Sesuaikan penampilan
Sesuaikan integrasi seluler Anda dengan Appearance API.
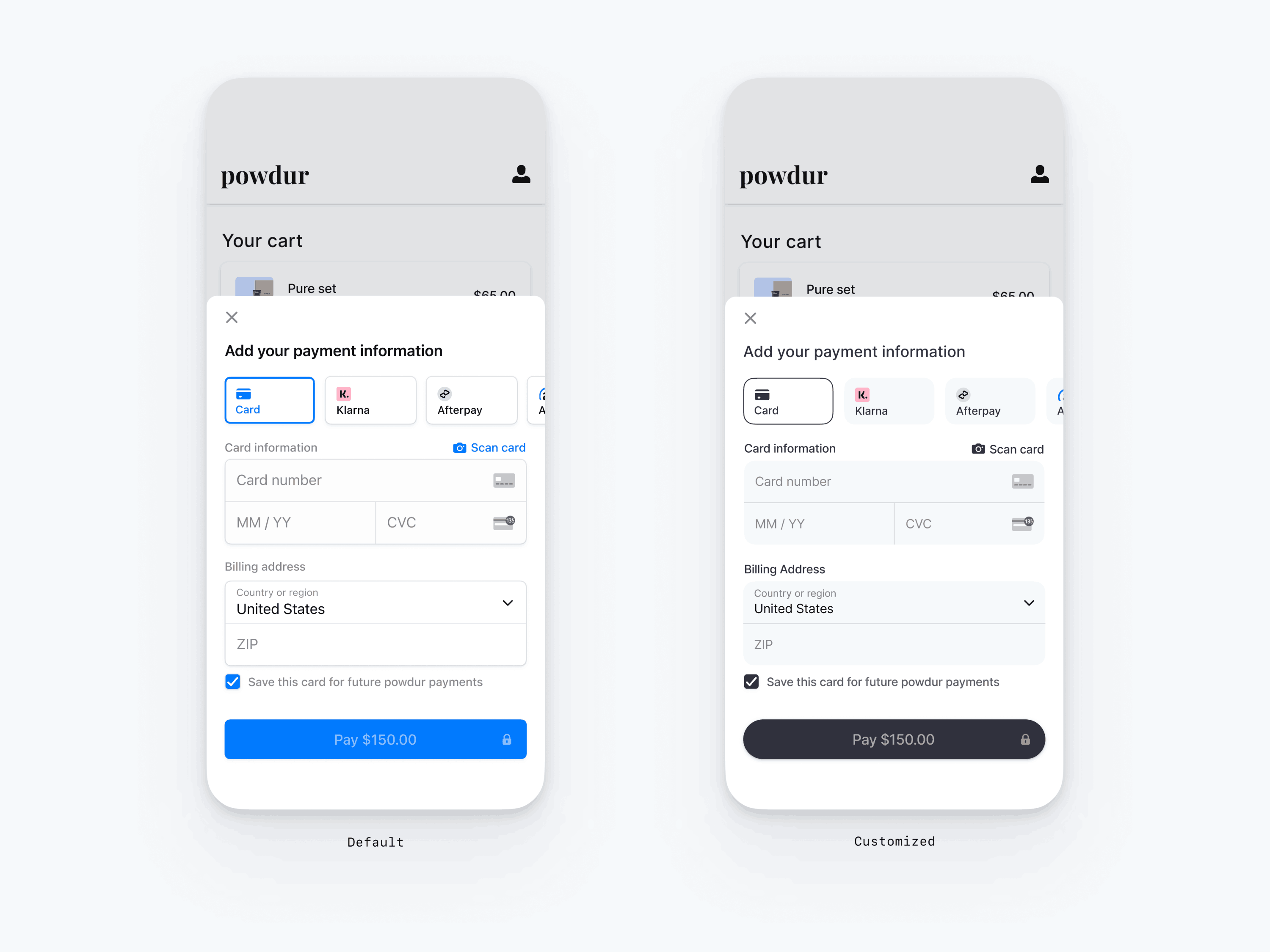
Elemen Pembayaran seluler mendukung penyesuaian visual, yang memungkinkan Anda mencocokkan desain aplikasi Anda. Tata letak tetap konsisten, tetapi Anda dapat memodifikasi warna, font, dan lainnya dengan menggunakan properti penampilan di objek PaymentSheet.Configuration.
- Mulai dengan menyesuaikan font
- Sesuaikan warna agar cocok dengan aplikasi Anda
- Sesuaikan bentuk seperti radius sudut
- Sempurnakan komponen spesifik

var configuration = PaymentSheet.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 12 appearance.shadow = .disabled appearance.borderWidth = 0.5 appearance.colors.background = .white appearance.colors.primary = UIColor(red: 36/255, green: 36/255, blue: 47/255, alpha: 1) appearance.colors.textSecondary = .black appearance.colors.componentPlaceholderText = UIColor(red: 115/255, green: 117/255, blue: 123/255, alpha: 1) appearance.colors.componentText = .black appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 195/255, green: 213/255, blue: 200/255, alpha: 1) appearance.colors.componentBackground = UIColor(red: 243/255, green: 248/255, blue: 250/247, alpha: 1) appearance.primaryButton.cornerRadius = 20 configuration.appearance = appearance let paymentSheet = PaymentSheet(/* ... */, configuration: configuration)
Font
Sesuaikan font dengan mengatur font.base ke varian font custom Anda dalam segala ukuran dan berat. Payment Element seluler menggunakan keluarga font dari font custom Anda, tetapi menentukan ukuran dan bobot itu sendiri.
