自定义外观
使用 Appearance API 自定义您的移动集成。
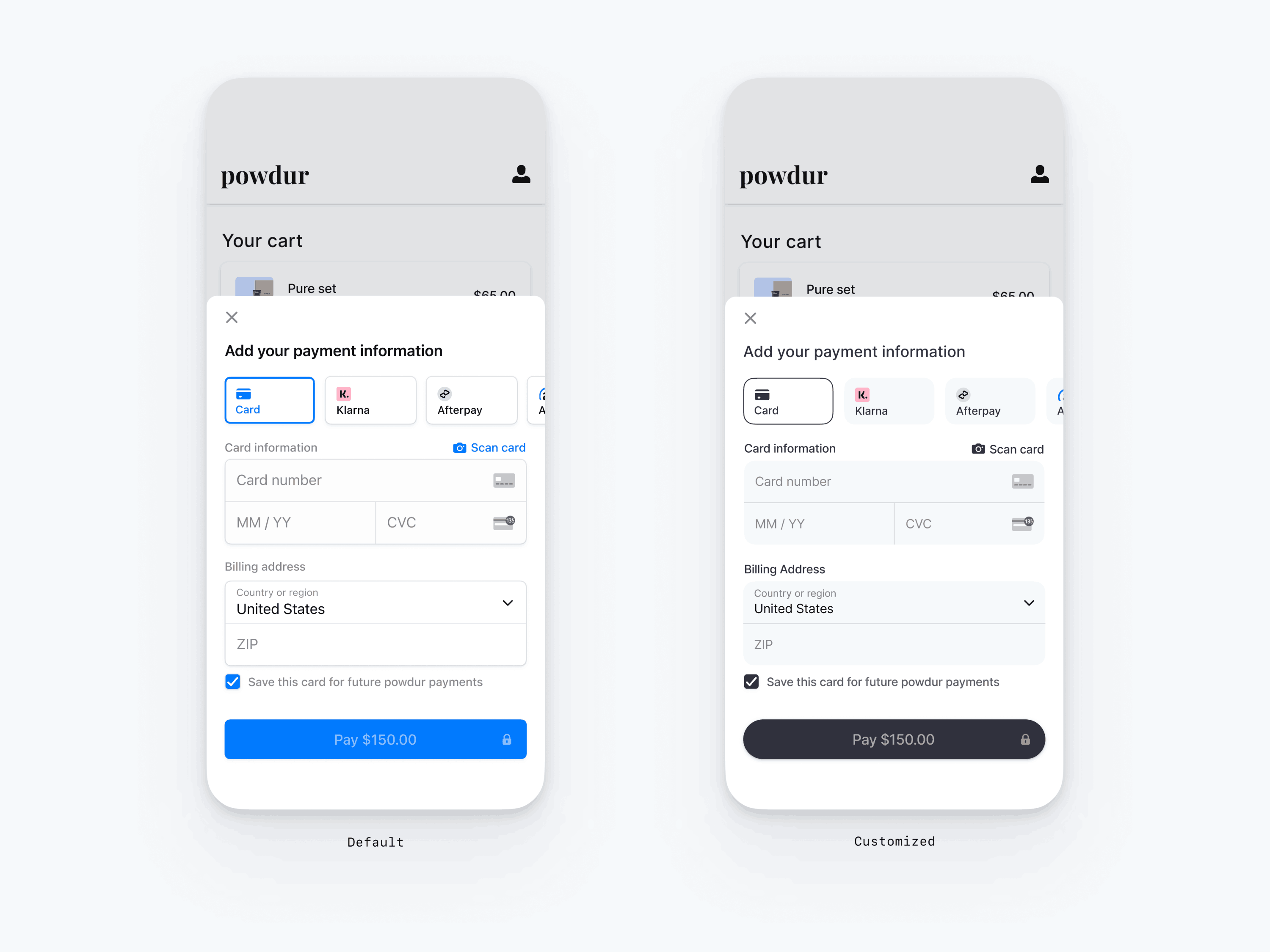
移动版 Payment Element 支持视觉定制,可以使其与您的应用程序在设计风格上相匹配。布局保持不变,但您可以通过在 PaymentSheet.Configuration 对象上使用外观属性来修改颜色、字体等。

var configuration = PaymentSheet.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 12 appearance.shadow = .disabled appearance.borderWidth = 0.5 appearance.colors.background = .white appearance.colors.primary = UIColor(red: 36/255, green: 36/255, blue: 47/255, alpha: 1) appearance.colors.textSecondary = .black appearance.colors.componentPlaceholderText = UIColor(red: 115/255, green: 117/255, blue: 123/255, alpha: 