デザインをカスタマイズする
Appearance API を使用してモバイルの実装をカスタマイズします。
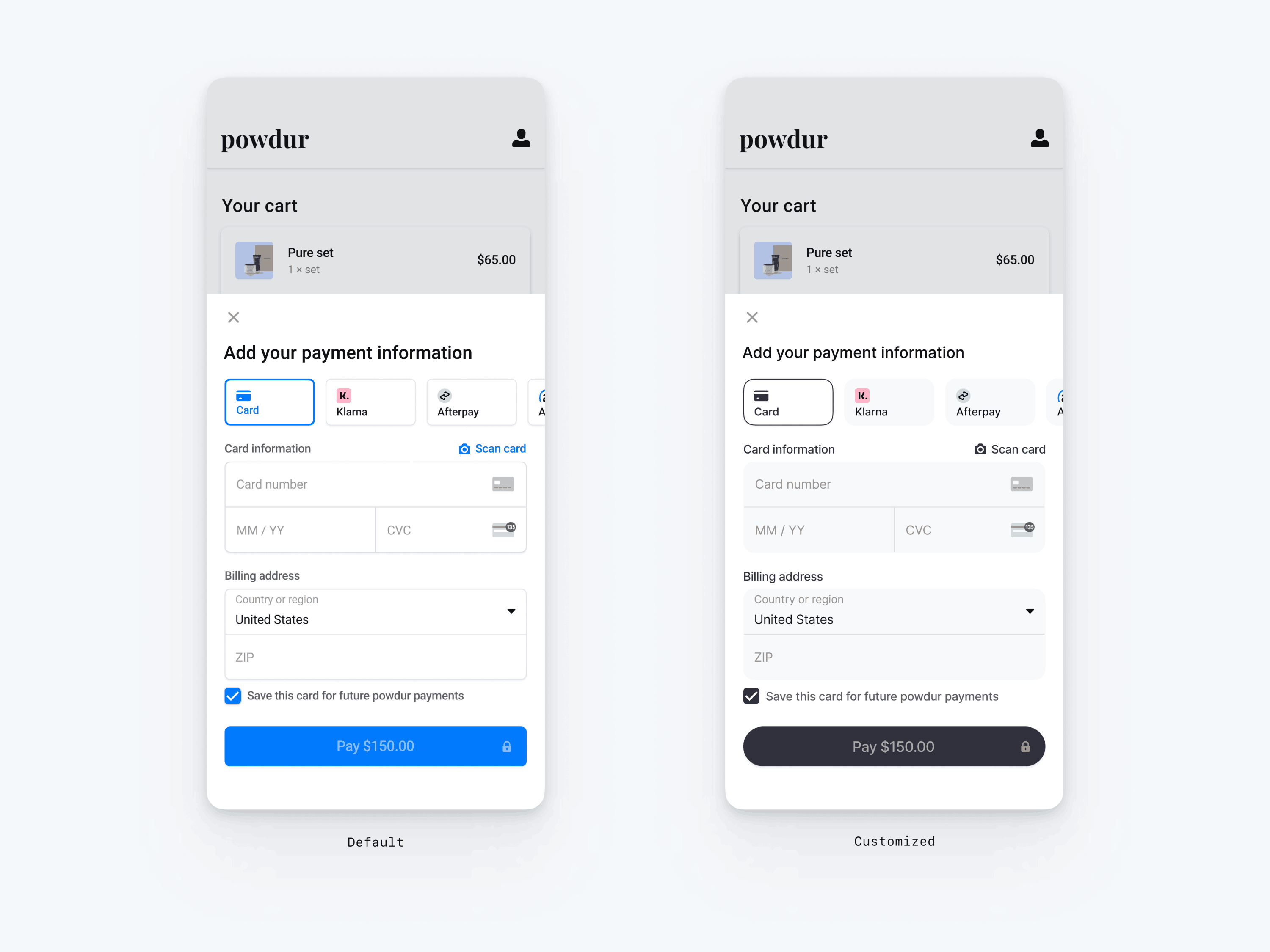
モバイルの Payment Element では、ビジュアルのカスタマイズが可能なため、アプリのデザインに合わせて調整できます。レイアウトは変更できませんが、Appearance (デザイン) オブジェクトを使用して PaymentSheet.Configuration オブジェクトを作成すれば、カラーやフォントなどを変更できます。
- 最初にフォントをカスタマイズします。
- アプリに合わせてカラーをカスタマイズします。
- 角の半径などの形状をカスタマイズします。
- 特定のコンポーネントを微調整します。

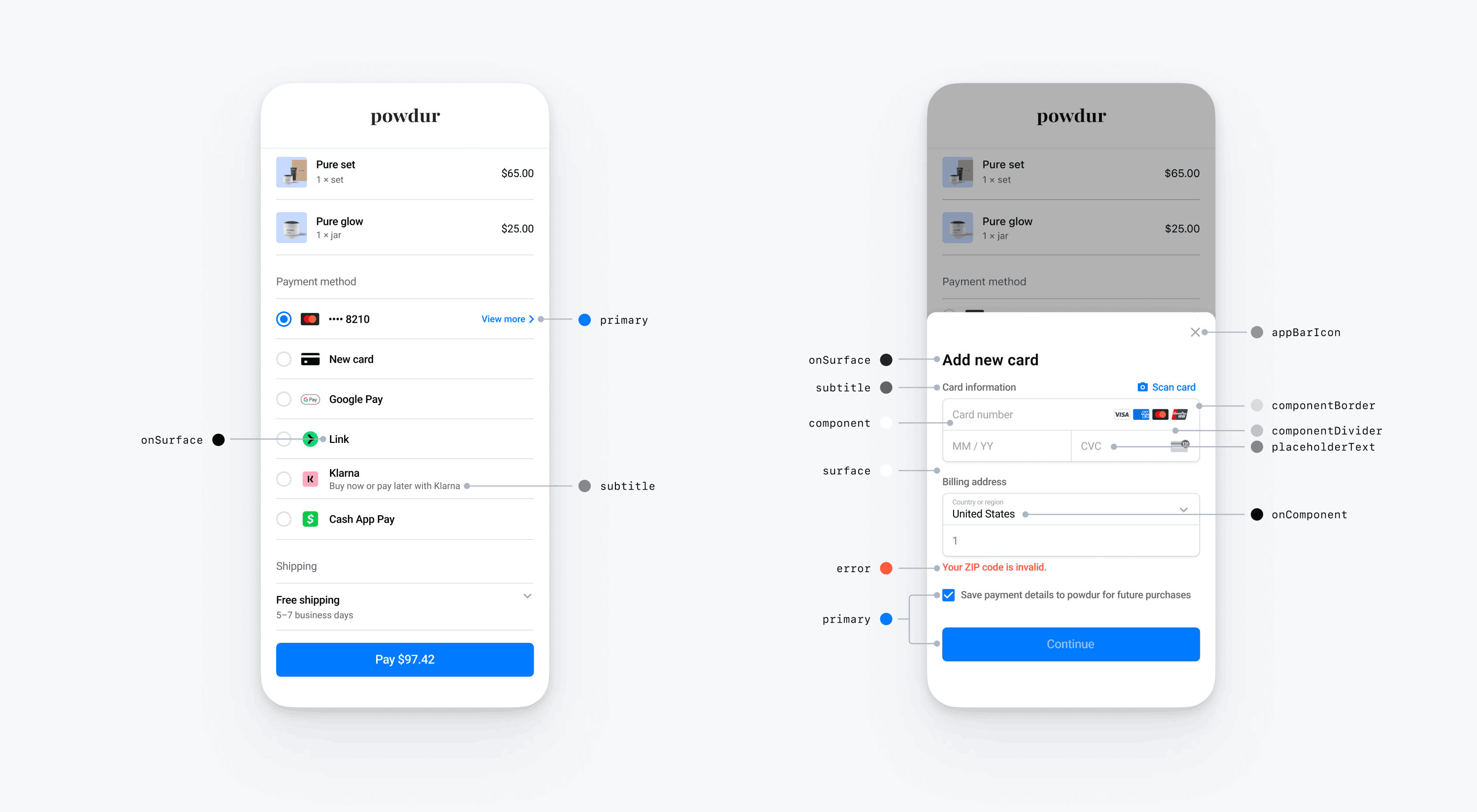
// The following code creates the appearance shown in the screenshot above val appearance = PaymentSheet.Appearance( colorsLight = PaymentSheet.Colors( primary = Color(red = 36, green = 36, blue = 47), surface = Color.White, component = Color(red = 243, green = 248, blue = 245), componentBorder = Color.Transparent, componentDivider = Color.Black, onComponent = Color.Black, subtitle = Color.Black, placeholderText = Color(red = 115, green = 117, blue = 123), onSurface = Color.Black, appBarIcon = Color.Black, error = Color.Red, ), shapes = PaymentSheet.Shapes( cornerRadiusDp = 12.0f, borderStrokeWidthDp = 0.5f ), typography = PaymentSheet.Typography.default.copy( fontResId = R.font.avenir_next ), primaryButton = PaymentSheet.PrimaryButton( shape = PaymentSheet.PrimaryButtonShape( cornerRadiusDp = 20f ), ) ) // ... paymentSheet.presentWithPaymentIntent( clientSecret, PaymentSheet.Configuration( merchantDisplayName = merchantName, appearance = appearance ) )
フォント
typography.fontResId をカスタムフォントのリソース ID に設定し、フォントをカスタマイズします。モバイルの Payment Element ではカスタムフォントのフォントファミリーが使用されますが、サイズと太さは自動的に決定されます。
テキストのサイズを拡大縮小するには、typography.sizeScaleFactor を設定します。Stripe は、フォントサイズを表示する前に、この値をフォントサイズにかけます。この設定は、カスタムフォントがシステムフォントよりもわずかに大きいか小さい場合に便利です。
val appearance = PaymentSheet.Appearance( // … typography = PaymentSheet.Typography.default.copy( sizeScaleFactor = 1.15f, // Increase the size of all text by 1.15x fontResId = R.font.myFont, ), ) val configuration = PaymentSheet.Configuration.Builder("Example, Inc.") // … .appearance(appearance) .build()
カラー
モバイルの Payment Element で、PaymentSheet.Colors で定義されているカラーカテゴリーを変更して、色をカスタマイズします。各カラーカテゴリーは、UI の 1 つ以上のコンポーネントの色を決定します。たとえば、primary は、支払うボタンと、このカードを保存のチェックボックスといった選択された項目の色を定義します。下の図で、各カラーカテゴリーに関連付けられた UI エレメントをご覧いただけます。
