Währungsauswahlelement
Ermöglichen Sie es Ihren Kundinnen und Kunden mit Adaptive Pricing in ihrer Landeswährung zu zahlen.
Das Währungsauswahlelement ist eine einbettbare Nutzeroberfläche, die automatisch Preise in der lokalen Währung Ihrer Kundinnen/Kunden je nach deren Standort anzeigt. Einzelheiten zur Aktivierung des Währungsauswahlelements finden Sie in der Integrationsanleitung.
Hinweis
Adaptive Pricing und das Currency Selector Element sind nur bei Verwendung von Elements mit der Checkout Sessions API verfügbar.
Wenn Sie die Demo nicht sehen, versuchen Sie, diese Seite in einem unterstützten Browser anzuzeigen.
Hinweis
Sie sind für die Einhaltung der Gesetze verantwortlich, die für die Preislokalisierung in Ihrer Region oder in der Region Ihrer Kundschaft gelten. Bei der Verwendung von Adaptive Pricing mit Elements müssen Sie das Währungsauswahl-Element anzeigen. Stripe empfiehlt Ihnen, eine Rechtsberatung zu konsultieren, die speziell auf Ihr Unternehmen zugeschnitten ist.
Erscheinungsbild
Verwenden Sie die Appearance API, um das Design aller Elemente zu steuern. Wählen Sie einen Stil oder aktualisieren Sie bestimmte Details.

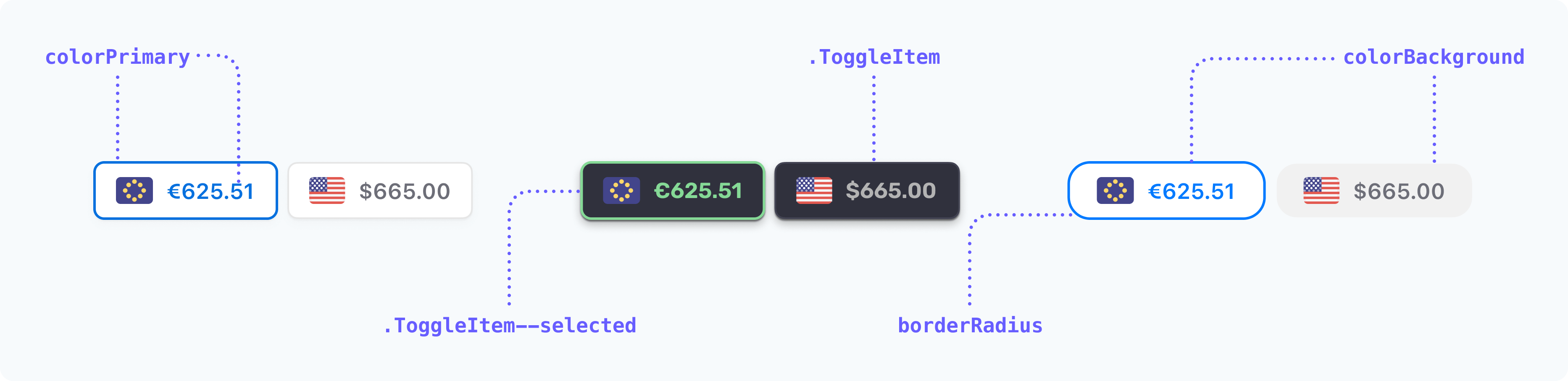
Wählen Sie beispielsweise das „flache“ Design und überschreiben Sie die .ToggleItem-Stile.
const stripe = Stripe(); const appearance = { theme: 'flat', rules: { '.ToggleItem': { backgroundColor: "#000000", color: "#ffffff", } } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Best Practices für das Design
Wir bieten ein konfigurierbares Währungsauswahlelement für Ihre Bezahlseite an. Befolgen Sie diese Best Practices, wenn Sie auswählen, wo die Auswahl platziert werden soll:
- Fügen Sie die Währungsauswahl in der Nähe der Eingabe der Zahlungsdetails hinzu, idealerweise direkt über dem Payment Element, da sich die ausgewählte Währung auf die verfügbaren Zahlungsmethoden auswirken kann. Wenn Sie nur Karten akzeptieren, können Sie die Währungsauswahl auch direkt unter dem Payment Element platzieren.
- Wenn das Payment Element anfangs nicht sichtbar ist (aufgrund von mehrstufigen Abläufen oder weil es sich weiter unten auf der Seite befindet), positionieren Sie die Währungsauswahl in der Nähe der Gesamtpreisanzeige.
- Wenn Sie das Express Checkout Element verwenden, empfehlen wir, das Currency Selector Element üer dem Express Checkout Element anzuordnen, um sicherzustellen, dass Ihre Kundinnen und Kunden wissen, in welcher Währung sie belastet werden.
- Wenden Sie diese Best Practices auf Ihre Seitenlayouts für alle Bildschirmgrößen an.
Weitere Informationen zur Verwendung des Währungsauswahlelements finden Sie im Integrationsleitfaden.