Personnaliser l'apparence
Personnalisez votre intégration mobile avec l'API Appearance.
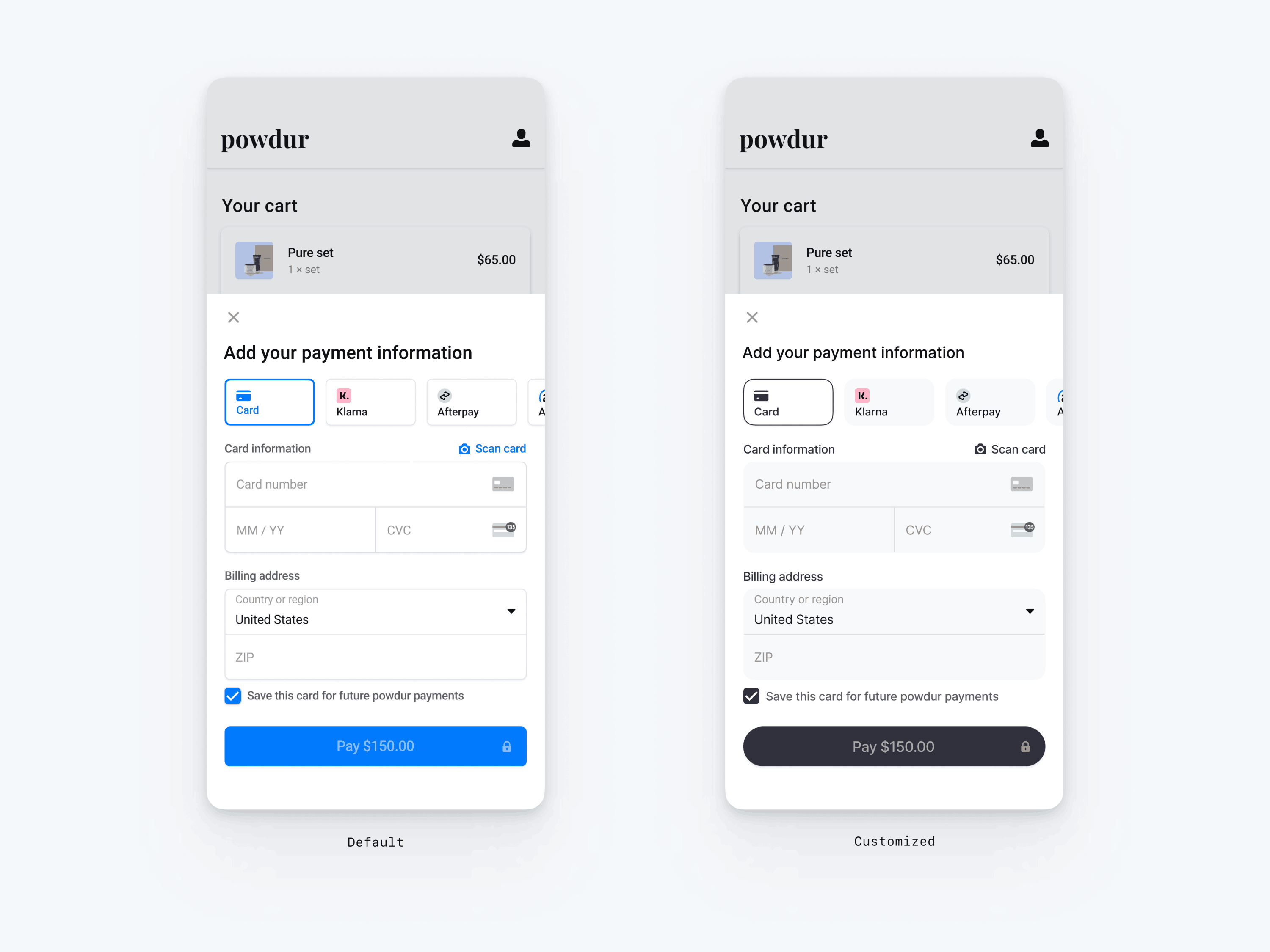
Le composant Payment Element mobile prend en charge la personnalisation visuelle, ce qui vous permet de vous adapter au design de votre application. La mise en page reste cohérente, mais vous pouvez modifier les couleurs, les polices et bien plus encore en créant votre objet PaymentSheet.Configuration avec un objet d’apparence.