1) appearance.colors.componentText = .black appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 195/255, green: 213/255, blue: 200/255, alpha: 1) appearance.colors.componentBackground = UIColor(red: 243/255, green: 248/255, blue: 250/247, alpha: 1) appearance.primaryButton.cornerRadius = 20 configuration.appearance = appearance let paymentSheet = PaymentSheet(/* ... */, configuration: configuration)
字体
通过将 font.base 设置为任何大小和粗细的自定义字体的任何变体来自定义字体。移动 Payment Element 使用自定义字体的字体族,但自行决定大小和粗细。
要增大或减小所有文本的大小,请设置 font.sizeScaleFactor。在显示字体大小之前,我们会将字体大小乘以这个值。如果自定义字体略大于或小于系统字体,这将非常有用。
var configuration = PaymentSheet.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
颜色
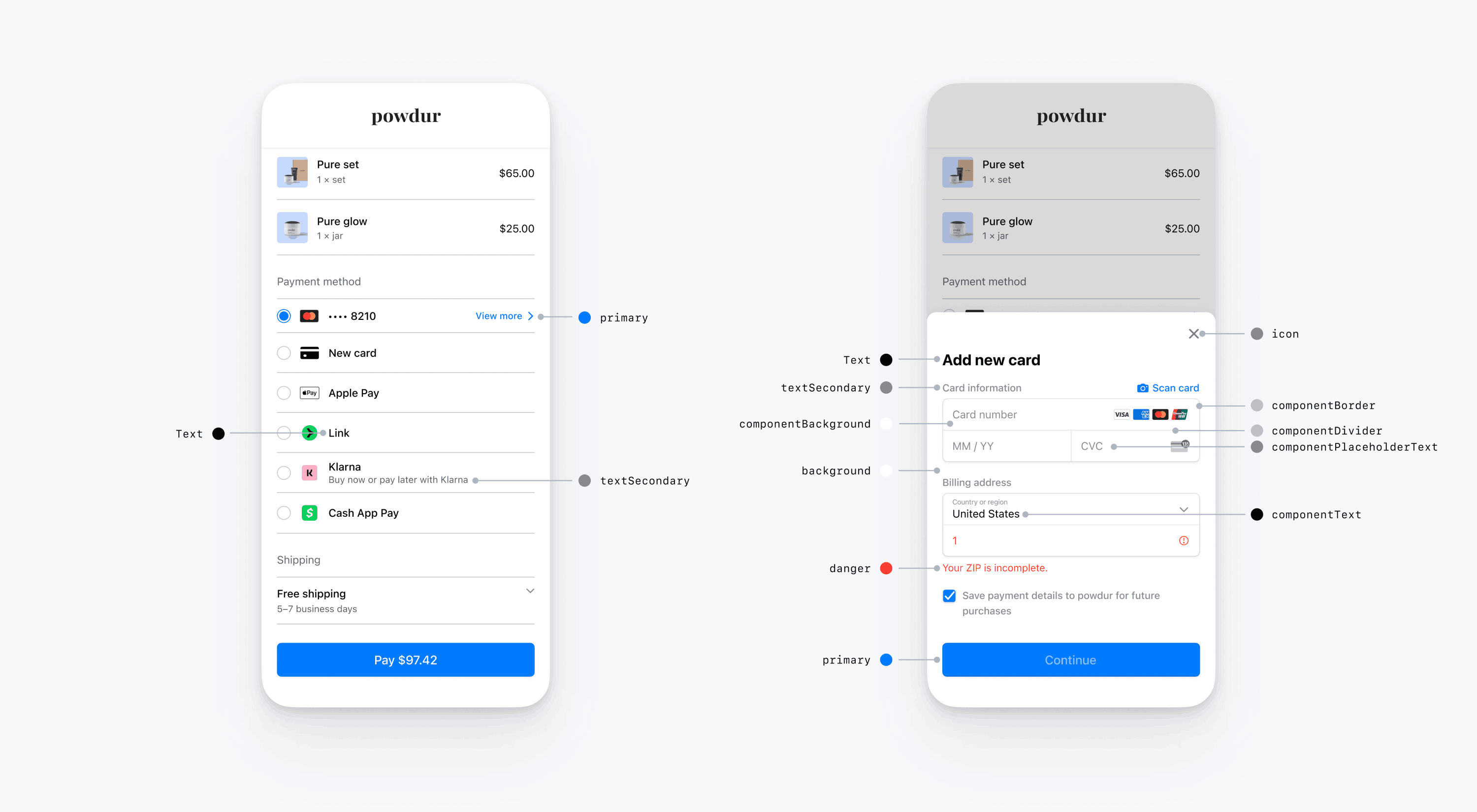
通过修改 Appearance.Colors 中定义的颜色类别来自定义移动 Payment Element 中的颜色。每个颜色类别确定 UI 中一个或多个组件的颜色。例如,primary 定义支付按钮和所选项目(如保存此卡复选框)的颜色。请参阅下图,查看与每个颜色类别关联的一些 UI 元素。

注意
若要支持深色模式,请使用 init(dynamicProvider:) 初始化自定义 UIColors。
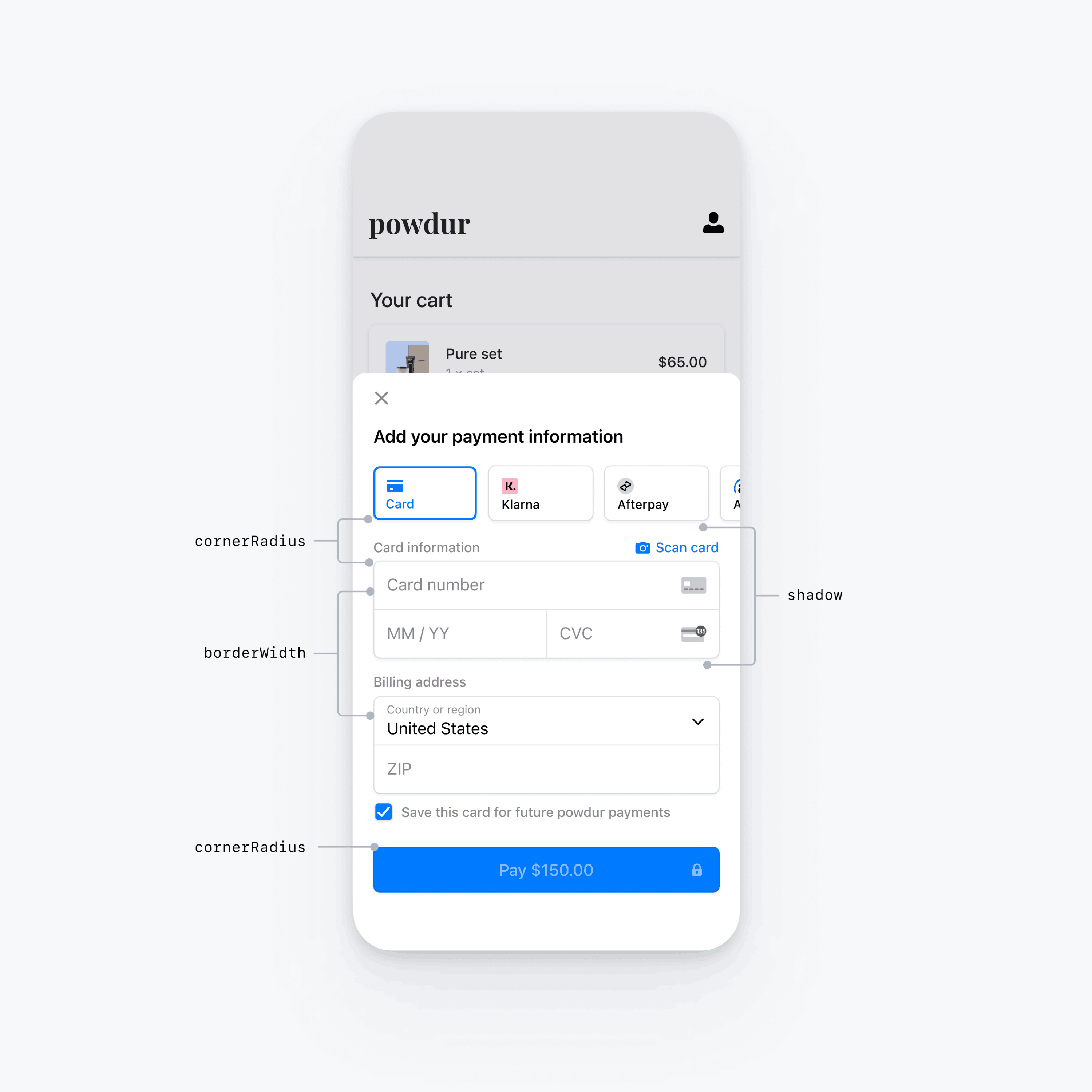
形状
除字体和颜色外,您还可以自定义整个移动 Payment Element 中使用的角半径、边框宽度和阴影。

特定 UI 组件
以上各节介绍了跨多个 UI 组件广泛影响移动 Payment Element 的自定义选项。我们还专门为主按钮(例如支付按钮)提供了自定义选项。有关自定义选项的完整列表,请参阅 Appearance.PrimaryButton。
特定 UI 组件的自定义选项优先于其他值。例如,appearance. 会覆盖 appearance. 的值。
注意
如认为我们需要添加更多自定义选项,敬请告知。