Untuk menambah atau mengurangi ukuran semua teks, atur font.sizeScaleFactor. Kami mengalikan ukuran font dengan nilai ini sebelum menampilkannya. Hal ini berguna jika font custom Anda sedikit lebih besar atau lebih kecil dari font sistem.
var configuration = PaymentSheet.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
Warna
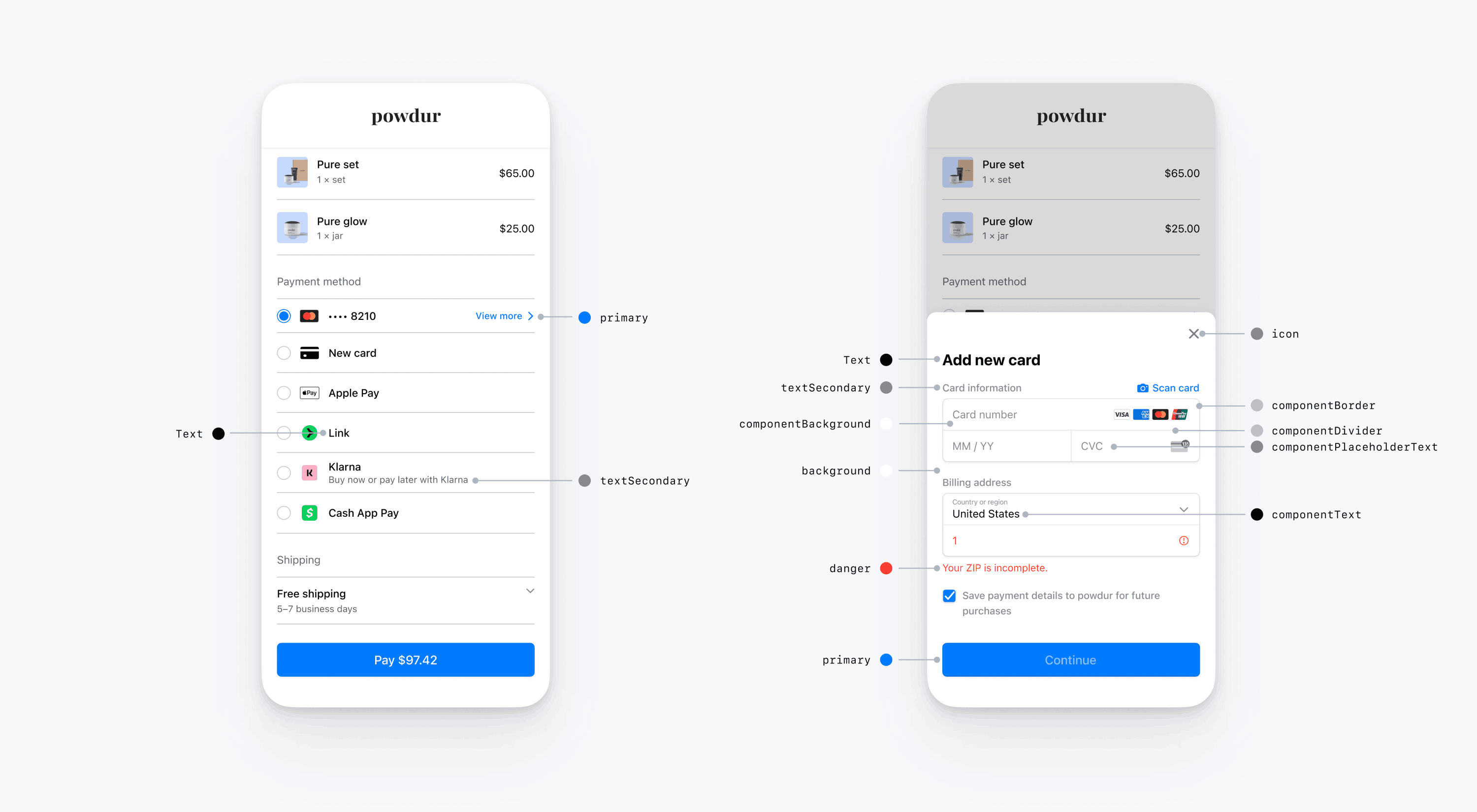
Sesuaikan warna di Payment Element seluler dengan memodifikasi kategori warna yang ditentukan di Appearance.Colors. Setiap kategori warna menentukan warna satu atau beberapa komponen di UI. Misalnya, primer menentukan warna tombol Bayar dan item yang dipilih seperti kotak centang Simpan kartu ini. Lihat diagram di bawah ini untuk mengetahui beberapa elemen UI yang dikaitkan dengan setiap kategori warna.