- Commencez par personnaliser la police
- Personnaliser les couleurs à l’image de votre application
- Personnaliser les formes, comme l’angle des bordures
- Ajuster les composants spécifiques

// The following code creates the appearance shown in the screenshot above val appearance = PaymentSheet.Appearance( colorsLight = PaymentSheet.Colors( primary = Color(red = 36, green = 36, blue = 47), surface = Color.White, component = Color(red = 243, green = 248, blue = 245), componentBorder = Color.Transparent, componentDivider = Color.Black, onComponent = Color.Black, subtitle = Color.Black, placeholderText = Color(red = 115, green = 117, blue = 123), onSurface = Color.Black, appBarIcon = Color.Black, error = Color.Red, ), shapes = PaymentSheet.Shapes( cornerRadiusDp = 12.0f, borderStrokeWidthDp = 0.5f ), typography = PaymentSheet.Typography.default.copy( fontResId = R.font.avenir_next ), primaryButton = PaymentSheet.PrimaryButton( shape = PaymentSheet.PrimaryButtonShape( cornerRadiusDp = 20f ), ) ) // ... paymentSheet.presentWithPaymentIntent( clientSecret, PaymentSheet.Configuration( merchantDisplayName = merchantName, appearance = appearance ) )
Polices de caractères
Personnalisez la police en définissant typography.fontResId sur l’ID de ressource de votre police personnalisée. L’Element Payment pour mobile utilise la famille de police de votre police personnalisée, mais détermine les tailles et épaisseurs lui-même.
