzulegen, konfigurieren Sie die Eigenschaft defaultBillingDetails. Die Felder von CustomerSheet werden vorab mit den von Ihnen angegebenen Werten ausgefüllt.
var configuration = CustomerSheet.Configuration() configuration.defaultBillingDetails.address.country = "US" configuration.defaultBillingDetails.email = "foo@bar.com"
Erfassung der Rechnungsdetails
Verwenden Sie billingDetailsCollectionConfiguration, um anzugeben, wie Sie Rechnungsdetails im Zahlungsformular erfassen möchten.
Sie können den Namen, die E-Mail-Adresse, die Telefonnummer und die Adresse Ihrer Kundinnen und Kunden erfassen.
Um Werte zuzuordnen, die nicht von CustomerSheet erfasst werden, fügen Sie diese der Eigenschaft defaultBillingDetails hinzu und legen billingDetailsCollectionConfiguration. auf true fest. Schließen Sie diesen Schritt unbedingt ab, wenn Sie nicht beabsichtigen, für die Zahlungsmethode erforderliche Werte zu erfassen.
var configuration = CustomerSheet.Configuration() configuration.defaultBillingDetails.email = "foo@bar.com" configuration.billingDetailsCollectionConfiguration.name = .always configuration.billingDetailsCollectionConfiguration.email = .never configuration.billingDetailsCollectionConfiguration.address = .full configuration.billingDetailsCollectionConfiguration.attachDefaultsToPaymentMethod = true
Hinweis
Wenden Sie sich an Ihre Rechtsabteilung bezüglich der Gesetze, die für das Erfassen von Informationen gelten. Erfassen Sie Telefonnummern nur, wenn Sie diese für die Transaktionsabwicklung benötigen.