Catatan
Untuk mendukung mode gelap, inisialisasikan UIColors custom Anda dengan init(dynamicProvider:).
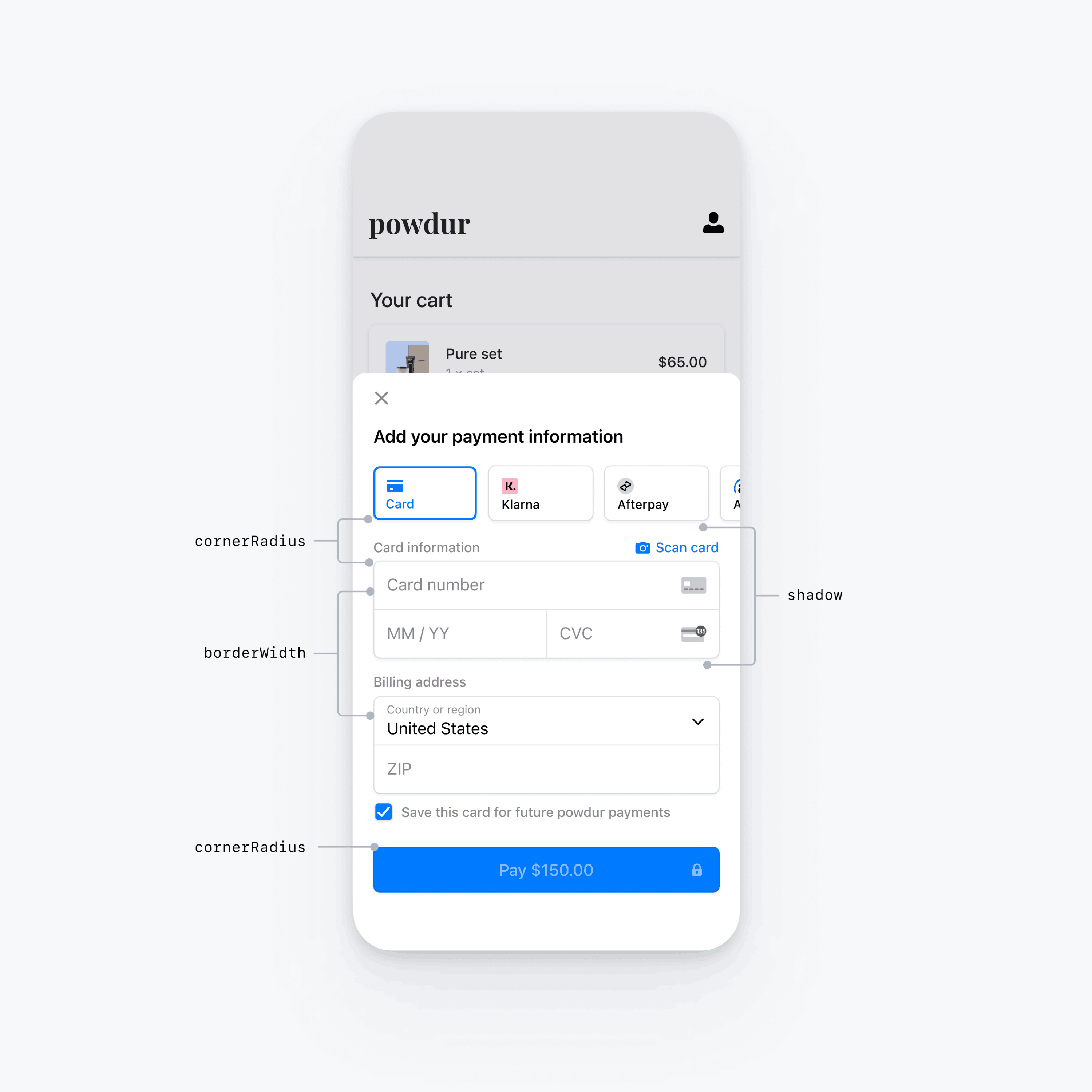
Bentuk
Selain font dan warna, Anda juga dapat menyesuaikan radius sudut, lebar batas, dan bayangan yang digunakan di seluruh Payment Element seluler.

Komponen UI spesifik
Bagian di atas menjelaskan opsi penyesuaian yang memengaruhi Payment Element seluler secara luas, di beberapa komponen UI. Kami juga menyediakan opsi penyesuaian khusus untuk tombol utama (misalnya, tombol Bayar). Lihat Appearance.PrimaryButton untuk mengetahui daftar lengkap opsi penyesuaian.
Opsi penyesuaian untuk komponen UI spesifik lebih diutamakan daripada nilai lainnya. Misalnya, appearance. mengesampingkan nilai appearance.
Catatan
Beri tahu kami jika menurut Anda kami perlu menambahkan opsi penyesuaian lainnya.