Pour augmenter ou diminuer la taille du texte, définissez typography.sizeScaleFactor. Stripe multiplie les tailles de police par cette valeur avant de les afficher. Ce paramètre est utile si votre police personnalisée est légèrement plus grande ou plus petite que la police système.
val appearance = PaymentSheet.Appearance( // … typography = PaymentSheet.Typography.default.copy( sizeScaleFactor = 1.15f, // Increase the size of all text by 1.15x fontResId = R.font.myFont, ), ) val configuration = PaymentSheet.Configuration.Builder("Example, Inc.") // … .appearance(appearance) .build()
Couleurs
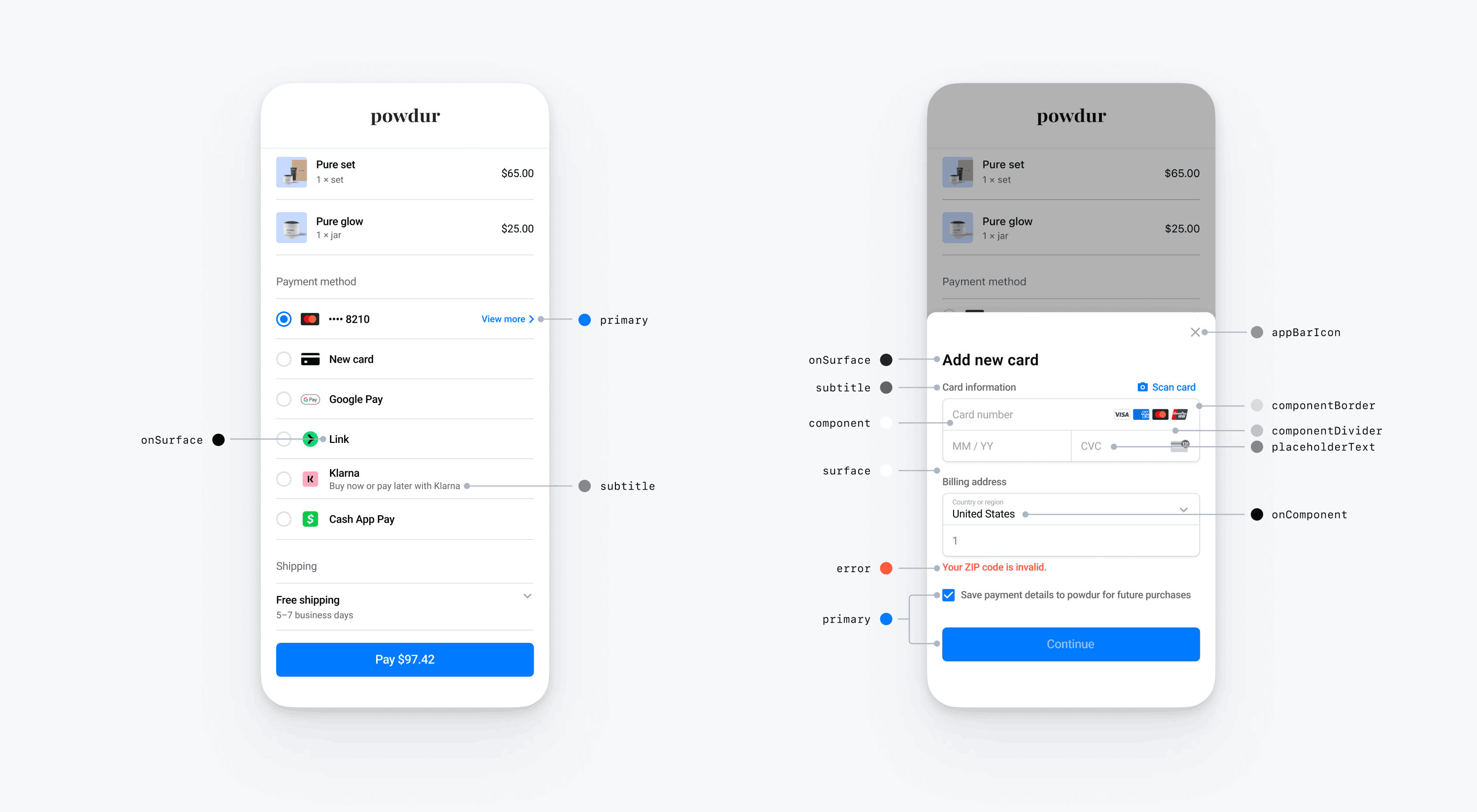
Personnalisez les couleurs de l’Element Payment pour mobile en modifiant les catégories de couleur définies dans PaymentSheet.Colors. Chaque catégorie de couleur détermine la couleur d’au moins un des composants de l’interface utilisateur. Par exemple, primary définit la couleur du bouton Payer et de certains autres éléments, comme la case à cocher Enregistrer cette carte. Référez-vous au diagramme ci-dessous pour découvrir les éléments d’interface utilisateur associés à chaque catégorie de couleur.
Remarque
Pour prendre en charge le mode sombre, définissez appearance.colorsDark. Vous pouvez désactiver le mode sombre en définissant appearance.colorsDark sur la même valeur que appearance.colorsLight.