メモ
ダークモードに対応するには、appearance.colorsDark を設定します。appearance.colorsDark を appearance.colorsLight と同じ値に設定することで、ダークモードを効果的に無効にすることができます

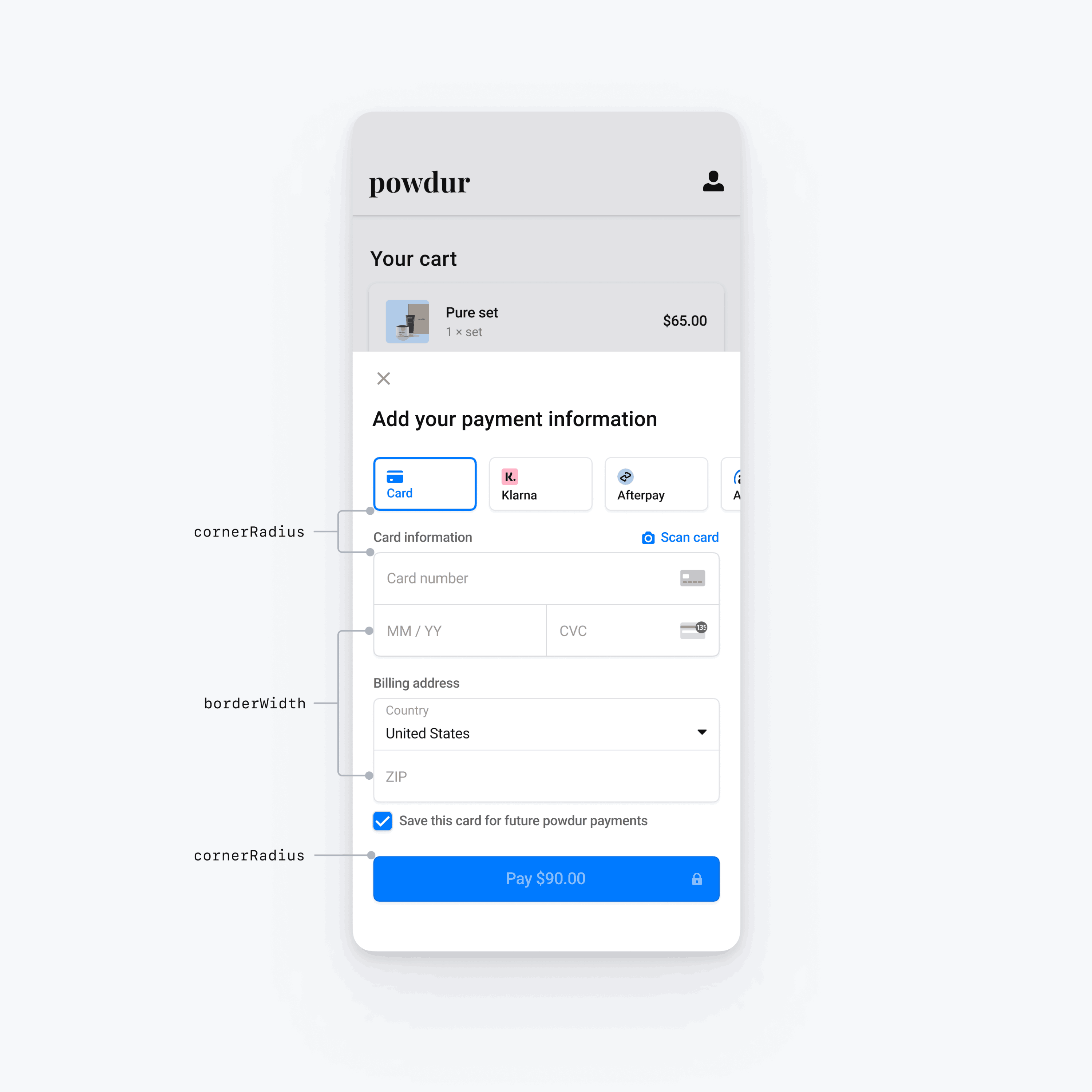
形状
フォントとカラーをカスタマイズするだけでなく、appearance.shapes を設定することで、Mobile Payment Element 全体で使用されるコーナー半径と枠線の幅もカスタマイズできます。

特定の UI コンポーネント
上記のセクションでは、複数の UI コンポーネントにわたりモバイル Payment Element に広く影響を与えるカスタマイズオプションについて説明しています。また、1 次ボタン (たとえば、支払うボタン) 専用のカスタマイズオプションも提供しています。カスタマイズオプションの詳細なリストについては、Appearance.PrimaryButton をご覧ください。
一部の UI コンポーネントのカスタマイズオプションは、他の値よりも優先されます。たとえば、appearance. は、appearance. の値を上書きします。
メモ
その他のカスタマイズオプションのアイデアがございましたら、お知らせください。