Currency Selector Element
Offrez à vos clients la possibilité de payer dans leur devise locale grâce à la fonction Adaptive Pricing.
Le composant Currency Selector Element est un composant d’interface utilisateur intégrable qui affiche automatiquement les tarifs dans la devise locale de votre client en fonction de son emplacement. Pour en savoir davantage sur l’activation du composant Currency Selector Element, consultez le guide d’intégration.
Remarque
Adaptive Pricing et le composant Currency Selector Element ne sont disponibles que si vous utilisez les Elements avec l’API Checkout Sessions.
Si la démonstration ne s’affiche pas, essayez d’ouvrir la page dans un navigateur pris en charge.
Remarque
Il vous incombe de vous conformer aux lois qui s’appliquent à la localisation des tarifs dans votre région ou dans celle de vos clients. Vous devez afficher le Currency Selector Element lorsque vous utilisez Adaptive Pricing avec Elements. Stripe vous recommande de consulter votre conseiller juridique pour obtenir des conseils spécifiques concernant votre entreprise.
Apparence
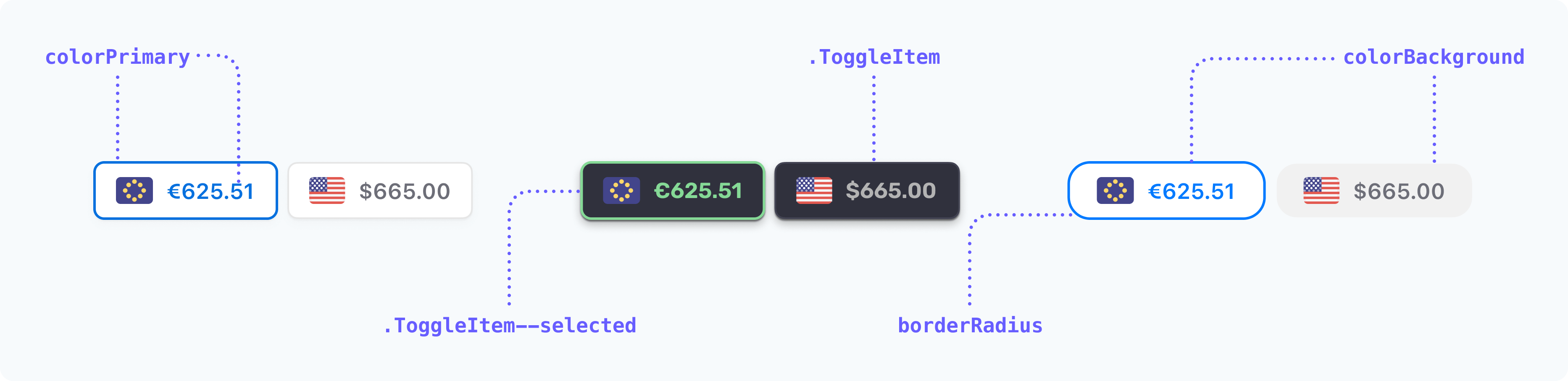
Utilisez l’API Apparence pour contrôler le style de tous les éléments. Choisissez un thème ou mettez à jour des informations spécifiques.

Par exemple, choisissez le thème « flat » et remplacez les styles .ToggleItem.
const stripe = Stripe(); const appearance = { theme: 'flat', rules: { '.ToggleItem': { backgroundColor: "#000000", color: "#ffffff", } } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Bonnes pratiques en matière de conception
Nous proposons un Currency Selector Element configurable pour votre page de paiement. Suivez ces bonnes pratiques lorsque vous choisissez l’emplacement de votre sélecteur :
- Ajoutez le sélecteur de devise près de l’endroit où les informations de paiement sont saisies, idéalement directement au-dessus du composant Payment Element, car la devise sélectionnée peut affecter les moyens de paiement disponibles. Si vous n’acceptez que les cartes, vous pouvez également placer le sélecteur de devise directement sous Payment Element.
- Si le Payment Element n’est pas visible au départ (en raison de flux à plusieurs étapes ou d’une position plus basse sur la page), placez le sélecteur de devises près de l’affichage du prix total.
- Si vous utilisez le composant Express Checkout Element, nous vous recommandons de placer le composant Currency Selector Element au-dessus du composant Express Checkout Element pour que vos clients sachent dans quelle devise ils seront facturés.
- Appliquez ces bonnes pratiques à vos mises en page pour toutes les tailles d’écran.
Pour en savoir plus sur l’utilisation du composant Currency Selector Element, consultez le guide d’intégration.