Formes
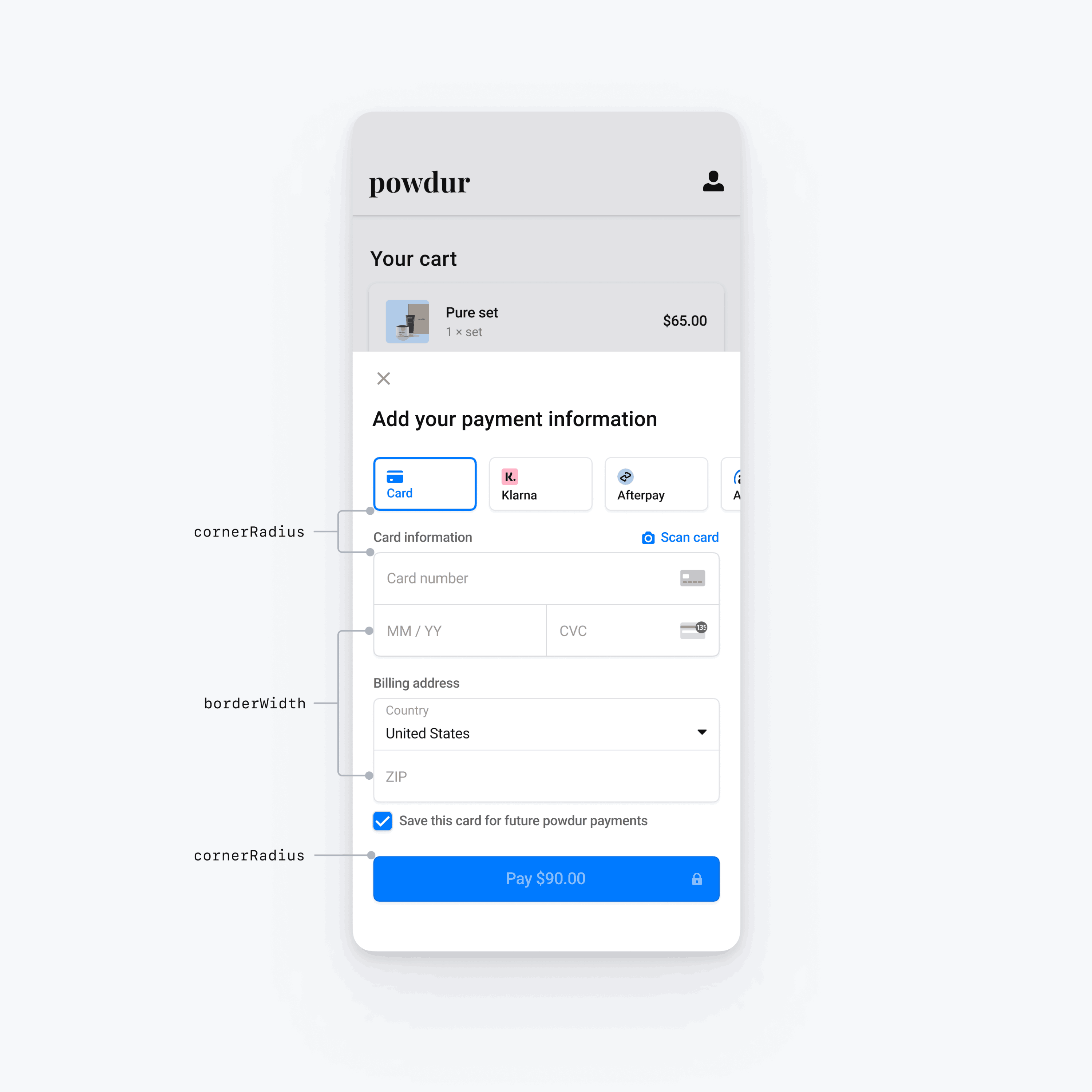
Outre les polices et les couleurs, vous pouvez également personnaliser l’angle des coins et la largeur de la bordure utilisés dans le Mobile Payment Element en définissant appearance.shapes.

Composants spécifiques de l’interface utilisateur
Les sections ci-dessus décrivent les options de personnalisation globales du Payment Element pour mobile, qui modifient plusiers composants d’interface utilisateur. Nous proposons également des options de personnalisation spécifiques au bouton principal (par exemple, le bouton Payer). Référez-vous à la documentation sur Appearance.PrimaryButton pour découvrir la liste complète des options de personnalisation.
Les options de personnalisation de composants d’interface utilisateur spécifiques priment sur les autres valeurs. Par exemple, appearance. remplace la valeur de appearance..
Remarque
Si vous avez des idées d’options de personnalisation supplémentaires, n’hésitez pas à nous contacter.